萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作絲綢質感蝴蝶結技巧
Photoshop制作絲綢質感蝴蝶結技巧
蝴蝶結比較對稱,構成也比較簡單。制作的時候我們只需要完成左半或右半部分,每一部分同樣也需要分解一下,完成後直接復制翻轉就可以得到完整的效果。
最終效果

<點小圖查看大圖>
1、打開PS,新建一個1000 * 800像素的文檔,選擇漸變工具,顏色設置如圖1,由中間向邊角拉出徑向漸變作為底色。

<圖1>
2、現在開始制作蝴蝶結的右側部分,需要完成的效果如下圖。

<圖2>
3、為了節省大家的時間,蝴蝶結的輪廓直接用下圖所示的素材。保存後直接拖入新建的文檔。輪廓只是參照,這樣勾路徑的時候就會減少偏差。

<圖3>
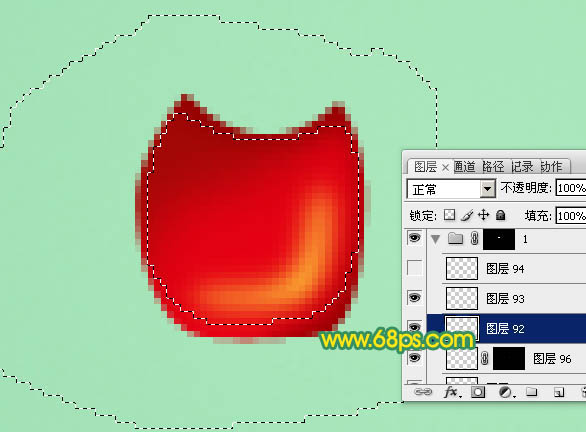
4、先來制作第一部分:中間部分。新建一個組,以上面的輪廓為參考,勾出下圖所示的選區,然後給組添加圖層蒙版。

<圖4>
5、在組裡新建一個圖層,填充暗紅色作為底色,如下圖。

<圖5>
6、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充紅色作為高光。

<圖6>
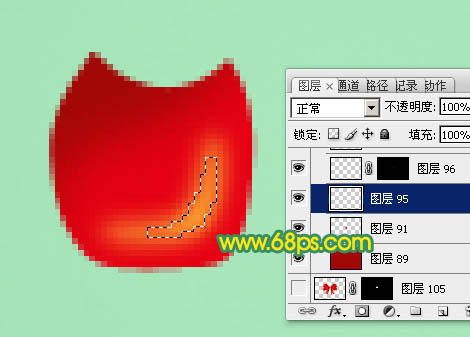
7、新建一個圖層,用鋼筆勾出右下角邊緣的高光選區,羽化1個像素後填充橙黃色,中間部分可以用減淡工具塗亮一點,如下圖。

<圖7>
8、新建一個圖層,把前景色設置為稍暗的紅色,然後用透明度較低的畫筆給邊緣部分塗上暗部,效果如下圖。

<圖8>
9、現在再來制作第一片翅膀,需要完成的效果如下圖。

<圖9>
10、在背景圖層上面新建一個組,用鋼筆沿著輪廓勾出下圖所示的選區,然後給組添加圖層蒙版。

<圖10>
11、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖11,然後由左至右拉出土12所示的線性漸變。

<圖11>

<圖12>
12、新建一個圖層,用鋼筆勾出左側部分的暗部選區,羽化15個像素後填充暗紅色。

<圖13>
13、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充紅色。填色後不要取消選區,選擇菜單:選擇 > 修改 > 收縮,數值為7,確定後新建一個圖層填充淡紅色,效果如圖15。

<圖14>

<圖15>
14、新建一個圖層,第二條高光用同上的方法來完成,如圖16,17。

<圖16>

<圖17>
15、新建一個圖層,用鋼筆勾出右側邊緣的高光選區,羽化5個像素後填充橙紅色。

<圖18>
16、新建一個圖層,給邊緣部分增加一點暗部,第一片翅膀基本完成。

<圖19>
17、在背景圖層上面新建一個組,同上的方法制作第二片翅膀,過程如圖20 - 25。

<圖20>

<圖21>

<圖22>

<圖23>

<圖24>

<圖25>
18、在背景圖層上面新建一個組,同樣的方法制作底部的折疊部分,效果如下圖。

<圖26>
19、把中間部分及背景隱藏。在背景圖層上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,再選擇菜單:編輯 > 變換 > 水平翻轉,然後調整一下角度和位置,再把隱藏的圖層顯示出來,效果如圖28。

