萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作雷達顯示屏掃描動畫效果
Photoshop制作雷達顯示屏掃描動畫效果
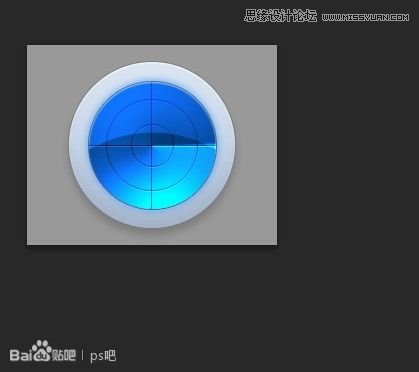
效果圖:

新建個250*200的畫布。填充灰色做背景,用橢圓工具畫個#bacce5的正圓。

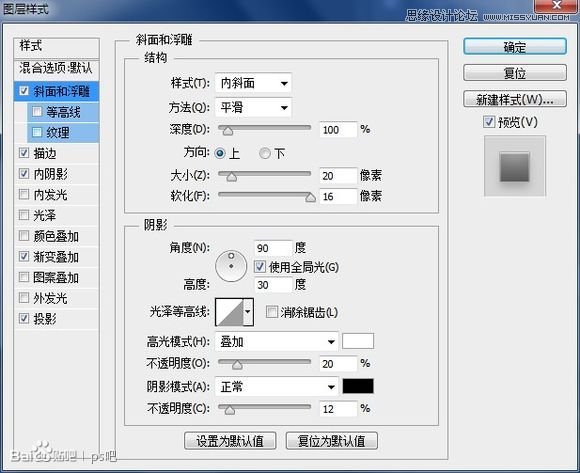
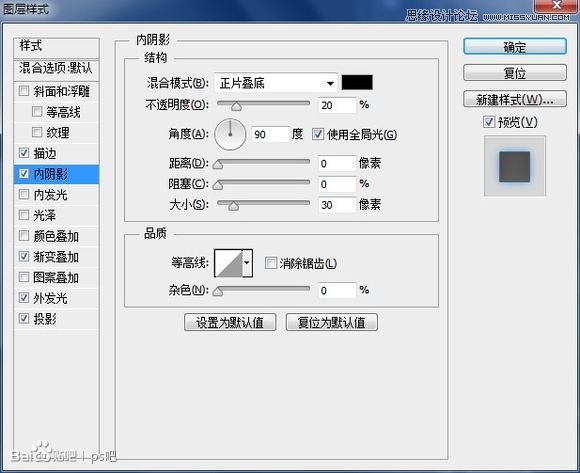
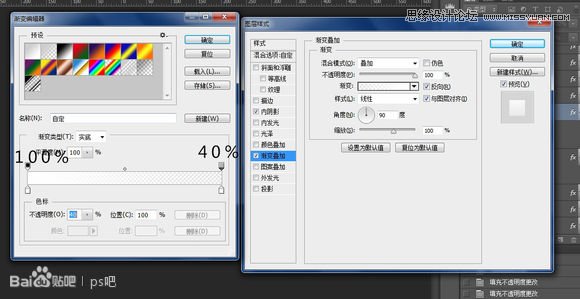
圖層樣式





