萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計漂亮的網頁頁腳模板
Photoshop設計漂亮的網頁頁腳模板
本文介紹一篇制作網頁頁腳的PS教程,這個頁腳的設計很有層次感,同時用網格空格背景紋理修飾,是一個十分漂亮的網頁頁腳
自從Web2.0沖擊互聯網以來,頁腳就變得比以前任何時候都顯得重要了,出現了許多非常漂亮的頁腳設計。在這個教程中,我將會教給你如何在Photoshop中創建一個簡潔、光滑的網站頁腳。
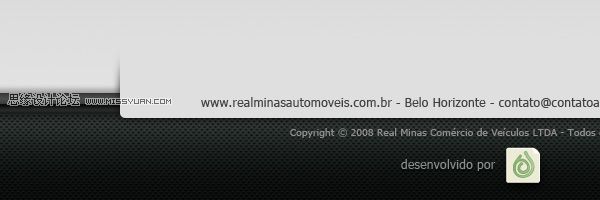
頁腳
這就是我們將要創建的頁腳。點擊下面的截圖查看原圖。

第1步
和液體感的頁首和頁腳一樣,漸變通常是web2.0設計風格的標志。在這個教程中我們將使用到一組模擬3D材質的漸變文件包。你可以從excellent Deziner Folio得到這個文件包。點擊這裡下載漸變文件包。

第2步
在Photoshop中創建新文檔。我自己創建了一個大的文件,1440像素X900像素大小(以適應我的17英寸顯示屏的筆記本)。當然,實際上你的頁腳不應該這麼大,雖然它可以很好的模擬出當你的浏覽器窗口被拖拽後的情況。
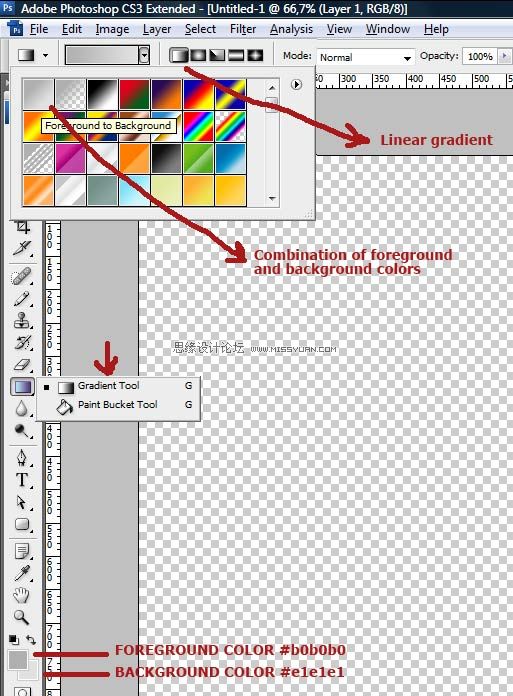
選擇一個背景顏色,在我的這個例子中,背景色是一個簡單的從#b0b0b0到#e1e1e1的漸變色。按住Shift鍵,創建一個垂直的從上到下的漸變。

第3步
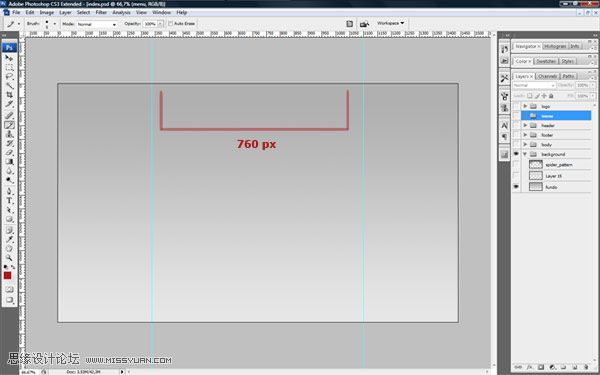
你將要創建什麼樣的布局在網頁設計中是非常重要的。也就是在流式布局(可以自適應浏覽器大小的布局)和固定寬度布局(在web2.0風格的網站中固定寬度布局經常會是居中的)之中作出選擇。我們的這個頁腳將會是一個固定寬度布局的頁腳,大小為760像素X420像素。這個尺寸會保證即使在800像素X600像素大小的屏幕上,也叫也會正確的顯示出來。
如下所示使用網格來你的網站的大小。注意如果你想創建一個適合於1024像素x768像素屏幕大小的布局,那麼將你的網格定義在955像素X600像素的區域。

