萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計清爽棕色系WEB模板教程
Photoshop設計清爽棕色系WEB模板教程
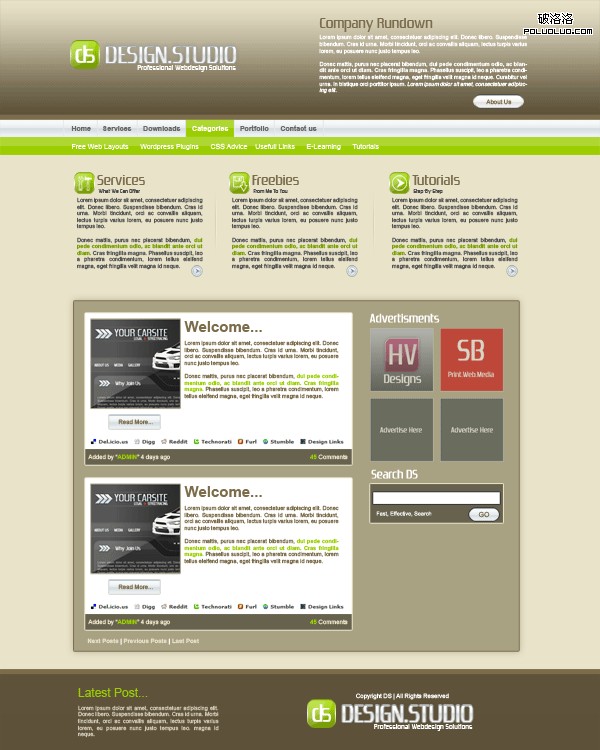
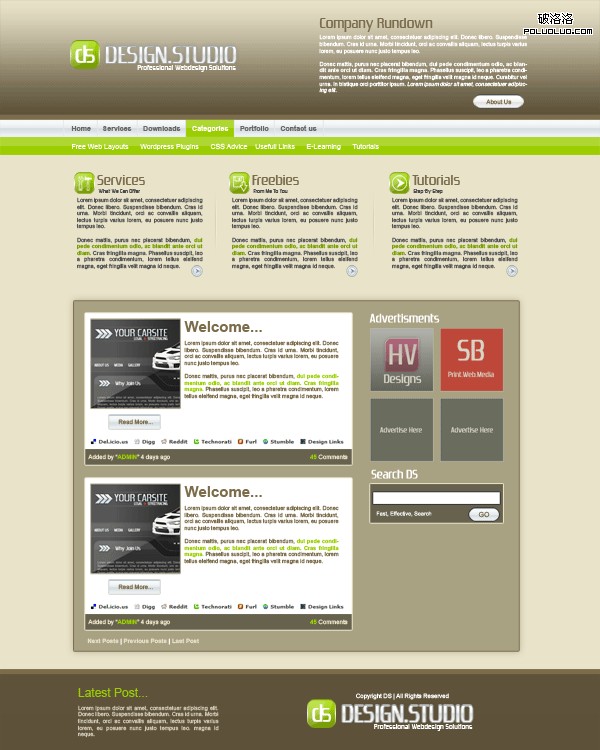
最終頁面效果圖如下:

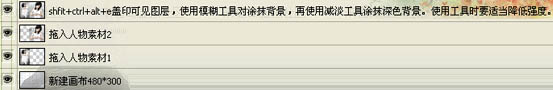
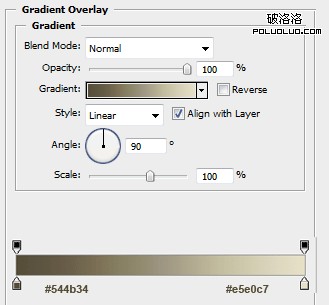
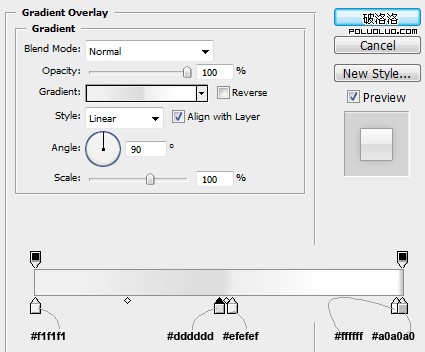
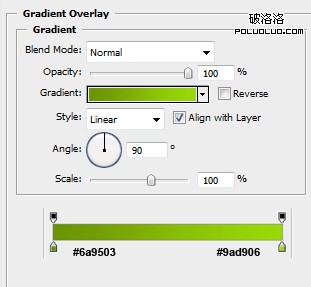
一、新建文檔:寬1200px,高1500px,背景層以顏色(#e9e3c9)填充。創建網頁頭部(head) 1、新建圖層,選中矩形選擇框工具(M),在畫布頭部添加矩形,寬1200px,高度大約100px,並設置如下圖層樣式 “漸變疊加”

