萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作黑色科技感旋轉按鈕圖標
Photoshop制作黑色科技感旋轉按鈕圖標
制作按鈕之前需要把構造分析透徹;然後由底層開始用形狀工具畫出想要的圖形,稍微復雜一點的可以用通過多個形狀合並或減去得到;然後用圖層樣式給圖形添加顏色和質感等即可。
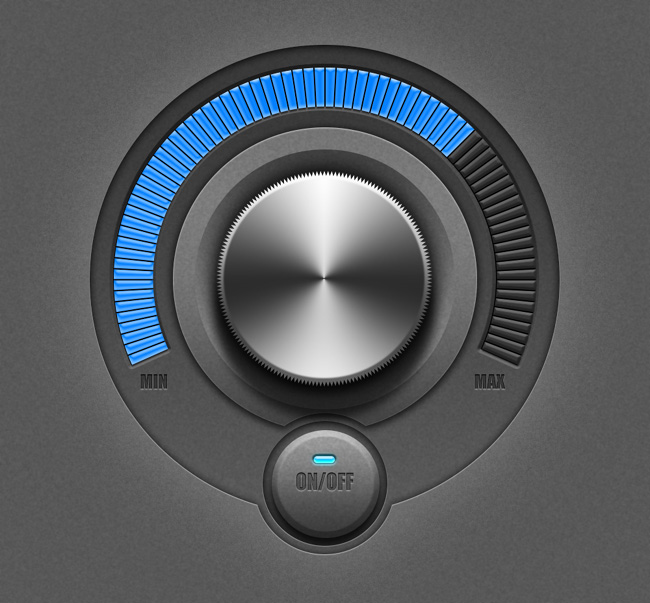
最終效果

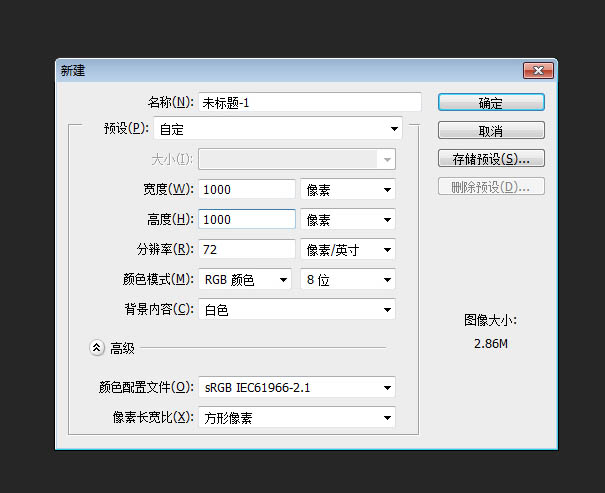
1、新建一個1000*1000,72分辨率的新畫布。

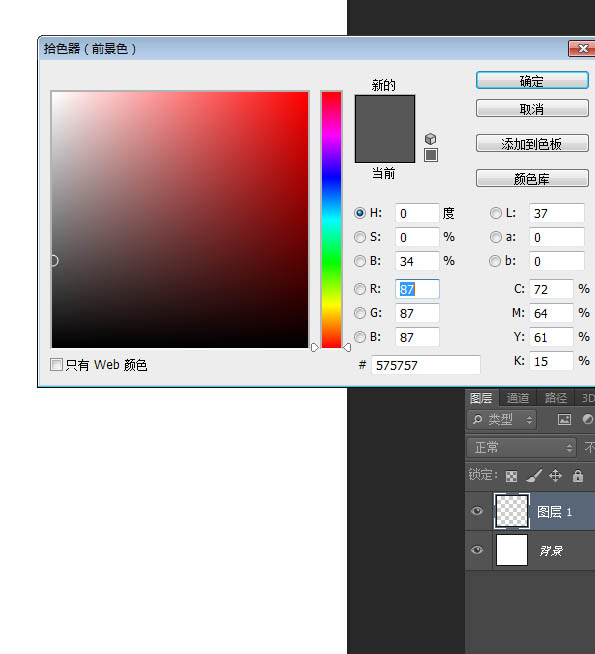
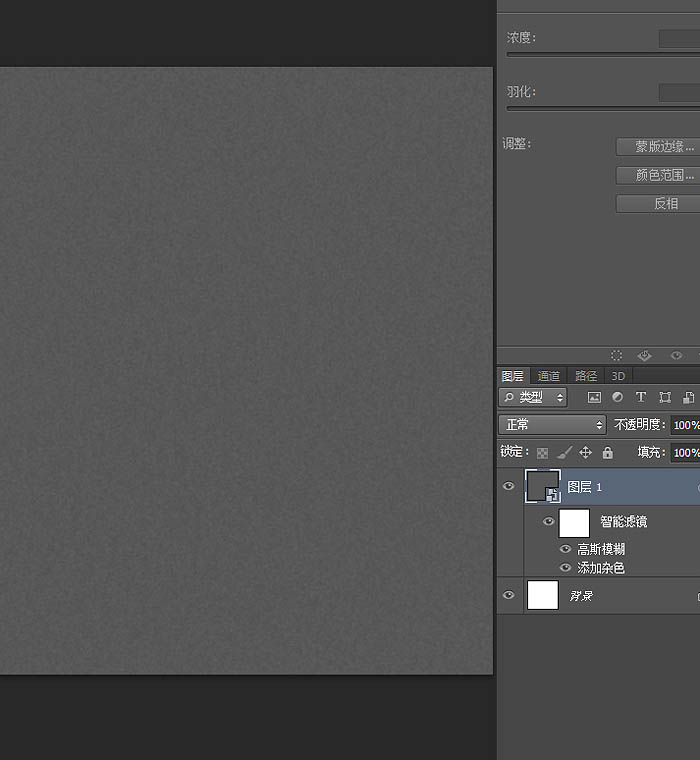
2、新建一層,填充34%的灰色。

