萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop 打造移軸場景
Photoshop 打造移軸場景
最終效果圖

圖00
素材
點擊下面的鏈接下載翻譯教程中用到素材:
素材01“桌面”
素材02”玩具汽車”
素材03“瀝青路面”
Step 1
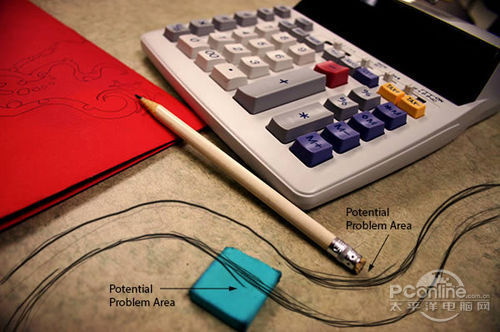
首先打開素材01“桌面”。可以看到這個圖片主要由計算器、鉛筆和藍色橡皮擦組成,而圖片的邊緣已經有虛化效果,應該是相機本身的攝影效果。再看回上面 的最終效果圖,會發現“桌面”素材的焦點鉛筆和計算機右下角的位置,而筆者設計的焦點是畫面中間的寬橫帶,其他地方都已經虛化,並且模糊效果較“桌面”素 材更加明顯。下面,筆者就用“桌面”素材作為背景,逐步添加車行道、玩具汽車、路標。
這裡,先新建圖層,再用畫筆畫出車行道的大致輪廓,而鉛筆和藍色橡皮擦將是需要處理的部分。效果如下圖所示。

圖01
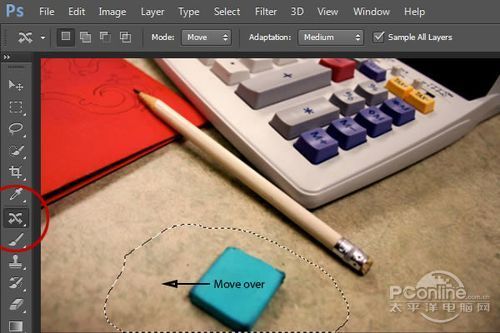
將一個物體從原來的位置移動另外一個位置,不僅要考慮物體在新位置的協調性,而且需要想到原位置如何處理。這裡,筆者選擇使用Photoshop CS6的新工具:混合工具,它可以在移動物體的同時解決上面的兩個問題。選擇混合工具,然後用鼠標圈定藍色橡皮擦周邊的范圍,再按著鼠標左鍵向左拖移。這 樣藍色橡皮擦就被“移動”到合適的位置,並且不影響周圍的場景。效果如下圖所示。

圖02
使用混合工具,Photoshop就會自動處理移動後的區域,令畫面過渡得非常自然!效果如下圖所示。

圖03
下面繼續用混合工具處理鉛筆突出部分,選定下圖所示的范圍。

圖04
然後按著左鍵沿著鉛筆桿的方向移動,讓移動部分與鉛筆桿完美重合,效果如下圖所示。

圖05
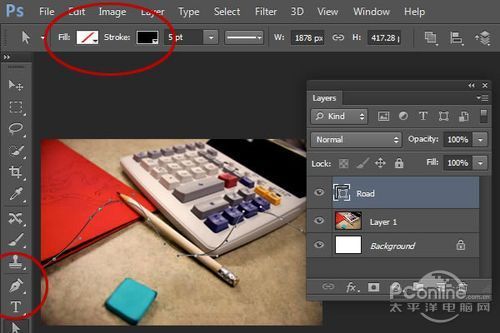
修改完鉛筆和橡皮擦後,著手開始“鋪路”。首先選擇鋼筆工具,選用圖形模式,設置填充為空白、描邊為黑色。新建圖層命名為“Road”,參考剛才畫下的 車行道輪廓,按照由上至下的視角繪制行車道。這裡不用過於刻意去模仿剛才的草稿圖,只需畫出形狀,待會將會用3D模式重新調整。

