萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 超人標志圖標PS設計教程
超人標志圖標PS設計教程
經驗版權:rainxieyu 翻譯

超人之鋼鐵之軀上映,特效很棒。我記得起初看超人電影時還是小孩子,讓我想起很多美好的回憶。所以在本教程中我們將使用Illustrator和Photoshop制作超人標志。整個制作過程一般需要3- 5小時,話不多說了,讓我們開始吧。
Step1
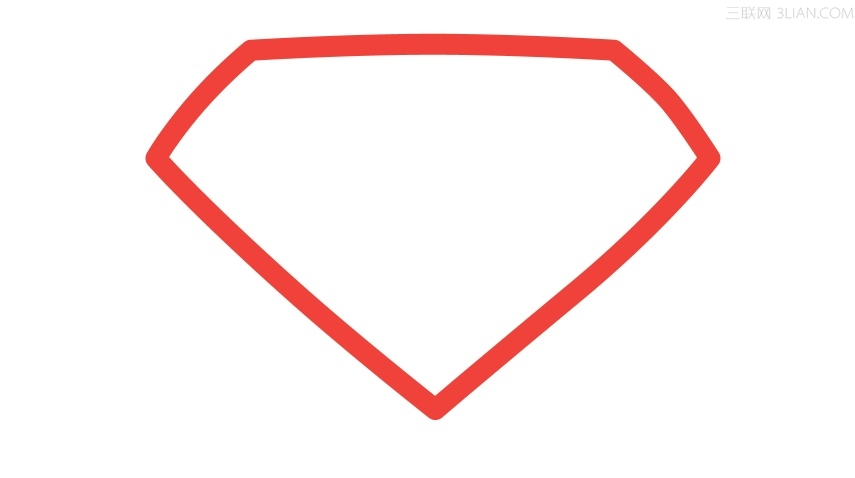
我們先在Illustrator畫出基本形,用鋼筆工具(P) 開始創建標志外框。

Step2
使用鋼筆工具(P) 開始創建S標志(可以參考真正的標志)。

Step3
如果你細心觀察會發現標志的中心有幾條細鋼絲,使用鋼筆工具大概繪制出來。這裡不必太細致,因為我們後期還需Photoshop做調整。

Step4
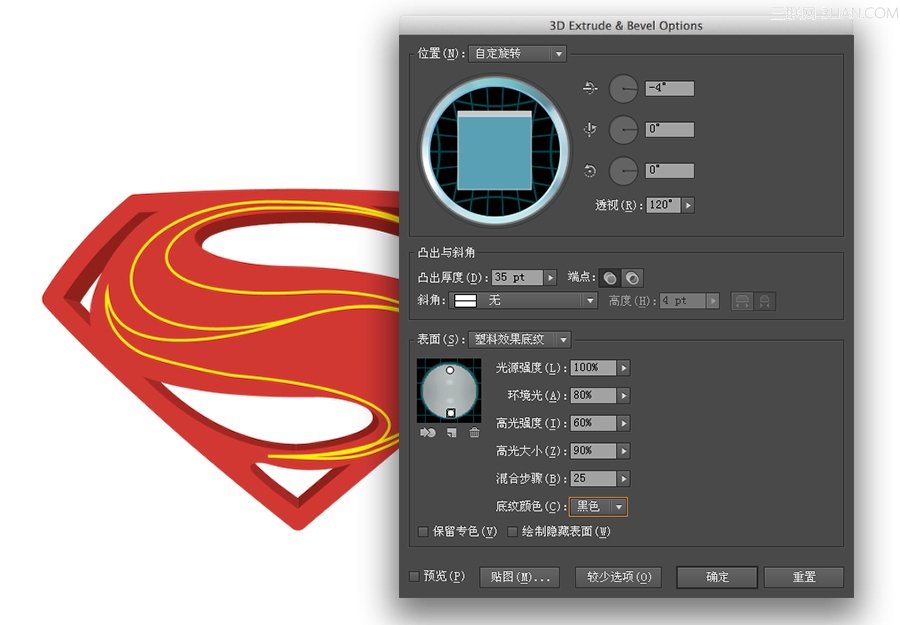
效果>3D>凸出和斜角 。自定旋轉:-4º、0º、0º、120º。改變凸出厚度35pt。具體設置可參考下圖:

Step5
對象>擴展外觀 。分解圖形,然後改變顏色為灰色。窗口>路徑查找器 。合並形狀。

Step6
現在我們到Photoshop中創建一個新的文檔。我使用2880px*1800px。背景使用白至黑徑向漸變。

Step7
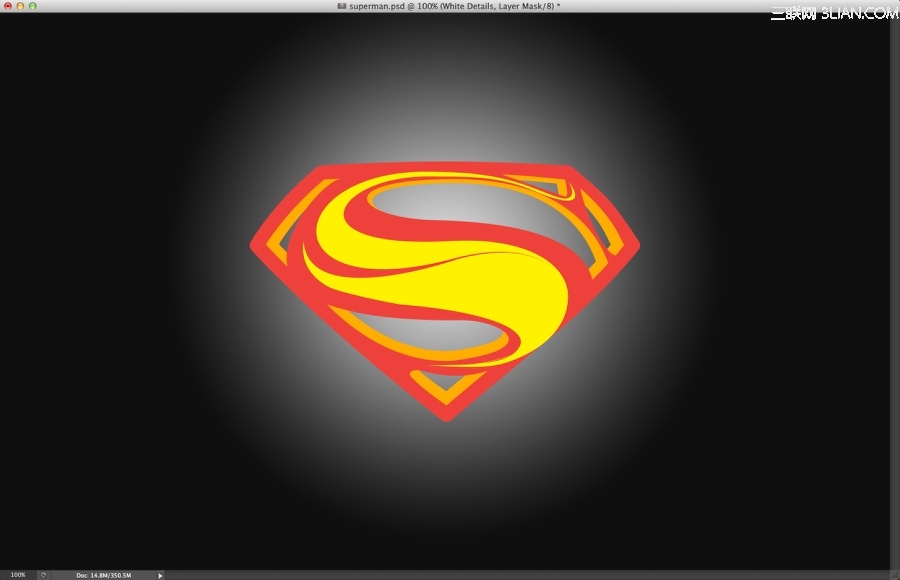
復制對象粘貼(智能對象)到Photoshop中。請把基本形分為一層,3D凸出部分為一層,在加上黃色部分的細節。