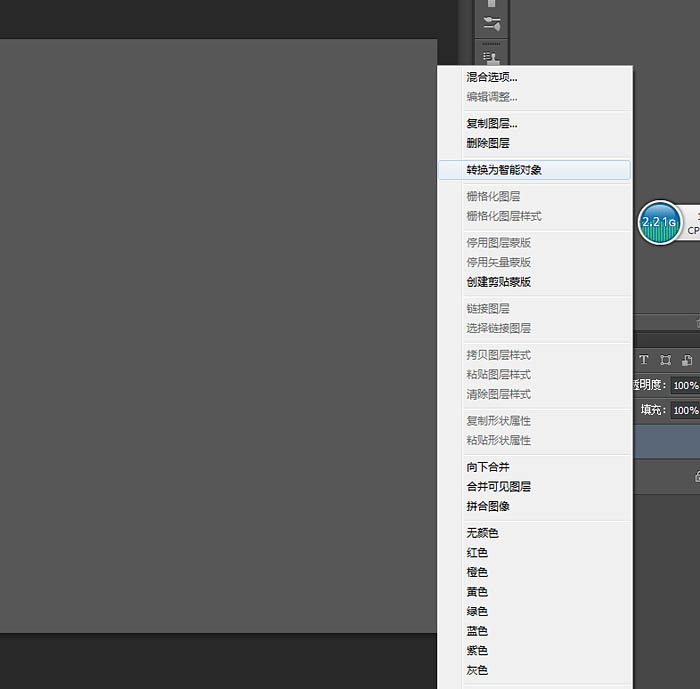
3、在當前這個層上右鍵選擇“轉換為智能對象”,你也可以在“圖層”菜單裡選擇這個命令。

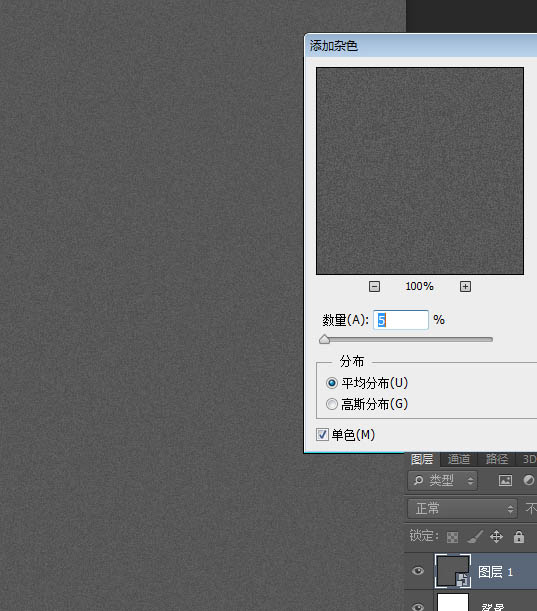
4、添加雜色。

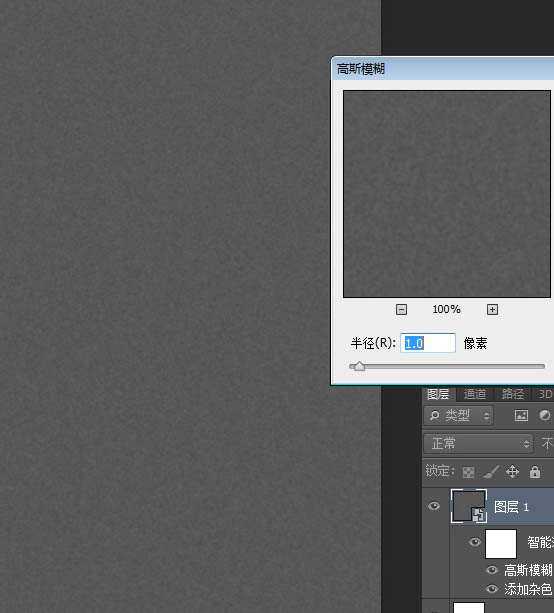
5、再高斯模糊一點。

6、現在看上去跟原圖的背景差不多了。這裡我插一句,之所以我把這個背景層轉成智能對象後再添加濾鏡的好處是,萬一你覺得哪裡不合適的話可以很方便的修改,比如你認為雜色不夠的話可以直接雙擊圖層下面的雜色欄修改數值,不需要重新來過。

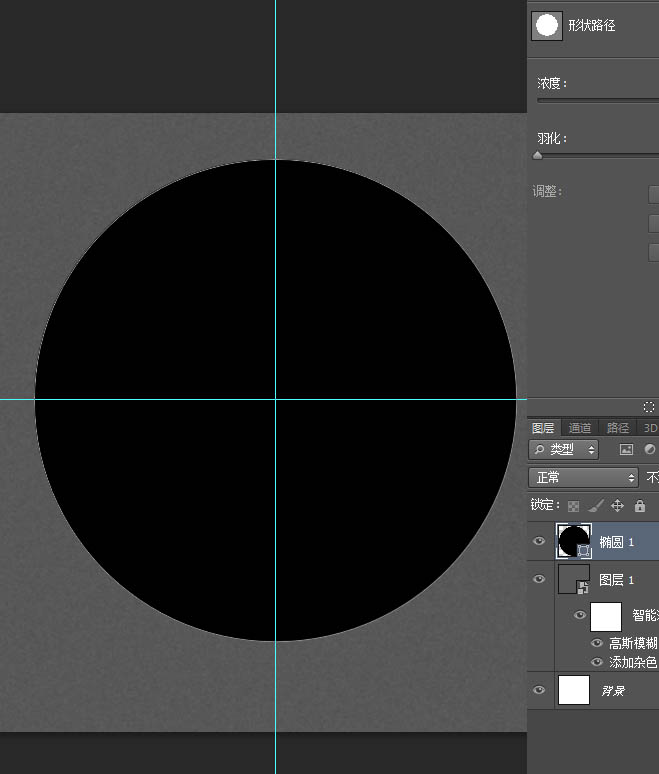
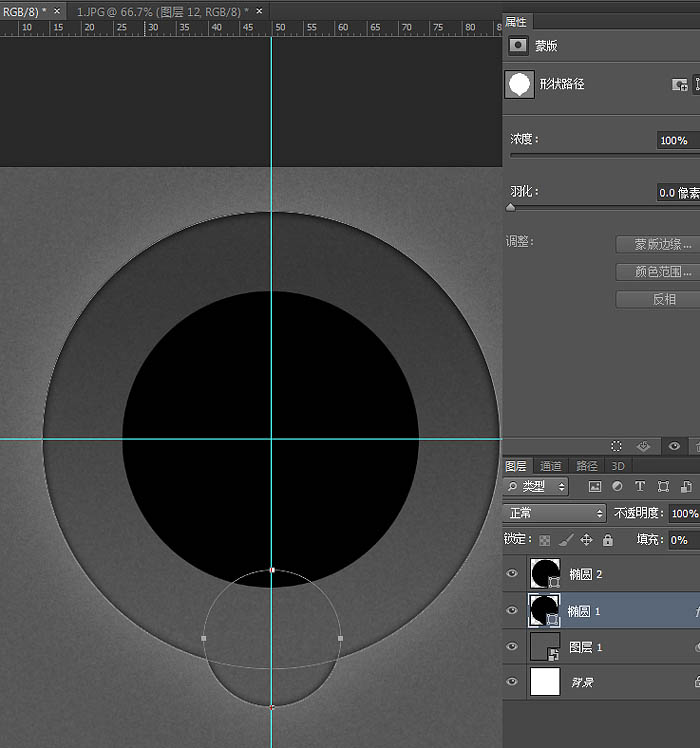
7、布置兩條居中的參考線,以參考線的交叉點為中心畫一個直徑為723像素的橢圓形狀。

