萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用Photoshop將人物照片處理為輪廓型插圖
用Photoshop將人物照片處理為輪廓型插圖
作者:LOGOSKY 陳漢聰 翻譯
輪廓型插圖在今天的設計中越來越受歡迎。這種設計形式是提取對象的一些最基本元素,並將它們變成有藝術效果的設計。無論是在網頁圖片、 FLASH 小電影、雜志廣告中甚至在電視廣告中,我們都可以看到這種設計藝術的身影。輪廓型插圖將對象簡化,但仍然能傳達對象的最本質的特性。在本文中,我將向你展 示在Photoshop中是如何創作這種效果的,希望本文能對你有所啟發。
輪廓型效果的定義
其實對這種藝術效果有很多個定義,然而,大多數的定義都有兩個共同點:第一,輪廓型插圖一般是主要集中在對象的輪廓上。第二,去掉多余的背景,只留下這些最基本的元素。總而言之,輪廓畫主要是表現對象(包括物體、人物或者建築物)等最重要的視覺元素。
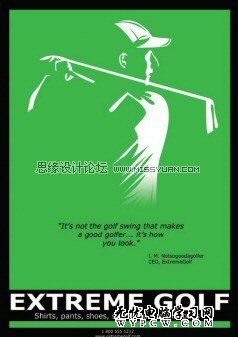
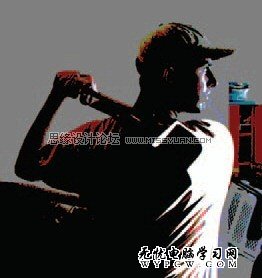
讓我們開始:在這裡,我們要創作一個高爾夫球運動服的廣告。我們利用下面這張照片開始設計。


原圖 完成效果
面對這張照片時,首先你要決定在你的設計中,你最想表達的是那個區域。我個人認為,對於這張照片來說,我並不需要用到這個人物的所有輪廓,因為我覺得他的 襯衣的迎光面及陰影已經能夠傳達一種動感的特性,但我需要進行一些適當的調整。輪廓畫的最主要問題是你對細節的感受。你可以在Photoshop裡利用各種調整工具來使你的設計表現更加出眾。利用這張原始圖片,減少它的顏色數量,你會發覺出來的效果會激發你的靈感。
Photoshop處理過程
在Photoshop層面板上選擇該圖片,然後在該面板下打開新調整圖層按鈕的列表,選擇色調分離(Posterize ),見下圖。

當你選擇這個色調分離工具時,你會留意到圖片起了很大的變化,同時,會彈出一個對話框。

色調分離命令讓能夠指定圖片的每一個通道上色階的數量(或色調的光亮值)。我們將對話框的數量設為 3 ,這將會減少圖片內色調水平的數量。

應用該命令後,你可以看到原來的圖片變成只有少數幾種顏色的圖片。現在你可以仔細觀察一下這張圖片,選擇你認為一些重點的元素。你可以留意到圖中人物臉上 的黑色區域占了大多數,而帽子幾乎全部變成黑色。同時,也有一些特別光亮的區域。我們要用一種明亮的顏色描繪出這些加亮的區域。這樣我們就可以讓圖中的人 物的輪廓變得鮮明。

我們可以通過形狀圖層來創建插圖。首選我們選擇鋼筆工具,然後選擇上方工具欄的“形狀圖層”( Shape Layers )按紐。並將前景色設為白色。
(.
現在我們開始沿著襯衣到肩的光亮區域描繪。你並不需要描繪得十全十美。事實上,你只要根據一些最基本的幾何形狀,然後憑著一些直覺對某些細微的地方自由發揮就行了。當你描完後,我們將這個圖層命名為 SHIRT 。
如果你在描繪時白色的填充區域阻擋了原圖片,你可以將圖片的不透明度降到 20% ,這樣你在描繪時就不會被擋住。當然,最後完成時要調回 100% 。
(.

重復這個步驟,你在描繪的時候在心裡要記住你是在描繪光亮的區域,因為有時候你在描繪時會不知不覺地將過多的區域也描繪進來。你可以看到,在鼻子上並不是所有區域都是光亮的,你要描繪的就是鼻梁上的那一點。做完後我們將這個區域命名為 FACE 。

下一步就要描繪帽子。根據經驗,我發覺如果我照圖片中的光亮區域描繪,最終的效果並不象是一頂帽子。所以我根據想象,自己加多一些區域,使到最後出來的形狀更象帽子。

接下來描繪耳朵。

現在我們要描繪手臂了。在這裡並不需要描繪太多的細節,只要我們描繪出一些最基本的形狀就可以了,出來的效果已經令人滿意了。

最後我們要描繪出球桿。我認為原圖的球桿放得有點低,於是我大膽地將球桿畫得靠上一點,使它高於肩膀。

現在一個高爾夫運動員的形象基本出來了。我們現在隱藏色調分離調整圖層,並新建一個圖層,命名為 BACKGROUND ,這個圖層要放在最原始圖的上面。我們可以將這個圖層填充成綠色,這裡我使用的顏色數值為 R:64 G:181 B:73 。這樣你就可以感受一下這個輪廓圖的整體效果了。

(.
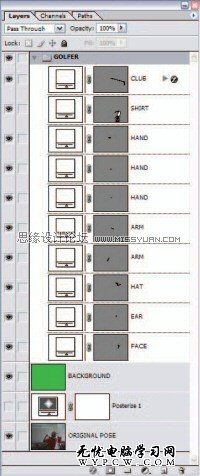
為了使各個圖層有條有序,我們將這種形狀圖層鏈接成一起,並創建一個新圖層組( new layer set ),我們這個圖層組命名為 GOLFER 。

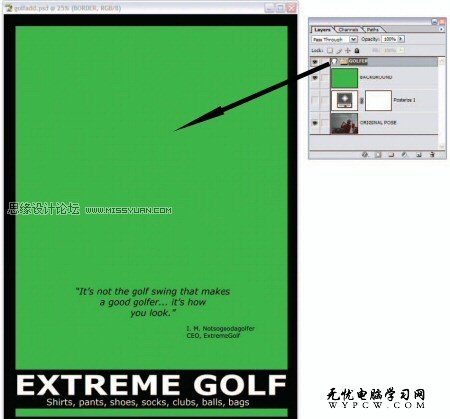
作為一個平面廣告,當然需要其它一些元素,在這個設計中,我做了一張下圖的廣告背景邊框。

這個背景要放在剛才的圖層組的下方。

出來的效果挺不錯的,但圖中的輪廓人物顯得有點小。問題並不大,因為我們是用形狀圖層創建的,你可以將描繪出來的形狀放大到你所需要用的大小。

只需要選擇圖層組 GOLFER 的圖層,然後應用編輯 > 變換 &
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