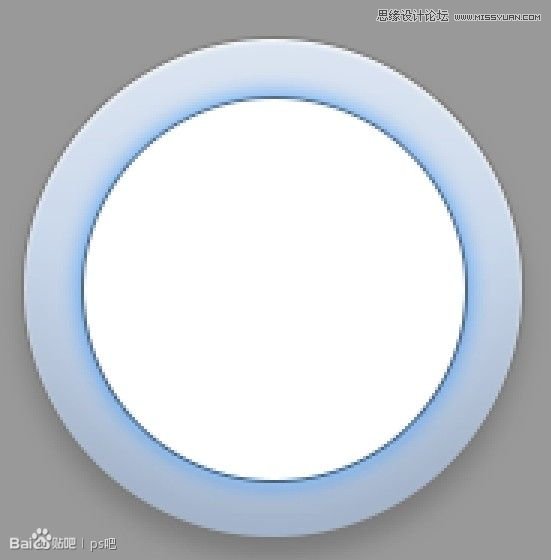
現在看起來像個橢圓的餅餅。

咬下去吧!畫個顏色是#00387d的藍色圓圓,要比剛剛的那個餅小一圈

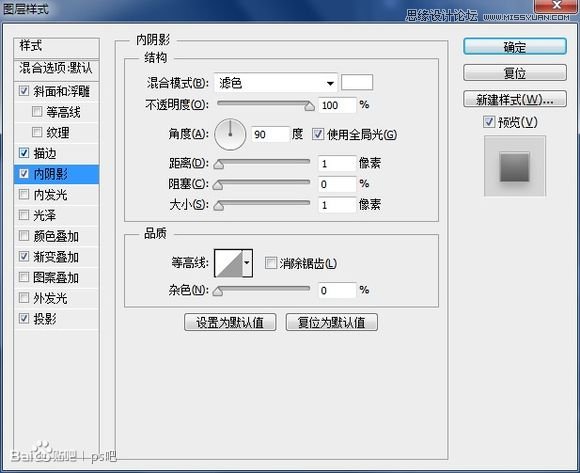
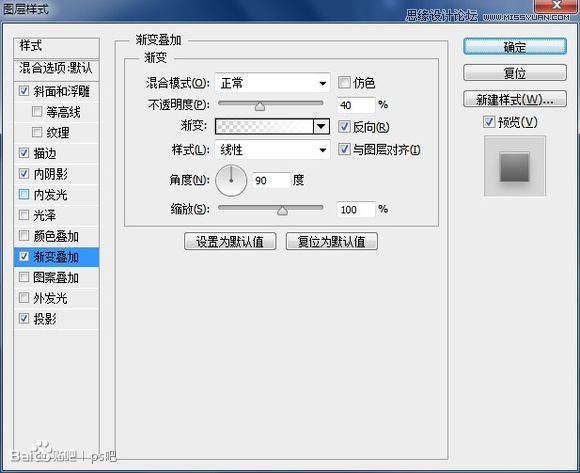
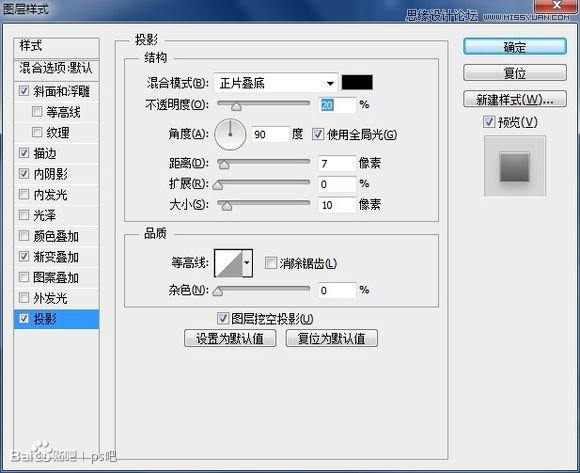
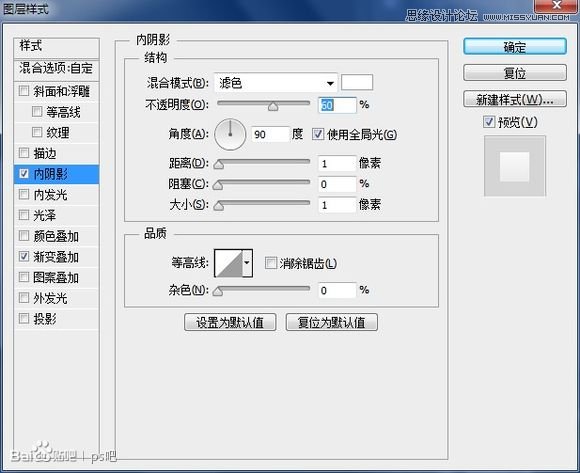
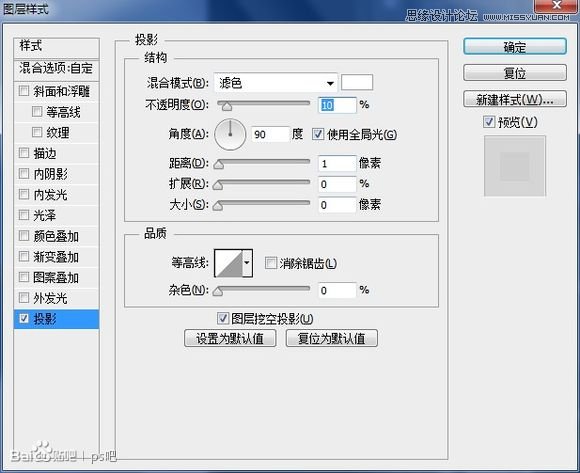
繼續圖層樣式