<圖27>

<圖28>
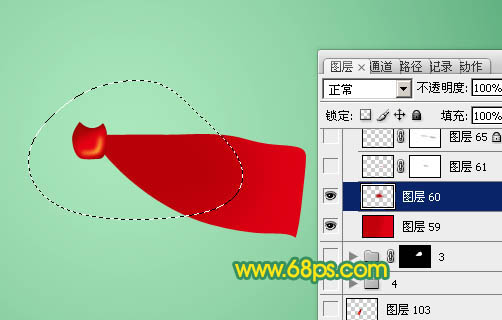
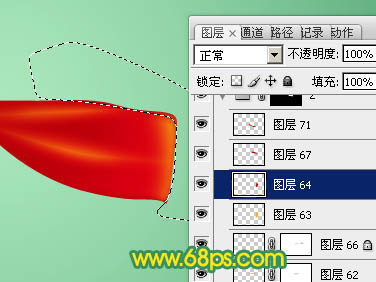
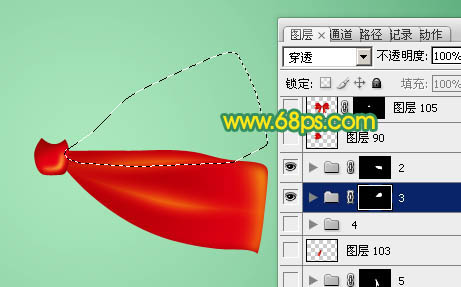
20、在背景圖層上面新建一個組,同上的方法制作底部的飄帶,如圖29,30。

<圖29>

<圖30>
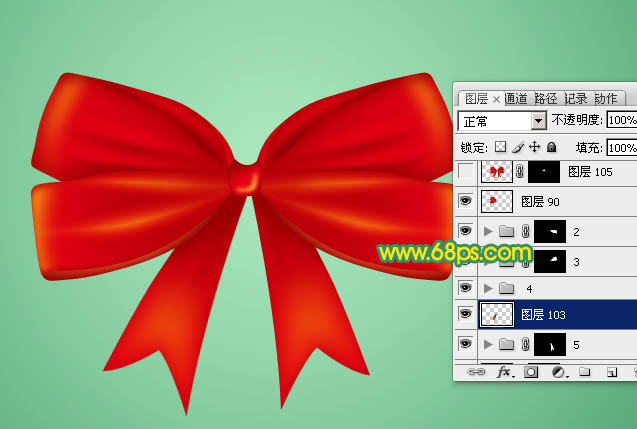
21、局部增加一點暗部,再給整體加上投影,效果如下圖。

<圖31>
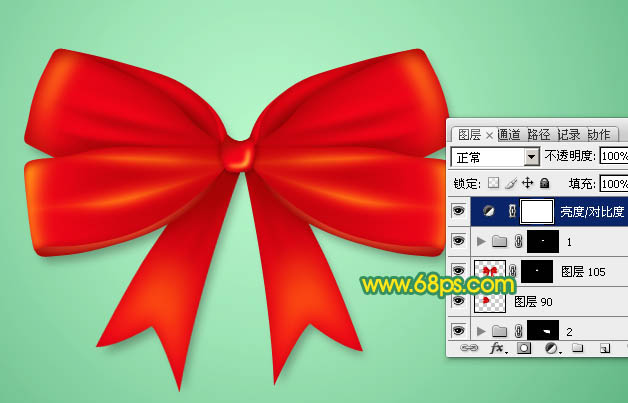
22、在圖層的最上面創建亮度/對比度調整圖層,參數及效果如下圖。

<圖32>

<
- 上一頁:PS中幾個特殊快捷鍵的使用
- 下一頁:PS打造妙趣橫生的小人國創意人像