Step 8
選擇黃色圖層>圖層樣式。選擇斜面浮雕 ,具體設置可參考下圖。

Step 9
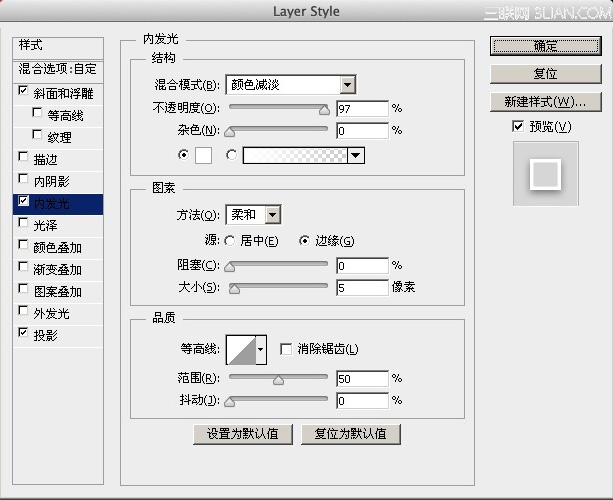
選擇內發光 ,具體設置可參考下圖。

Step10
最後我們還可以設置陰影 ,具體設置可參考下圖。

Step 11
下圖為圖層樣式的效果。

Step 12
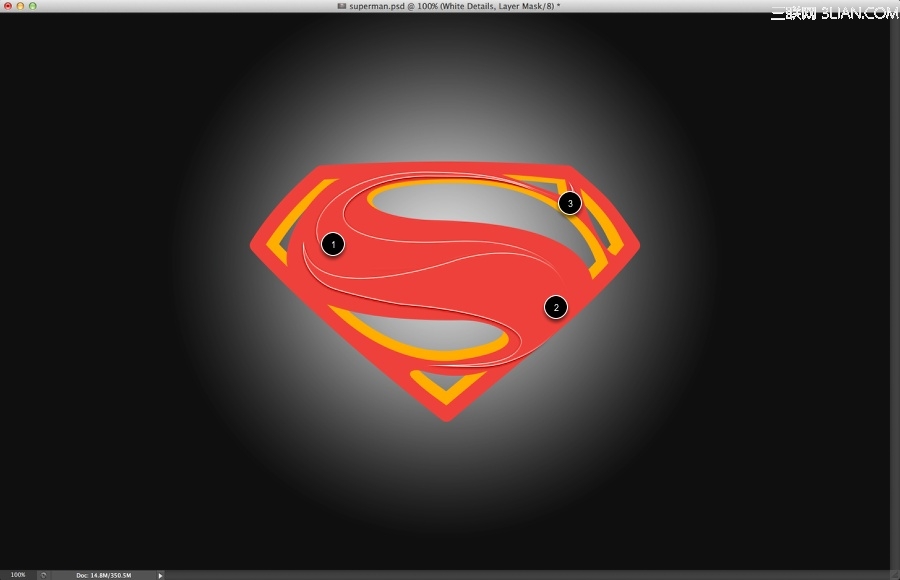
選擇現在效果為白邊圖層>圖層蒙版,在用黑色柔軟畫筆(B )隱藏部分細節(下圖1、2、3區域)。
)隱藏部分細節(下圖1、2、3區域)。

Step13
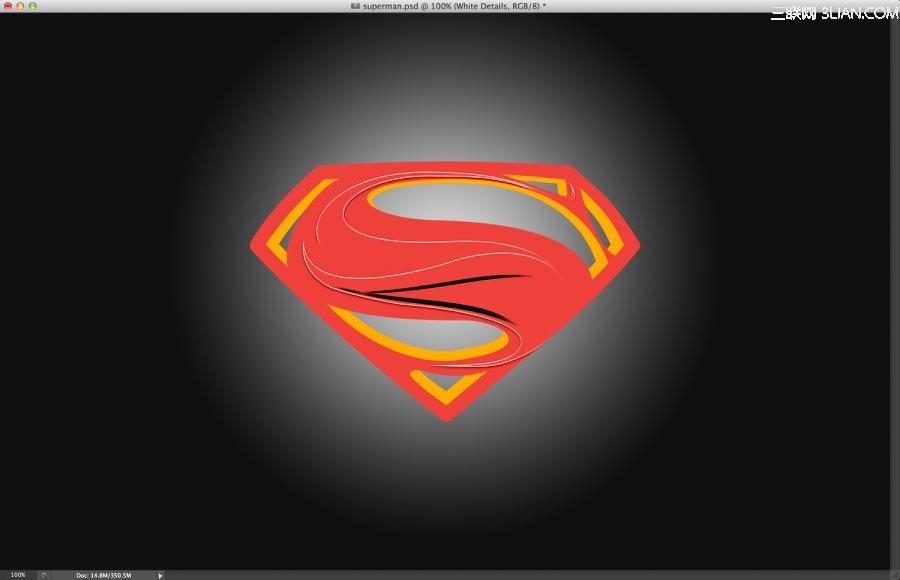
現在可使用鋼筆工具(P)勾出黑色部分,然後圖層蒙版,在用黑色柔軟畫筆(B)隱藏部分細節。

Step14
在紅色標志圖層上新建一層,使用黑色柔軟畫筆(B)增強標志明暗對比。ctrl+G圖層編成組(按ctrl+點擊紅色標志縮覽圖)加上圖層蒙版,只顯示標志部分。

Step 15
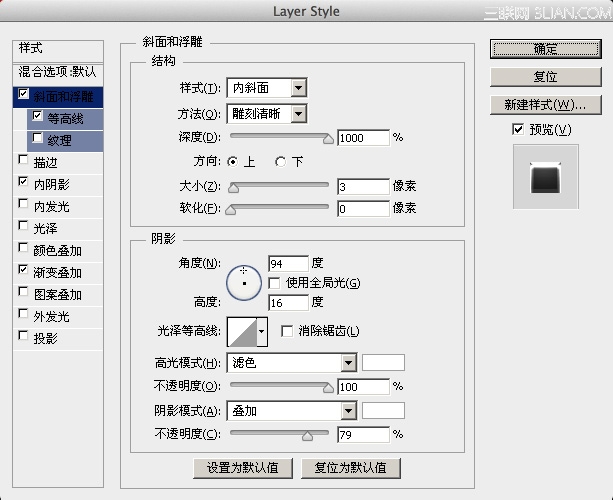
選擇紅色標志圖層>圖層樣式。首先選擇斜面浮雕,具體設置可參考下圖。