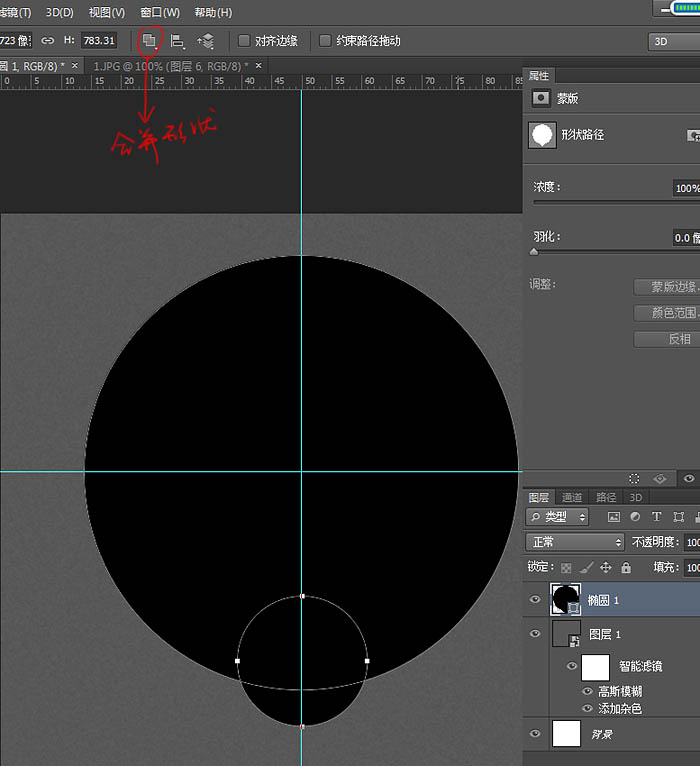
8、在圓形的下面用“合並形狀”模式添加一個小圓形。

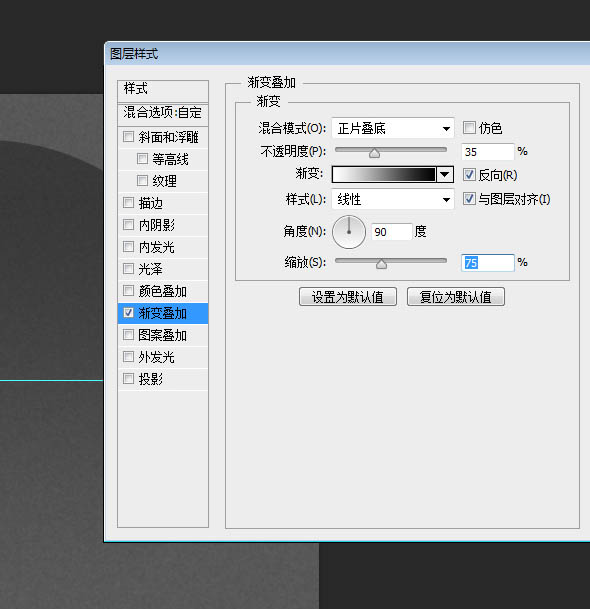
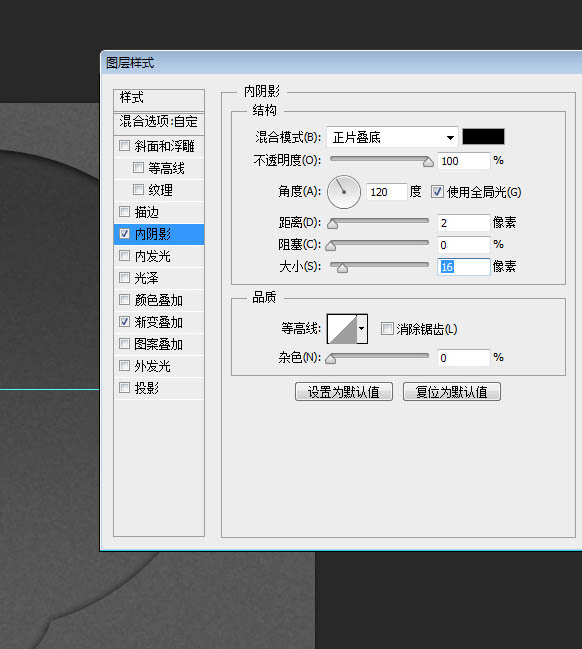
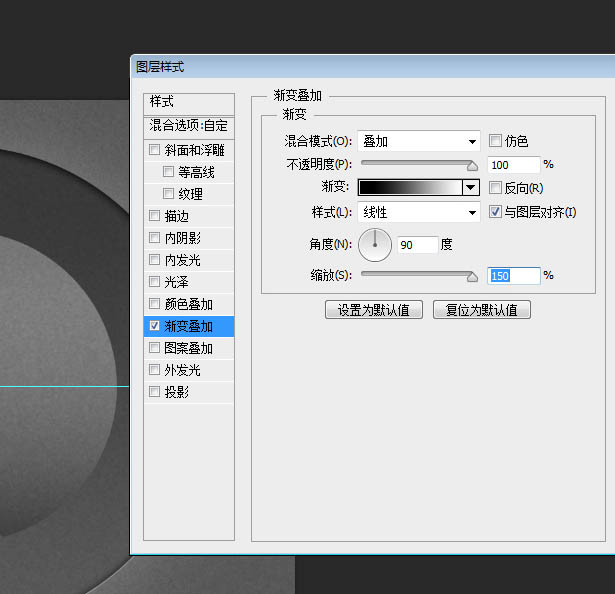
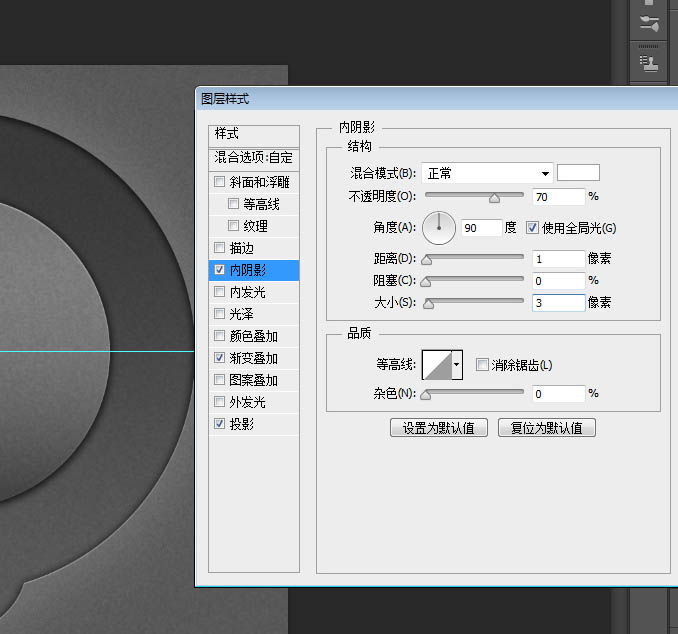
9、把填充透明度調至0,雙擊這個層進入圖層樣式,添加純黑白的漸變。有同學做出來不是這個效果,可以試試取消勾選反向。




