萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop CC制作一張Loading的gif動圖
Photoshop CC制作一張Loading的gif動圖
Photoshop CC的幀動畫和時間軸功能,讓它在動畫制作上也屢屢能展現奇跡。Loading小GIF圖在ppt演示文檔中,或者一些ui演示中都能被當做素材,很好的展示內容。接下來就跟大家分享一枚Loading動圖設計小技巧。

方法如下
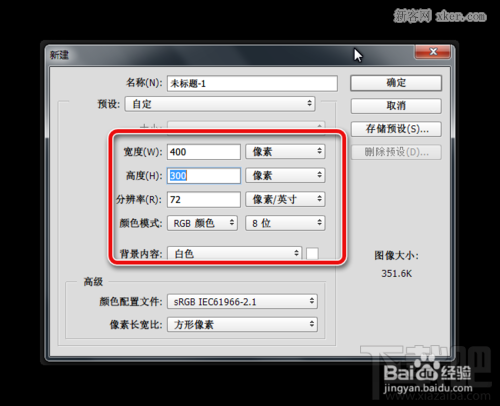
1、打開ps軟件,新建400*300的文檔,分辨率72就行,背景白色即可。

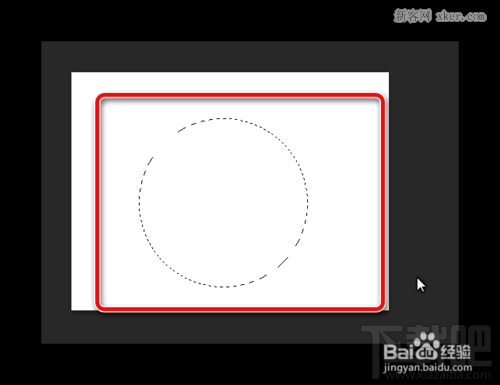
2、新建一個透明圖層,選擇橢圓選框工具,按住shift,拉出一個圓形。

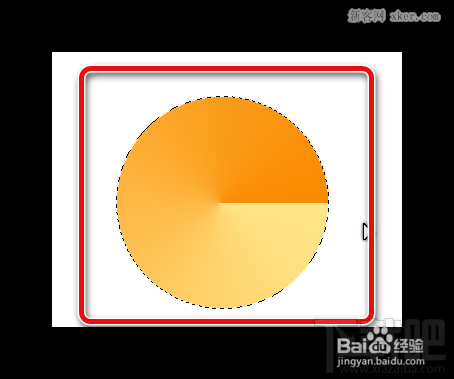
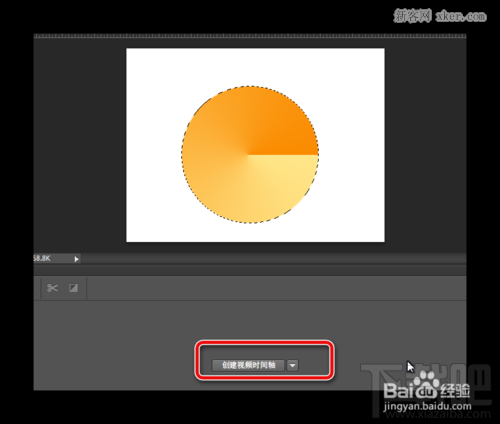
3、設置好前景色ffe689和背景色fa8b00。選擇漸變工具,選定角度漸變。在圓形選框中拉一個漸變出來。效果如圖。

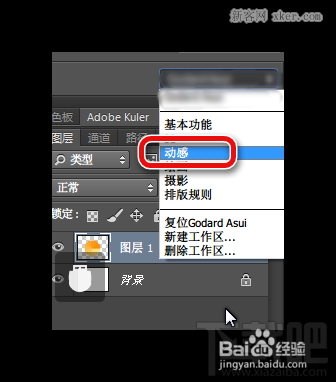
4、按住ctrl+d,取消選區,這個時候,loading素材就做好了,接下來制作動畫效果。把ps的工作面板設定成“動感”模式。