Step 16
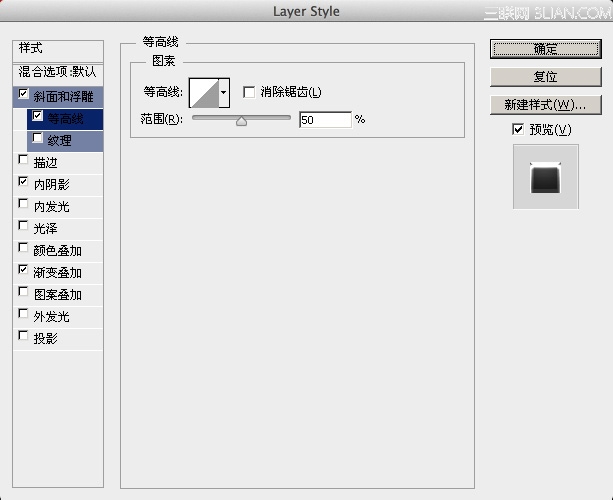
選擇等高線,使用默認值。

Step17
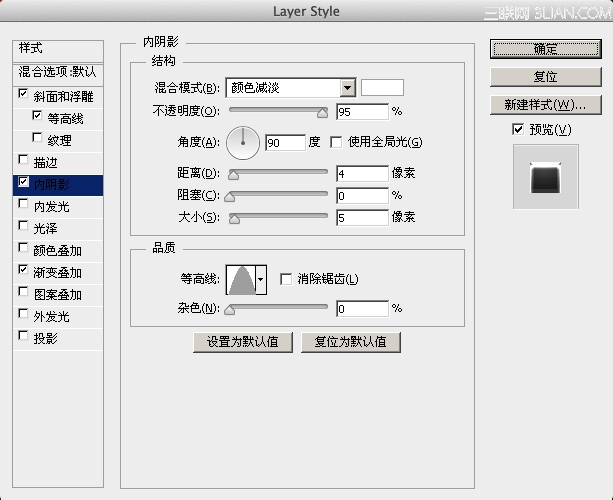
選擇內陰影,這裡的內陰影主要是提高亮光。

Step18
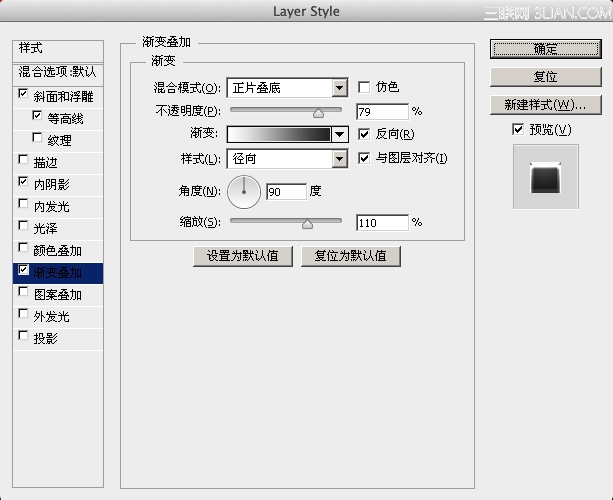
現在添加漸變疊加,使用徑向漸變來達到更好的光照效果。

Step19
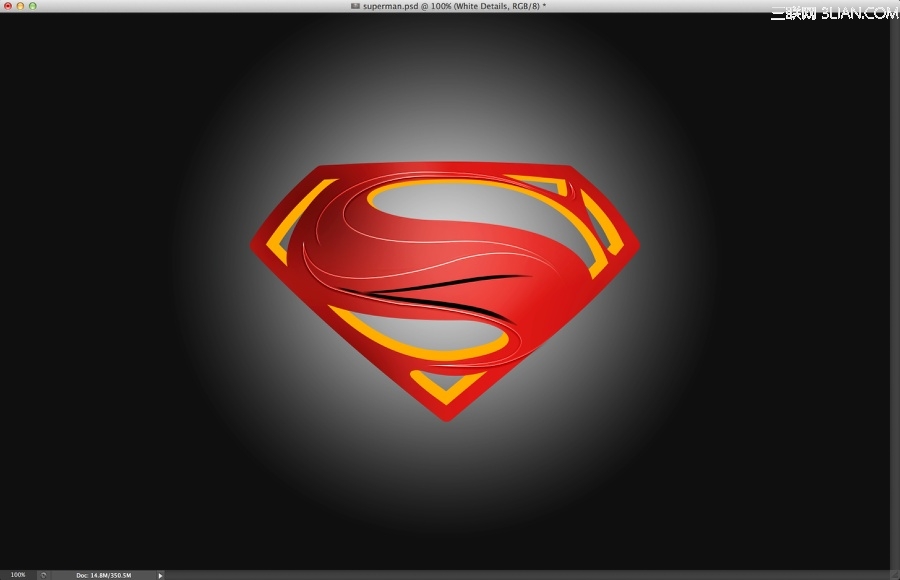
你可以根據自己所做的來調整圖層明暗關系,最終效果可以參考下圖。

Step20
現在開始添加一些紋理。選擇3D凸出圖層>圖層樣式>顏色疊加(黃顏色)。導入金屬紋理素材,ctrl+G圖層編成組(按ctrl+點擊3D凸出縮覽圖)加上圖層蒙版,只顯示3D凸出標志部分。混合模式改為正片疊底。

Step21
新建一層,使用不透明度為30%白色柔軟畫筆(B)繪制高光部分。ctrl+G圖層編成組(按ctrl+點擊3D凸出縮覽圖)加上圖層蒙版,只顯示標志部分。混合模式改為顏色減淡。

Step 22
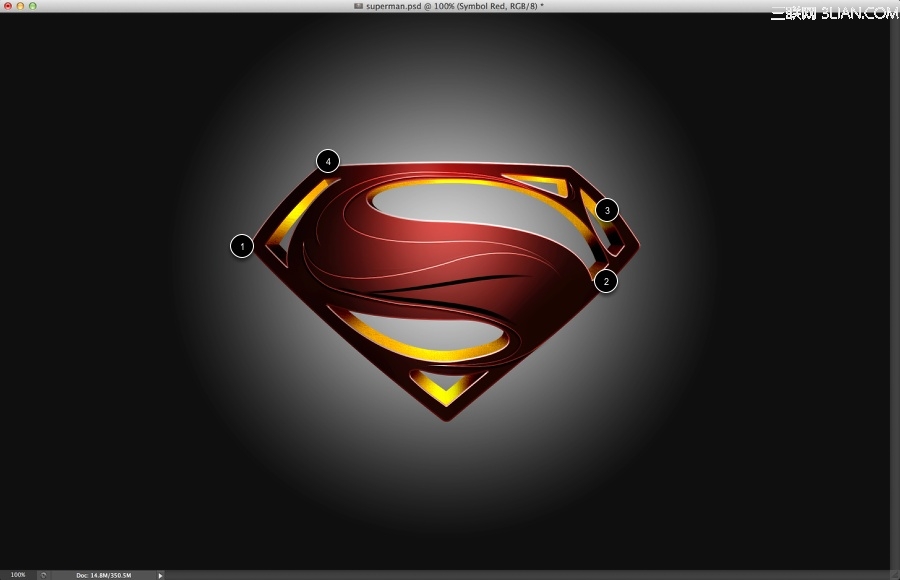
