萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計聖誕帽元素字效實例教程
Photoshop設計聖誕帽元素字效實例教程
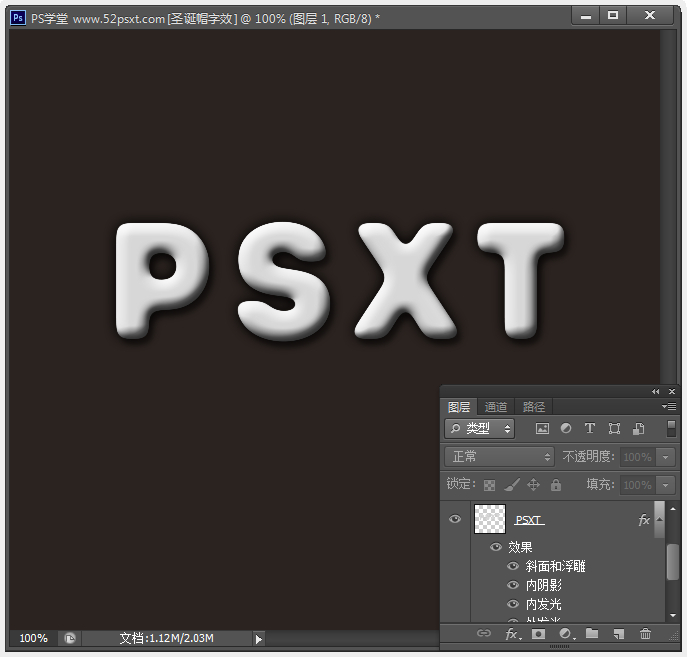
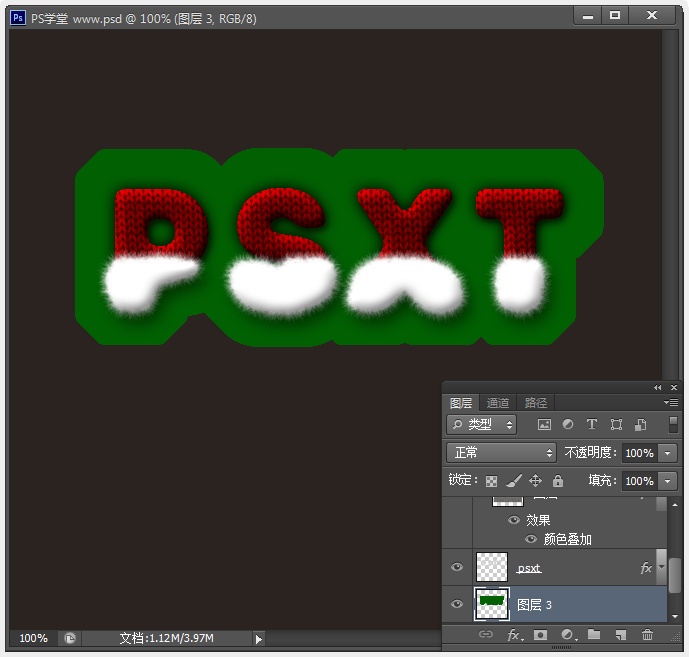
效果:

素材:
非常常見的大氣粗體intro字體
灰色針織線路高清圖片
毛絨絨的皮毛發筆刷
教程:
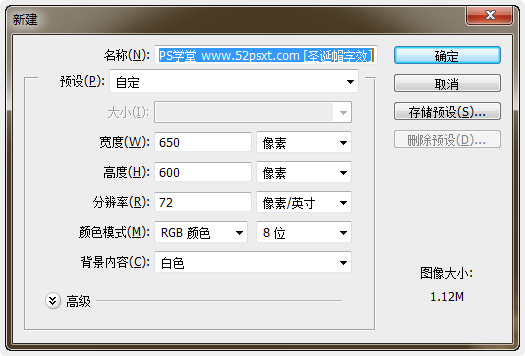
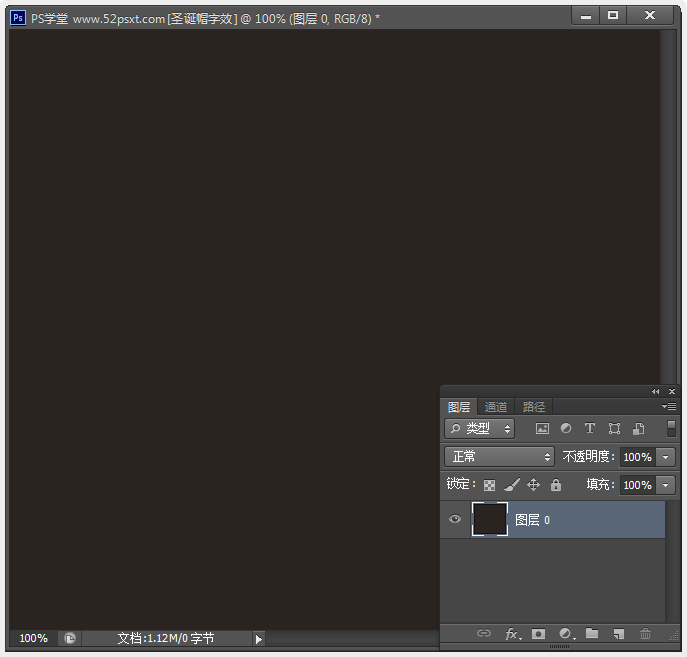
1、新建650*600像素的畫布,填充背景顏色:#2B2320,雙擊背景圖層解鎖。


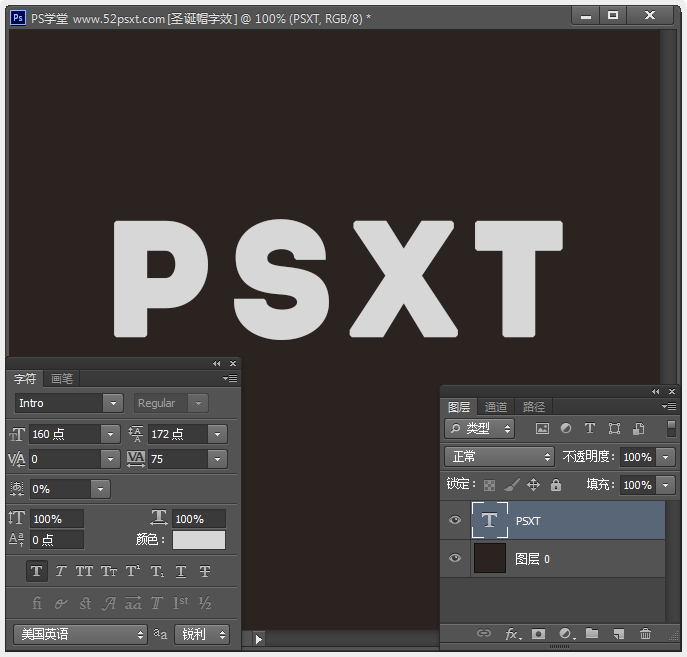
2、用提供的‘intro字體’,160px,灰色:#D7D7D7,其它看下面的數值,輸入‘PSXT’字樣。

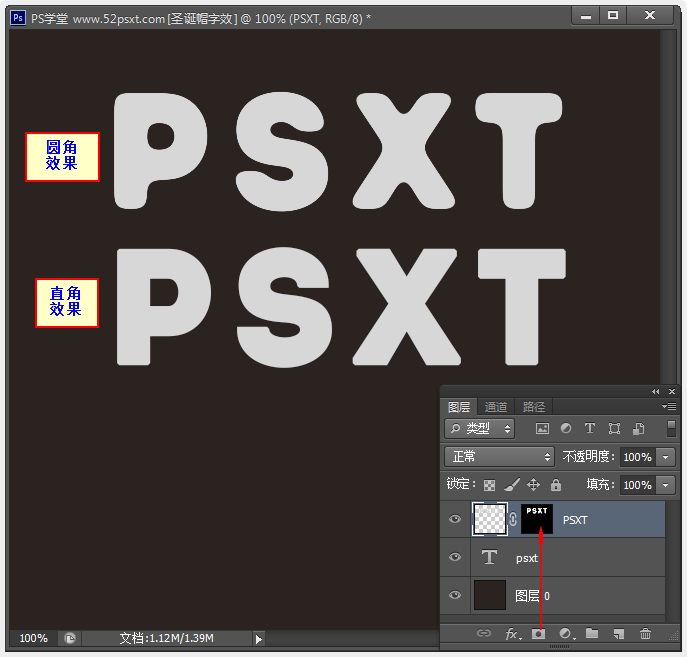
3、將字體的直角做成圓角,這兒就一步帶過,更詳細的步驟請見這個教程:
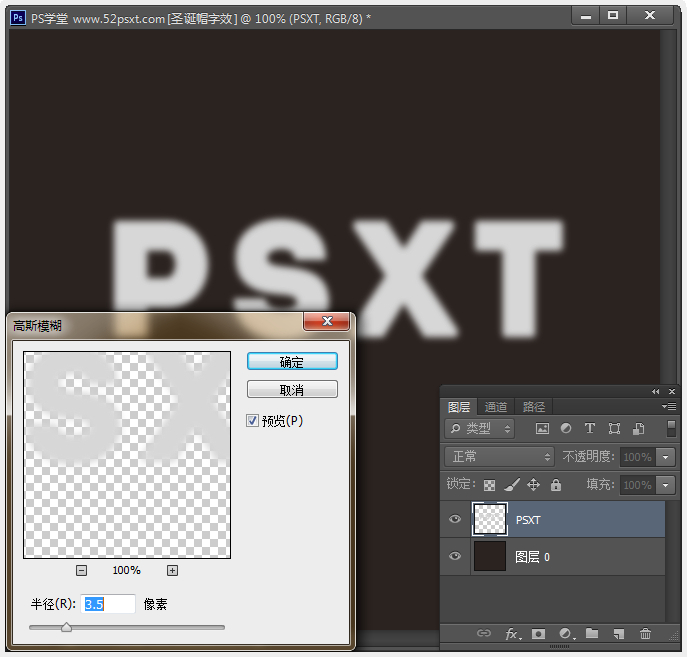
右鍵文字圖層-柵格化文字,執行‘濾鏡-模糊-高斯模糊’。

按住Ctrl鍵單擊文字圖層縮略圖,載入選區。
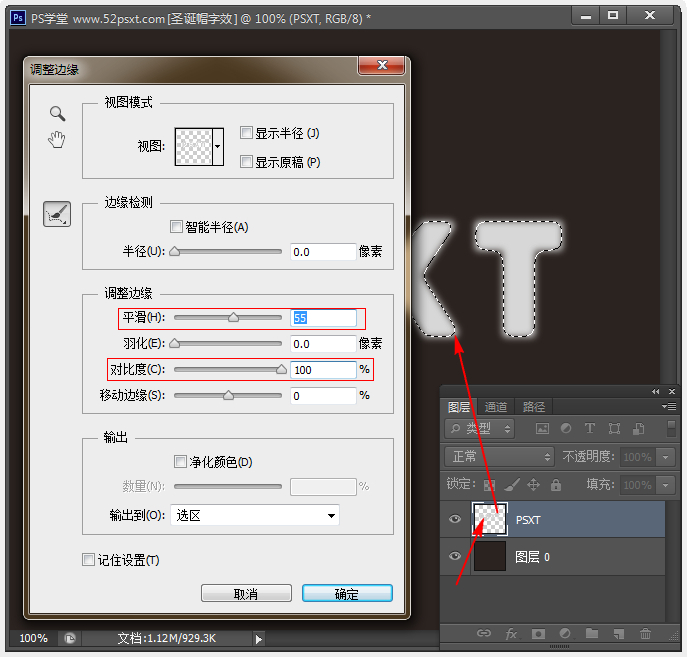
執行‘選擇-調整邊緣’,數值如下。

前景色為:#D7D7D7,然後按Alt+Delete鍵填充前景色,然後點擊圖層面板下的-添加圖層蒙版,圓角字效出來了。

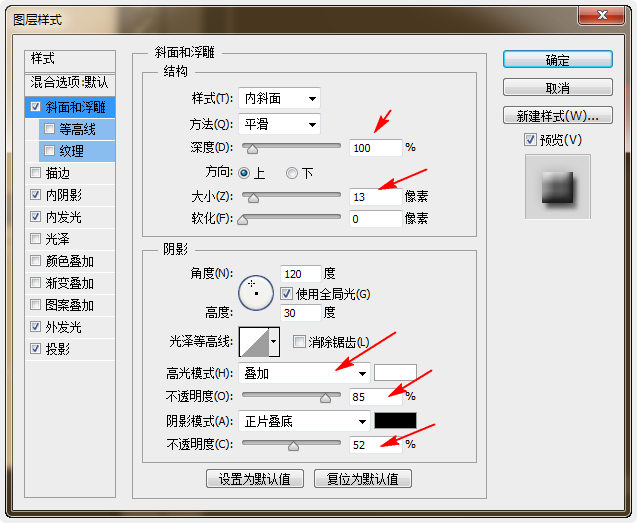
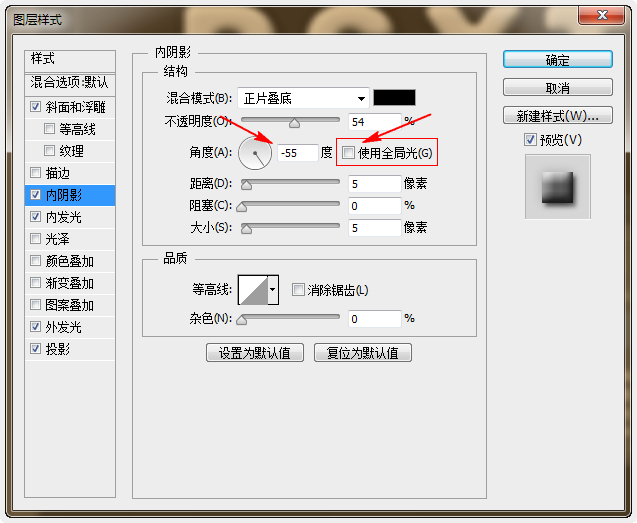
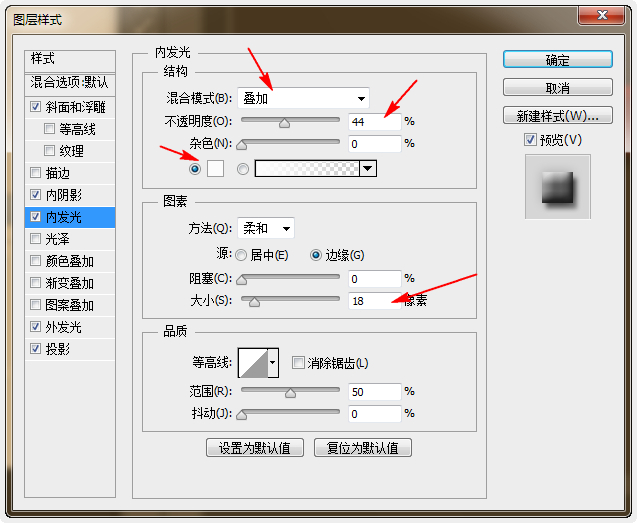
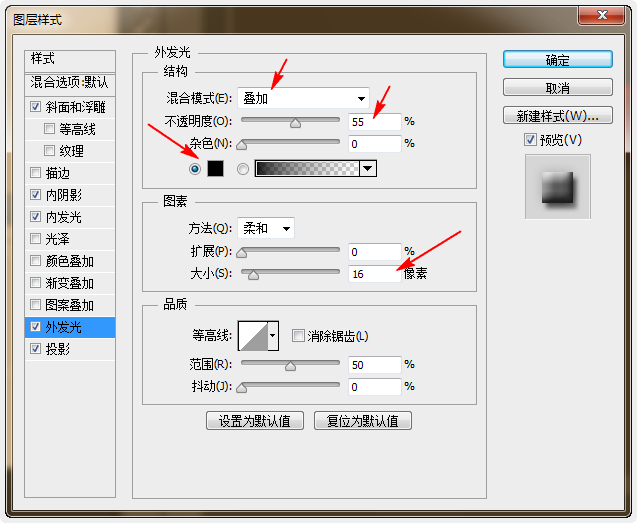
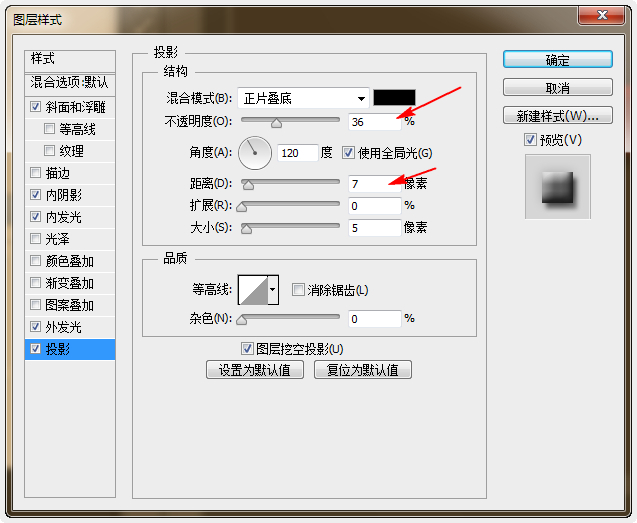
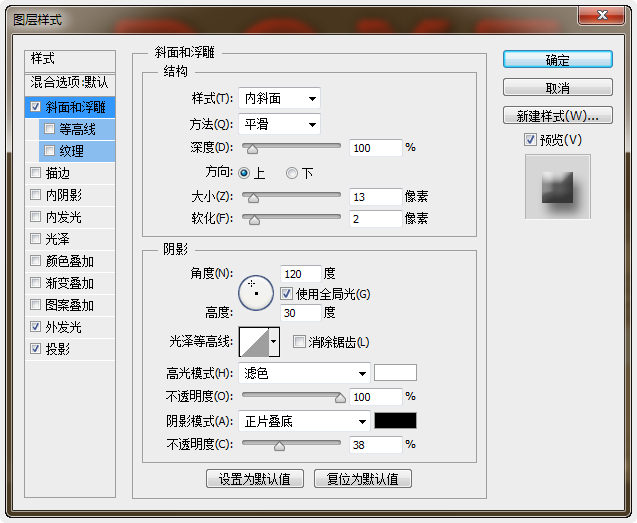
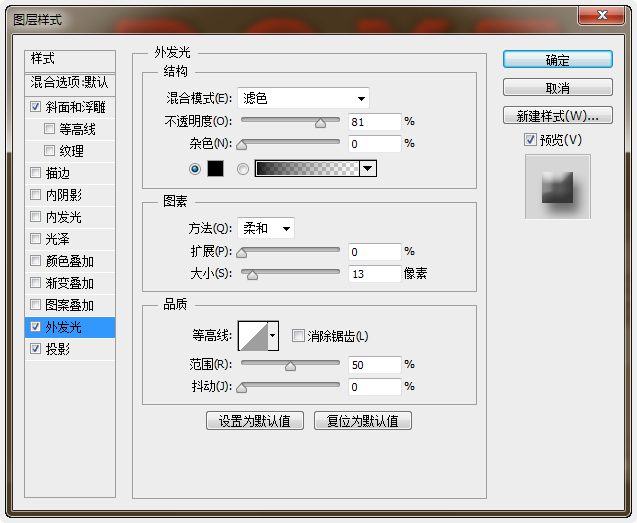
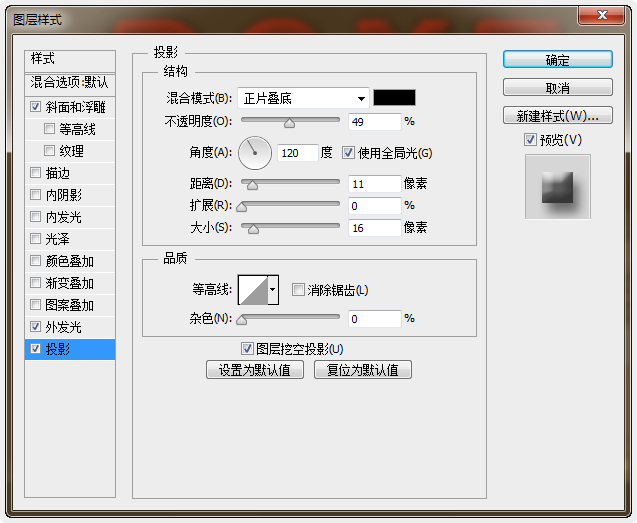
4、雙擊文字圖層,添加如下圖層樣式:





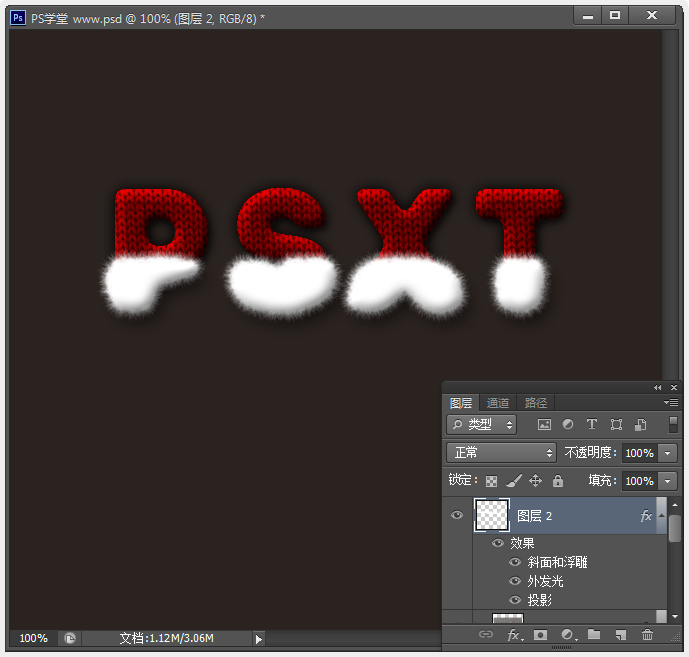
添加圖層樣多後的效果。

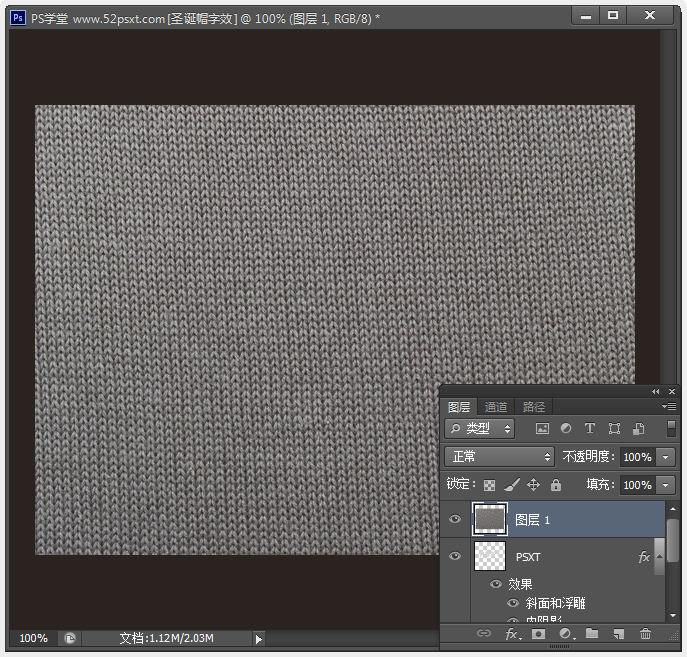
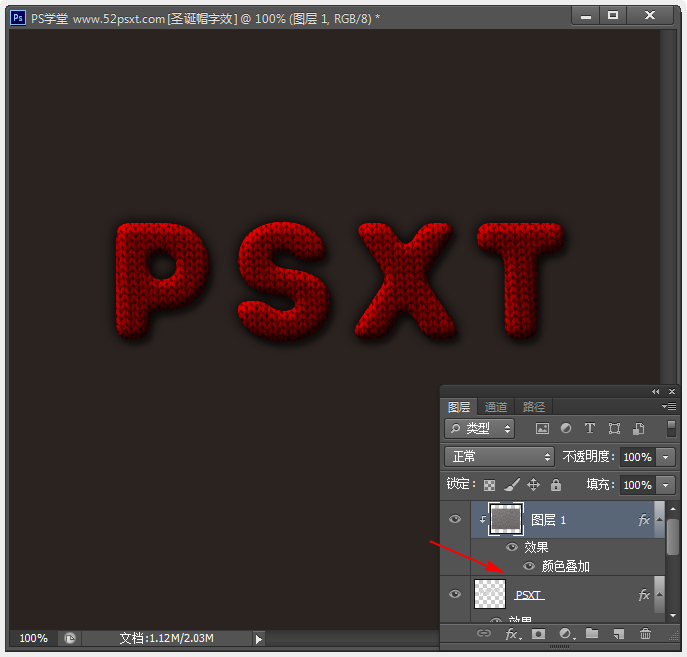
打開提供的‘針織背景’素材圖,拖入到畫布內移到文字上面,並縮小擺放好位置。

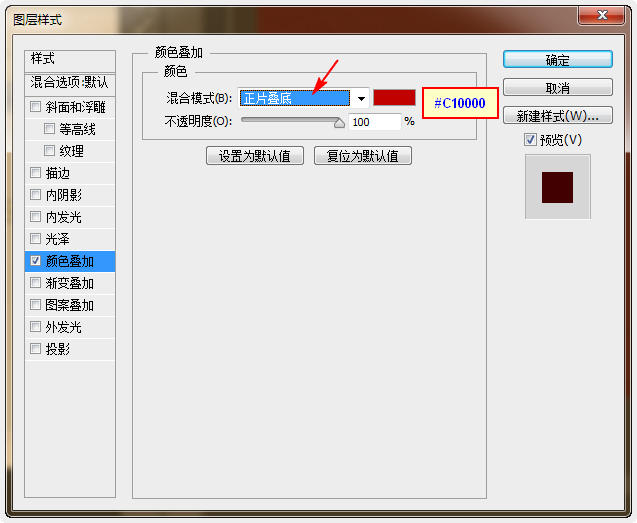
雙擊素材圖層添加圖層樣式:顏色疊加,然後按Alt鍵不放鼠標擺在素材圖層與文字圖層之間單擊添加剪貼蒙版,效果如下。


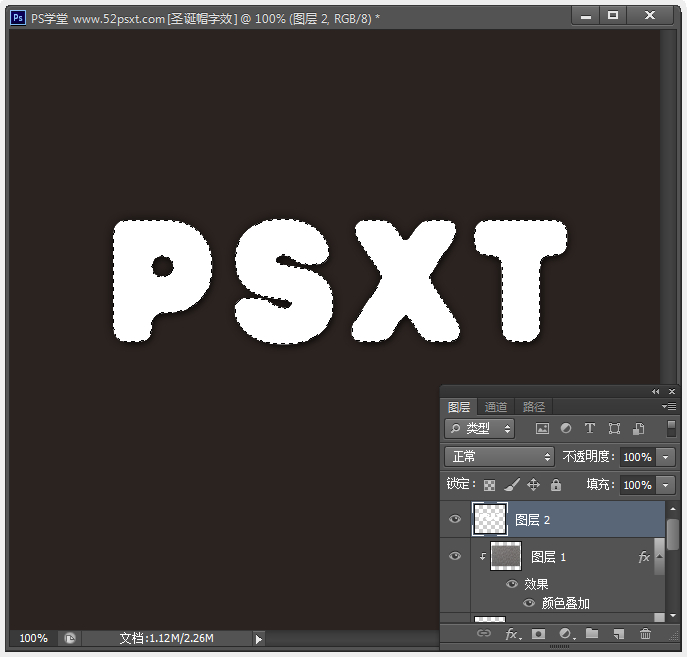
5、按Ctrl鍵單擊文字圖層縮略圖載入選區,執行:選擇-修改-擴展,3像素,確定後,新建圖層,將此圖層移到最後頂層,然後填充白色。

