萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 利用Photoshop動作制作絢麗的手機壁紙
利用Photoshop動作制作絢麗的手機壁紙
同樣是螺旋疊加效果,不過作者制作的時候用動作來控制圖形的變化(如顏色、投影、大小等);這樣出來的效果就更加內容豐富。
最終效果

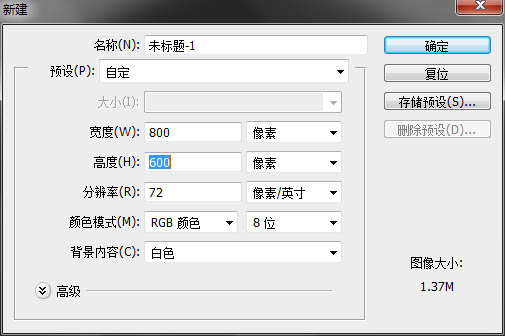
1、打開PS(此處演示的版本位PS CS6),新建。

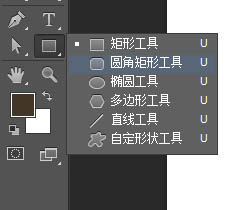
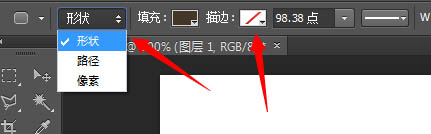
2、選擇圓角矩形工具。

3、選擇形狀,不描邊,半徑設置成10,拉一個圓角矩形。


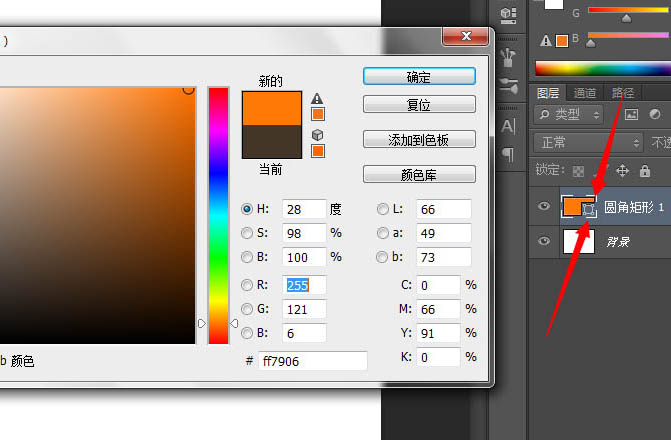
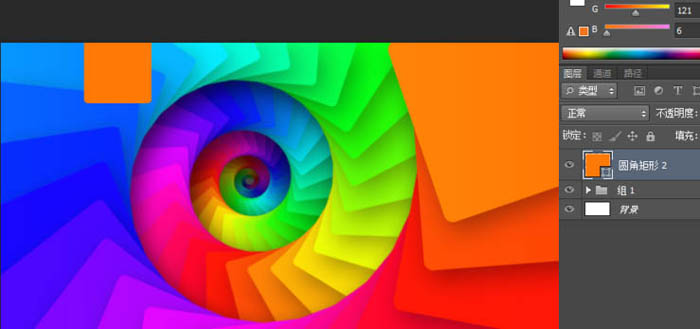
4、很顯然,這個顏色不是我們想要的顏色,那就需要換色了。雙擊圓角矩形圖層縮略圖的右下角,彈出拾色器,選擇想要的顏色,這裡是#ff7906。