把剛剛的那個藍圓圓復制一層,然後清除掉圖層樣式,其實我們只是想要一個和藍圓圓一樣大的另一個圓而已。把清除了圖層樣式的那個圓的填充設置為0。

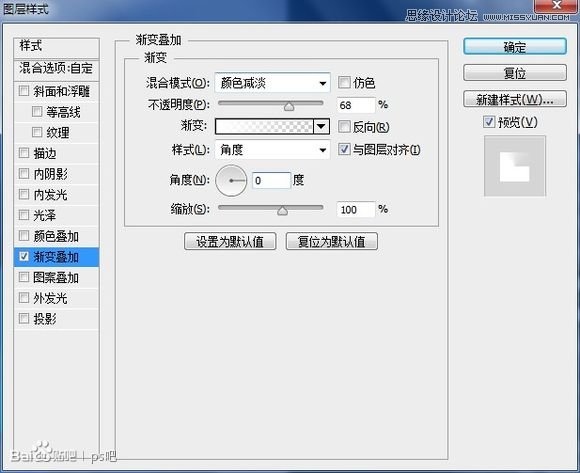
圖層樣式,現在看起來是這樣

現在畫個這個形狀像上面白色的東東

不要問我怎麼畫,自己想辦法……把那個白色的東東設置填充為0%,圖層樣式


畫橫豎兩根黑線

再畫倆黑圈

橫豎線和黑圈都添加相同的圖層樣式,又是圖層樣式。

把黑線和黑圈的填充改成50%。畫個白圓

別忘了新建圖層之後再畫白圓。把圓的填充改成0%,設置圖層樣式,圖層樣式

現在看來又是這樣的,嗯,主體已經做好了。

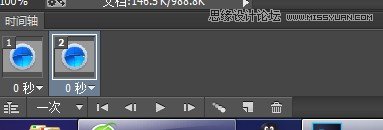
打開時間軸窗口,或者動畫窗口,或者IR。復制2次幀:

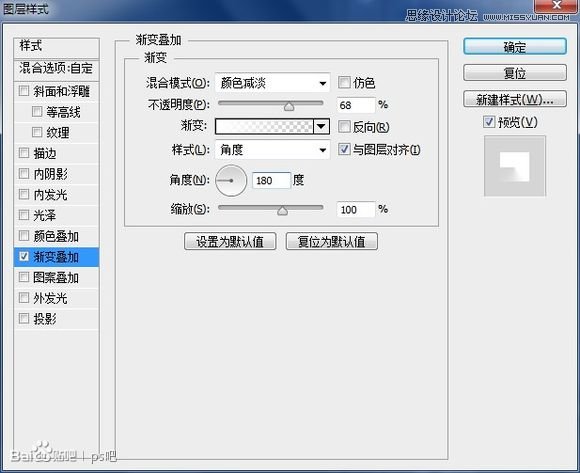
然後選中第2幀,把那個一會兒會一直轉一直轉的圖層的圖層樣式改成:

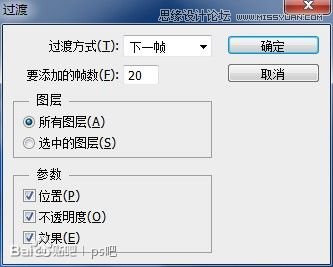
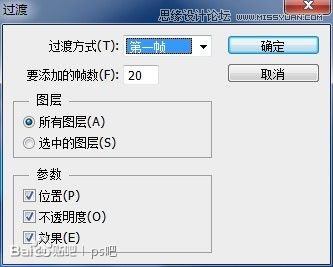
選中第1幀,按過渡按鈕
這樣過渡:

在過渡完之後,選中最後一幀再過渡,這次是這樣過渡。

把播放次數改成永遠。

最後儲存為Web所用格式就好了。


注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:339853166歡迎你的加入
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



