萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一個玻璃透明音符技巧
Photoshop制作一個玻璃透明音符技巧
制作連音符泡泡之前,需要把音符拆分一下。這樣繪制的時候就比較方便。泡泡的制作重點是高光部分,可以用路徑、蒙版、畫筆等來慢慢刻畫。
教程最終效果

<點小圖查看大圖>
1、我們先來制作音符底部的小球,需要完成的效果如下圖。

<圖1>
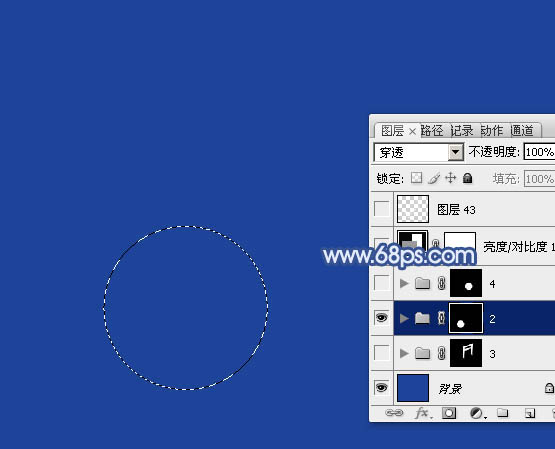
2、新建一個800 * 600像素的文件,背景填充深藍色:#1E4499。新建一個組,用橢圓選框工具拉出下圖所示的橢圓選區,給組添加圖層蒙版,如下圖。

<圖2>
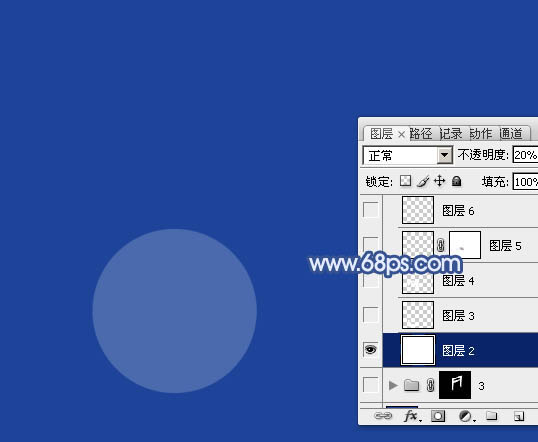
3、在組裡新建一個圖層,填充白色,把圖層不透明度改為:20%,效果如下圖。這樣是方便觀察輪廓部分,高光渲染完成後需要把當前圖層隱藏或刪除。

<圖3>
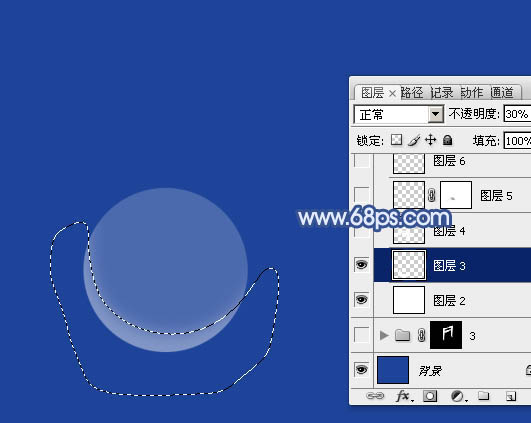
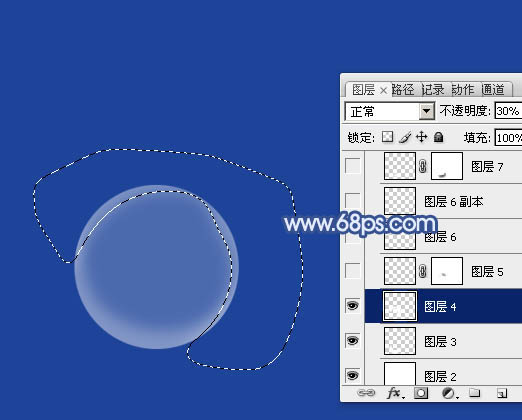
4、新建一個圖層,用鋼筆勾出底部的高光選區,羽化8個像素後填充白色,不透明度改為:30%。

