萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> SKETCH手把手教你繪制搶眼有力的長郵件
SKETCH手把手教你繪制搶眼有力的長郵件
前言
如果你曾經參加過每周郵報的設計工作的話,你就會知道毫無疑問這是營銷策略中的關鍵一環,它們能夠幫助我們和潛在的用戶建立直接聯系。但是,我們必須格外注意如何設計它們,以使得能夠吸引收件人的眼球,最重要的是達成我們的營銷目的。
這裡是這個設計練習的背景:想象我們是一家提供在線課程學習的公司,我們想要與我們的潛在用戶取得聯系,向他們展示我們的平台能帶來的好處。在這種情況下,我們可以使用Sketch設計一個簡潔的但有效的郵報來達到我們的目標。
我們將使用到Sketch中最常用的幾個功能來創建我們的視覺稿,你將會驚訝於這是如此的簡單!
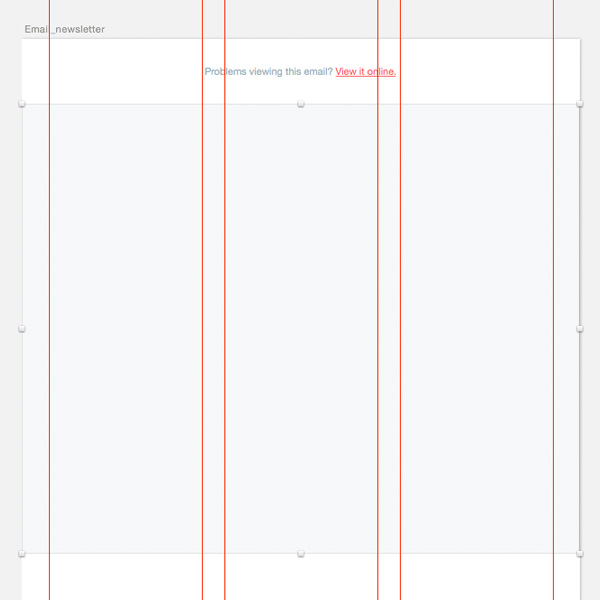
最終效果:

做好准備
為了順利完成這篇教程,你需要下載這些附件。在這個壓縮文件中,你可以找到我們在後續步驟中將會使用到的一些文本和圖像。
我將會使用Helvetica Neue字體作為默認字體,但是如果你沒有這種字體的話,嘗試使用Helvetica或者是Arial作為代替。
注意:要做一名負責任的設計師!我的意思是:記得使用描述性的文字重命名圖層並將它們編組來組織內容,你的同事會感謝你的,相信我。
好了嗎?我們開始吧!
設置繪圖板
第1步
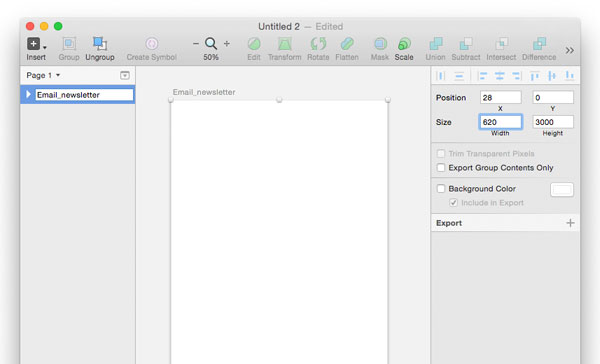
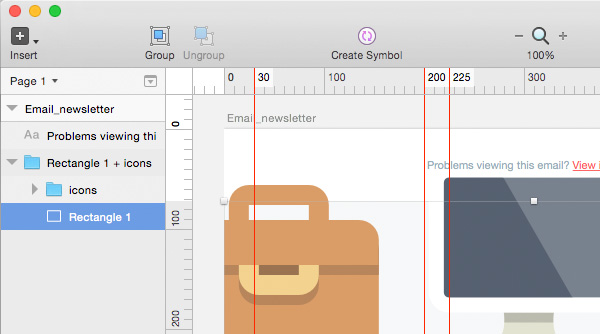
讓我們從創建新的繪圖板開始。在菜單中選擇插入——繪圖板或者在工具欄中選擇。現在在Sketch的畫布上拖動繪制一個620*3000px的繪圖板。如果你覺得這很難,記得你可以使用屏幕右側的觀察器面板來調整參數。你同樣可以在左側的圖層列表中改變繪圖板的名字。