圖06
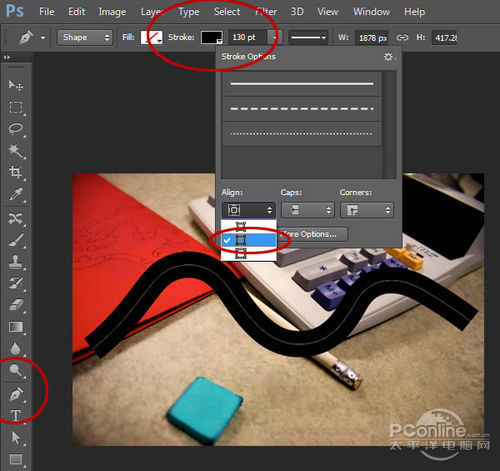
設置描邊寬度為130像素,打開描邊選項,點擊設置對齊,選擇第二項中間對齊。將白色的“Background”圖層隱藏,效果如下圖所示。

圖07
車行道的形狀制作後,需要添加瀝青素材,以增強逼真感。打開素材03“瀝青路面”,素材如下圖所示。

圖08
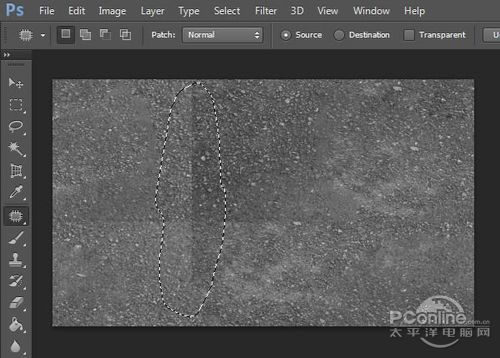
選擇套索工具,將瀝青馬路上的單車標志圈定,然後執行“編輯>填充”,選擇內容識別,這樣就能將白色單車標志清除掉。如果還有點瑕疵,就用修補工具清理一下。

圖09
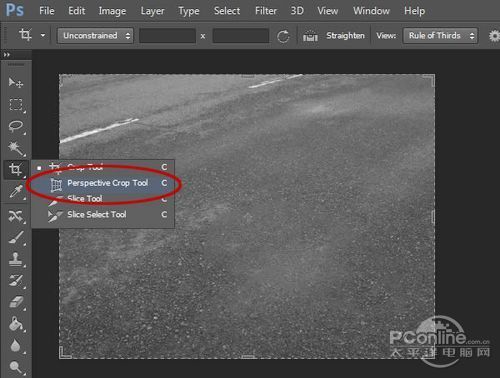
現在路面大致處理完畢,下面就要選取比較合適瀝青路面素材作為車行道的路面了。在裁剪工具中點擊飛出菜單,選擇透視裁剪工具。透視裁剪工具位置如下圖所示。

圖10
選擇透視裁剪工具後,點四個點確定需要透視的瀝青矩形塊。通過矩形塊上操作點控制裁剪的范圍。操作如下圖所示。

圖11
按回車確定裁剪。“瀝青路面”素材裁剪效果如下圖所示。

圖12
這時“瀝青路面”素材差不多處理完畢,但邊緣上還與大體的材質不一致。這裡選擇“濾鏡>其他>位移”,如下圖調整水平+668、垂直+683、點選折回。設置如下圖所示。

圖13
這樣邊緣的地方就都集中在圖中央,下面選擇修補工具,將接痕逐步移除。

圖14
完全清理完後,效果如下圖所示。

圖15
按Ctrl+A將“瀝青路面”素材全部選上,然後執行“編輯>自定義圖案”,命名為“Asphalt”。然後按Ctrl+C將圖像復制到剪貼板,在後面的操作中將會粘貼到前面的畫布中。

