萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作精致的Ipad正面圖
Photoshop制作精致的Ipad正面圖
Photoshop制作精致的Ipad正面圖
教程介紹Ipad電腦的繪制方法。其中包括電腦的框架及操作界面兩個大的部分。制作的時候可以先從電腦部分做起,利用圖層樣式等來增強質感。界面部分制作比較簡單,圖片及桌面等都可以選用其它素材。
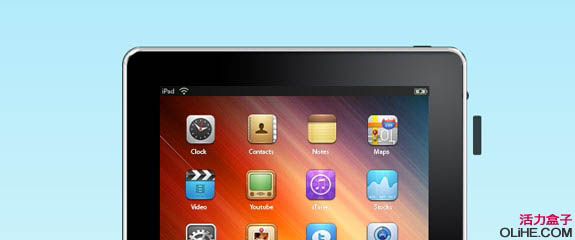
最終效果

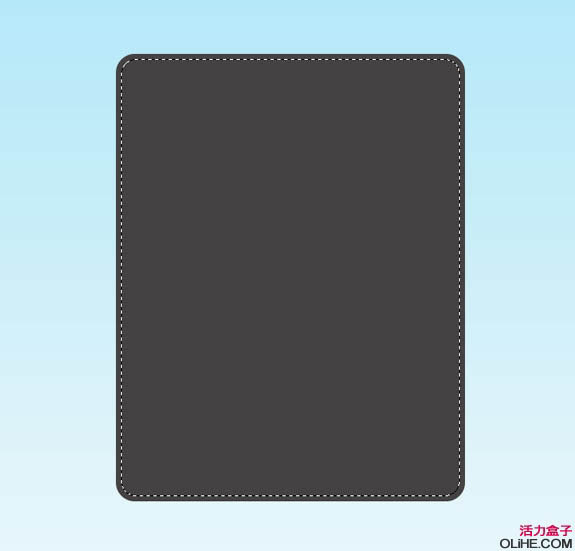
1、在Photoshop中新建文件寬624px、高921px,背景色設為白色,分辨率72dpi。添加從上到下,藍到白漸變。選擇“圓角矩形工具”,圓角半徑設為22px,繪制如下圖所示的形狀,把該圖層重命名為“border”。

2、在“border”圖層上摳出邊框來。按住Ctrl鍵單擊“border”圖層縮略圖,取得選區,執行“選擇-修改-縮減”,縮減6px,按Delete刪除。

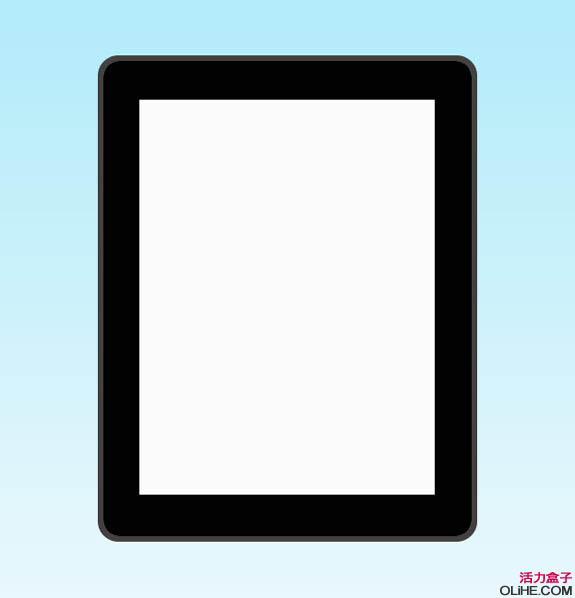
3、使用索討工具單擊“border”內部取得選區,新建圖層填充黑色,把該圖層重命名為“Black Glass”。新建圖層,重命名為“screen”,使用矩形工具繪制屏幕,到目前為止我們得到4個圖層,background、border、black glass、screen。