提示:設計郵報時通用的寬度是500-600px。
第2步
現在我們來添加一些參考線以便為我們正確地放置元素來提供參考依據,以達到平衡和穩定的設計效果。我們應該講參考線放在什麼位置呢?
郵報可以有很多種設計方式,最簡單的一種就是使用一欄式布局,由一個接一個的方塊形成垂直式文檔流,這種布局方式能夠允許我們用一種簡便的方式引導用戶。而且,一欄式的布局結構也更加利於我們為不同的屏幕做適配。
但是,為了達到教學的目的,我們將要做得多一點,我們將采用三欄式布局。
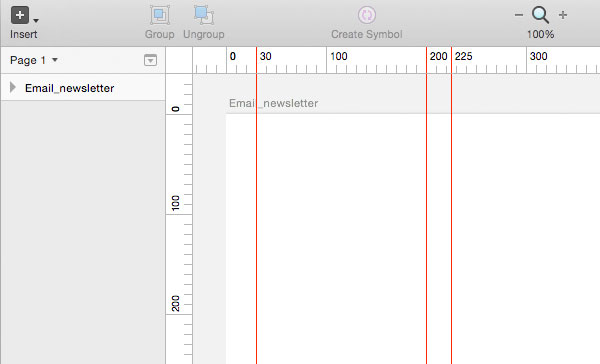
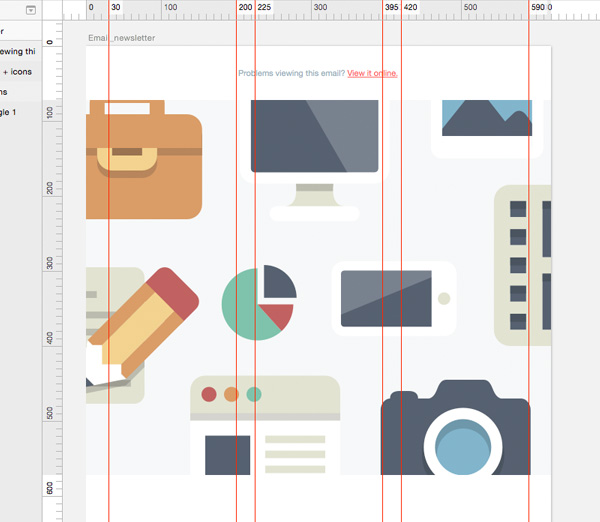
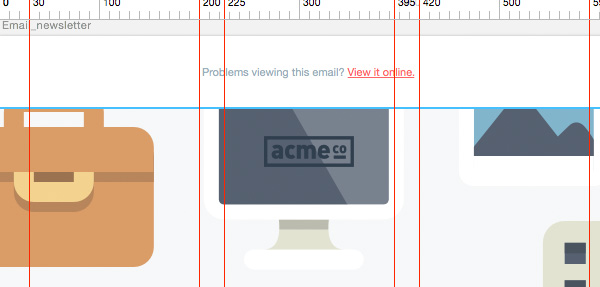
激活標尺並且開始創建參考線。選擇視圖——標尺,現在在水平標尺上的30px、200px、225px、395px、420px還有590px處單擊,你可以點擊並拖動標尺來移動它的位置。,你同樣可以對參考線這麼做。要刪除參考線,點擊參考線並拖動它們到標尺的後方。

設計標題欄
我們郵件的標題是十分重要的。它是我們與用戶的第一接觸因此我們應在此直接說明我們的定位。還有一種很好的設計就是展示公司的名字並且在CTA按鈕後面加上一條標語來鼓勵用戶注冊或者獲取關於更多有關於我們的信息。
首先我們增加一條前標題(preheader),一條簡單的文本提醒我們的用戶來給予這封郵件適當的權限以防郵件的內容無法正確的顯示。
第1步
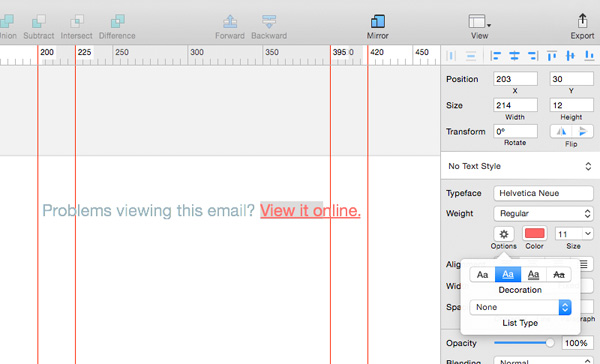
選擇文本工具並且在繪圖板上單擊以加入一條文本,注意觀察器面板已經顯示了當前文本的屬性,輸入“Problems viewing this email? View it online”。
將它的顏色調整為#8FA6B3,並將大小調整為11px,現在我們選擇“View it online”部分並將它的顏色調整為#FF736D,保持它的選擇狀態並點擊顏色旁邊的選項按鈕,將它的裝飾選項選中下劃線。