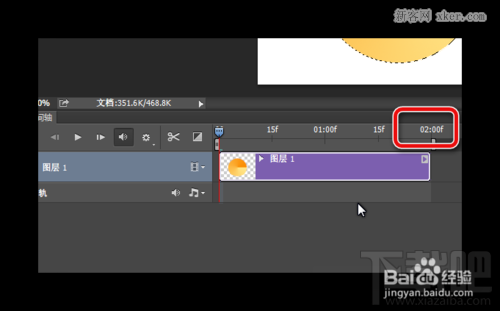
5、點擊創建視頻時間軸按鈕,創建一條時間軸,並縮短到兩秒鐘。


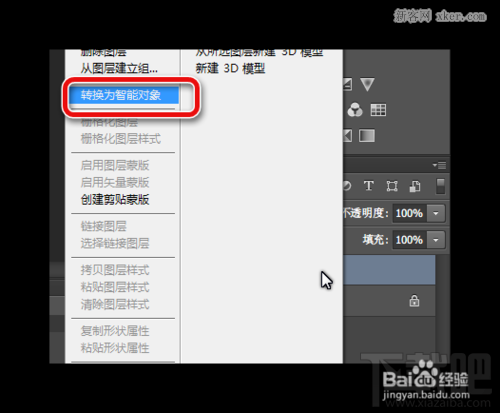
6、右鍵單擊圖層一,選擇轉換成智能對象。因為,智能對象的變換動畫效果更好操作。

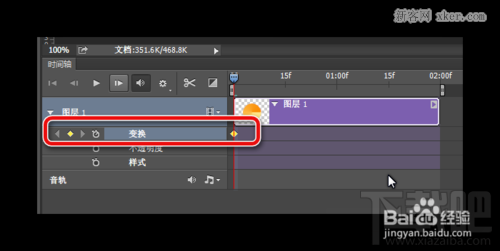
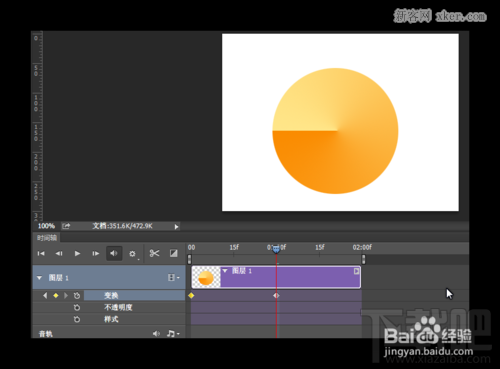
7、在時間軸面板中,將時間指示器移動到起始位置,然後點擊變換左側的錨點添加關鍵幀。

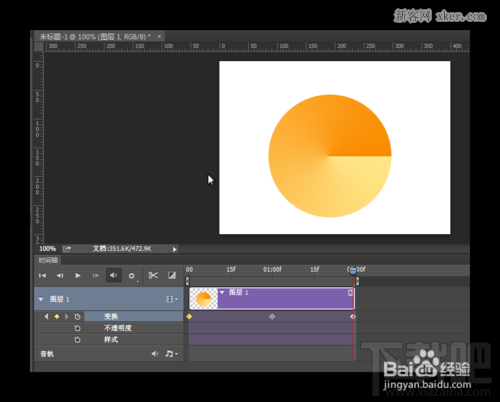
8、將時間指示器移動到1秒的地方,選擇編輯>變換>旋轉180°。則會自動在該時間點處添加關鍵幀。

9、將時間指示器移動到最後,再次選擇編輯>變換>旋轉180°。同樣會自動添加關鍵幀。

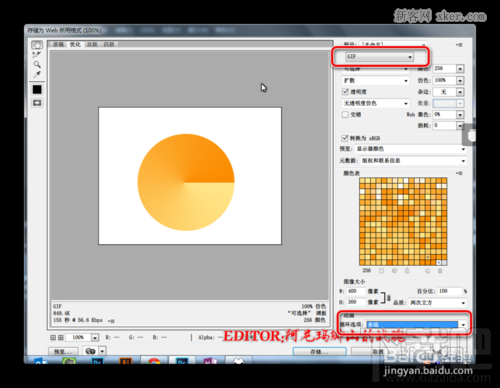
10、如此,已經完成了Loading的簡單制作,可以按空格鍵播放預覽效果。如果對效果滿意,則可以選擇文件>存儲為web所用格式,保存為gif格式圖片即可了。PS:注意動畫的循環選項設置成永遠。

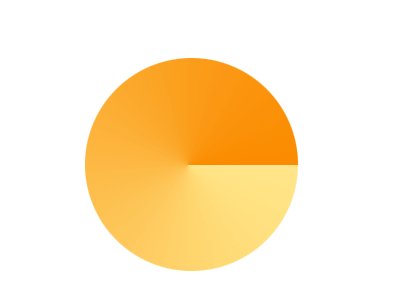
11、最終效果見下圖。

.
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



