萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop參考線的合用技巧設計入門教程
PhotoShop參考線的合用技巧設計入門教程
說真的,很多設計師做了幾年網頁設計,但依然把參考線沒有玩轉,甚至很少去使用它。
要知道,參考線是PS中很強大的工具,省時省力,效果極佳,能夠幫助我們的內容”塑形”。
雖然我們早前推薦過《PS 參考線插件GuideGuide下載及使用說明》,但是大家還是非常有必要自己來好好從實際的操作中總結出參考線的使用技巧。
那麼這篇文章應運而生了:)
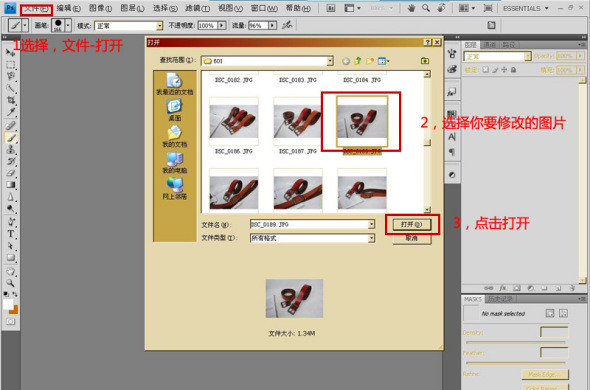
打開標尺
首先,要確保已經打開標尺,如果沒有打開,那麼視圖>標尺(CTRL/CMD+R)

設置並調整參考線
打開標尺後,可以開始設置參考線了。只需拖移垂直標尺或水平標尺並釋放,便可設置垂直或水平參考線了。

釋放按鍵後,虛線變為彩色參考線

使用任何工具時,都可以設置參考線,無所限制。值得一提的是移動工具(V),可以進一步拖移參考線,重設位置。

拖移參考線時的一些快捷鍵
· Alt 鍵(Mac:Option): 可將水平參考線改為垂直參考線,也可將垂直參考線改為水平參考線
Shift 鍵: 可根據標尺的刻度對齊參考線,如果想要改變標尺的單位,可右鍵單擊標尺進行設置。

隱藏/顯示,清除以及鎖定參考線
隱藏顯示:(Ctrl+H)、或者視圖>顯示>參考線Clear: To remove your guidelines completely, choose
清除: 試圖 > 清除參考線
鎖定: 視圖> 鎖定參考線. ,注意,依然可以新建參考線
精確設置參考線
比方說中心位置 視圖>新建參考線(Alt+V,按E)

當然,輸入百分比便省去了計算的麻煩:

新建參考線的默認單位取決於標尺的單位
參考線使用的案例
現在,我們來用真實案例來說明一下參考線的益處。比方說常見的三欄式布局,在文本與頁面邊緣之間需要留出一點留白區域。
同樣的,欄與欄之間也需要留白區域。總而言之,我們最後想要這種文本布局。

創建新文件 : 輸入一些文本,比如Lorem Ipsum就行

設置基本參考線 :在開始之前,設置一些最基本的參考線(畫布的頂部,底部,左邊,右邊),然後設置兩條垂直參考線(33.33%以及66.66%),
結果如下。

創建留白區域 : 現在需要給欄與欄之間創造一點留白區域。使用矩形工具(Shift+U),在想要設置留白區域的地方畫出形狀,
我使用了品紅色,這樣比較容易辨識。

現在選擇移動工具。

拖移矩形,使之貼緊最左邊的基本參考線,一旦自動對齊後,那麼新建一條參考線貼緊矩形的右邊——右邊同理。這樣左邊和右邊就打造出了留白區域。
然後拖移矩形至33.33%參考線處,讓33.33%參考線居於矩形的中部,然後新建兩條參考線——66.66%參考線同理。(如下圖所示)

旋轉矩形,使之水平

然後設置水平參考線(水平參考線只需要頂部、底部)

這裡我給區域上了色,品紅色為三欄的文本部分,藍綠色為留白部分

對齊文本:
字體工具,選擇文本圖層,當懸停指針至文本時,你會發現黑色箭頭,然後將文本移動到第一欄(會自動對切),然後按Enter。
然後雙擊文本圖層。點擊文本右下角的錨點,然後拖移到參考線交合的右下角。這樣第一欄就放置完畢,其他兩欄同理。
最終結果!

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入
- 上一頁:PS美女照片銳化技巧
- 下一頁:ps蓋印圖層快捷鍵