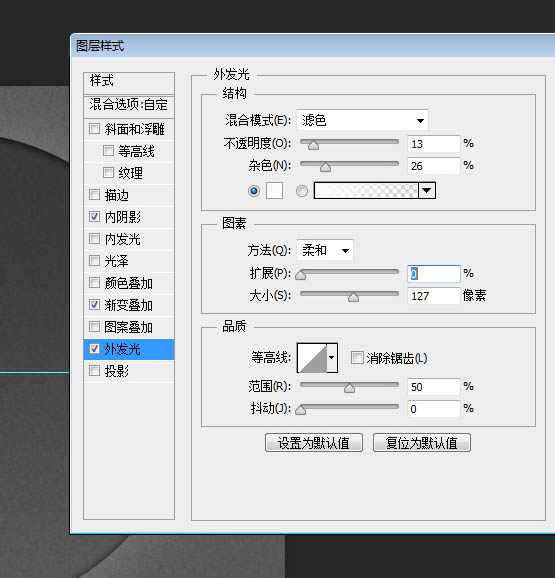
10、重新畫一個直徑為468像素的圓形。

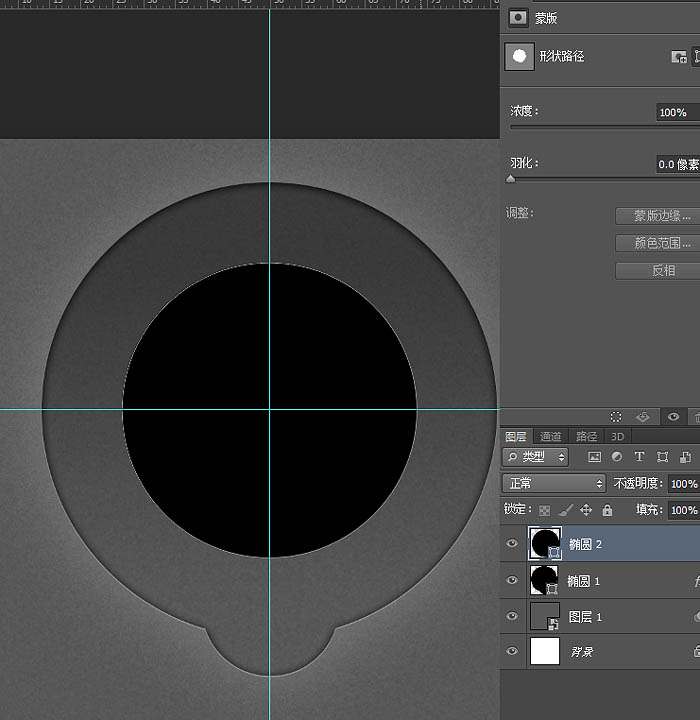
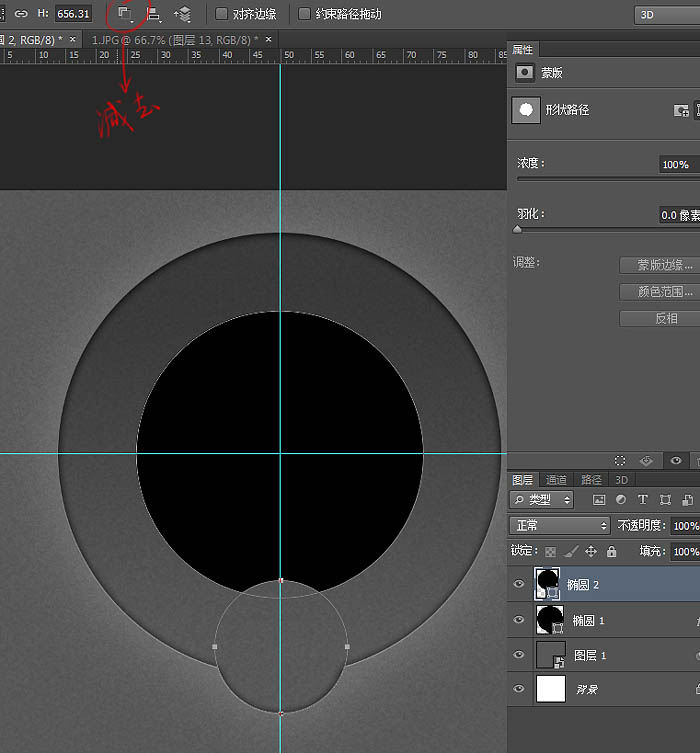
11、從“橢圓1”層裡選中小的圓形路徑,直接CTRL+C復制小圓形。

