萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS手把手教你臨摹一枚寫實的不銹鋼方框圖標
PS手把手教你臨摹一枚寫實的不銹鋼方框圖標
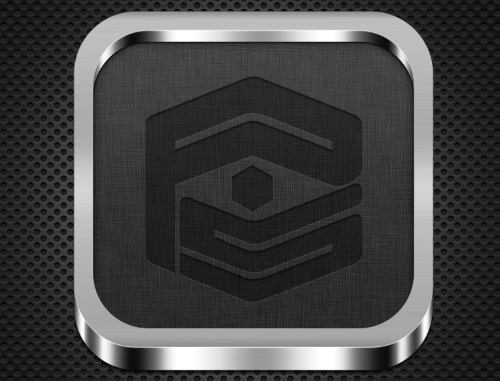
臨摹的成果:



下面,我們開始山寨之旅。 新建文檔,我用的大小是2000*1500像素,設置背景色為# 101010

新建一層,設置前景色為白色,使用圓角柔邊畫筆,設置大小為1500像素,在畫布中點一點,設置圖層的不透明度為60%。

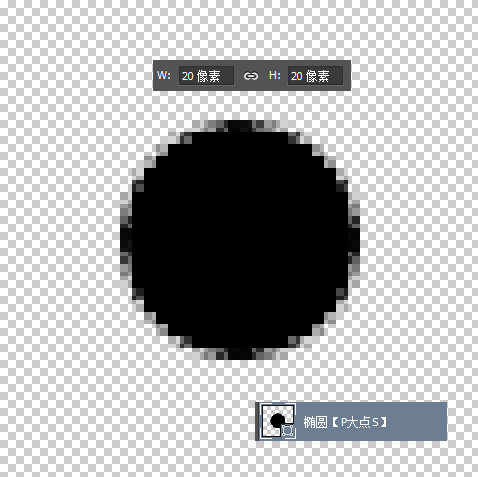
下面,我們來做背景中那個圓形的圖案,我這裡是用一個無縫圖案來完成的。新建一個40*40像素的文件,背景為透明,用橢圓工具畫一個20*20像素的正圓,並讓其水平居中,垂直居中。
以下截圖為方便觀看,是放大了1200%的截圖。

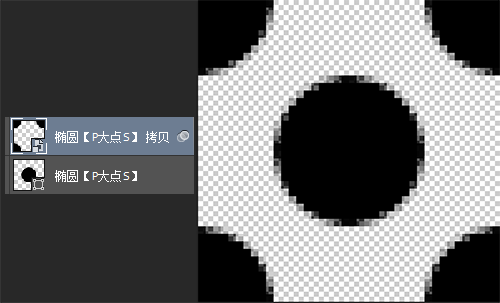
復制一層橢圓圖層,執行“濾鏡—其他—位移”,設置水平和垂直位移均為我們文檔大小的一半。

現在我們的效果應該是這樣。

下面,我們將自定圖案預設。點擊“編輯—自定圖案”


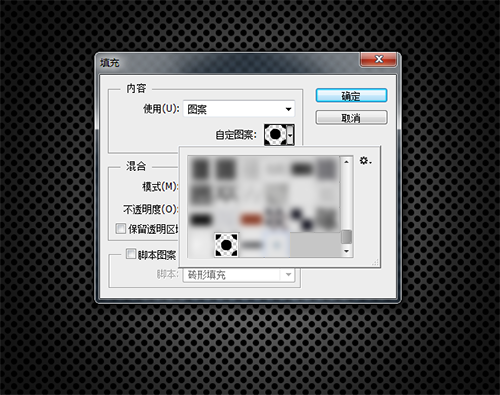
OK,現在回到我們那個圖標的文檔,在剛才那個白色畫筆圖層的頂層新建一層,執行“編輯—填充”,選擇我們剛才自定義的圖案。


