萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作暗調彩色光束背景
Photoshop制作暗調彩色光束背景
1制作星芒筆刷
這次PS教程跟大家一起學習Photoshop制作暗調彩色光束背景。效果圖由兩大部分構成,背景光束及裝飾筆刷。制作也不復雜。先簡單做出想要的裝飾素材,並定義成畫筆。然後用漸變及濾鏡制作出背景光束,後期渲染顏色,添加裝飾即可。
最終效果圖

圖00
1、先來渲染一片星空。

圖01
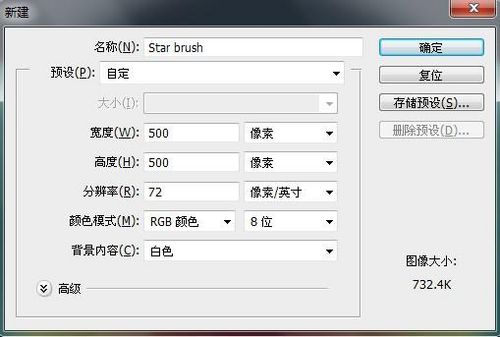
2、打開ps創建如下文件(記住哦,背景是白色的)。

圖02
3、新建圖層,選擇畫筆工具設置大小為6px 100%的硬邊。前景色設為黑色。按住shift鍵垂直往下作一直線。
圖03
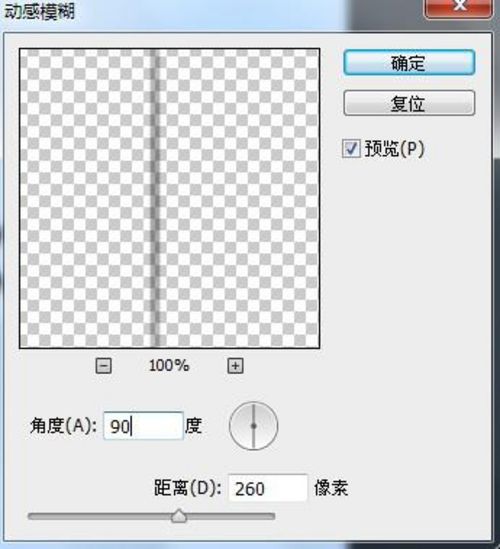
4、選擇濾鏡>模糊>動感模糊,並進行以下設置。

圖04
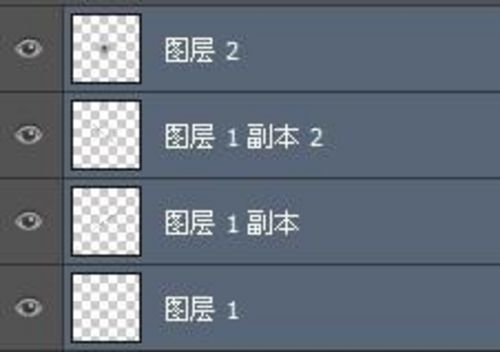
5、復制(ctrl+j)兩次該圖層。分別按下ctrl+t進行旋轉變換得到如下形狀。

圖05
6、新建圖層,設置畫筆屬性如下(100點 0%硬度,前景色設為黑色)。
圖06
7、在三條線的交匯處正中央點一下。

圖07
8、選中所有圖層,合並之(CTRL+E)。

圖08
2制作泡泡筆刷
9、按住ctrl鍵,鼠標點擊合並後的圖層選中星星,選擇編輯→定義畫筆預設,將該畫筆命名為“Star”。這樣,我們的星星筆刷就做好了。

圖09
10、再接再厲,接下來咱一起做個泡泡筆刷吧。

圖10
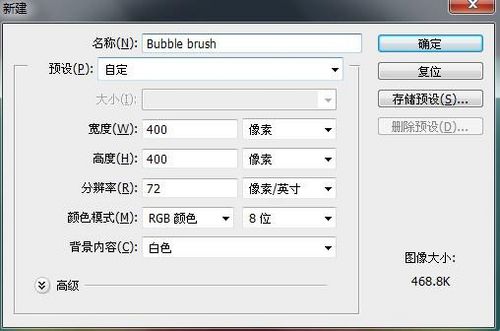
11、新建文件。

圖11
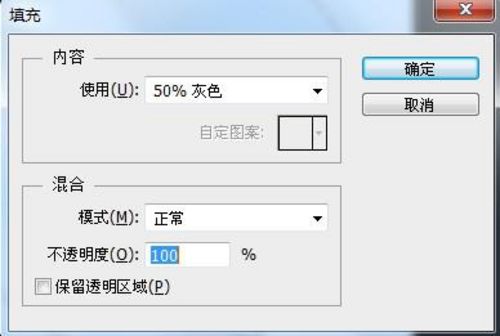
12、新建圖層,利用橢圓選框工具按下shift鍵繪制一個大圓並填充50%的灰色(shift+F5)(不要取消該選框的選擇狀態)。