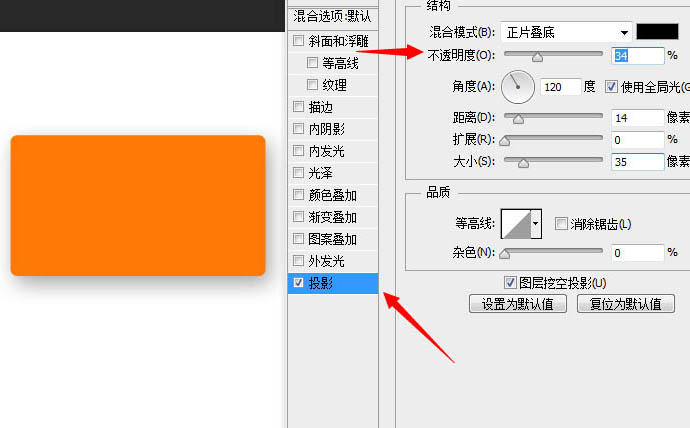
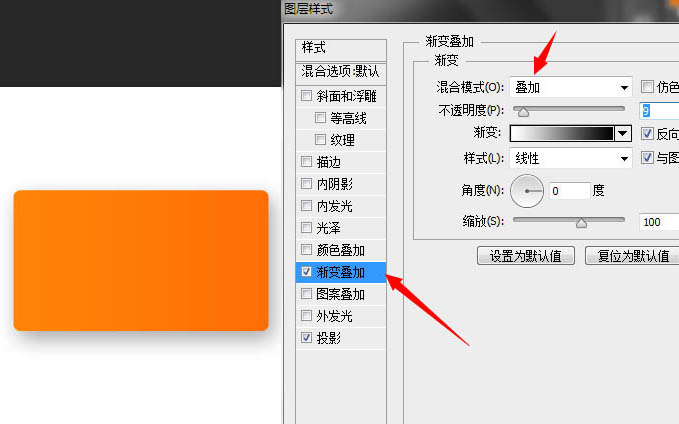
5、然後給圓角矩形加效果,先淡淡的一層投影,參數如圖,距離大點,大小也大點,不透明降低。