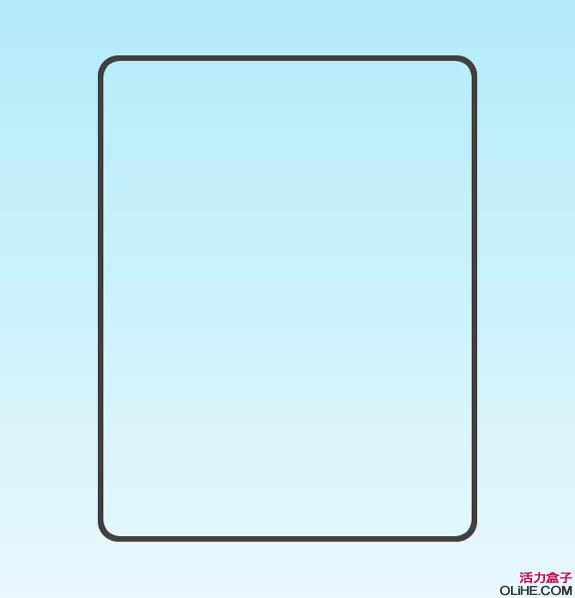
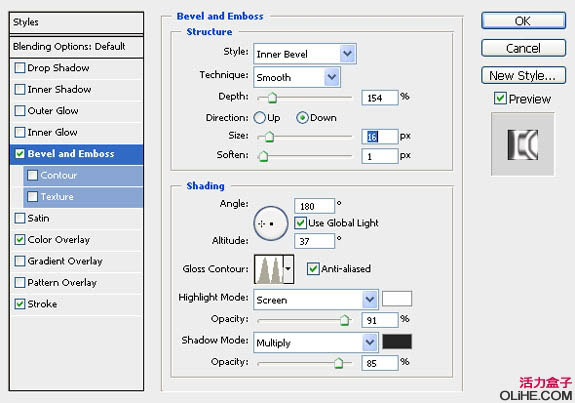
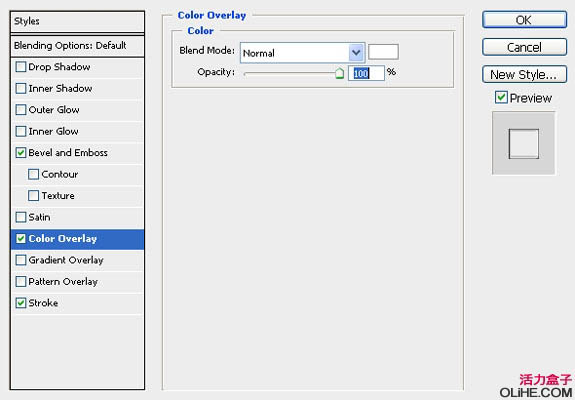
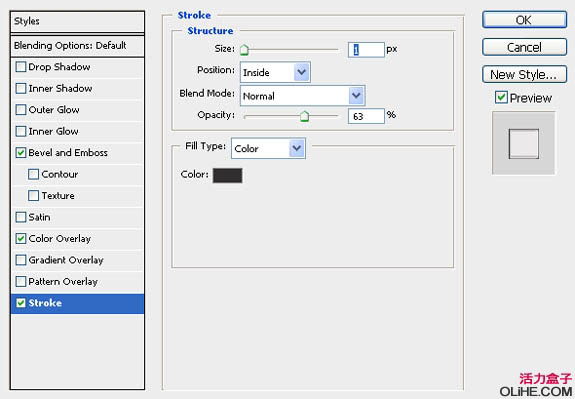
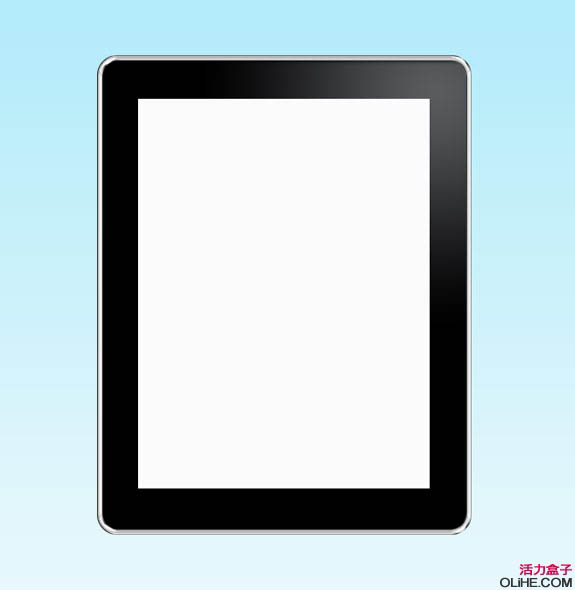
4、我們回過頭來處理“border”圖層。選中圖層,添加圖層樣式。斜面/浮雕、顏色疊加和描邊。