圖12
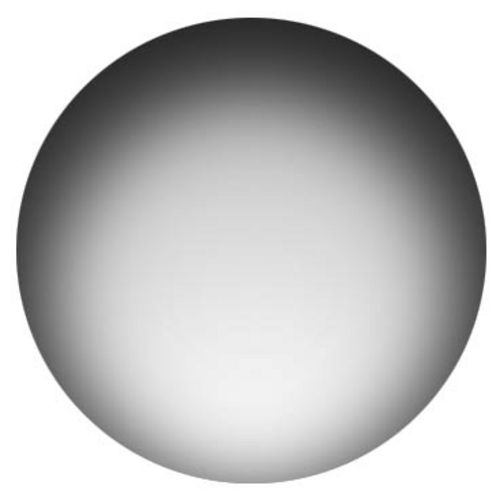
13、分別設置前景色為白色,背景色為黑色,選擇漸變工具。在圖層上畫一條垂直線,圓圈內產生的陰影的效果。
圖13
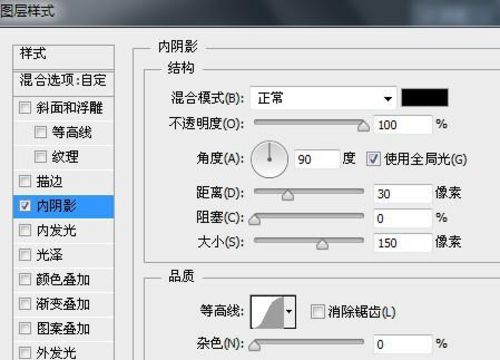
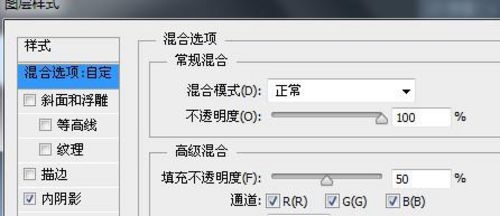
14、雙擊打開圖層混合模式面板作如下設置。

圖14

圖15

圖16
3制作彩色光束
15、選擇編輯→定義畫筆預設,命名該畫筆為“Bubble”。

圖17
16、新建一600*340px的文件。填充背景為黑色。

圖18
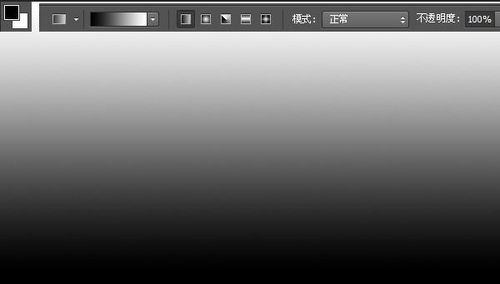
17、設置前景色為黑色,背景色為白色。選擇漸變工具,並修改其設置,如下圖所示,按住shift鍵至下而上繪制一條直線。

圖19
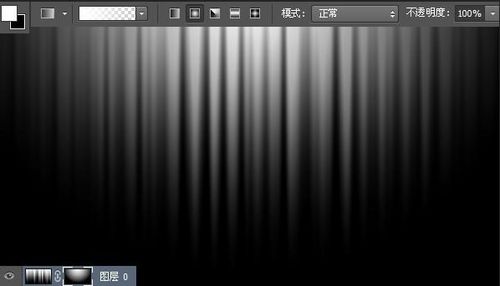
18、選擇濾鏡>扭曲>波浪,設置如下屬性。

圖20
19、按住ALT鍵,然後點擊“添加蒙版”設置前景色和背景色分別為白色和黑色。選漸變工具,並修改其設置,如下圖所示至上而下繪制漸變 。

圖21
20、新建圖層。給該圖層填充50%灰色(#959595)。圖層重新命名為 “彩虹”。

圖22
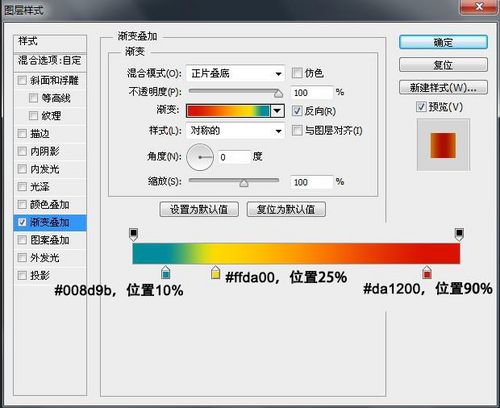
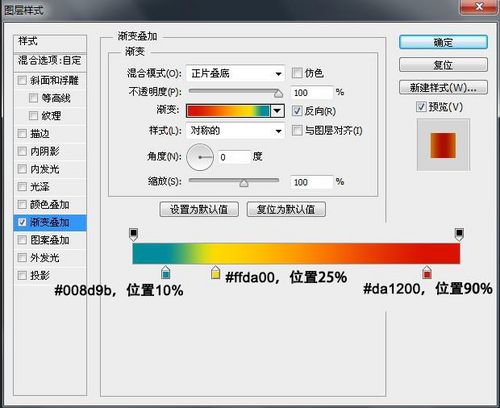
21、雙擊圖層打開混合選項面板,設置如下樣式。

圖23
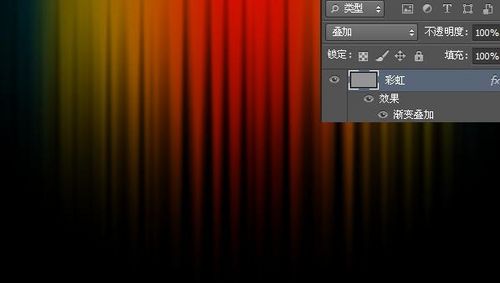
22、改變該圖層的疊加方式為“疊加”。

圖24
4添加星星泡泡
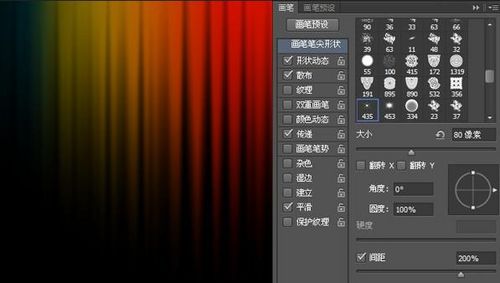
23、分別設置前景色和背景色為白色和黑色。選擇畫筆工具,點擊右上角設置圖標→載入畫筆。選擇我們上面所創建的“Star”筆刷載入,按下F5打開畫筆預設面板設置該畫筆的屬性。

圖25