6、目測原圖還有一個漸變,所以再加個漸變,默認的黑白,反向,混合模式疊加。

7、然後把圓角矩形移動到合適的位置。

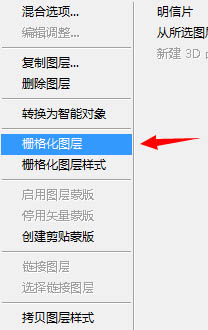
8、然後柵格化圖層,這裡柵格化的目的是等會要調節色相。

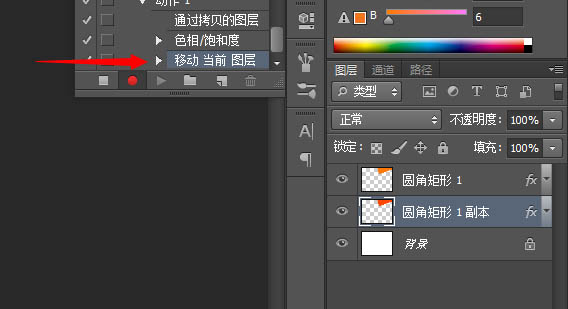
9、然後窗口---動作,調出動作面板。

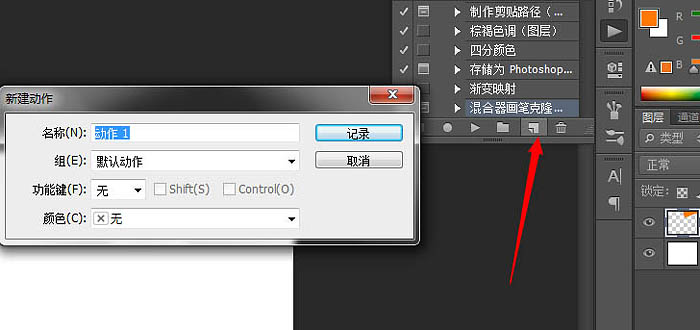
10、點擊,新建,新建一個動作。

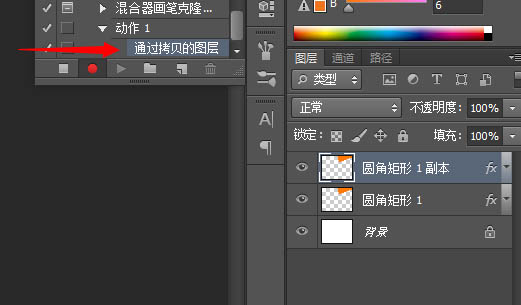
11、然後拷貝圖層,現在做什麼操作就可以在動作面板看到了。

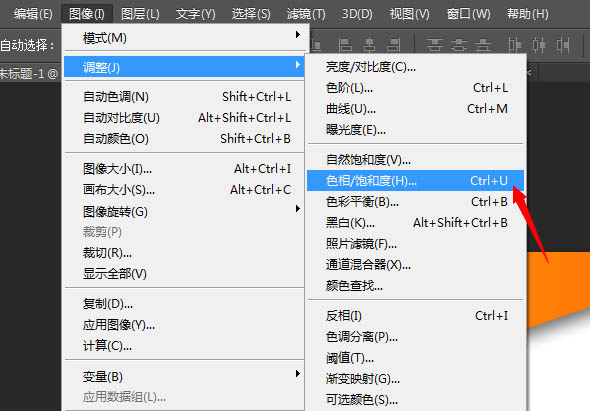
12、然後調節剛剛新建的這個圖層的色相,點擊圖像--調整--色相飽和度。

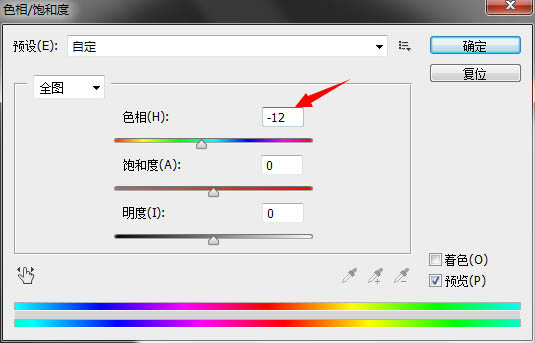
13、調節色相為-12。

14、調節完之後把這個圖層移動到前一個圖層的下方(這是為了後面復制的時候一直在次圖層下方復制變換)。

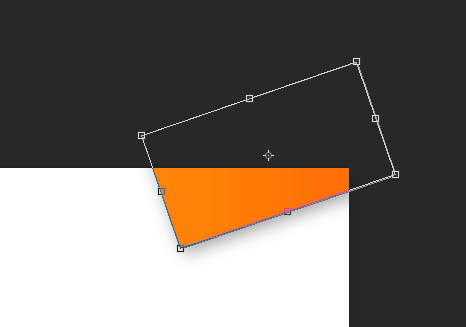
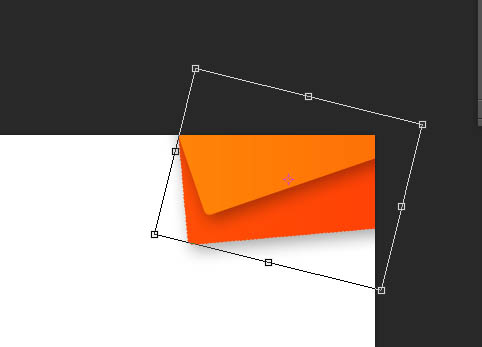
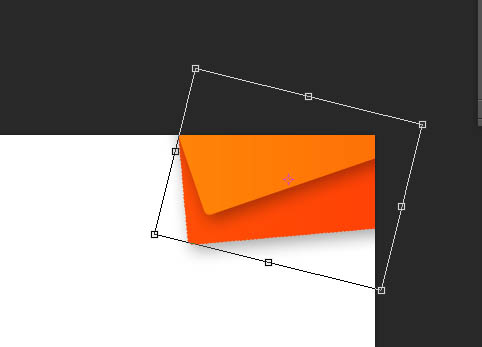
15、然後就是變換角度跟調節大小了,經過我的多次嘗試之後,這是第一次,旋轉角度有點小。