在新建一層,使用黑色柔軟畫筆(B)繪制暗部(根據實際情況改變畫筆不透明度)。在ctrl+G圖層編成組(按ctrl+點擊3D凸出縮覽圖)加上圖層蒙版,只顯示標志部分,混合模式改為線性加深。在轉折(1、2、3、4)區域可用套索工具(L)來創建完美的過渡。

Step23
接下來制作小陰影,復制3D凸出層和紅色標志層,合並後填充黑色,濾鏡>模糊>高斯模糊。使用10像素半徑,改變混合模式為正片疊底不透明度為80%。

Step24
接下來添加背景紋理,導入金屬背景素材,混合模式改為柔光。

Step 25
接下來添加標志紋理,復制金屬背景紋理層,移動到最頂圖層上。添加圖層蒙版,只顯示超人標志紋理。

Step26
加強質感。金屬素材放到頂部使用混合模式為柔光不透明度為70%。

Step27
添加最後的金屬紋理,用混合模式為柔光。

Step 28
Ctrl+Shift+Alt+E蓋印可見圖層,混合模式改為疊加不透明度為40%。在新建一層,使用白色柔軟畫筆(B)繪制光照亮點,Ctrl+G圖層編成組混合模式改為線性減淡不透明度為80%。到這裡制作完成了,讓我們看看效果吧。由於尺寸太多源文件傳不上來,所以我縮小了一點上傳。