圖16
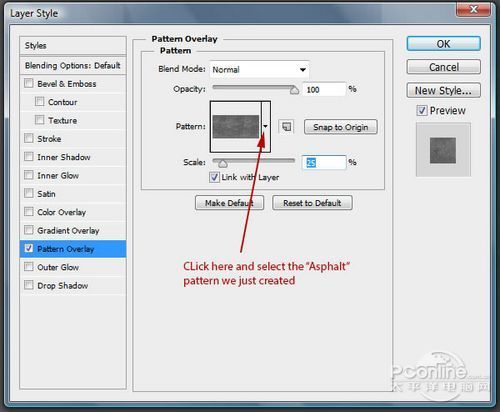
回去之前操作的畫布,雙擊“Road”圖層,調出圖樣樣式,勾選圖案疊加,然後圖案選擇剛才的“Asphalt”瀝青素材,縮放設置為25%。設置如下圖所示。

圖17
添加“瀝青路面”素材後的車行道效果如下圖所示。

圖18
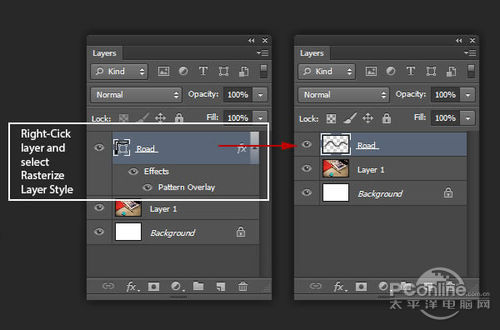
在圖層面板中。對著“Road”圖層右擊,在彈出菜單中選擇柵格化圖層樣式。這樣“Road”圖層就轉為圖片模式。設置前後的效果如下圖所示。

圖19
新建圖層,按Ctrl+V,將Step12的瀝青素材粘貼到圖層中,然後按Ctrl+T調整大小以便將“瀝青路面”素材覆蓋到整個行車道上。

圖20
將剛才新建圖層命名為“Texture”,然後對著圖層按右鍵,選擇創建剪貼蒙版,將“Texture”圖層選定為“Road”圖層的剪貼蒙版。設置效果如下圖所示。

圖21
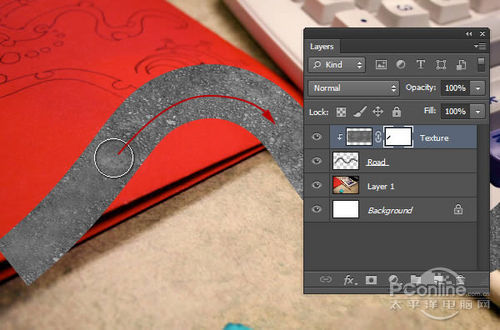
然後,選擇直徑略小於路寬的低硬度橡皮擦,沿車行道中軸線擦去,將路中間的瀝青淡化,讓旁邊的瀝青更加明顯。這樣就令路面看起來不會過於粗糙,效果如下圖所示。

圖22
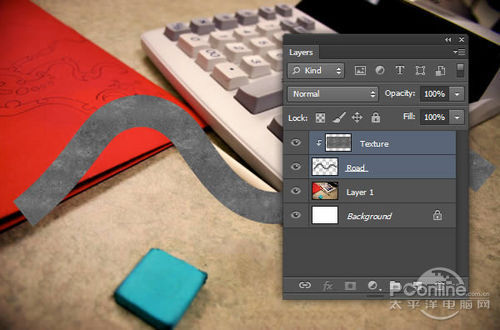
接著,將“Texture”圖層的混合模式改變為疊加。

圖23
將“Road”圖層和“Texture”,然後右擊選擇轉換為智能對象,這樣兩個圖層就轉為一個圖層,重命名為“Road”。設置效果如下圖所示。

圖24
現在,開始調整這條視角是由上至下視覺的車行道。在圖層面板,新建圖層命名為“Cones”,選擇鋼筆工具,選擇圖形模式,設置填充為空白,描邊寬度為35像素,描邊選項如下圖設置。