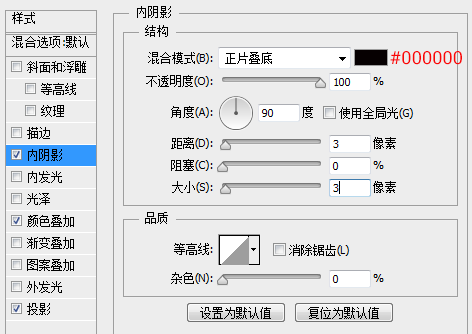
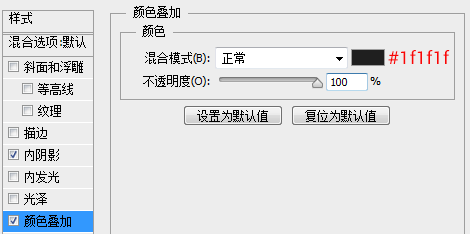
為這個圖案圖層設置一個圖層樣式。



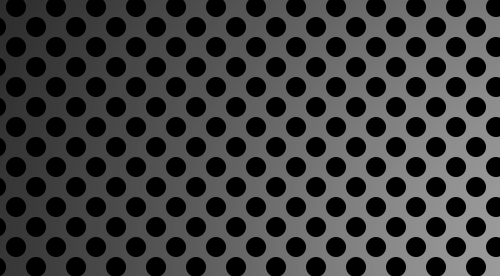
設置完圖層樣式,我們完成了背景的創建,效果如下:

下面,我們開始圖標部分的操作。 用圓角矩形工具,運用減去模式,畫出如下的外框形狀來。

為這個外框添加一個圖層樣式。


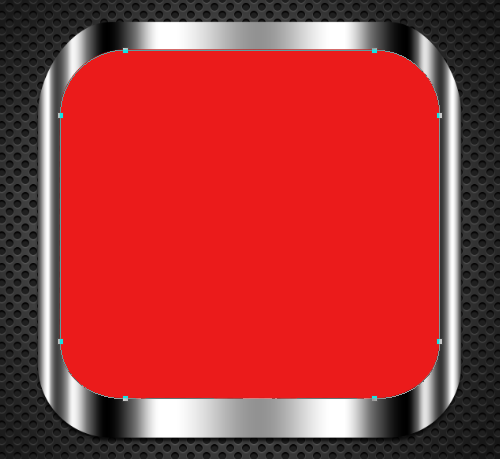
接下來,還是用圓角矩形工具,畫出如下圖中的紅色的內框。

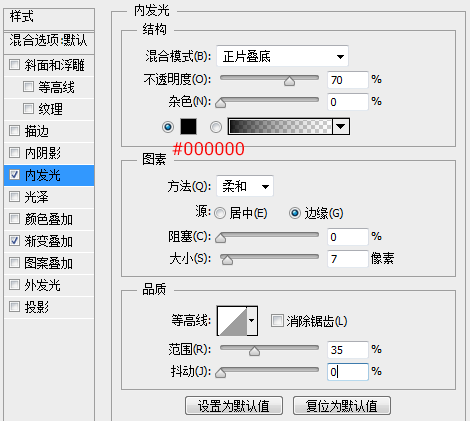
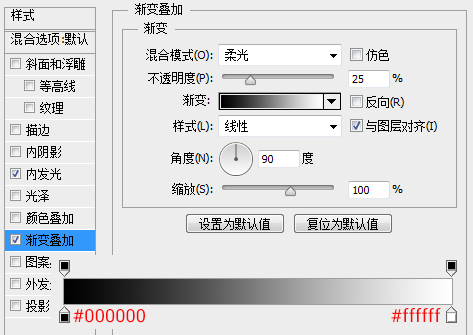
為其添加一個圖層樣式。


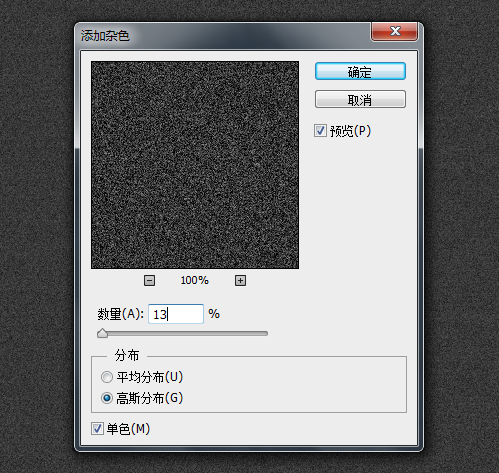
接下來,我們來做那個紋理效果,紋理的話網上估計大把,我也試著做了一下。新建一層,填充#333333,執行“濾鏡—雜色—添加雜色”,設置數量為13%,高斯分布,勾選單色。