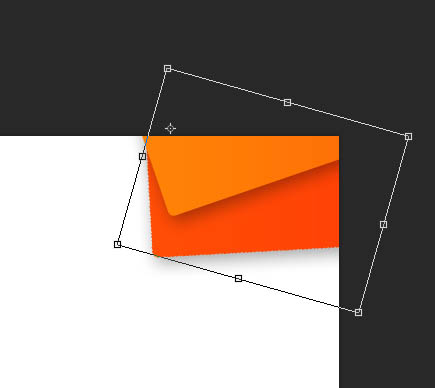
16、這個是縮小的不夠。

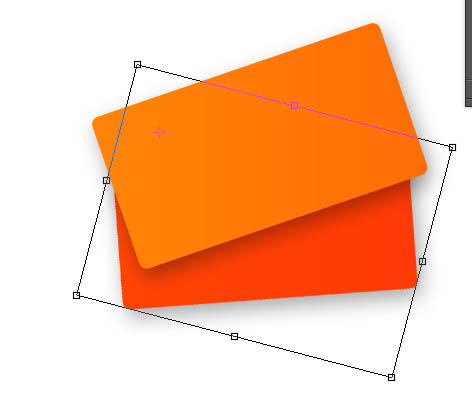
17、最後才得到想要的角度,雖然還是不太滿意。

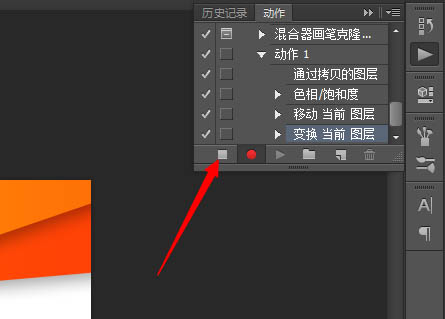
18、然後點擊動作面板裡面的停止。

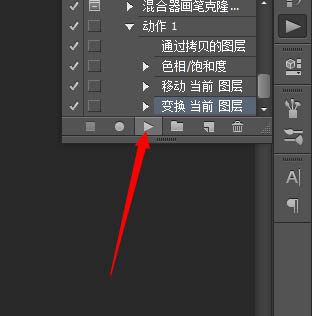
19、然後就是播放動作了。注意!此處截圖有誤,應該先點動作1然後再播放。否則會出現跟第一個矩形不銜接。

20、然後一直點擊動作就好,此處非常費鼠標。

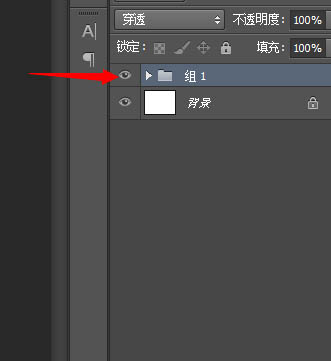
21、為了方便後面的操作,我把除背景外的圖層建了一個組,操作的全選除背景外所有圖層,然後CTRL+G。

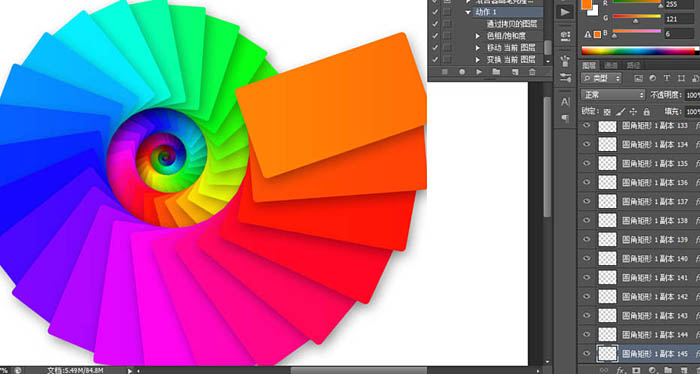
22、此時的效果,然後進行裁切。


23、然後就是一些零碎的東西了,個人喜好加不加,此教程就不詳細解釋如何加的了。

最終效果: