萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作金屬按鈕
Photoshop制作金屬按鈕
最終效果圖
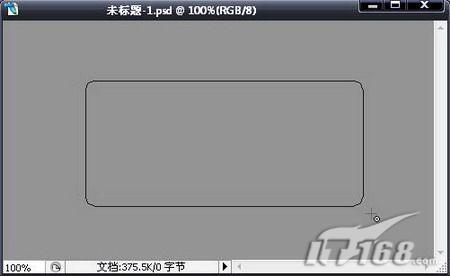
1、首先啟動功能強大的Photoshop,新建一個合適大小的畫布,並且將背景色設置為灰色。如圖1所示。
2、接著使用圓角矩形工具,將半徑設置為10像素,繪制出一個圓角矩形。如圖2所示。
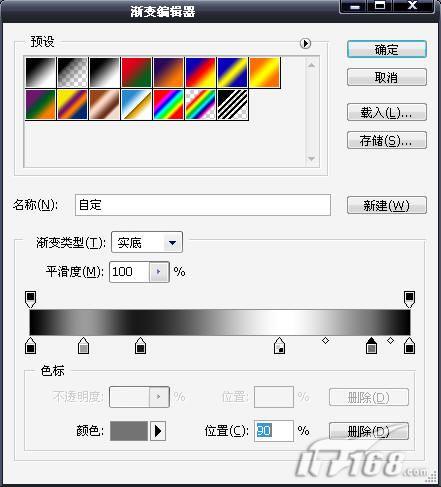
3、選擇漸變工具,打開漸變編輯器,模擬真實金屬的光澤,設置黑白灰的漸變。如圖3所示。
4、按下Ctrl+Enter將路徑轉化為選區,新建圖層,使用漸變工具將剛剛設置好的漸變由上而下拉出。如圖4所示。
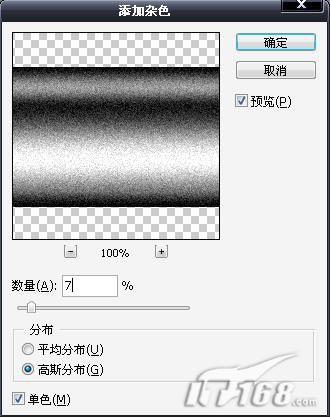
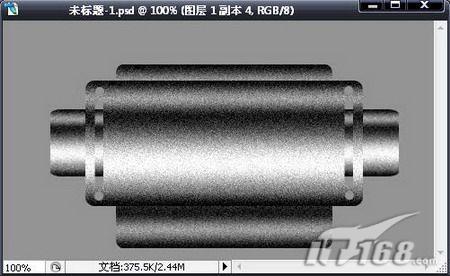
5、從菜單欄中選擇“濾鏡/雜色/添加雜色”,打開“添加雜色”對話框,將“數量”設置為7%,分布設置為“高斯分布”並選擇“單色”。設置完成後單擊確定按鈕。如圖5所示。
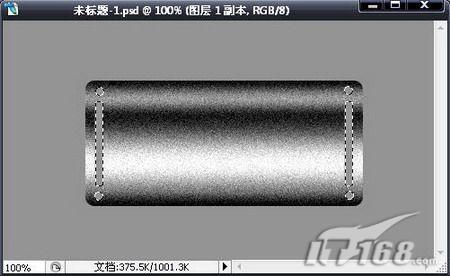
6、復制一個金屬面板,將其總一個隱藏,對另一個進行操作。使用矩形選區工具和橢圓選區工具相結合在金屬面板的兩側建立選區。並按下Delete將選中的區域刪除。如圖6所示。
7、將剛才復制的面板顯示出來,按下Ctrl+T進行變形,調整為一個長條狀的形態,並放置於金屬面板得下方。如圖7所示
8、再次復制一個金屬面板調整其形體,並放置於最底層,如圖8所示。
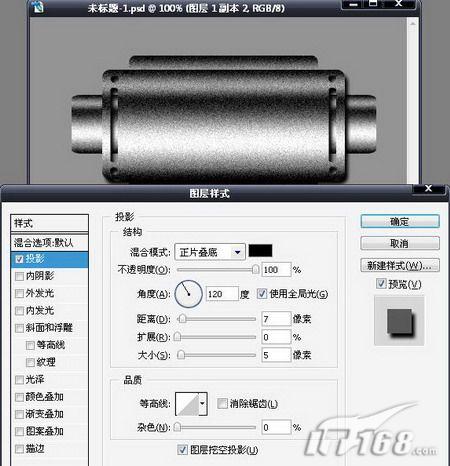
9、給最上方的金屬面板進行圖層樣式的添加,首先添加投影效果,不透明度設置為100%,距離7像素,大小5像素。如圖9所示。
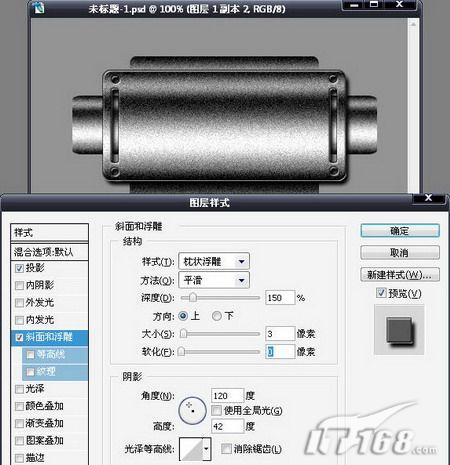
10、設置斜面和浮雕特效,樣式為“枕狀浮雕”,深度150%,方向為“上”,大小3像素,軟化0像素。如圖10所示。
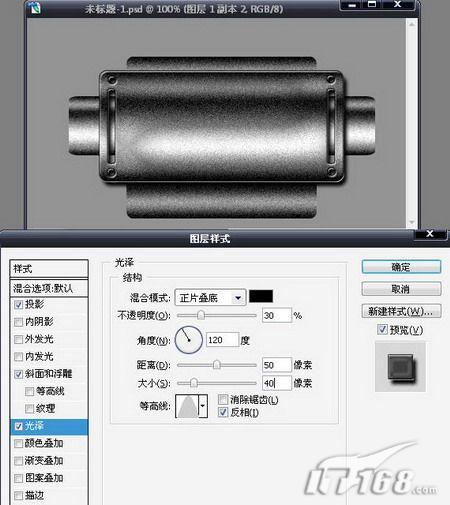
11、添加光澤特效,不透明度30%,距離50像素,大小40像素。如圖11所示。
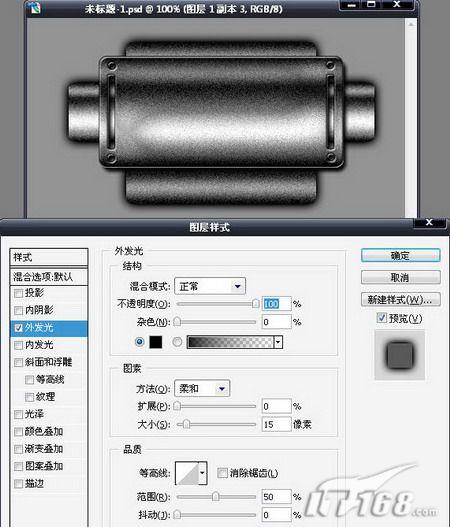
12、接著給金屬面板下方的兩個部件進行圖層樣式的添加,首先是添加外發光特效,混合模式為正常,選區黑色,不透明度100%,大小為15像素。如圖12所示。
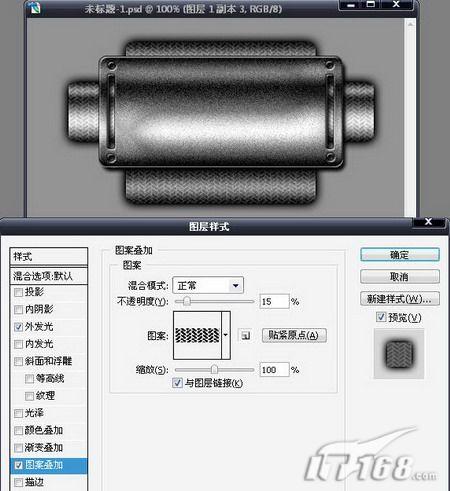
13、添加圖案疊加樣式,這樣做是為了與前面的面板區別開,更加突出前面的面板。選擇好疊加的圖案,將不透明度設置為15%。如圖13所示。
14、將面板下方的部件兩個圖層合並為一個圖層,並復制一個將其變形。如圖14所示。
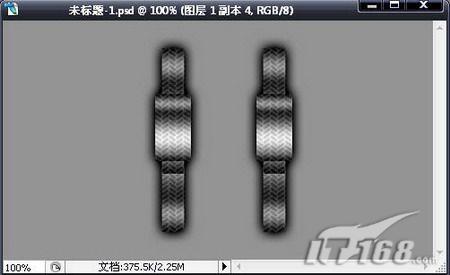
15、將其變形為縱向條狀物,並復制為兩個。如圖15所示。
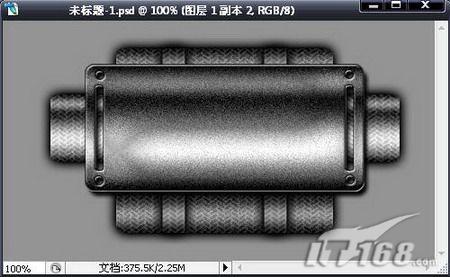
16、將這兩個豎條狀物放置於金屬面板和背後的部件之間,這樣看上去更具有金屬感。如圖16所示。
17、這樣金屬面板整體制作就完成了。接下來就需要給按鈕上面添加文字。選擇文字工具,在金屬面板上打入“金屬風暴”四個字設置為超粗黑,並將填充設置為30%。接著進行斜面和浮雕樣式的添加,使用內側面樣式,大小和軟化皆為0像素,其他數值保持默認。如圖17所示。
18、最後再給位子描一個像素的黑邊。如圖18所示。
19、OK,金屬風暴按鈕就制作完成了。希望對大家有些幫助。謝謝。