12、粘貼到“橢圓2”,把路徑操作模式改為“減去”。 有同學反映復制過去後交叉部分是黑色的,這是因為在步驟上出了一點問題,粘貼小圓形之前先要激活路徑,就是按A點擊大圓形。

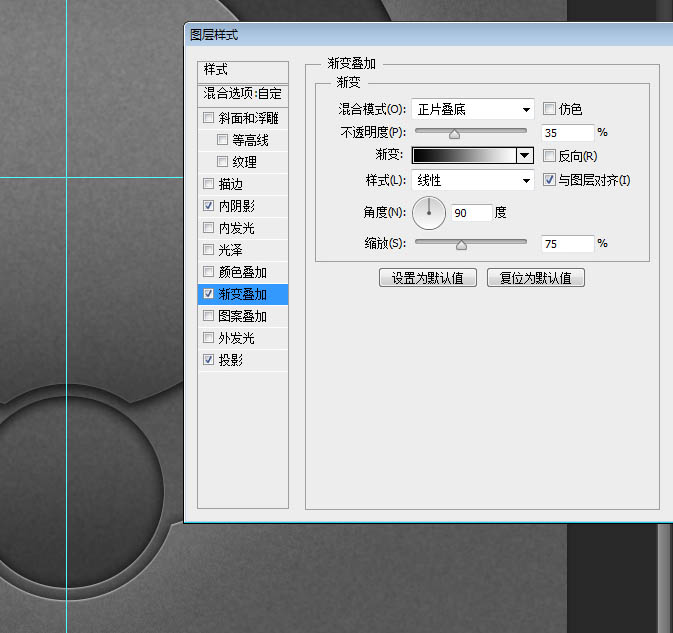
13、同樣把填充透明度調為0,在圖層樣式裡添加黑白漸變。為了這個漸變能更好的模仿原圖,你可以左鍵移動漸變的黑白分布。




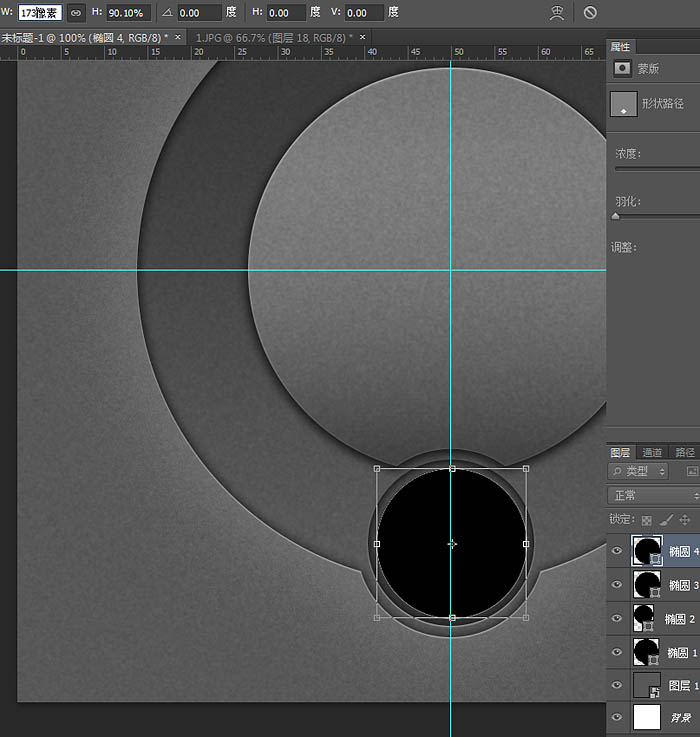
14、繼續把“橢圓3”復制一層,在圖層上右鍵清除圖層樣式,Ctrl+T把直徑改為173像素。

15、填充透明度調為0,添加漸變,灰色選擇42%。



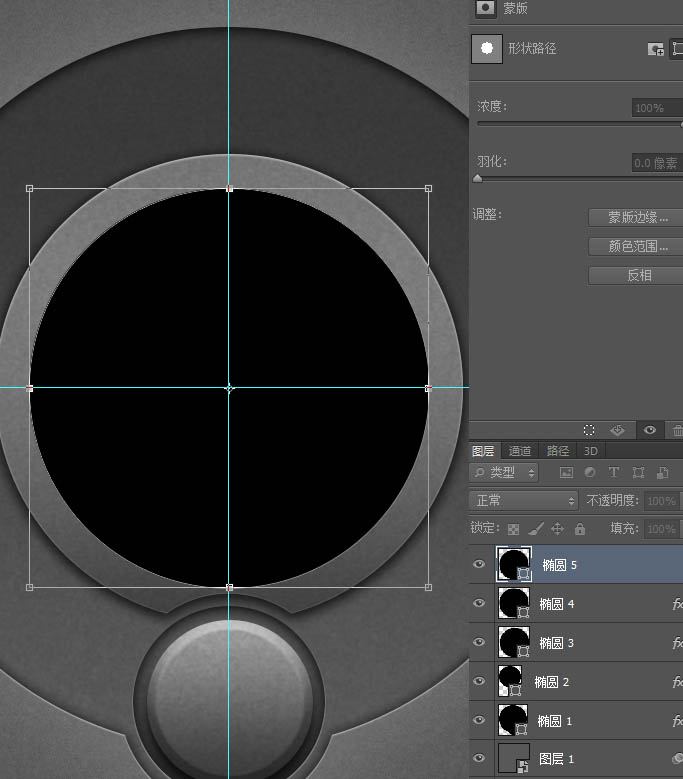
16、畫一個直徑400像素的圓形,你也可以把“橢圓2”復制一層編輯一下,但是為了能直接明了地讓大家看清楚,我重新畫了一個。

