萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計簡潔大方干淨的網頁界面設計
Photoshop設計簡潔大方干淨的網頁界面設計
今天,我將介紹如何創建一個干淨的網絡布局、一個漂亮的背景。開門見山,咱直接切入正題吧,菇涼帥哥們有興趣的話,可以打開PS跟著做喲。

開始設置的文件
打開一個新的文檔:外形尺寸1200×1640像素,分辨率為72像素/英寸。
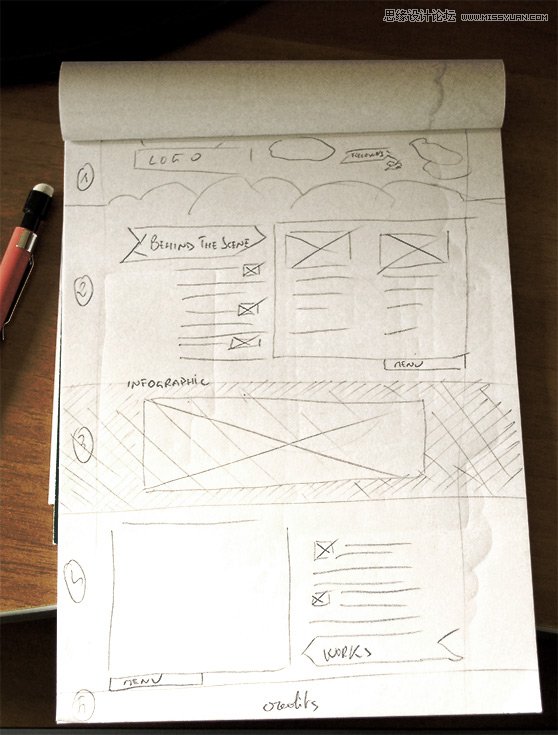
我們要創建基本的背景層。簡單的在草稿上勾畫出大概的布局與結構,可以看出頁面最終的雛形,不過
在設計過程中,我們可能會添加新的元素。

草稿上可以看出,我們將創建5個分欄,在這裡我們將添加的內容。
添加的第一層,這將是我們的背景,顏色#ededed。
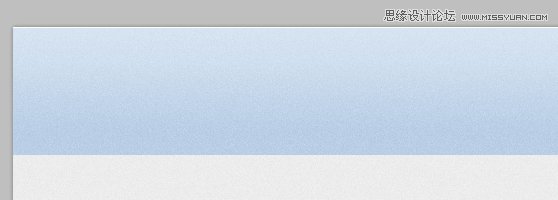
在頁面頂部繪制一個矩形命名為top1(使用矩形柵格化的圖層(顏色#ededed),並添加雜色(濾鏡>雜色>添加雜色0.5 – 0.8;高斯分布和單色)。再次繪制矩形,顏色#cddcec),柵格化的形狀和添加雜色(濾鏡>雜色>添加雜色0.5 – 0.8;高斯分布和單色)。添加一個漸變疊加(柔光,54%,從黑到白的90%,角度和縮放75%)。
接下來添加矩形(U),在中間新建一個矩形(顏色為#608bb6,高度400像素左右),設置混合模式為顏色加深,並填充為75%,然後添加一個白色的描邊1像素(圖層樣式)。
最後的底部頁腳添加一個矩形形狀,使用相同的工具和色彩,但現在設置混合線性光,不透明度為70%。
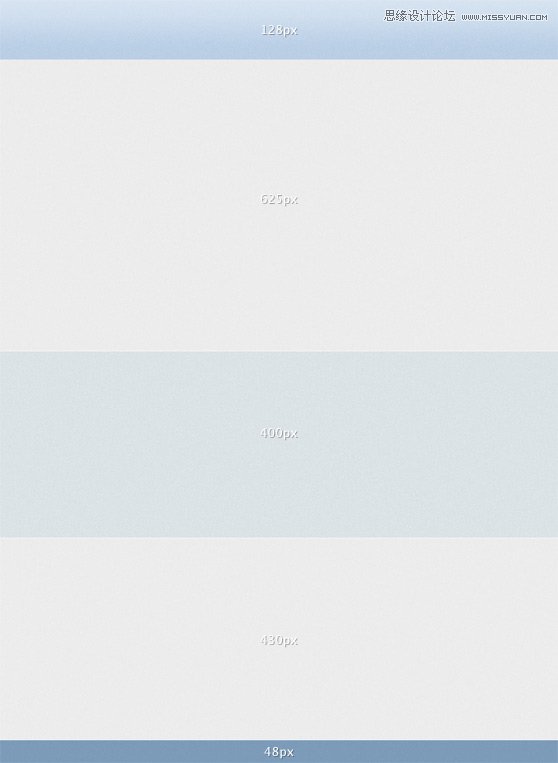
下面的最終結果。

步驟2 – 背景
給我們的背景添加紋理。
添加一個新層(CTR + SHIFT + N),使用選框工具在畫布頂部添加一個1像素的白線。(仔細看下圖頂部有條白線)

現在打開一個新的文檔12×1像素,背景層解鎖並隱藏它。放大到3200%(最大),添加一個新圖層,使用矩形選框工具添加兩個1×1像素的正方形,填充顏色為#FFF和其他#000,如下圖所示。然後選擇菜單>編輯>定義圖案。

我們制作了一個新的圖案效果即將使用(這也是一個制作樣式圖案方法哦)
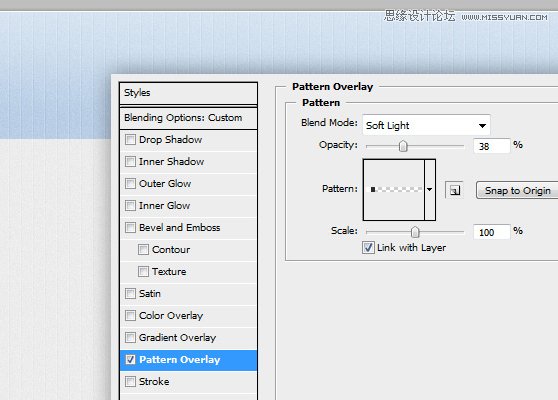
回到我們的主要文件。創建一個新的圖層,用矩形選框工具繪制一個整個畫布那麼大的選區,填充前景色,設置填充為0%,然後添加圖層樣式裡的圖案疊加。

現在是時候繪制雲了!
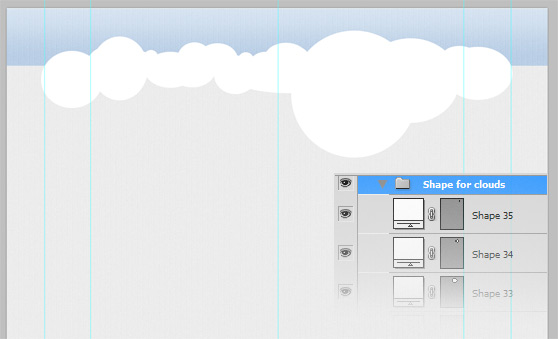
您可以拉出5條輔助線(如圖,方法,菜單>視圖>新建參考線分別輸入位置84px – 186px – 600px的- 1014px – 1118px),以劃分工作區,然後使用橢圓工具添加一些形狀(如圖),然後把這幾個形狀圖層都選中並編組。

復制這個組
並將復制出來的組轉化為智能對象(點組然後右鍵即可看到),添加雜色。
現在,你必須使用一個圖層蒙版隱藏超出部分的雲(認真看下面的方法):Ctrl +單擊“圖層top1”那個圖層縮覽圖(在“圖層”面板中),出現選區,然後單擊選擇已經添加雜色那個雲的圖層,關鍵的一步,單擊添加矢量蒙版。

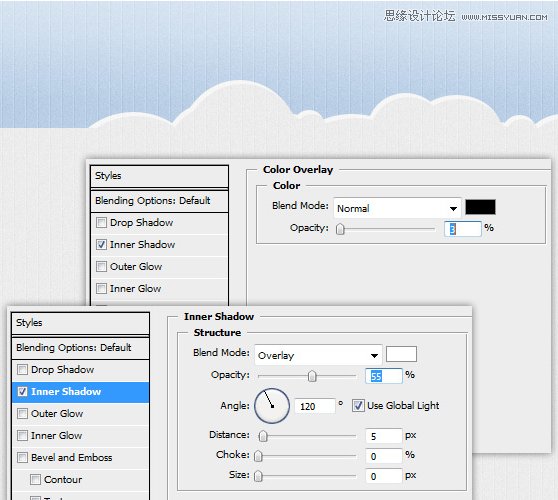
然後應用下面的樣式。內陰影:混合模式選擇疊加,白色,透明度55%,全局光角度120°,距離5大小0。
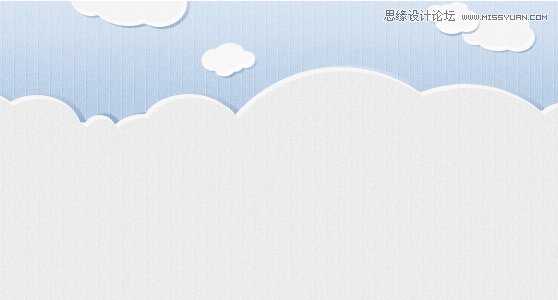
出現雲的白色投影。

現在,我們畫個漂亮的雲彩陰影。復制雲那圖層,先清除圖層樣式,調整位置向右側下移低於原來的層,設置填充為0%,再添加下面的樣式。
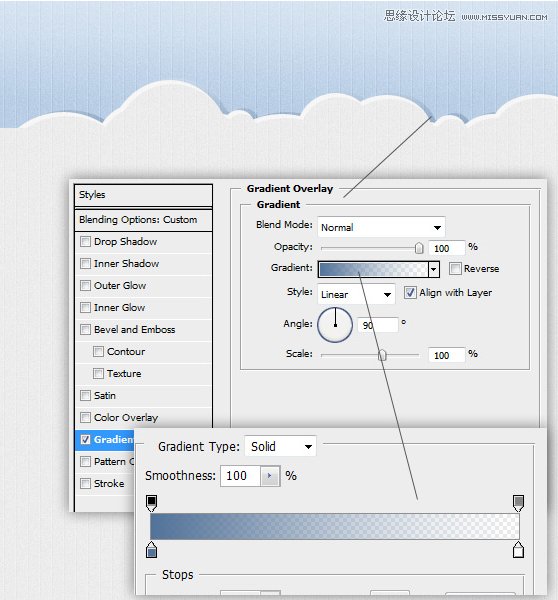
漸變疊加,線性,混合模式正常,角度90°。

如果成功出現了,那麼使用相同的方式來繪制他的雲。

第3步 – 頂部配飾繪制
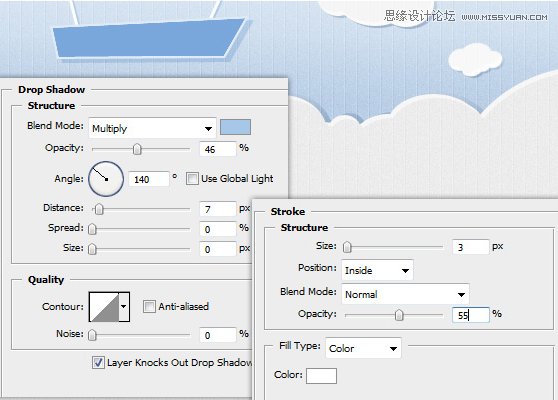
添加logo。使用鋼筆工具(顏色#79a7db),勾畫出下面的圖形,使用直線工具繪制兩個白色線段。然後添加圖層樣式。
投影,混合模式為正片疊底,透明度46%,取消全局光,調整角度為140°,距離7px大小0。描邊,白色大小3px,位置內部,透明度55%,混合模式正常。確定