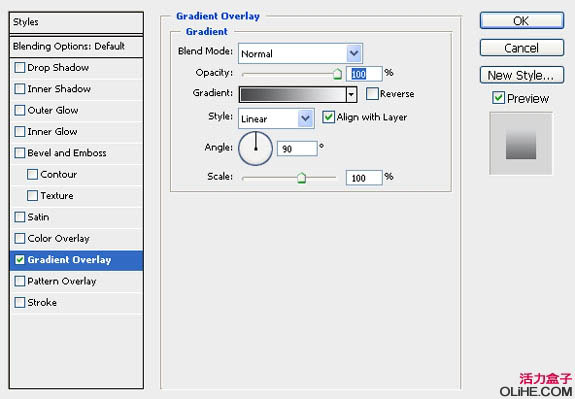
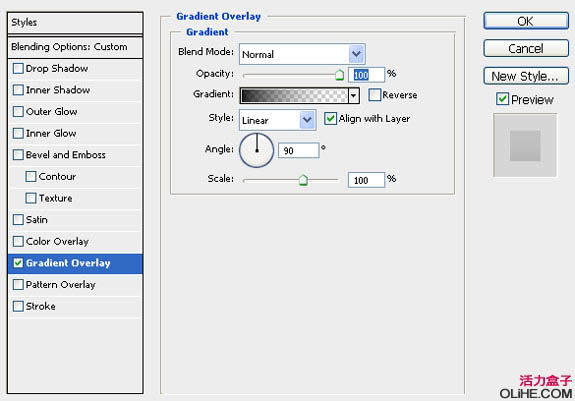
5、選中“black blass”圖層,添加線性“漸變疊加”,顏色設置為:#5b5c60-# 000000。

6、現在我們添加屏幕壁紙。首先我們下載pkarwowski 提供的背景圖,導入到Photoshop中,置於“screen”圖層的上方,然後按住Alt+Ctrl+G創建剪貼蒙版。

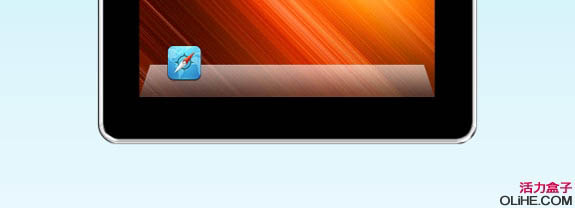
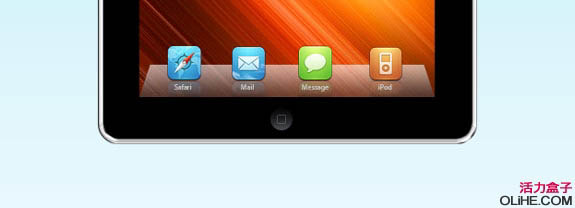
7、前景色設為白色,新建圖層,重命名為“Dock”,畫一個長方形,然後執行“編輯-變形-扭曲”,拖動上方的兩個角點向中間移動如下圖。

8、選中“Dock”圖層,添加圖層樣式“漸變疊加”,顏色設置為#454637到#fafbfc的漸變。

9、把“dock”圖層不透明度降低為58%。我們繼續制作屏幕頂部的信息欄並且添加ipad圖標。

10、現在我們添加些Icon圖標到桌面,下載本文所用圖標(當然您可以使用谷歌搜索滿意的圖標)。打開下載好的 Safari 圖標,把它導入Photoshop並且放置在“dock”層的上方,調整其大小。

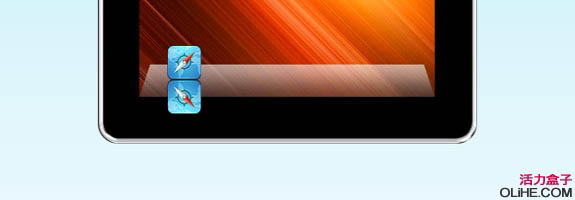
11、為 Safari 圖標創建倒影。復制圖標,然後執行“編輯-變形-垂直翻轉”。

12、降低圖層的不透明度為21%,創建黑色到透明的漸變疊加。

13、選取並刪除溢出屏幕的倒影部分。

14、重復相同的過程,為桌面添加其他3個圖標。

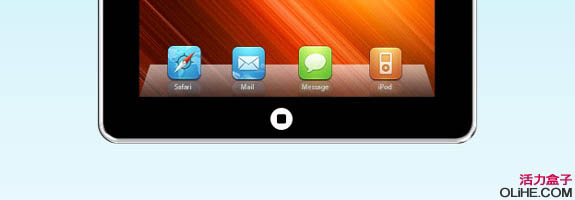
15、下面來添加按鈕以完善我們的ipad界面。畫一個白色的圓作為開始按鈕,然後繼續在其內部畫一個圓角半徑為2px的圓角矩形。

16、對小圓應用漸變疊加,顏色設置如下:#4c4d51-#060606。然後給小的圓角矩形添加描邊和漸變疊加,同時降低圖層不透明度到19%。

17、選擇圓角矩形工具,圓角半徑設為2px,然後分別繪制按鈕A和按鈕B。

18、制作按鈕C時,首先在頂部-圓角矩形工具設置面板上選擇“形狀圖層”(最左側的一個),然後設置圓角半徑2px 畫出按鈕C。

19、使用鋼筆工具為按鈕C增加錨點如下圖所示,然後使用直接選擇工具選中錨點,按左方向鍵向左側移動3個像素。最後把所有按鈕都置於“border”層的下方。

最終效果:




