萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PHOTOSHOP設計出時尚的促銷專題頁
PHOTOSHOP設計出時尚的促銷專題頁
PS是平面設計的神器,尤其是網絡時代的圖片處理,更是離不開PS。如果能得心應手地運用Photoshop,再加上一點小小的創意,經常會創造出令人驚歎的設計。 這個教程向你展示了制作一個宣傳單的基本步驟,基本上設計完成就可以打印發送了。當然想學習宣傳單風格設計的也不要錯過!請不要把我的宣傳單和小廣告化為一談喲,設計師的節操要抓牢! 大家注意觀察就會發現,本次的教程雖然是設計宣傳冊的思路,其實整體格局還是適用於節假日的促銷專題頁的。
先看效果圖:

教程裡使用的字體為 Proxima Nova Font Family ,來自Typekit。或者用其他類似字體也可以。
原文的字體要錢,這裡推薦 http://www.shejipai.cn/simple-but-outstanding-typography-design.html
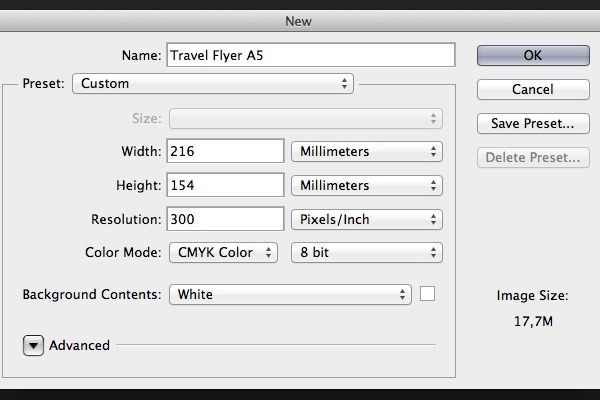
首先,我們新建一個216 x 154 mm的文檔,這是標准A5大小的紙張+3毫米的出血距離。因為我們最終是要做一個印刷品,所以色彩模式選用CMYK,分辨率為300 dpi。

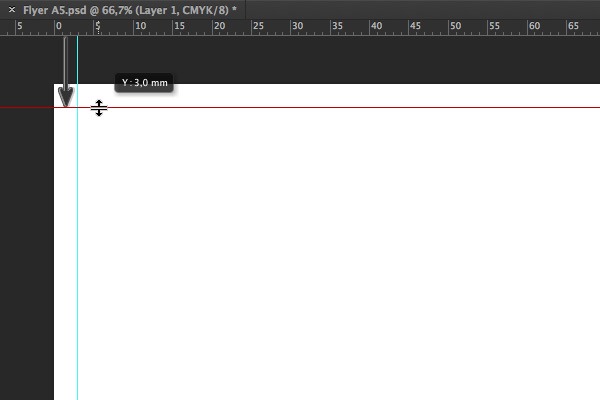
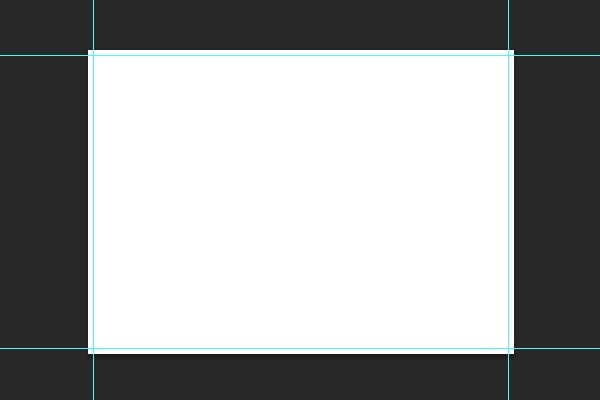
創建新的參考線,標出出血的區域。Illustrator和InDesign內置了這個功能,但是在PS裡,我們只能自己做這個參考線。使用移動工具(V)和Shift來創建和挪動參考線。確保參考線停放在標尺3毫米的位置。

重復上述工作,為四個邊都創建出參考線,確保每條參考線距離文檔邊緣的距離都是3毫米。

背景:
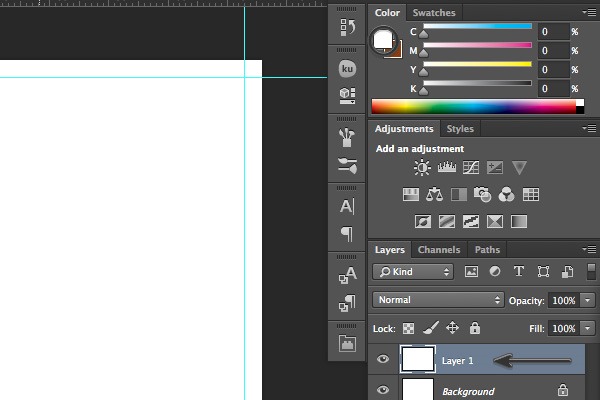
創建一個新的圖層(Shift+Cmd/Ctrl+N),填充白色的前景色(Alt+Backspace),確保色彩模式為CMYK。

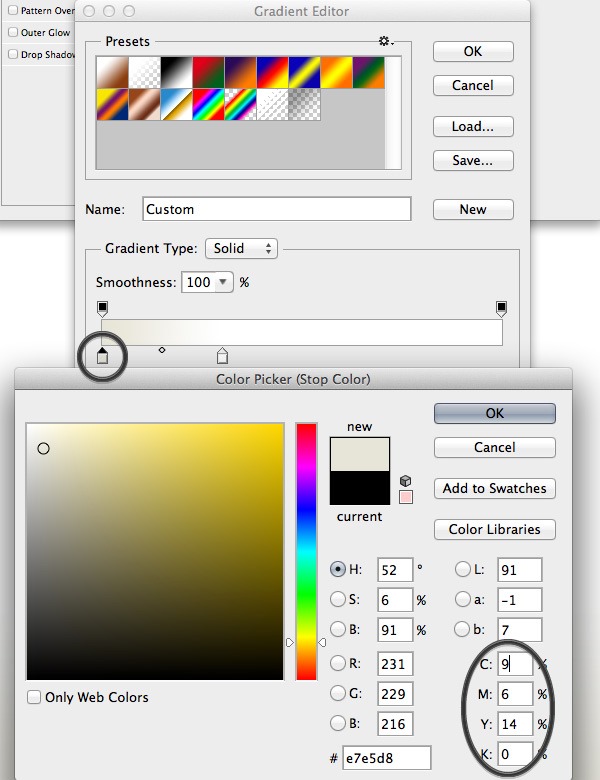
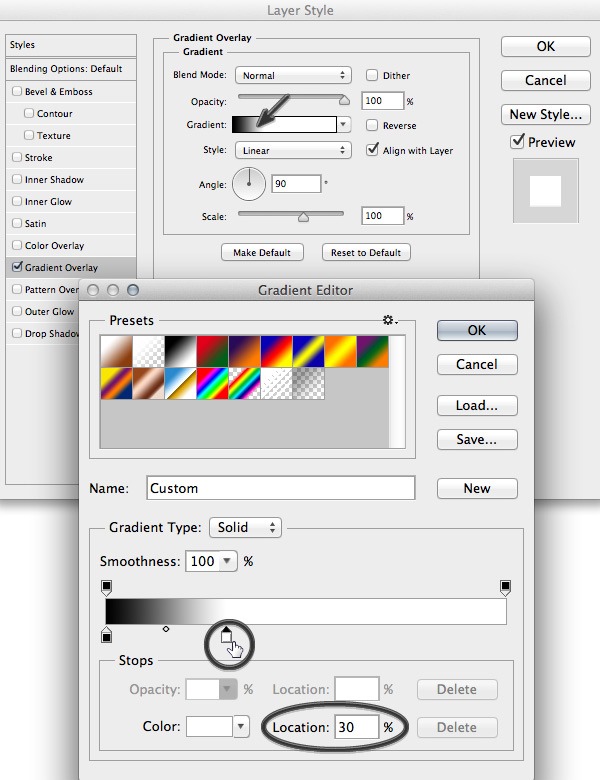
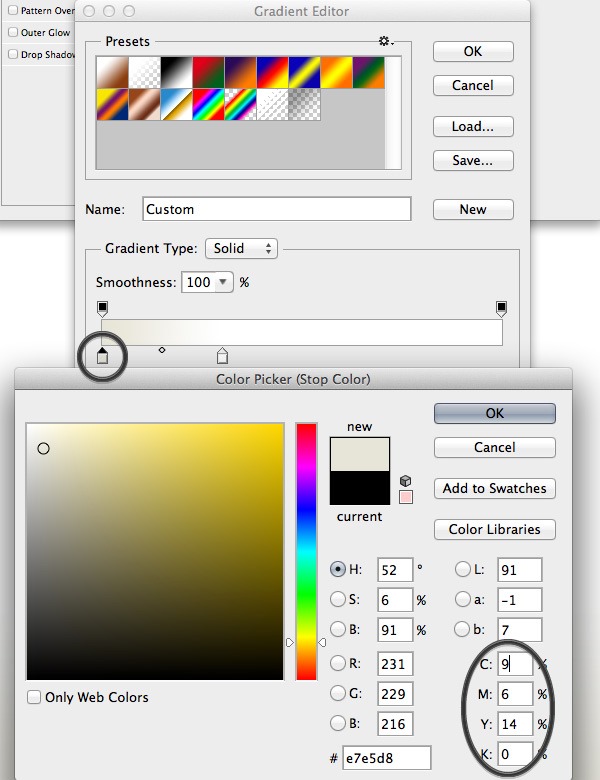
用圖層樣式面板建立一個新的漸變疊加,打開漸變疊加的設置面板,將白色滑塊推到30%的位置,黑色滑塊設置顏色——淺淺的黃色(C=9 M=6 Y=14 K=0)

在圖層面版的下邊找到“fx”,添加漸變疊加。(如上圖)

漸變疊加相關的數據設置。

你想設置的顏色。
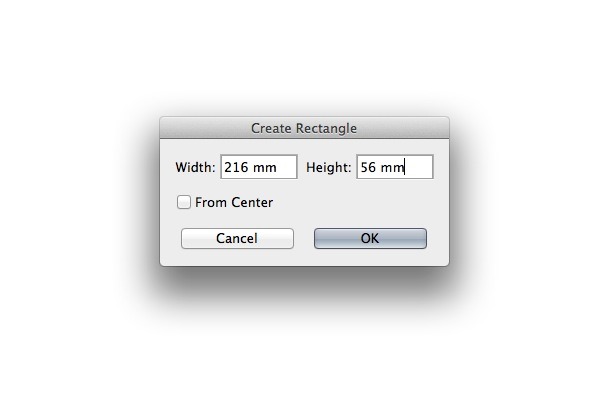
使用矩形工具(U)創建一個矩形,尺寸為216 x 56毫米。

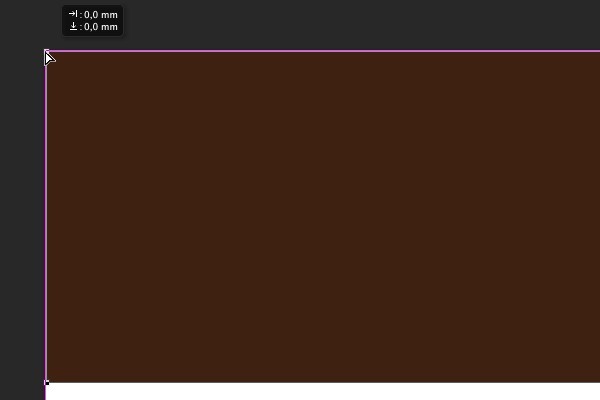
將矩形對齊到文檔的左上角,用深棕色填充(C=49 M=74 Y=80 K=70)。

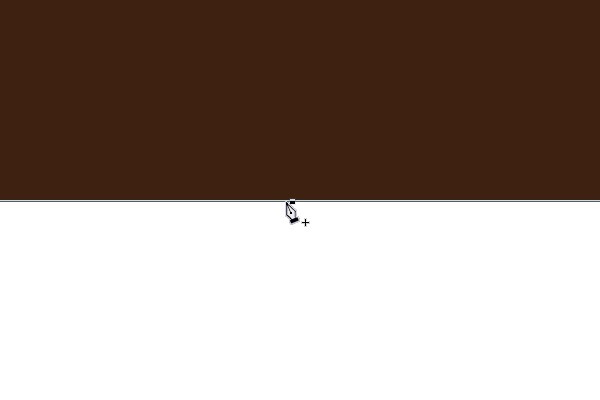
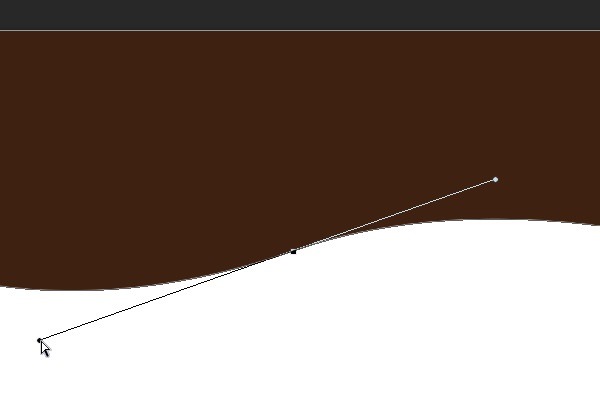
使用鋼筆工具(P)在矩形的底邊添加一個新的錨點。

使用直接選擇工具(A),利用創建的錨點將矩形的底邊變成一段漂亮的曲線。

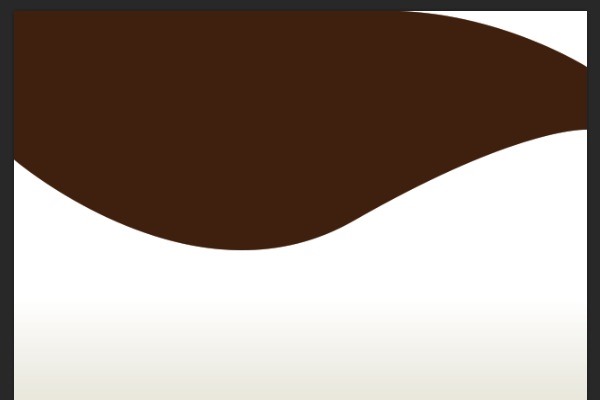
重復上述工作,直到將矩形調整為下面圖中的樣子。

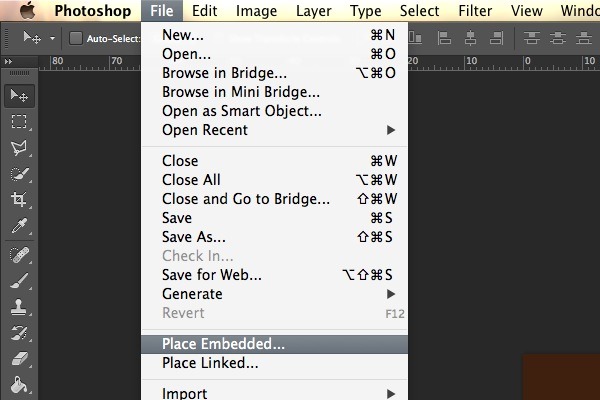
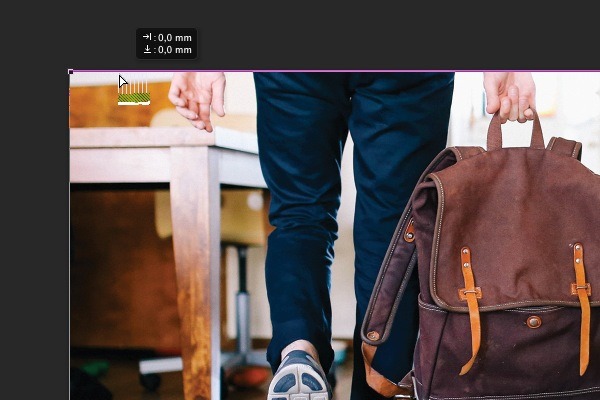
文件 > 置入,選擇People-1.jpg。

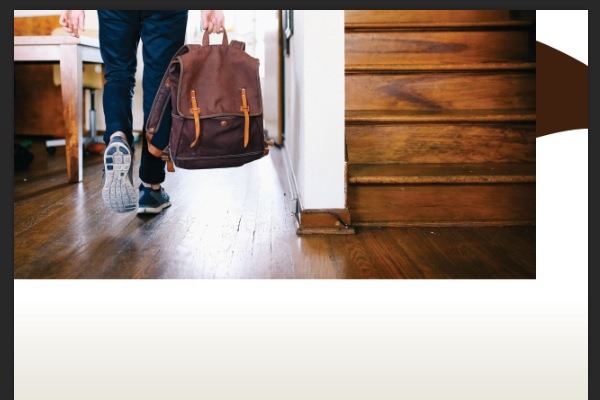
使用移動工具(V),將照片靠齊在文檔的左上方,像下圖中所示那樣。

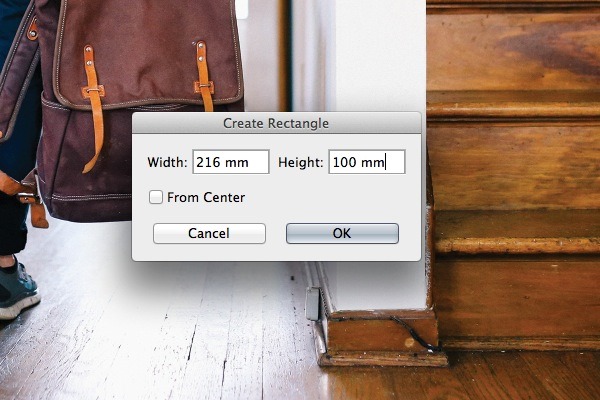
再創建一個矩形,尺寸為216 x 100毫米。

使用直接選擇工具(A),將圖片放置在文檔的左上角。

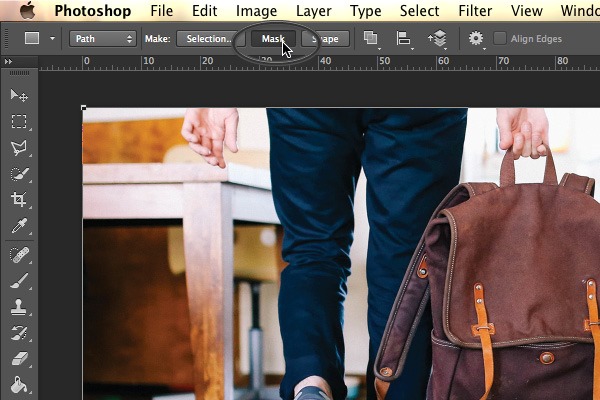
在矩形工具面板上,選擇蒙版,給圖片添加一個矢量蒙版。

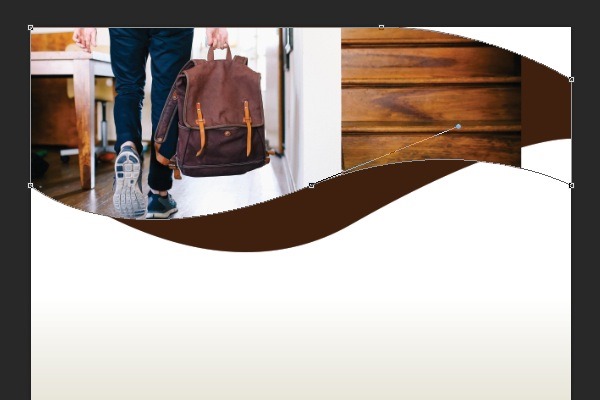
用鋼筆工具(P)在蒙版上添加一個新的錨點,用直接選擇工具(A)做出一條漂亮的曲線。

還是一樣,用鋼筆工具和直接選擇工具,調整蒙版的形狀,讓圖片和背景形狀更好地融合在一起。注意錨點的位置,盡量不要用太多的錨點,錨點越少,曲線的最終效果會看起來越平滑。

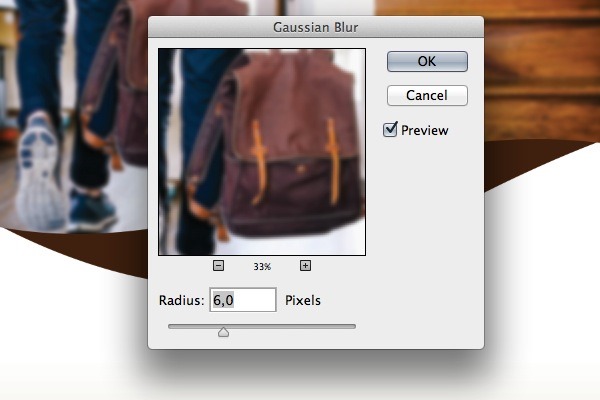
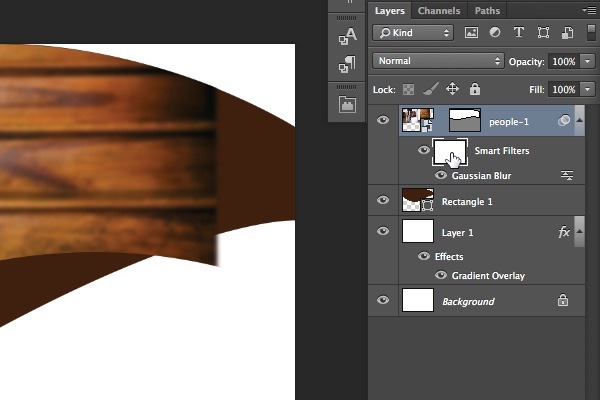
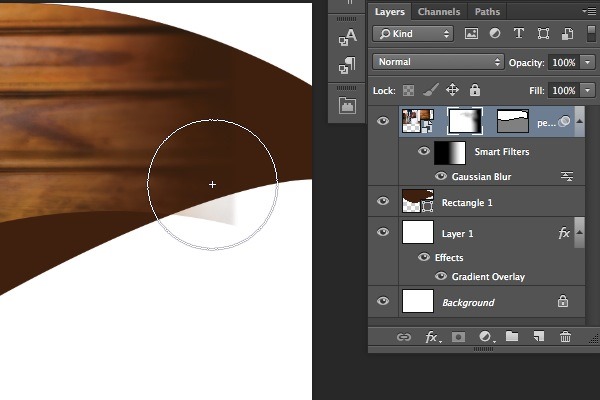
濾鏡 > 模糊 > 高斯模糊,將半徑調整為6。

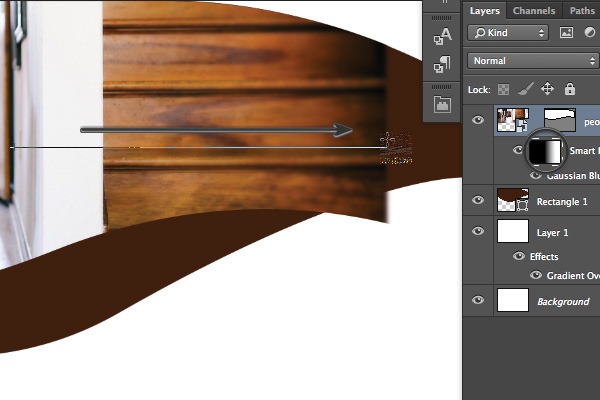
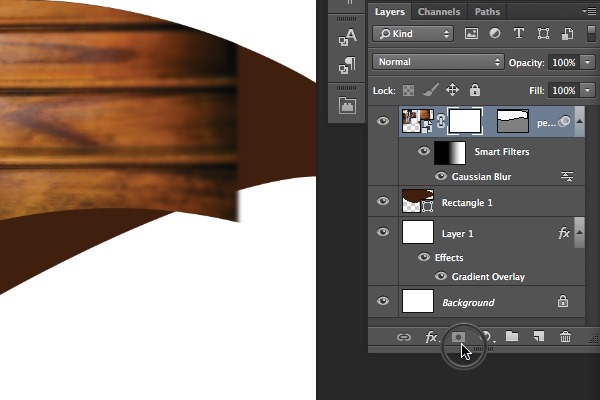
選擇智能濾鏡蒙版,使用漸變工具(G)讓蒙版有漸隱的效果。


將漸變設置為從左向右。
建立圖層蒙版,使用畫筆工具(B)進行調整,這裡可以自由發揮一下,按你喜歡的方式去折騰吧!


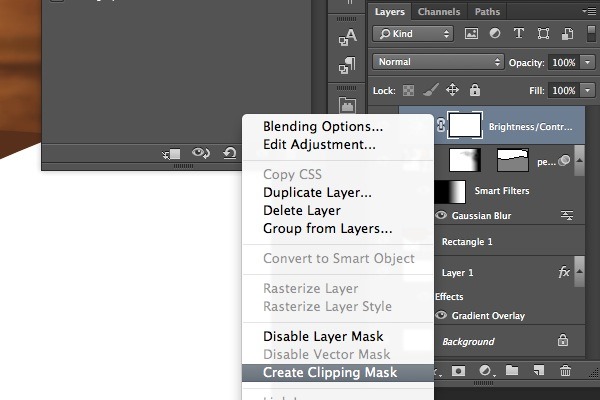
建立一個新的亮度/對比度調整層,可以從調整面板中快速選取,那個一半黑一半白的小太陽圖標就是亮度/對比度啦!將亮度調整為40,對比度調整為10。

右鍵點擊調整層,選擇創建剪切蒙版。這會將亮度/對比度的設置只應用到圖片上。