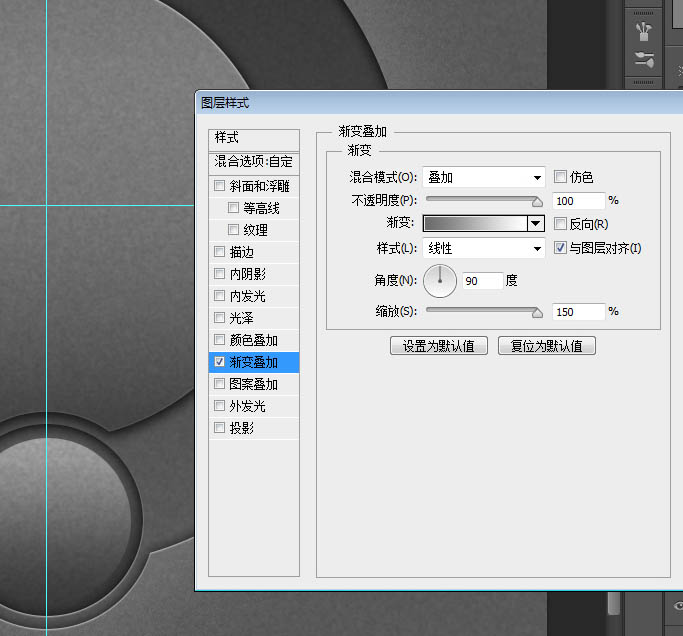
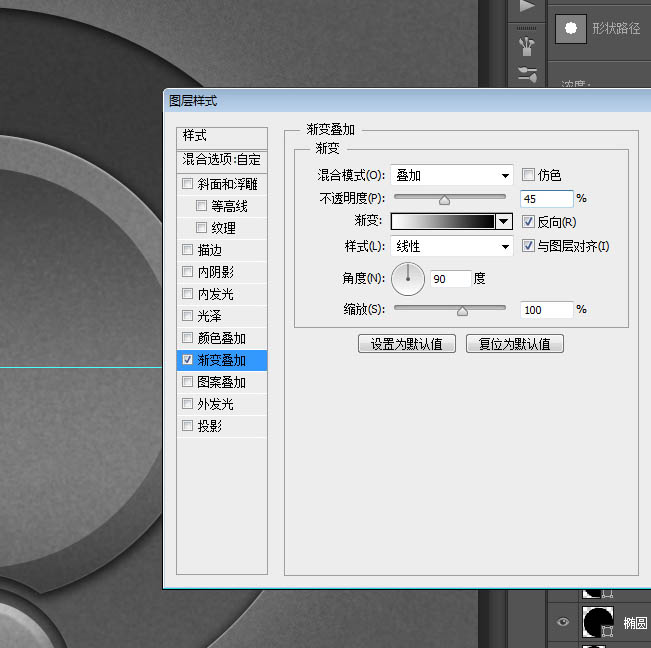
17、填充透明度調為0 ,添加黑白漸變。

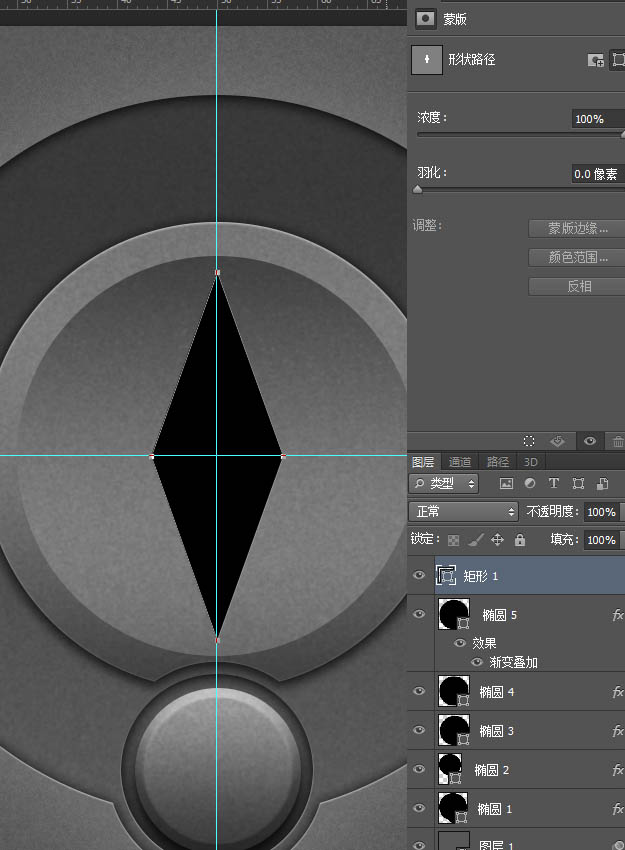
18、接著制作中間帶有細齒的旋鈕,畫一個矩形,旋轉45度,壓扁。

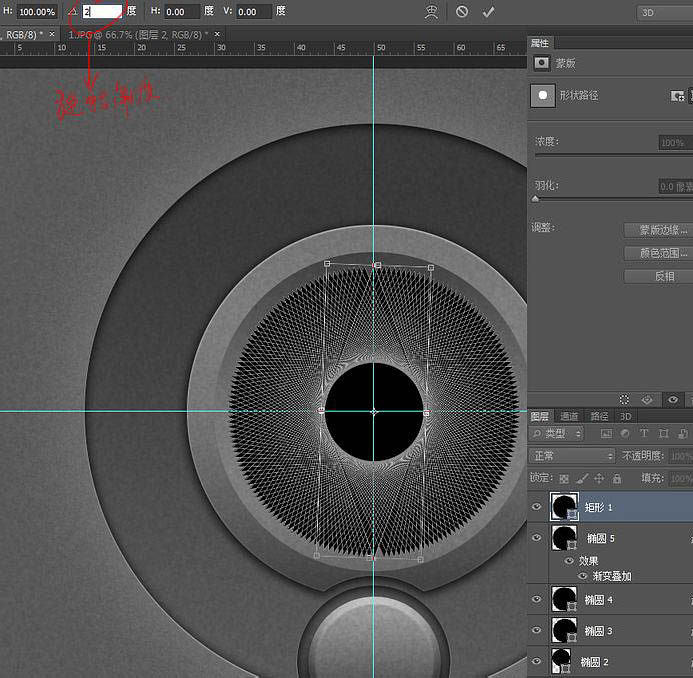
19、Ctrl+Alt+T,旋轉2度後狂Shift+Ctrl+Alt+T完成循環,一個齒輪出生了。

