萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計扁平化風格的簡潔名片
Photoshop設計扁平化風格的簡潔名片
先看看效果圖

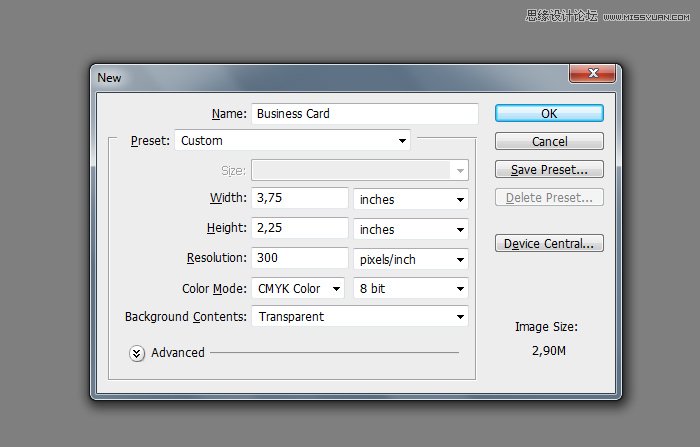
步驟1——尺寸,出血,色彩模式以及分辨率
打開PS,然後需要了解一點名片設計的知識,最重要的毫無疑問是尺寸,可參考本國名片設計規則,確定名片尺寸,國內一般是90mm*54mm(文中說英美國家一般是3.5 * 2 英寸)。

色彩模式為CMYK,8位 16位 32位都可以,推薦使用16位,但是出於示范目的,本教程使用了8位,因為文件大小能小一點。分辨率300dpi。這樣就能使名片清晰可見,符合業內標准。
“出血”科普:
出血也是一種印刷業的術語。紙質印刷品所謂的“出血”是指,超出版心部分印刷。版心是在排版過程中統一確定的文圖所在的區域,上下左右都會留白(如word的四方頁邊距就是留白),但是在紙質印刷品中,有時為了取得較好的視覺效果,會把文字或圖片(大部分是圖片)超出版心范圍,覆蓋到頁面邊緣,稱為“出血圖”。——百度百科
雖然名片的尺寸已經討論過是3.5*2英寸,但是為了做一些出血延伸,需要多流出一些邊距。上下左右各0.125英寸,因此尺寸設置為3.75*2.25英寸。(國內標准是上下左右各加2mm,因此也就是94*58mm)
現在需要加入參考線,以便規范布局。

為了簡化設計,推薦下載這個帶有參考線的PSD模板
步驟2——設計
設計之前,心中對名片的模樣要有個大概。有些設計師使用草圖。不過在設計這款名片時,我理念已經有了,因此略過草圖設計流程。
如果你在設計名片時毫無靈感,那麼給你推薦一些名牌設計站點: The Design Inspiration, Card Nerd, Card Gala, Cardonizer, Cards Observer,Creattica, Cardview.不妨借鑒一下,有助於你快速開始。
這次設計使用了扁平化風格。這將讓名片看起來簡約、富有現代感。
我將正面和反面單獨設計。正面只有一個Logo,反面整合了很多商業信息。
正面
扁平化設計是很極簡的設計方法。沒有裝飾、沒有陰影、沒有漸變、沒有填充效果,只有簡單的色彩。我在Flat UI Colors裡進行了選色。
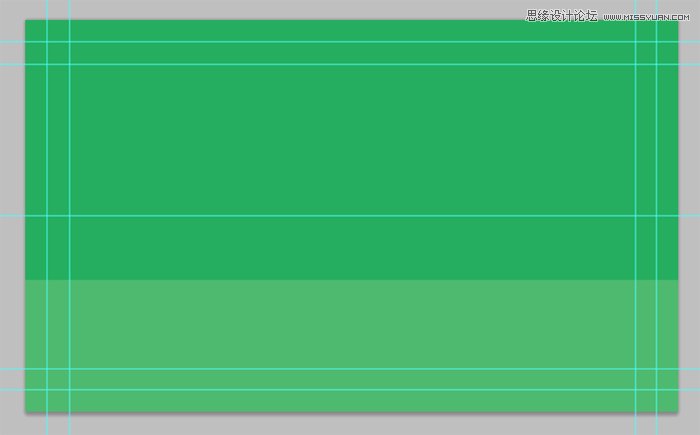
我使用了鮮艷大膽的Emerald綠色,Hex 代碼# #2ecc71
正面的下半部分使用了Emerald(#2ecc71)綠色矩形塊,大約有整體高度的1/3。上半部分使用和Emerald相近的色彩#27ae60 .兩種色彩搭配在一起效果極佳,用這種顏色填充剩余部分。

Logo我使用了我們自己的收集,請看We Sell Design.

Logo可用於AI以及EPS格式,因此你需要用AI稍微編輯一下,不過你也可以不用這個Logo,用自己想用的Logo即可。加入Logo後,正面的效果是這樣。

本步完成了:
簡單的、符合整體風格的Logo
簡約的留白背景
記得雲Logo要設置圖層樣式->描邊 大小10像素,顏色為#27ae60
創建新圖層,輸入文本Crazycloud,顏色和Logo一樣#ffffff.字體使用的是 Open Sans.開源的Google Web Font,這裡可以下載。

好了,這便是正面的設計,簡約、優雅、現代感十足。
現在開始著手反面的設計。
反面
跟正面一樣,底部我們同樣使用了占整體1/3的Emerald綠色矩形塊,然後上面再加入一小塊(#27ae60)條紋。
效果如下圖。

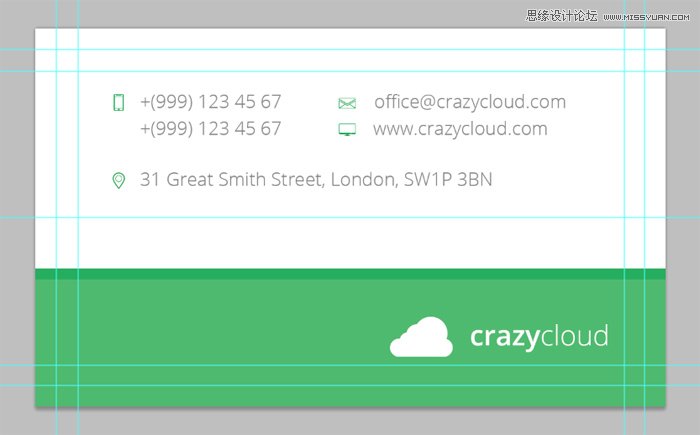
為了增加一點標識性,我們縮小正面的Logo,加入到右下角。Logo和crazycloud水平放置。

電郵、網站、地址的圖標我使用了 outline icons from Vandelay Design.
下載後Icon是黑色的,記得轉換成條紋那種顏色(#27ae60)。
圖層樣式中色彩疊加即可。(對齊什麼的不用我說了吧?)

文本顏色可使用同樣的綠色,不過使用灰色比較好,對照感強一點。上圖中使用的灰色是(#868686).
最終成品圖如下




步驟3——打印
現在完成了設計,該去將設計“現實化”了,可以去打印了。如果你有合適的紙,你可以自己打印,對齊是個大問題。因此最好找印刷商幫你打印。好了,以上就是名片設計教程,你看,不難吧。一個小時差不多就搞定了。可以自己再摸索摸索,設計出自己的風格。