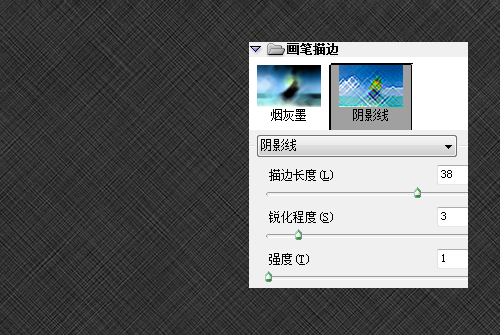
執行“濾鏡—濾鏡庫—畫筆描邊—陰影線”,設置描邊長度為38,銳化程度為3,強度為1。

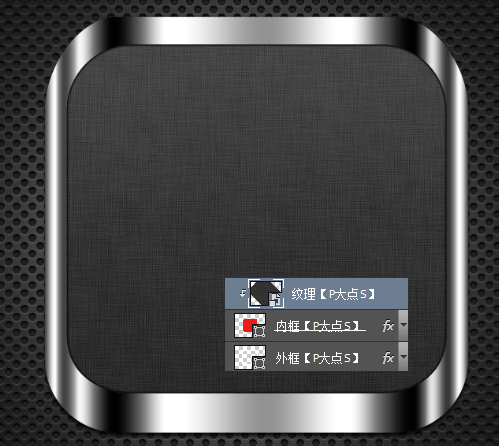
將這個紋理圖層旋轉45度,創建剪貼蒙版。

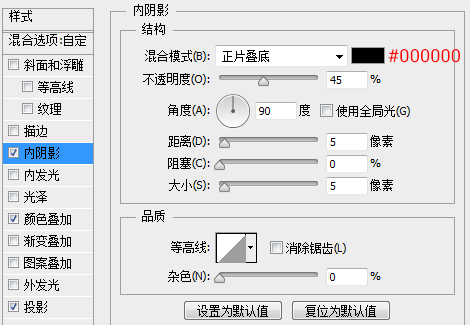
復制一層內框圖層,置於頂層,設置填充為0,添加一個圖層樣式,來模擬內部的陰影效果。