<圖4>
5、新建一個圖層,用鋼筆勾出頂部邊緣高光選區,羽化5個像素後填充白色,不透明度改為:30%,效果如下圖。

<圖5>
6、新建一個圖層,用鋼筆勾出頂部高光選區,羽化3個像素後填充白色。取消選區後添加圖層蒙版,用黑色畫筆把邊緣的過渡塗抹自然。

<圖6>
7、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,羽化5個像素後填充白色。

<圖7>
8、新建一個圖層,用鋼筆勾出底部高光選區,羽化8個像素後填充白色。

<圖8>
9、新建一個圖層,用鋼筆勾出底部中間部分的高光選區,羽化3個像素後填充白色。

<圖9>
10、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充白色。取消選區後需要添加圖層蒙版,用黑色畫筆把邊緣過渡塗抹自然。

<圖10>
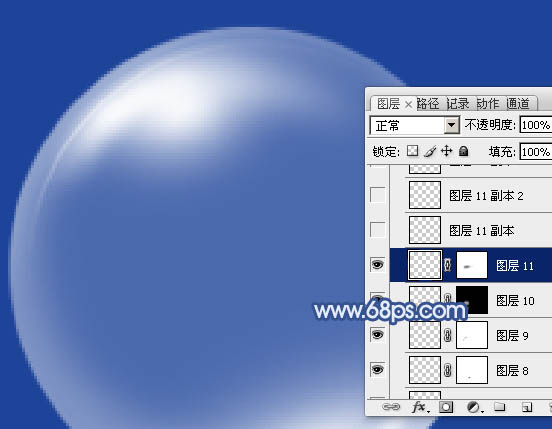
11、新建一個圖層,同上的方法制作頂部的高光。

<圖11>
12、新建一個圖層,用橢圓選框工具拉一個正圓選區,然後描邊一個像素,填充圖層蒙版,用黑色畫筆把不需要的部分塗掉,如圖12。同樣的方法制作其它的一些小光束,效果如圖13。

<圖12>

<圖13>
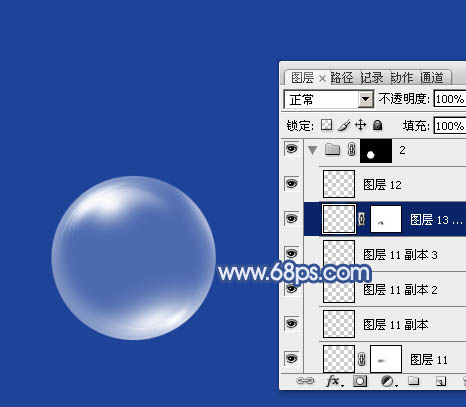
13、新建一個圖層,局部再加強一下高光,球體部分基本完成,可以把組底部圖層隱藏。

<圖14>
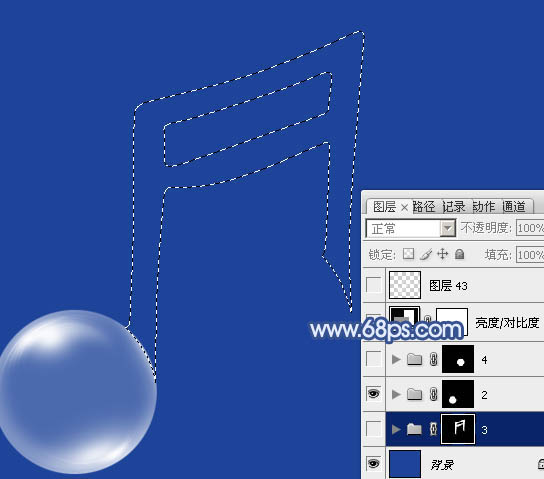
14、在背景圖層上面新建一個組,用鋼筆勾出下圖所示的選區,給組添加圖層蒙版。