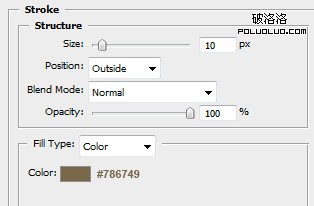
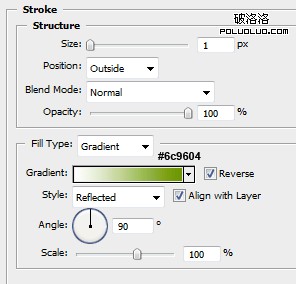
“描邊”

頭部將會是這樣子:

2、在頭部添加網站的標題,廣告語和logo和一點公司簡介。大概布局是這樣的:

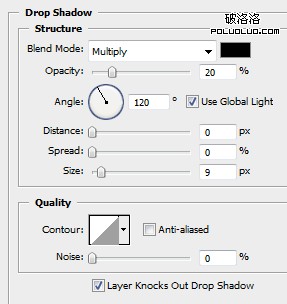
對於標題Design.Studio,應用了如下樣式: “陰影”

“漸變疊加”

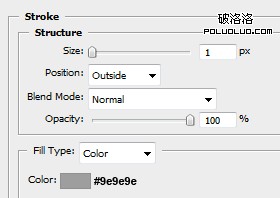
“描邊”

至於logo,選擇圓角矩形工具,半徑為20px,可填充任何顏色,然後設置圖層樣式。 “漸變疊加”

“描邊”

二、創建導航菜單 像上述的第1步那樣,創建一個短點的矩形,復制標題圖層的圖層樣式,禁用”陰影”。結果如下圖:

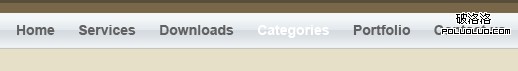
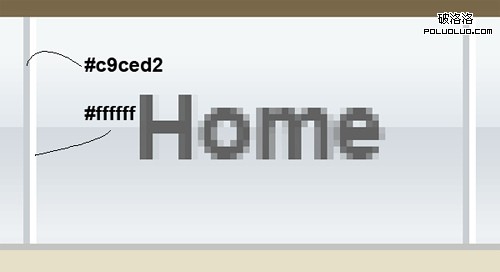
接下來,添加菜單文字,其中一個菜單文字顏色為白色。(想知道為什麼,就往下看)

在菜單左右創建兩個1px的直線,如下圖所示:

最終菜單的結果圖:

在白色菜單文字下方新建圖層,使用矩形選擇框工具(M)選中白色菜單,以顏色(#9bcd00)填充,並設置透明度為20%。結果如下圖:

用相同方法創建二級菜單導航條。

三、創建主題圖標 接下來,在導航菜單下添加3個突出的網站主題。
用創建logo的方法添加3個logo,主題圖標從photoshop中自帶的圖形庫中選擇,並添加文字說明和分隔線。
四、創建網站主要內容 再一次使用矩形選擇框工具(M),創建一大的盒子,以#a9a282填充,描邊使用顏色(#7c6c4b)。
在這個大盒子裡將要創建4個小盒子,包含了主題的主要內容和主題尾部內容。
像blog的主題一樣,格式化這幾個盒子。
最後,添加網頁底部 與頭部相呼應,復制標題,logo,添加copyright信息。
完成最終效果圖:

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入
- 上一頁:photoshop制作唯美荷花插畫效果圖
- 下一頁:PS打造質感電影畫面照片