第4步
雖然我們的頁腳是固定寬度,我們仍然希望頁腳能夠填滿整個頁面。為了實現這個目的,我們會用到我在Photoshop中制作的仿金屬材質的圖案。點擊這裡下載此圖案。在Photoshop中打開這個圖片,選擇編輯>定義圖案,為圖案命名。
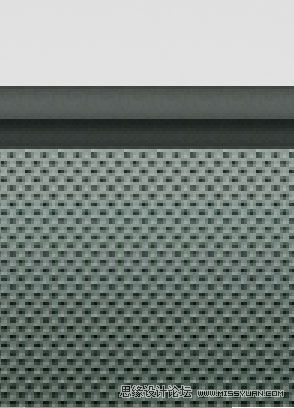
現在創建一個新的文檔,1440像素寬,86像素高,選擇編輯>填充命令,選擇我們剛才創建的圖案。全選(Ctrl+A),然後將圖片剪切、粘貼到我們的第一個文檔的底端,我們將會得到如下的結果。

第5步
現在是時候使用第1步中那漂亮的漸變文件包了。創建一個新的圖層,使用矩形選區工具(M)創建一個100%文檔寬度的,21像素高的選區。選擇漸變工具(G),然後選擇一個漂亮的漸變,我選擇的是”Black 5-Gloss”,現在按住Shift鍵在矩形選區內畫一條垂直的線,創建這個漸變。
將創建好的形狀移動到第4步中創建的形狀的上方。你應當得到和下圖顯示的圖片類似的結果。

第6步
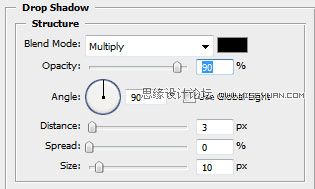
現在我們給第5步創建的圖層添加上陰影效果。

第7步
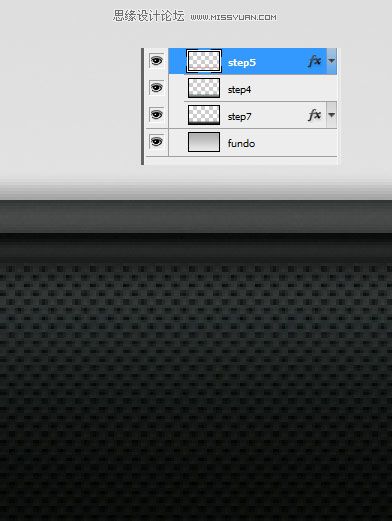
將前景色設置為#545557,背景色設置為#1e211f。在第4步創建的圖層下創建一個新的圖層。使用選區工具選取第4步圖層的內容。選擇漸變工具,選擇第一個漸變(前景和背景色的結合),按住shift鍵,在選區上畫出一個垂直的漸變。現在選擇第4步的圖層,將圖層混合模式更改為正片疊底。

第8步
在所有圖層上方創建一個新的圖層,在參考線中間畫一個顏色為#dfdfdf的圓角矩形。在圖層上右擊,點擊混合選項,給矩形創建一個投影效果。然後在效果圖層上右擊,選擇創建圖層,這樣會將投影效果分離為一個單獨的圖層。
現在你已經有了矩形圖層和陰影圖層,移動並且改變陰影的大小直到得到如下圖的效果。你可以按下Ctrl+T來調出變換工具,然後右擊,選擇透視,向內拖拽頂部的兩個手柄。也可以將陰影向下方移動,使用柔軟畫筆的橡皮擦工具將上方邊緣的陰影擦掉。

第9步
最後添加文字、版權信息和你的logo完成設計。

第10步
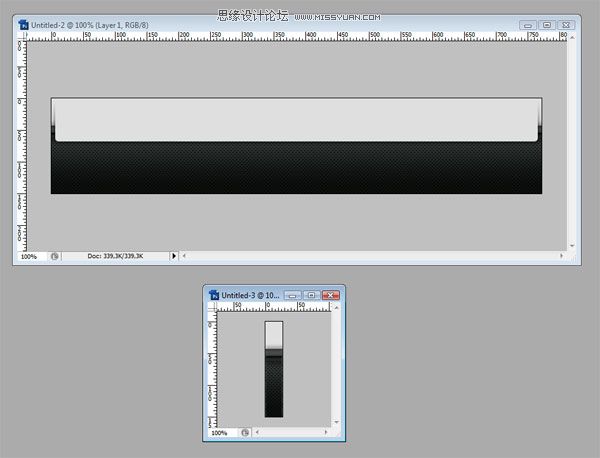
為了在html文件中使用頁腳,只需將文字移除(文字將會在html中添加),如下圖所示剪切背景圖片,然後將其粘貼到一個新的文件中。就像在Photoshop中那樣,這個圖案將會在CSS文件中使用背景圖片屬性來實現。這就是為什麼我們要將圖片剪切到這麼小,為的是以小的文件得到更好的效果。
要剪切頁腳只需要在參考線內選擇圖片的內容,然後將其剪切並粘貼到一個新的文件中。
選擇存儲>存儲為網頁和設備命令來保存這兩張圖片。然後選擇JPG格式和合適的品質。JPG格式和PNG格式都是存儲圖片的很好的格式,他們可以保存很多的顏色。GIF格式最好用於顏色簡單的圖片。這種不同的用法是由於不同的算法得來的。

最終的頁腳