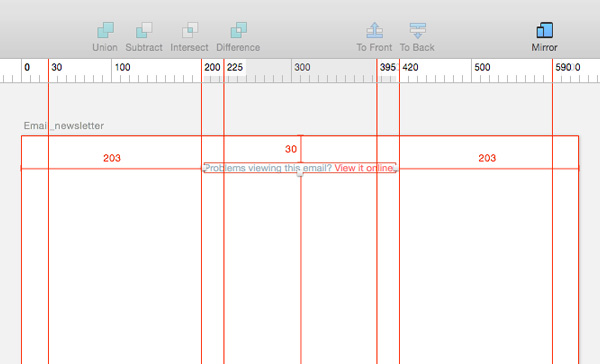
將文本移動到離上方邊緣30px處。

第2步
使用矩形工具創建一個620*500px的矩形並且將它放置在文本圖層的下方,下邊緣距離文本30px,在觀察器面板中將它的顏色修改為#F5F7F8,取消邊緣選項的勾選來移除它。

第3步
打開這篇教程附帶的icons svg文件。選中這些圖標並將它們復制粘貼到我們的文件當中,我們將要用它來裝飾我們標題的背景。
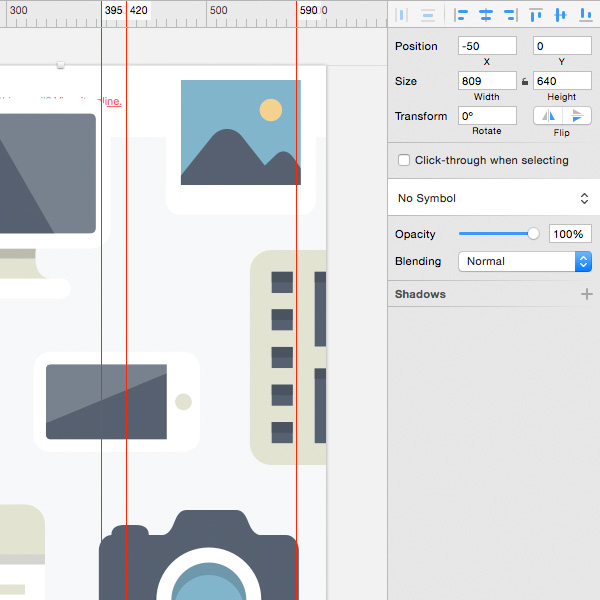
我將這些icon放在了 X= -50 和 Y = 0的位置(注意看觀察器面板中的選項),但是你可以按你喜歡的方式放置。

提示:你可以看到我們的icon的有些部分超出了繪圖板的范圍因而Sketch將它們自動隱藏了,不奇怪,程序知道你正在使用繪圖板來限定你的設計區域所以它隱藏了超出了繪圖板的部分。試著將所有的icon移到繪圖板之外,你會發現整個就顯示出來了不是嗎?不要忘記再把它放回去哦。
第4步
在圖層列表中我們選中icon圖層和你先前創建的矩形,用工具欄中的按鈕將它們合並為一個組。將這個組移動到圖層列表的最底部並將它命名為“背景”或類似的什麼,然後使用左邊的小箭頭將圖層內容隱藏起來。

選擇那個矩形然後選擇圖層——作為遮罩層使用,快看!Sketch會使用這個矩形遮蓋住所有在圖層列表中位於其上的圖層,如果我們先前將我們需要被遮蓋的元素和遮蓋的圖層進行編組,我們就不會影響到編組外的圖層了,非常有用的小技巧!
現在你應該有了如下圖形式被遮蓋的icon了:

第5步
打開logo svg文件然後將它們粘貼到你當前的文件當中,我知道它太大了,所以到觀察器面板中將它的大小改為90 x 31px,將它移動到 X = 265,Y = 100的位置。

第6步
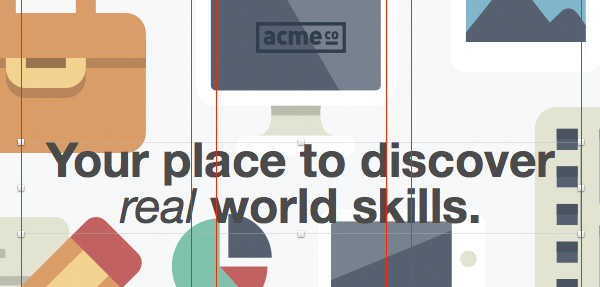
新建一個文字圖層並將它的寬度設置為560px並將它移動到X = 30,Y = 220的位置。現在編輯文本,輸入“Your place to discover real world skills”,將它的屬性設置為磅數 = 粗體,顏色 = #424242, 大小 = 48,行高 = 45和對齊 = 居中,並僅僅將“real”這個詞改為斜體。

第7步
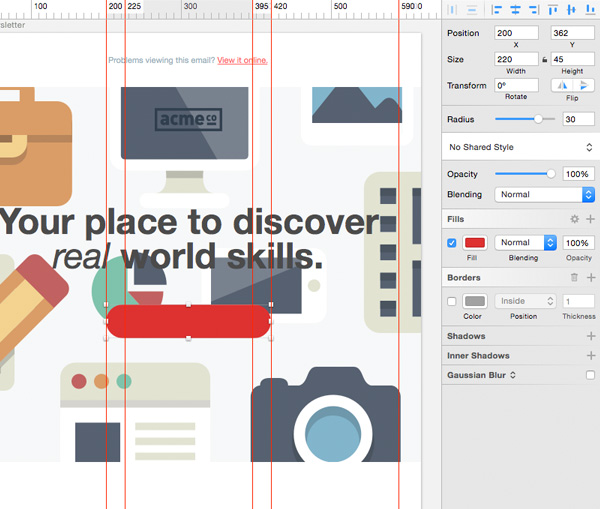
現在我們來設計我們主要的動作按鈕。繪制一個220*45px的矩形,在觀察器面板中將它的半徑設置為30,改變填充顏色為#D92B2B。將它放置在標語文本的下方,兩個元素之間隔開50px距離。

第8步
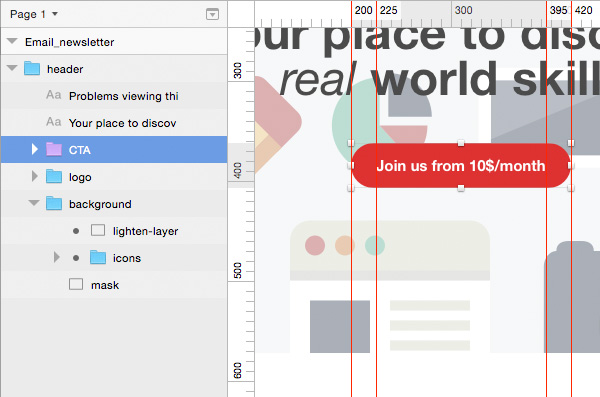
如果我們不在按鈕上寫字這個按鈕就是沒有用的。我們需要一段呼告文本,一小句話來聚焦我們的目的並吸引用戶的注意力。我很樂意多談一些這種營銷手段,但是我們還是快一點做教程吧。我們創建一個文本圖層然後輸入“Join us from 10$/month”。
將它的屬性更改為磅數 = 粗體, 顏色 = #FFFFFF和大小 = 15。然後將它移動到X = 225,Y = 375的位置,就在我們的圓角矩形之內。
我們待會還要用到這個按鈕,所以將它保存為一個符號似乎是個好方法。將文字和矩形圖層編組並在工具欄中點擊創建新符號,注意在圖層列表中,文件夾的顏色由藍色變成了紫色。

第9步
我覺得我們需要增強背景圖片和文本的對比關系,所以我們來做一點小小的改變。選擇圖層列表面板,展開背景組並復制那個你用來遮蓋icon的矩形,將它復制到組的頂端,然後在觀察器面板中將它的混合模式調整為加亮並將不透明度調



