萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 潤物細無聲!5個超實用法則幫你精准設計圖標
潤物細無聲!5個超實用法則幫你精准設計圖標
今天的圖標教程不停留在操作層面上,深入點,來說說那些微妙而關鍵的圖標設計原則,看完這五點會發現,一枚優秀的圖標可不光視覺效果好,在用戶體驗方面也經過細膩的思考,還不清楚的同學,戳 >>>
你曾經遇到過讓你給一個指定的問題設計圖標的困難麼?和你的開發者一起合作,卻發現很難給你的客戶一個足夠完美的解決方案?當你在設計頁面圖標遇到麻煩的時候,這篇文章就可以幫助到你了。
指導原則
圖標設計是整個頁面視覺設計中一個最重要的視覺元素。一個圖標的細節,樣式和功能是由很多東西決定的。我最近也在為一系列的網站制作相應的頁面圖標,來傳遞微妙的隱喻。
這篇文章會有一些最近的我為一個網站設置的error這個圖標的案例。總而言之,圖標設計的指導原則涉及到以下五個部分:
理解問題所在
采用全局方法
越簡單越美好
考慮環境因素
理解符號元素
這篇文章不是那麼難以理解,而且會給你在真正的圖標設計中帶來很大的幫助。
一、理解問題所在
有的時候你可能需要從零開始設計你的網站,那麼你就需要大量的圖標用於視覺表達。通常情況下,你的客戶需要你為他定制出獨一無二的圖標。比如說,他需要我給一個文檔設計一個“Error”的圖標。
起初,他建議說在一個頁面圖標裡放一個X來表示文檔類型不支持,或者表示文章沒有被下載成功。他腦海中的圖標是這個樣子的:

還不壞是吧?為了簡單,我除去了一些元素,改成了:

但是,我也承認它還需要改進,因為它還不像是一個專門為文檔加載錯誤設計的一個圖標。
二、采用全局方法
我們需要整體考慮圖標的設置,所以我們拿了幾個其他的圖標例子作為靈感。
“這個警告圖標怎麼樣?”
我們思考著,因為它實際上已經在網頁中被大量使用了,人們可以輕易明白它的含義。

當我們想設計一個圖標的時候,一定要考慮到同種類型的其他圖標是如何設計的。否則,你很有可能使用的圖形的寓意在其他圖標上已經被大量使用了,表達的還是另一個意思,那麼你的設計就會產生歧義。
三、越簡單越美好
之後,我們想到在一個文檔圖標中畫一個大三角形,像是這樣:

但是,經驗告訴我,它太復雜了。它的寓意不那麼直接,人們也不能一眼看上去就明白是什麼意思。
四、考慮環境因素
之後,我提出建議我們應該用一個大x包含在一個圓內的圖標,像是這樣:

但是這還是不可取的,因為這個圖標傳達的信息是危險。這個圖標表達的含義太過了。
我現在想說的,是你需要考慮到環境色。顏色和視覺量級是傳遞圖像的一個重要的方式。比如,紅色常常用語警告,而淺色比如灰色顯得更加中性。如果你用中性色來表示,那麼可以恰如其分的表達出圖標含義。
五、理解符號元素
符號語言是一種次通信,在網頁設計中也是非常重要的一個部分。
比如,裝飾性字體更有女性氣質,而手繪字體則看上去更加童趣。
你想用你的圖標表達怎樣的含義?
例如,這個Error圖標並沒有創造太多令人驚恐的元素。

我記得這個圖標常常在我網絡癱瘓的時候出現,它們非常完美。含義也不過分,只是恰如其分的告訴用戶出錯了。
再比如這個更直接一些:

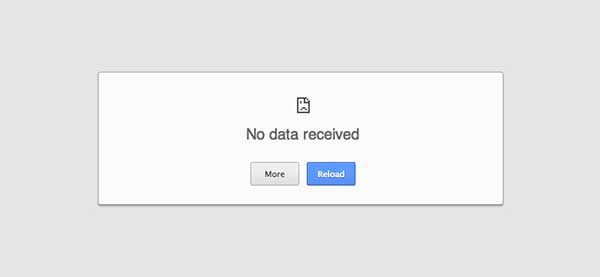
下面這個例子來源於Chrome浏覽器,完美的表達出了我需要的那個圖標。輕微,准確,告訴用戶某個地方出了錯。這個圖標除了白色線條的部分都是灰色,可以讓用戶明白問題的嚴重,但是又不至於過分到讓人民產生驚恐的感覺。

最後一個圖標表達的信息很簡單,但是卻傳遞了最准確的信息。
結論
圖標使用的藝術需要一點點好眼力,也要一點點設計的經驗。但是它也可以根據我們上述討論的幾個原則來構建。如果你的圖標寓意太模糊,或者使用千篇一律的視覺提示,那麼不妨再好好思考上述說到的五點。
- 上一頁:5分鐘打造錘子計算器icon
- 下一頁:色階