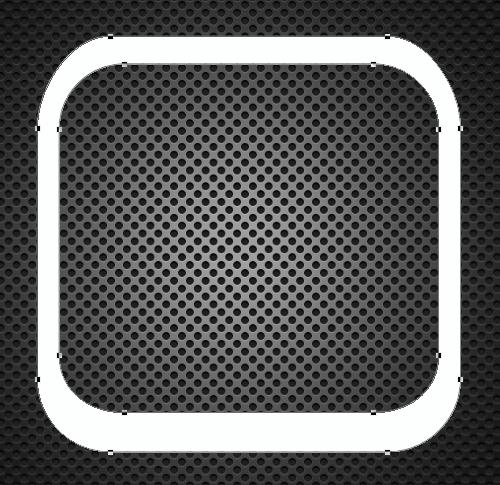
用圓角矩形工具畫出頂層的這個框來。

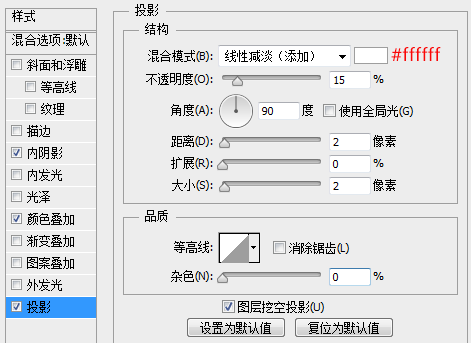
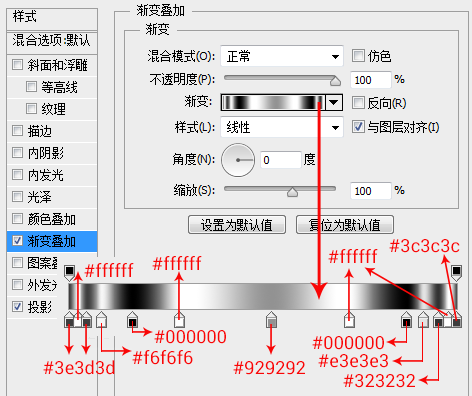
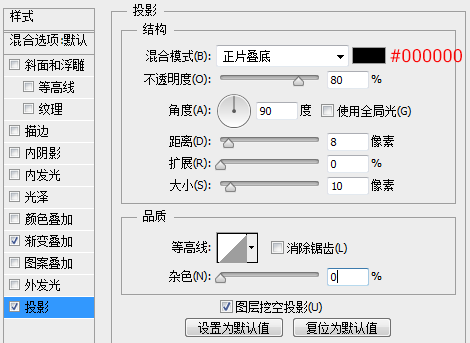
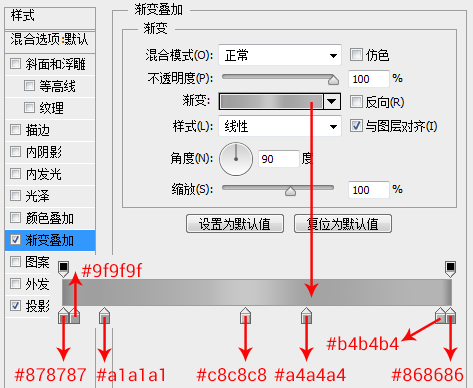
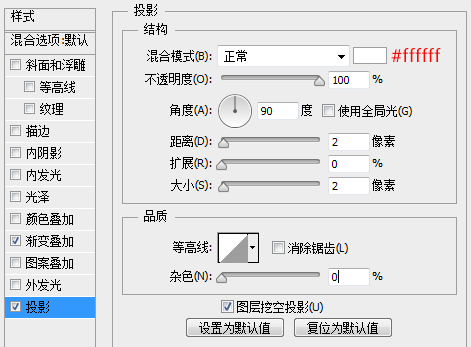
為其添加一個圖層樣式。


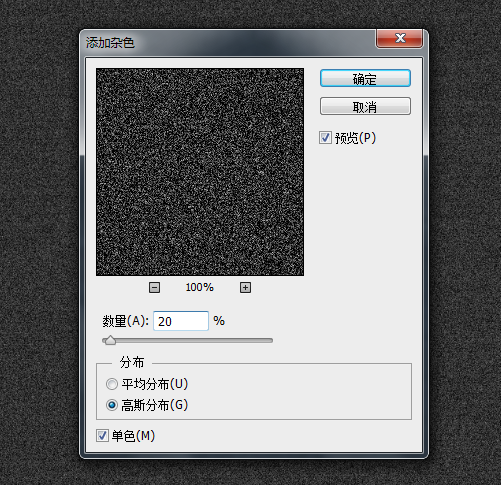
下面,我們為金屬框添加一個拉絲效果。新建一層,填充#272727,執行“濾鏡—雜色—添加雜色”,設置數量為20,高斯分布,勾選單色。

執行“濾鏡—模糊—動感模糊”,設置角度為0度,距離為200像素。

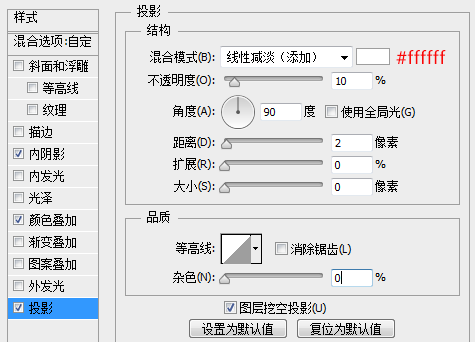
選擇頂框加外框的選區,為拉絲紋理添加一個圖層蒙版,更改拉絲紋理圖層混合模式為“線性減淡(添加)”,不透明度為35%。

拉絲效果不是很明顯,復制一層拉絲圖層,更改圖層混合模式為柔光,不透明度為25%。

放入我們的LOGO,設置填充為0,並為其添加一個圖層樣式。
這兒同學們放一個自己喜歡的圖案/文字就好,比如優設LOGO神馬的哈哈哈




OK,完成了LOGO的添加,我們最後來添加左右兩側的那兩個線狀的東西。設置前景色為#1f1f1f,畫一個矩形。

為這個矩形添加一個圖層樣式。