萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps制作精美格子漸變圖標
ps制作精美格子漸變圖標

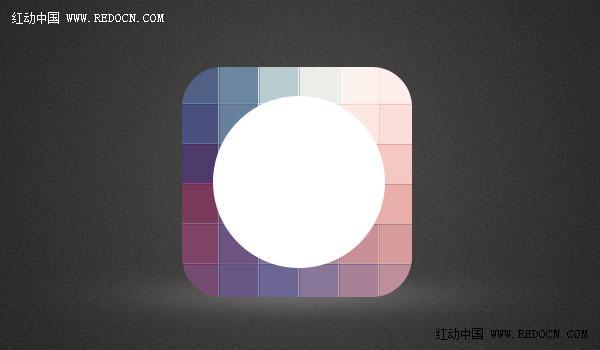
這次的photoshop繪畫教程是學習用ps制作精美細膩的格子漸變圖標,主要用到了圖層樣式、畫筆工具、漸變效果、剪貼蒙版、馬賽克濾鏡、混合模式還有文字工具。最後的icon設計清新活潑,色調多變,非常吸引視線。喜歡這個圖標效果的人不妨學習看看,加油。
具體制作步驟如下:
Z0 Z0 p% j% |
步驟1' K! I7 K' w2 {7 e2 f' w
打開ps,新建一個600*350像素的文檔。

步驟2
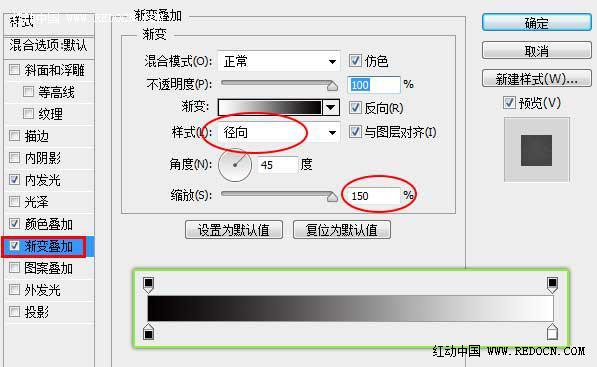
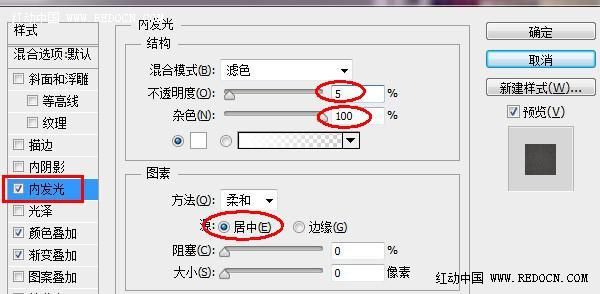
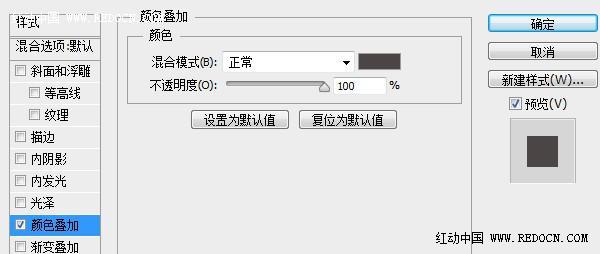
雙擊背景圖層,將其轉換為普通圖層。然後雙擊圖層打開圖層樣式,設置如下。



銀灰色的背景效果。

步驟3
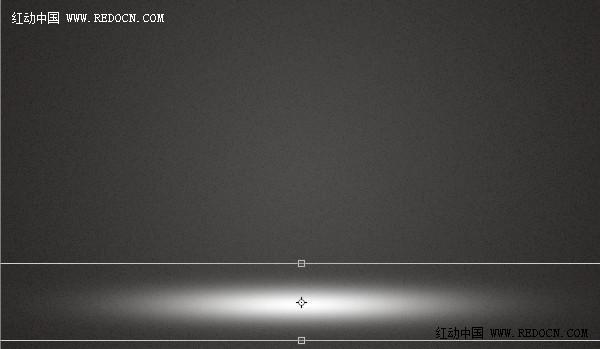
新建一個圖層,選擇大的白色的柔邊畫筆,在中心繪制出柔和的白色亮光。

步驟44 W- ) b8 G) ]# q) c5 R( A* b
按ctrl+T進行調整,拉伸如下。'

步驟50 @4 J8 B3 ?+ G; g- Y2 s(
調整圖層的不透明度到10%,具體數值可以自己把握。

步驟6
創建icon主體。選擇圓角矩形工具,點擊一下,在彈出的對話框中設置如下。

步驟7! E! a! R0 G0 M
在圓角矩形上方隨意繪制一個尺寸大於它的形狀,因為後期會將其轉換為剪貼蒙版,現在的形狀可以隨意。

步驟80 `8 A/ J$ c/ Y3 x a1 K4 Q
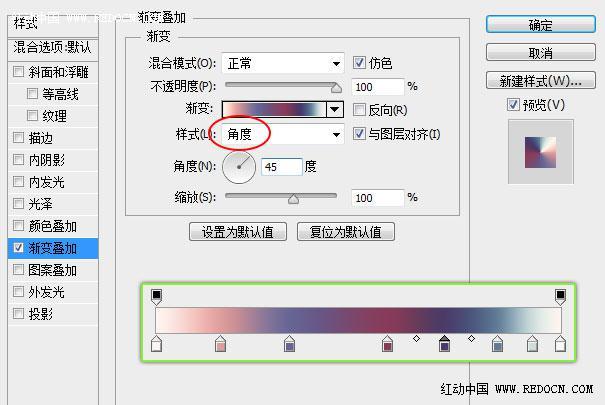
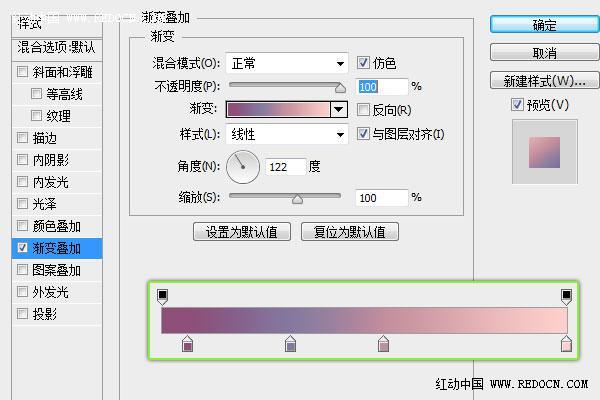
為後面繪制的直角矩形添加圖層樣式,設置如下。打造一個角度漸變效果。

步驟90 z! q6 M( A, O8 x( f u
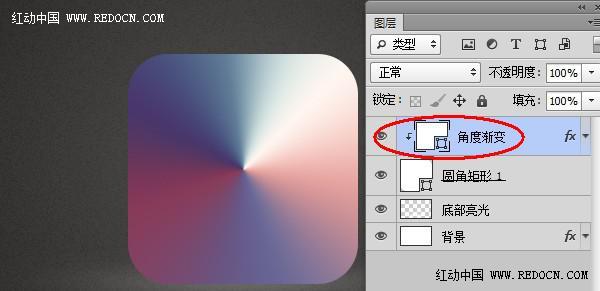
按住Alt鍵,在角度漸變和圓角矩形中間點擊一下,將其轉換為剪貼蒙版。然後右鍵圖層,選擇轉換為智能對象。

步驟10
執行濾鏡—像素化—馬賽克,單元格大小40方形。效果如下。

步驟11
復制一層馬賽克效果層,同樣轉換為剪貼蒙版。然後執行濾鏡庫—風格化—照亮邊緣。

步驟12
修改這一層的混合模式為“線性減淡(添加)”,不透明度30%。這樣所有格子就被白色細線分割開了。

步驟13# I* H. `( Q. S* `- h6 c
將上一步創建好的圖層再復制一層。混合模式改為“減去”,不透明度20%。選擇移動工具,並利用鍵盤的方向鍵,向下、向右各移動1像素。這樣方格就有了立體感。

步驟14
1 `6 Q2 f9 c, G; U& Y用橢圓工具在icon中心繪制一個正圓。

步驟15
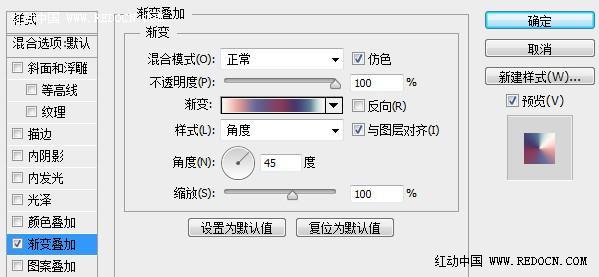
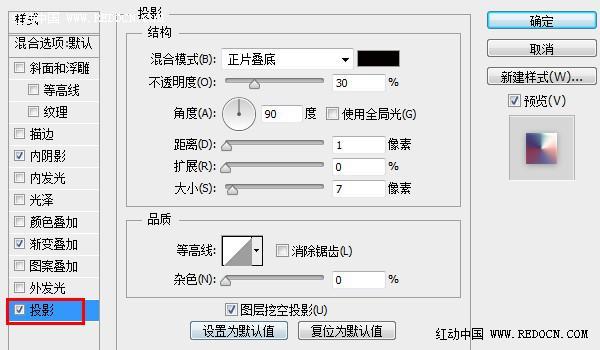
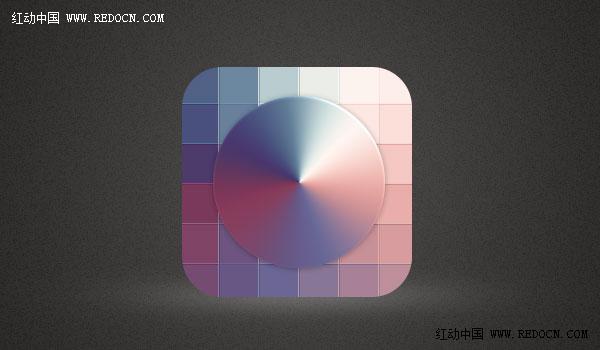
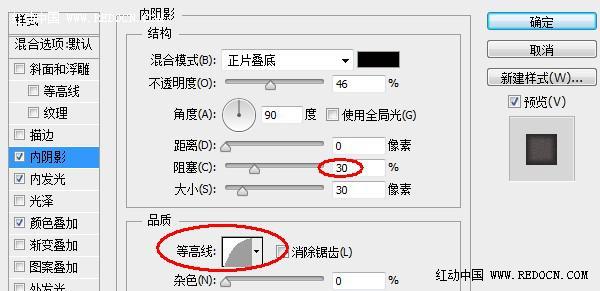
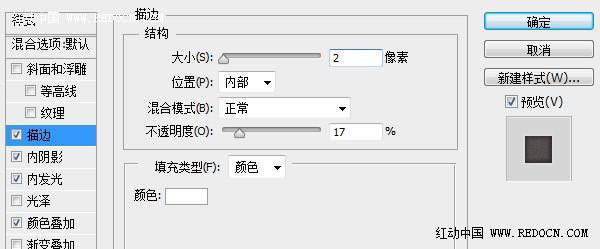
為正圓添加圖層樣式,設置如下。



現在的效果。

步驟16; B2 C8 T( C3 G. _. c
這次在中心繪制一個小的正圓。

步驟17
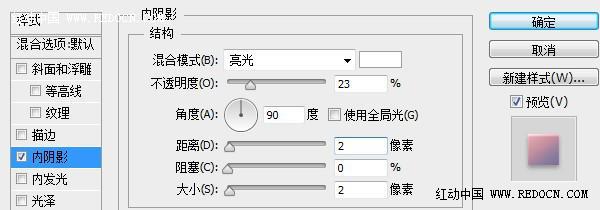
同樣為其添加圖層樣式,設置如下。




到這裡,已經很有質感了。

步驟18
現在添加文字。

步驟19& O1 A) M2 ~: ~
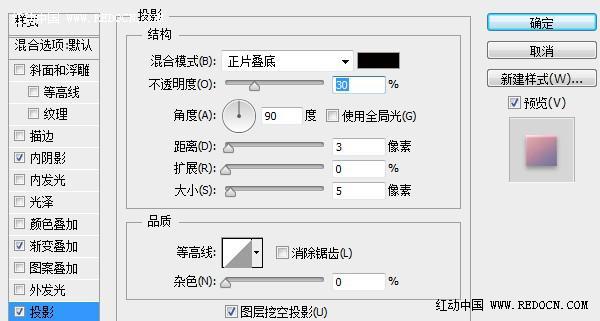
為文字添加圖層樣式。



步驟20
復制一層步驟4創建的圓角矩形圖層,移動到如圖所示的位置,修改填充為0。