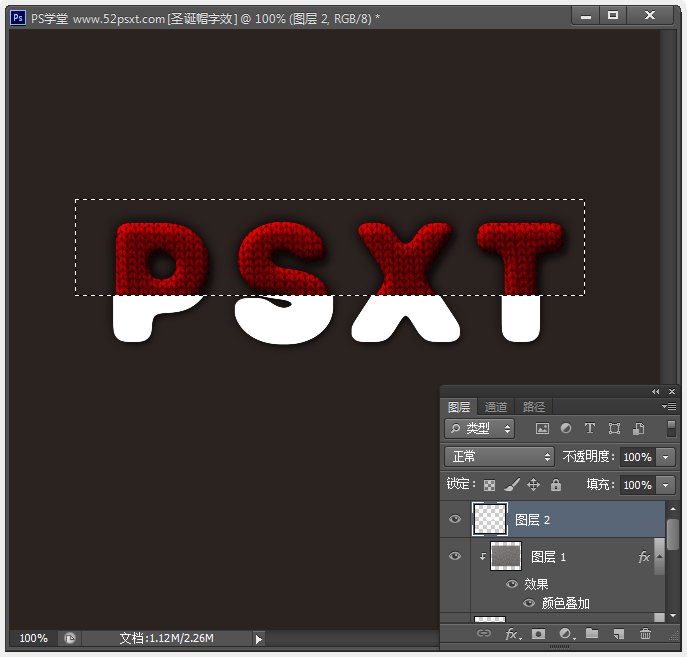
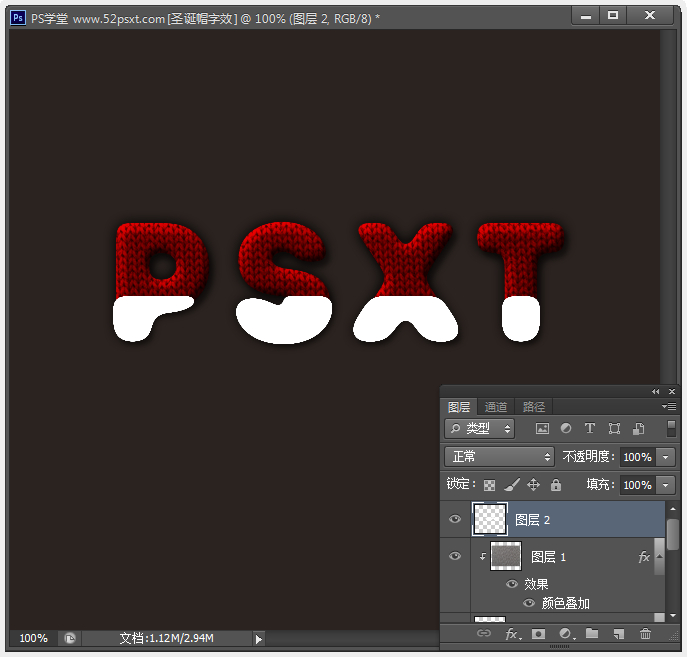
按Ctrl+D鍵取消選區,原來選擇‘矩形選框工具’在文字上部分拉出選區後刪除,如下效果,取消選區。

6、根據第3步所講,也給只有下半部分的白色字體的直角變成圓角。

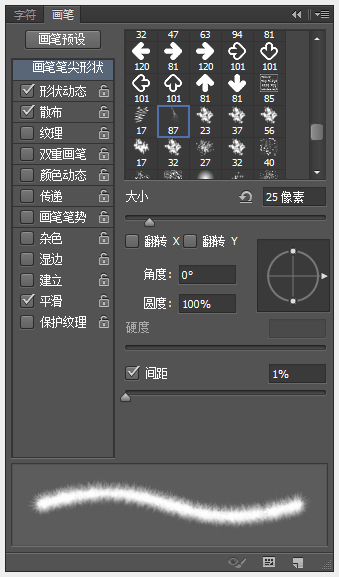
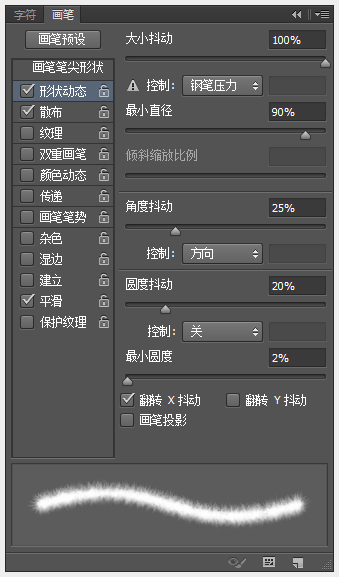
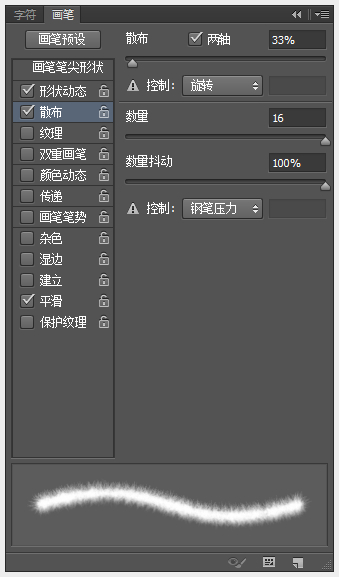
7、載入提供的‘毛發筆刷’設置如下畫筆預設:



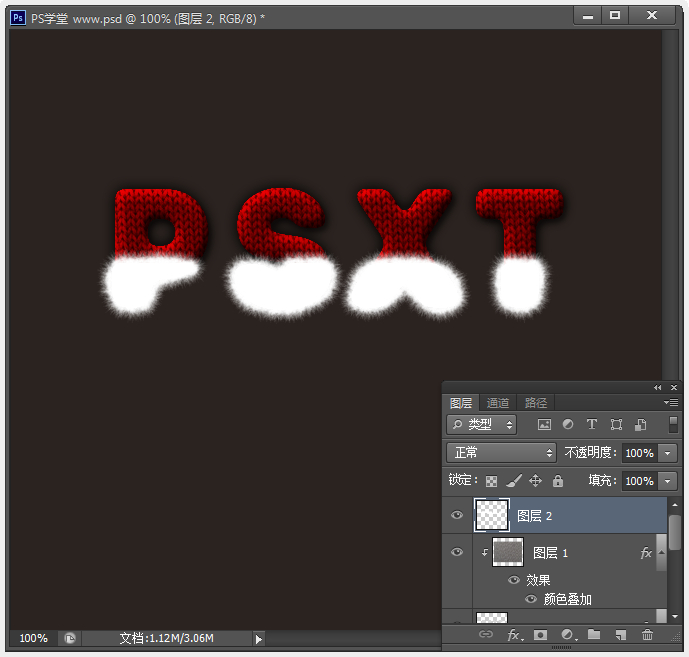
按Ctrl單擊白色文字層縮略圖載入選區後,切勿到路徑面板,點擊下面的-通過選區創建工作路徑,然後回到圖層面板,選擇‘直接選擇工具’右鍵路徑-描邊路徑-畫筆 確定後皮毛的效果如下。

雙擊白色皮毛圖層設置如下圖層樣式:



效果如下:

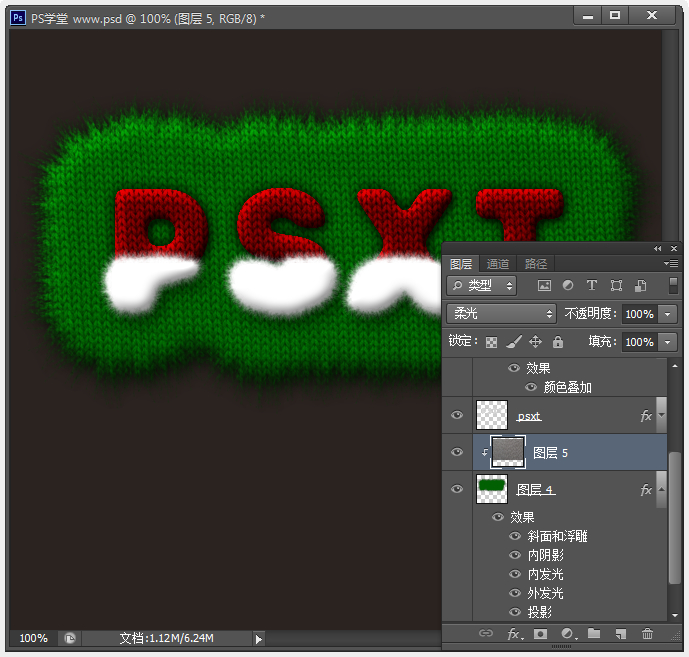
8、按Ctrl單擊‘PSXT’文字層的縮略圖,載入選區,然後執行:選擇-修改-擴展,30像素,新建圖層,移到文字圖層下方,填充綠色:#016002,然後按Ctrl+D取消選區。

跟上面步驟差不多,先給綠色圖層添加皮毛效果,然後右鍵-‘PSXT’文字層-拷貝圖層樣式,再右鍵綠色圖層-粘貼圖層樣式,再打開‘針織背景’素材圖插入到畫布內擺好位置,注意:將素材圖層混合模式設為:柔光,然後創建剪貼蒙版,效果應該是下面這樣的。