然後為兩條白線也應用相同的陰影。
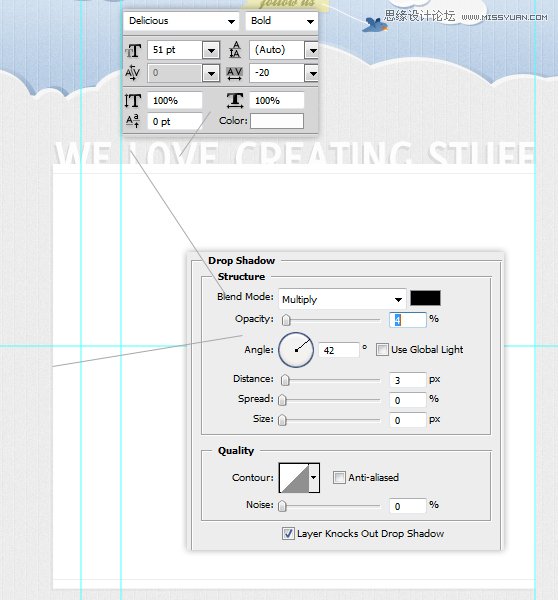
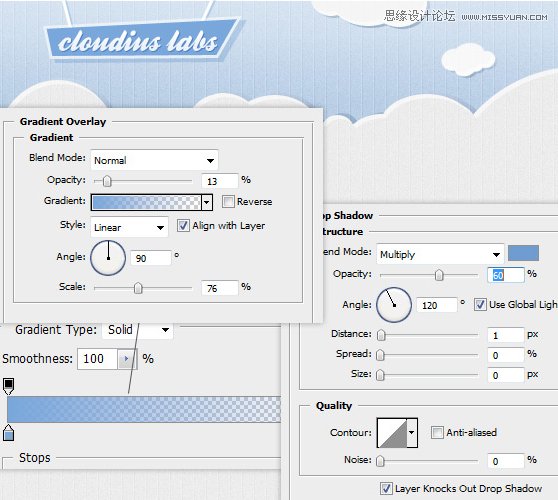
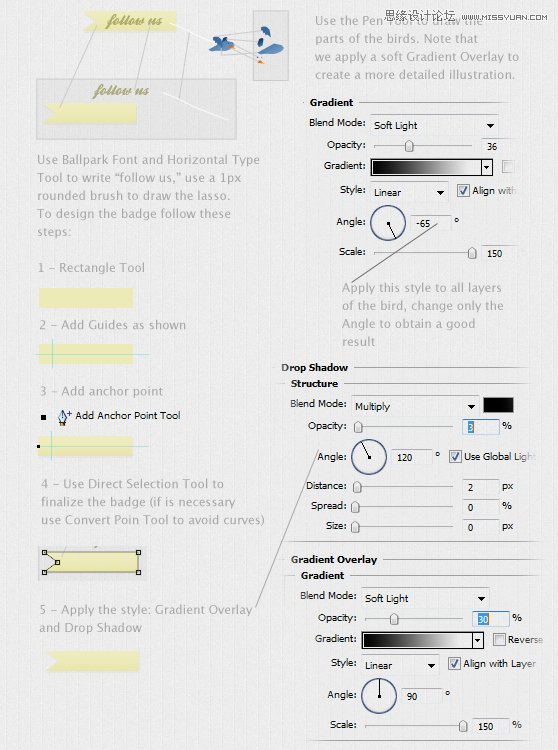
添加文字(找個類似的字體吧)圖中使用 Ballpark 字體,然後添加陰影和漸變疊加。圖層樣式如下圖。

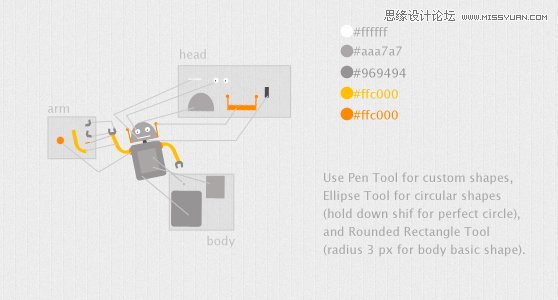
我們要使用縮放,鋼筆工具,橢圓工具,圓角矩形工具繪制一個賣萌,簡單的機器人。這裡不多描述如何繪制這個機器人了,看圖吧。

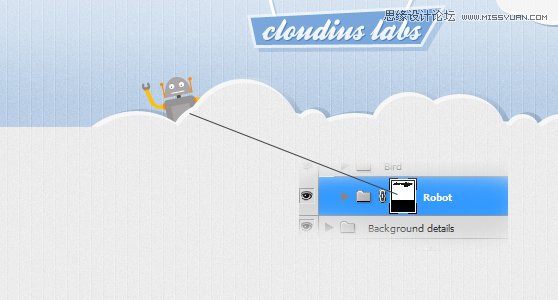
把繪制成功的機器人群組,ctrl+鼠標點擊雲層的縮略圖,再選中機器人的t添加一個圖層蒙版,目的是把他藏到雲後面,蒙版的方式上面介紹過,重溫下吧。

現在我們就來畫鳥和徽章。我們使用鋼筆工具,畫筆工具和橫排文字工具。如何,有詳細的繪制過程。
用自己的方式繪制出來也可以哦。

第4步 – 第一個分欄繪制
首先,創建一個區域框,我們將添加團隊成員的信息。使用矩形工具繪制一個480×425白色矩形,上下添加兩個灰線(這裡可以使用剪切蒙版,不會的同學把尺寸對齊就好了),並添加一段文字 圖中字體為Delicious。為文字和白色矩形添加圖層樣式如圖
混合模式為正片疊底,透明度4%黑色,取消全局光角度42°,距離3px,大小0px。