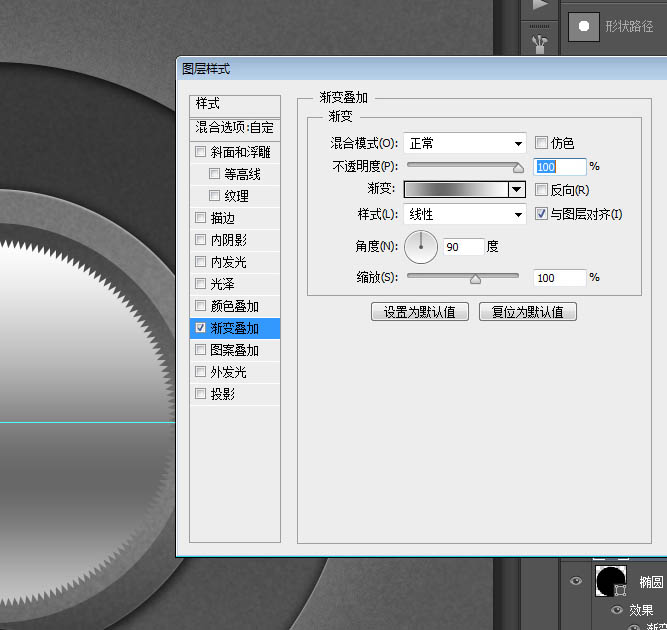
20、添加漸變。



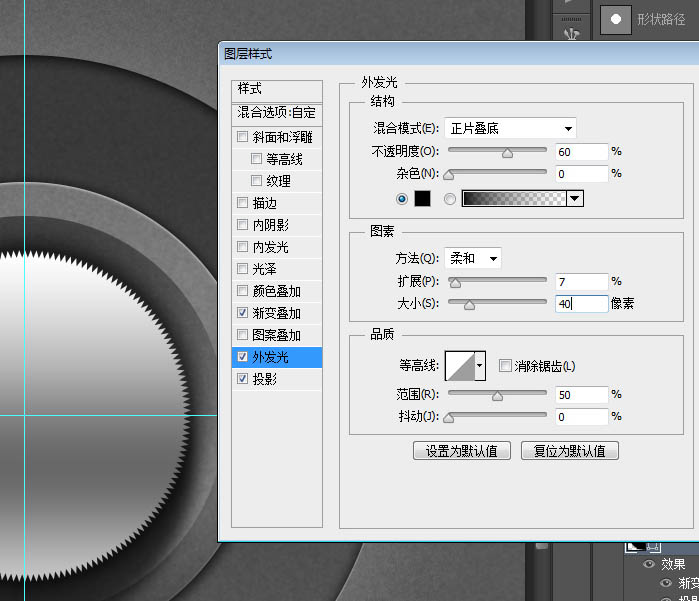
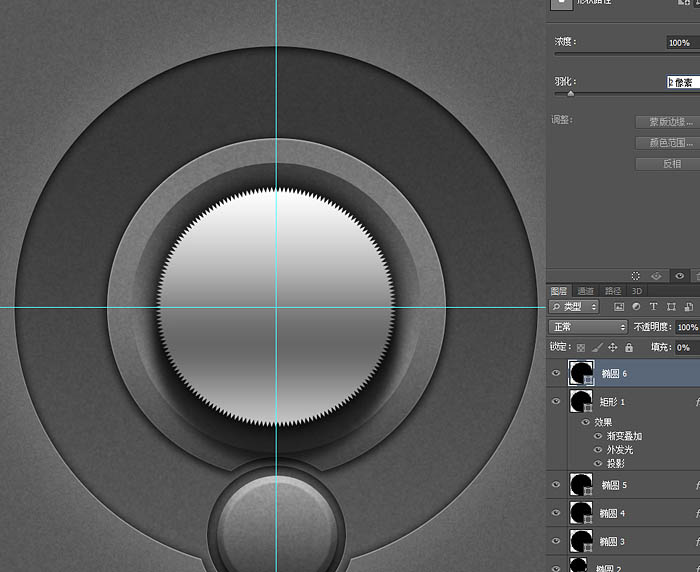
21、再畫一個圓形,在屬性裡羽化兩個像素,讓邊緣虛一點,同時把填充透明度調為0。