<圖15>
15、在組裡新建一個圖層填充白色,不透明度改為:20%,同樣用到參照,效果如下圖。

<圖16>
16、新建一個圖層,用鋼筆把底部邊緣的高光部分勾出來,羽化1個像素後填充白色,不透明度改為:30%,效果如下圖。

<圖17>
17、其它部分的高光制作方法相同,中間的高光需要塗抹工具稍微塗抹一下,同時要控制好圖層的不透明度。

<圖18>

<圖19>
18、其它高光制作方法相同,過程如圖20 - 22。

<圖20>

<圖21>

<圖22>
19、右側的球體可以直接復制左側的,效果如下圖。

<圖23>
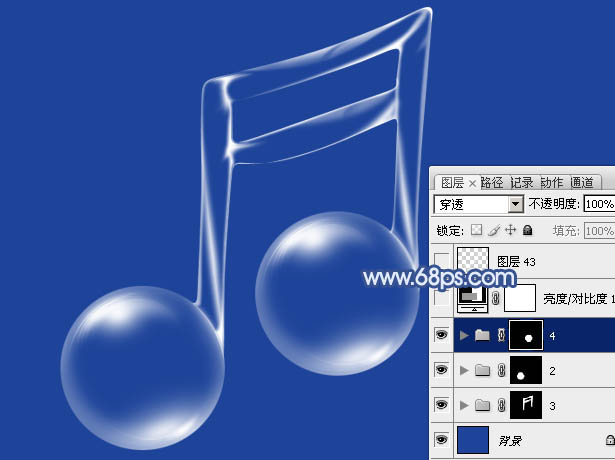
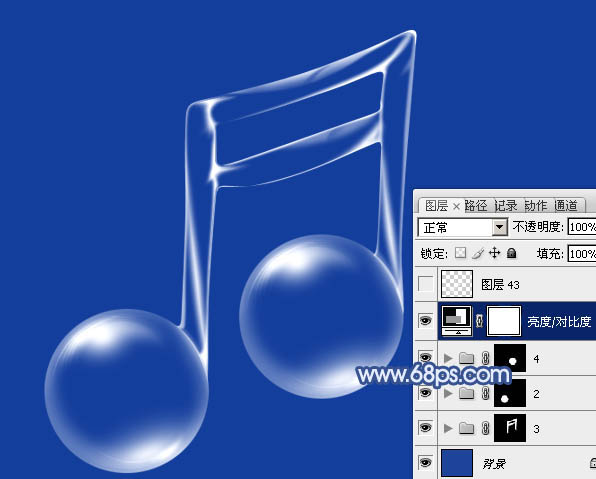
20、在圖層的最上面創建亮度/對比度調整圖層,適當增加圖片的對比度,參數及效果如下圖。

<圖24>

<圖25>
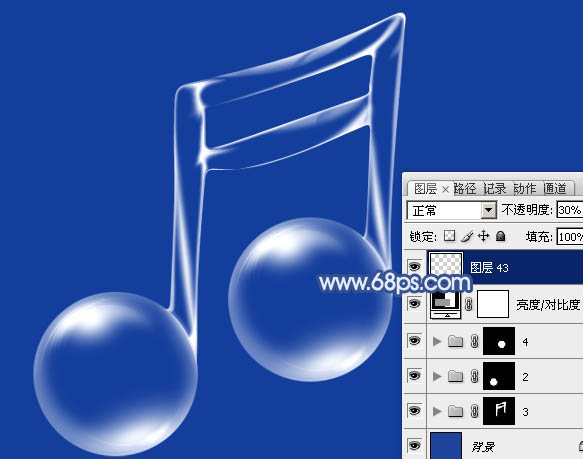
21、把背景圖層隱藏,新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,不透明度改為:30%,再把背景顯示出來,效果如下圖。

<圖26>
最後微調一下細節,完成最終效果。