萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS小插件GuideGuide 生成像素級別的輔助線
PS小插件GuideGuide 生成像素級別的輔助線

提高效率的小工具GuideGuide
今天為大家介紹一款非常實用的PS小插件GuideGuide,它提供了一個非常便捷的方式生成像素級別的輔助線(欄,行,中線……)
想像一下在PS裡面創建好一組多欄目的輔助線:頁面多寬,分2欄目還是3欄,分欄裡面又有多少個分欄……數學不好的同學估計手心都開始冒汗了。確實,在PS裡面創建網格是個非常痛苦的事情,不少設計同學都是大概估算一下寬高來拉輔助線;或者畫一個矢量圖形,然後復制移動來分列。如果總的寬度有了變化之後,又將他們整體拉寬來重新分列。沒耐心的人估計已經開始喊:“我是設計師,不是數學家”,有耐心的人會重新算過一遍之後再來,還有公式如下:
(頁面寬度 – (間隙寬度 x (分欄數 – 1) ))÷ 分欄數 = 欄目寬
看起來是不是有點想暴走?設計個頁面還要搞這麼復雜的東西。
實用的小工具GuideGuide來了
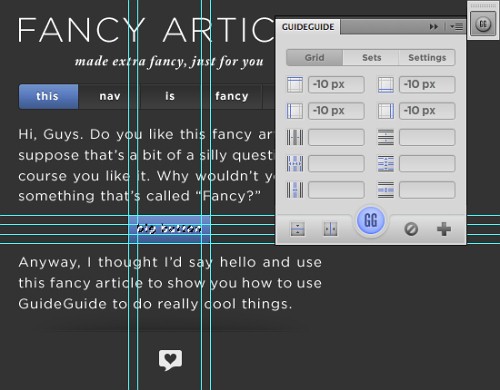
為啥要把時間花在數學上,而不是省心一點,留出多一點時間來將設計做得更好呢?只要輸入一些數字,GuideGuide就會利用PS裡面的輔助線自動的在你的文檔中劃分好網格。當你用了之後就會由衷的覺得:很好很強大。而且,它真正的強大之處在於:支持選框工具–如果你的文檔中有選框的話,它可以在選區內生成對應的輔助線。
分欄與分列
頁面需要分欄和等比間隙?GuideGuide輕松搞定

找到中點
GuideGuide讓你找到對象的中點變得易如反掌,只要畫一個選區或者在圖層面板(ctrl + 鼠標左鍵)創建一個選區,然後點擊中點按鈕,就可以立即創
建中點線。

然後將此列中的其他元素根據需要來對齊
存儲常用的劃分為選項
如果你經常用同一種網格劃分方式,可以存儲為選項方便以後隨時調用
發揮你的創造力
GuideGuide有分欄,有邊距,有中點…… 發揮你的想象力它可以做的更多
劃分導航
當你要將一定寬度的導航劃分為N等分的分欄的時候,是不是又要計算寬度了?現在不用煩惱了,用GuideGuide吧

1.用選區工具畫一個你導航寬度的選區
2.輸入你導航的分欄數以及他們之間的間距
等邊距矩形繪制
當你想繪制一個與你當前元素等邊距的矩形,是不是又要計算了?
1.在圖層面板(ctrl + 鼠標左鍵)創建選區
2.在邊距欄輸入一個負數,然後點擊圖標,GuideGuide會自動輸入四邊等距的指數,然後回車創建輔助線
3.根據新創建的輔助線繪制四邊等距離的矩形

基准線網格繪制
利用GuideGuide便捷的行高設置,輕松創建整頁的橫向對齊基准線
1.輸入你想要的行高
2.將你頁面中的元素相應的對齊

剩余像素分配
在分欄的時候不是永遠都能完美的等分,如果你要在一個10px寬度內分3欄,那麼多余的像素怎麼辦?設置裡面的剩余像素分配設置決定將多余的像素分配到哪裡,默認是“右下角”

點擊下載
下載完畢後開啟 Adobe Extension Manager 安裝插件,然後打開PS在 windows> extensions 下面開啟窗口
- 上一頁:圖像處理應用實例:高斯模糊原理與算法
- 下一頁:實用PS小招:無陰影裁剪