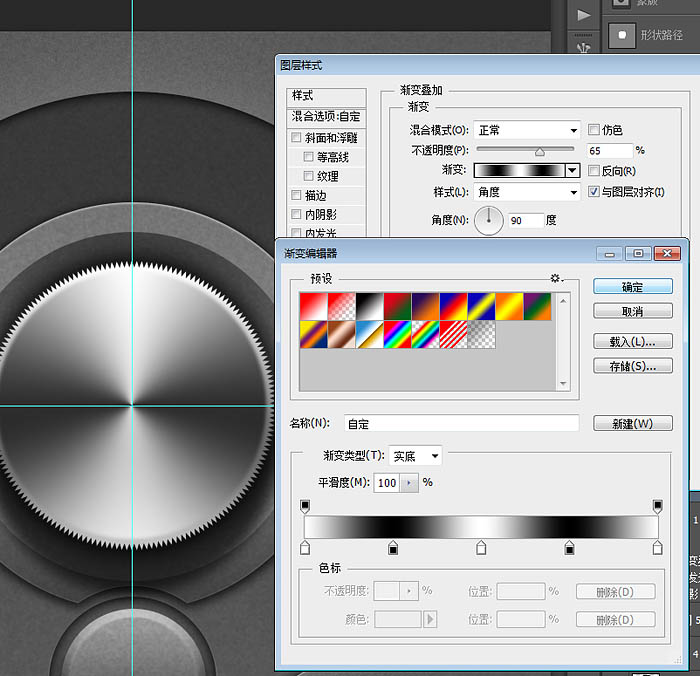
22、添加一個大家喜聞樂見的模擬金屬的角度漸變,相比以前這個漸變有點復雜。

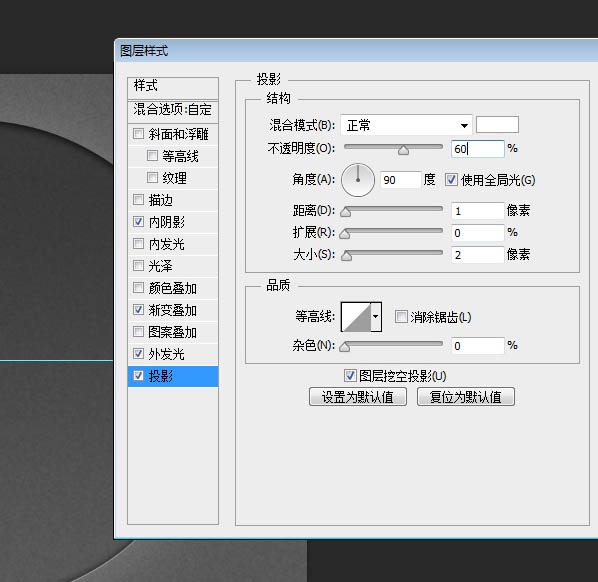
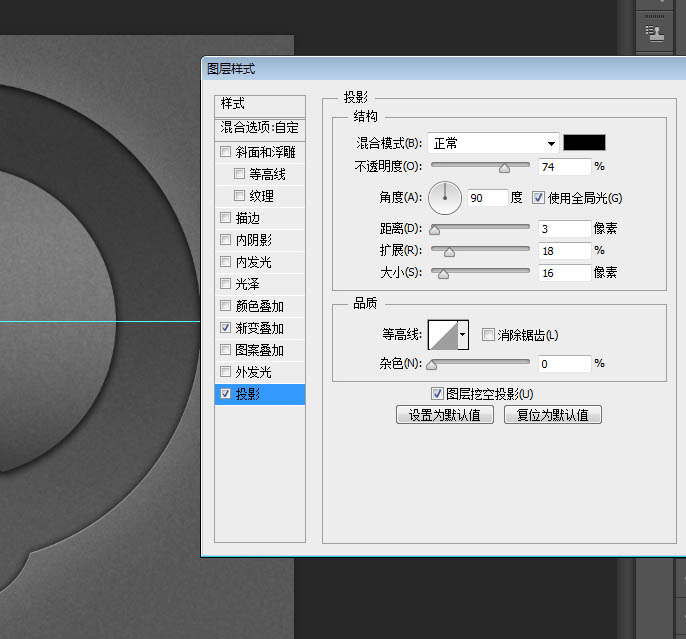
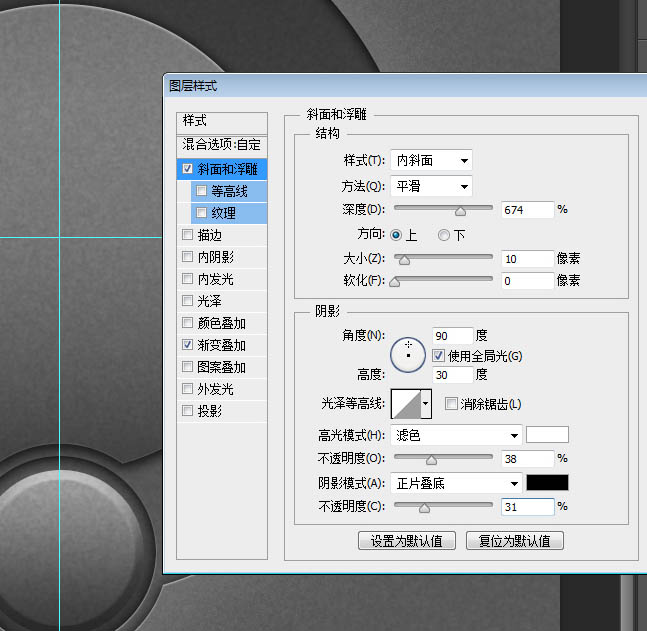
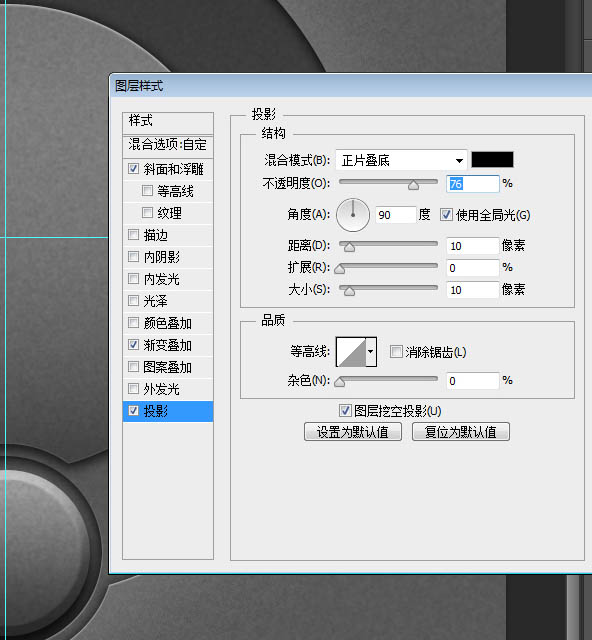
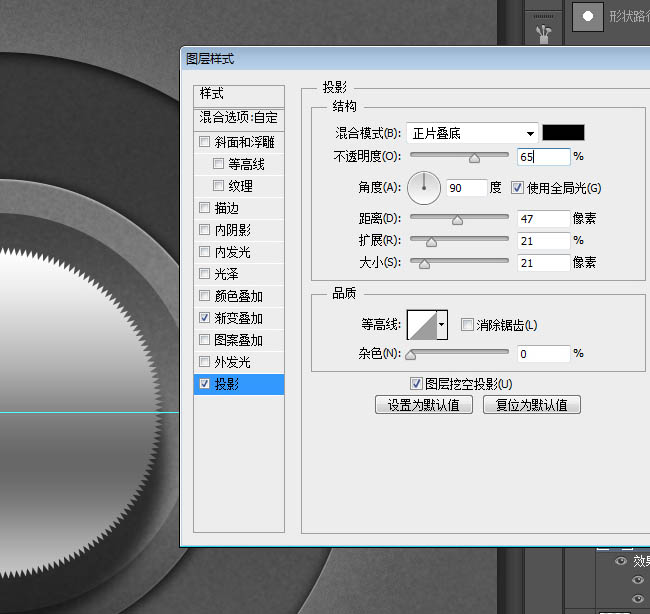
23、還有模擬旋鈕高度的斜面浮雕,其實你用投影效果也差不多。