萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> SKETCH用戶如何看待這次PS CC 2015的新功能?
SKETCH用戶如何看待這次PS CC 2015的新功能?
這篇文章以一個比較激進的角度看待此次 Photoshop 升級,更多是站在了 Sketch 的一邊,譯者@窒息紅Leon 認為這並不夠客觀,僅提供國外設計同行的一些想法。另外,Medium 上也有反過來更支持 Photoshop CC 2015 的設計師,推薦同時看看這篇文章:My Favourite New Features of Photoshop 2015)
前日 Adobe 更新了 Adobe CC 2015 產品線,為它們增加了許多新特性。除了如修復工具等其他攝影相關的功能,此次升級還專門為設計師提供了很多新內容。相信對於大部分 Sketch 用戶而言,其中不少內容看起來一定十分熟悉,那它們之間的區別是什麼?為什麼對 Sketch 而言這還是一件好事?本文將就這些特性,從 SKetch 和用戶兩個角度來解釋為什麼 Sketch 無須擔心 Photoshop 的此次升級。
設計模式
打開 Photoshop 的設計模式你就會發現:這不就是 Sketch 嘛!但是仔細看,似乎又不盡相同。Math inside value-fields 和 pixel-independent workflow 功能在 Sketch 中研發了多年,但此次在 Photoshop 中並沒有看到。整個右側邊欄看起來很糟糕,一切似乎都很雜亂,沒有 Sketch 那麼簡潔和易用。

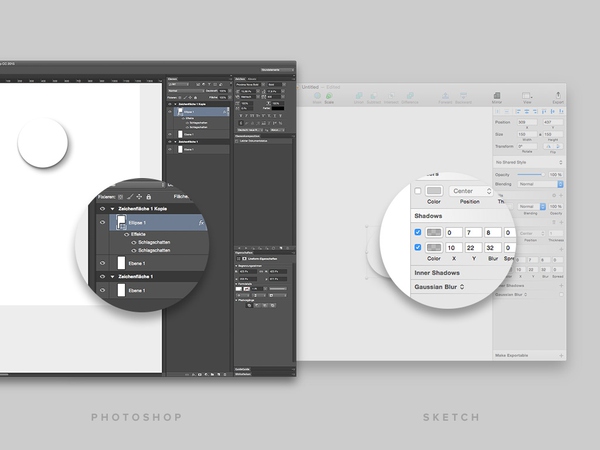
復合樣式
Sketch 中一個出眾的功能就是復合樣式,用來生成陰影或者填充都非常不錯。也正是這個功能可以讓我們實現更多真實、逼真或華麗的效果。Photoshop CC 2015 中並沒有很好地支持這個功能,同時很遺憾它的樣式窗口也非常混亂(比如「drop-shadow」圖層),而很多工作都需要在這裡完成。

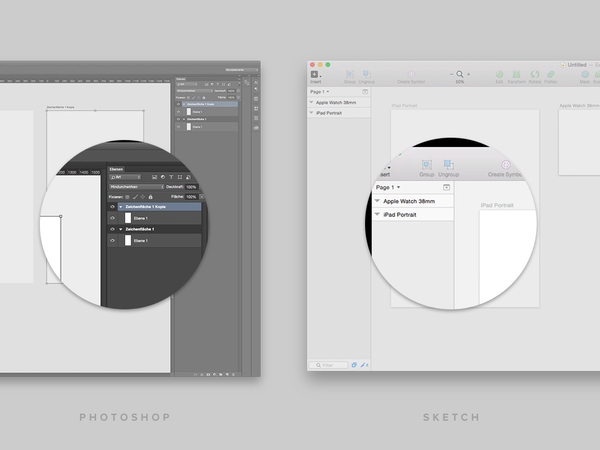
畫板(Artboards)
這是我的最愛。Sketch 在第一天就發布了畫板功能,現在 Photoshop 也跟上了:在文件中創建畫板,並且提供一些工具管理它們。這個功能第一眼看上去還不錯,Adobe 甚至還在畫板周邊設置了明顯的操縱桿——就和 Sketch一樣。

為什麼 Sketch 不必在意?
看上去 Photoshop 從 Sketch 裡搬過去的功能只有幾個,而當仔細挖掘可能會發現更多,比如基於圖層的導出功能和 iOS mirror 工具等。Sketch 在全世界范圍內搜集設計師用戶的想法,並逐漸把這些用戶需求變成現實,這是 Sketch 的強項。
Adobe 一直也想快速跟上用戶需求,但可能因為它過於龐大,導致這並不容易做到。Bohemian Coding 是一家小公司,這有利於其快速增添用戶所需要的功能,而Adobe 也許只能抄襲那些已經被證明是有效而合理的功能。

為什麼這對 Sketch 是好事?
Sketch 是一個很棒的工具,並且走在了競爭者們的前面,而Adobe 從中得到了很多靈感,這次更新也讓它邁進了一大步。許多因為客戶要求或其他原因沒有使用 Sketch 的設計師現在可以在 Photoshop 上體驗這些新功能、新特性了,這會不會對 Bohemian Coding 造成影響?
可以看到,Adobe 的問題依然存在:什麼工具適合用來設計 App 或響應式網站?所有的 Adobe 產品似乎都可以干這件事,許多教程網站會推薦 InDesign,IIIustrator 或 Photoshop,但我們知道它們可能並不能完美勝任,它們並不為此而生。但 Sketch 可以。Photoshop 太過龐大和臃腫,而開發者正是從 Photoshop 中創造了 Sketch,因此 Sketch 並不必擔心,它還可以走更遠。
Adobe 這就夠了?
很多設計師投入到了 Sketch 的懷抱,甚至 Apple 也為 Sketch 發布了其手表界面的模板,還有其他公司如 Sony 和 Etsy 也正在用 Sketch 進行工作。$99的價格,Sketch 足夠輕量,並且還有更多優秀的特性可以被競爭者所學習,它證明了獨立設計軟件是如何成長並且變得越來越專業。繼續吧 Adobe,去拿更多的功能,這並沒有什麼卵用(譯者大霧),Sketch 還是 Sketch。