萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作多彩的金色調光束
Photoshop制作多彩的金色調光束
效果圖看上去是一個整體,其實是由很多細小的光束構成,制作之前需要先分析清楚。然後由底層開始慢慢渲染,很多光束並不是一步就可以畫好,需要逐層疊加。
最終效果

<點小圖查看大圖>
1、光束可以分為兩層,我們先來制作底層的效果,如下圖。

<圖1>
2、新建一個1000 * 700像素,分辨率為72的文檔,背景填充黑色。新建一個圖層,用矩形選框工具在右側拉出下圖所示的選區,並填充黑色。

<圖2>
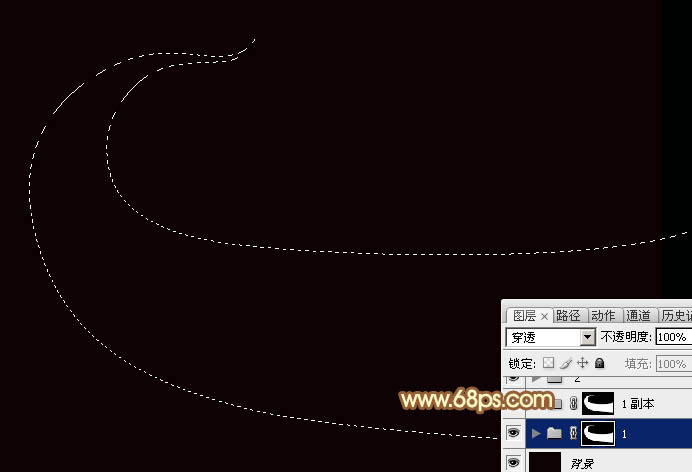
3、在背景圖層上面新建一個組,用鋼筆勾出光束的總體輪廓,轉為選區後給組添加圖層蒙版,如下圖。

<圖3>
4、在組裡新建一個圖層,填充橙黃色作為底色。

<圖4>
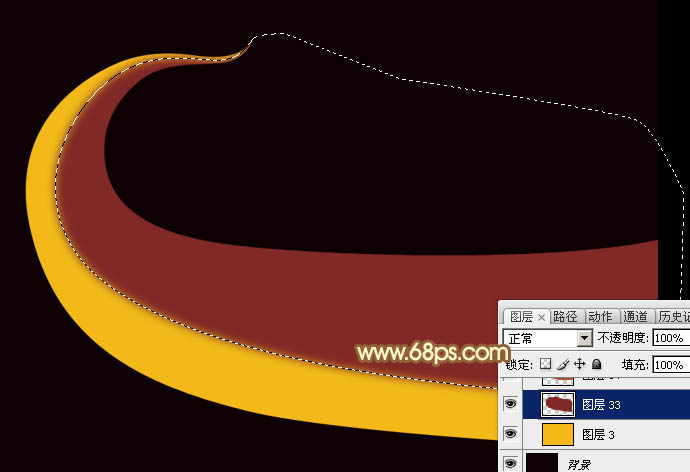
5、新建一個圖層,用鋼筆勾出頂部的暗部區域,羽化3個像素後填充暗紅色。

<圖5>
相關教程:
Photoshop制作發散的放射光束
Photoshop制作藍色光束背景壁紙
Photoshop制作漂亮的彩色發光字動畫
Photoshop打造絢麗的魔法光束
Photoshop制作紫色聚光圓環
6、新建一個圖層,用鋼筆勾出一個比暗部稍小的選區,羽化2個像素後填充稍亮的暗紅色。

<圖6>
7、新建一個圖層,再用鋼筆勾出一個稍小的選區,羽化1個像素後填充橙黃色,取消選區後添加圖層蒙版,用黑色畫筆把右側邊緣的過渡擦出來,如下圖。

<圖7>
8、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,用鋼筆勾出下圖所示的選區,羽化1個像素後填充淡黃色作為高光。

<圖8>
9、新建圖層,同上的方法添加幾條散亂的高光,如圖9,10。

<圖9>

<圖10>
10、新建一個圖層,用鋼筆勾出頂部邊緣的暗部選區,羽化1個像素後填充黃褐色如圖11。取消選區後按住Alt鍵添加圖層蒙版,用白色畫筆把中間部分塗出來,效果如圖12。

<圖11>

<圖12>
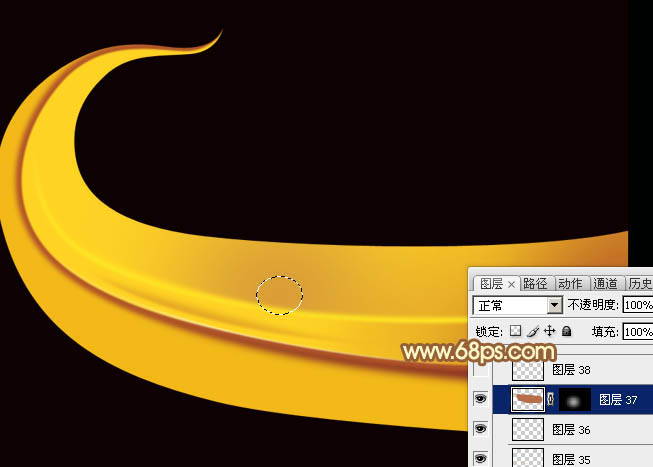
11、新建一個圖層,再給中間及邊緣增加一點高光及暗部,效果如圖13 - 15。

<圖13>

<圖14>

<圖15>
12、把當前組復制一層,然後把組副本中的圖層都刪除,如下圖。

<圖16>
13、現在來制作第二層的高光及暗部。新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充暗紅色。

<圖17>
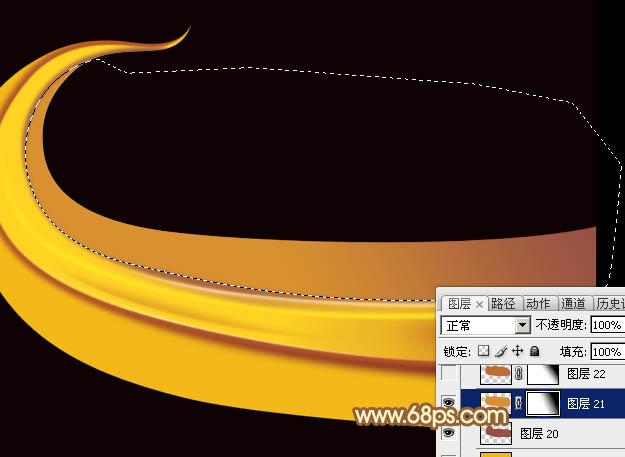
14、新建一個圖層,用鋼筆勾出一個稍小的選區,羽化1個像素後填充黃褐色,取消選區後添加圖層蒙版,用黑色畫筆把右側的過渡塗出來。

<圖18>
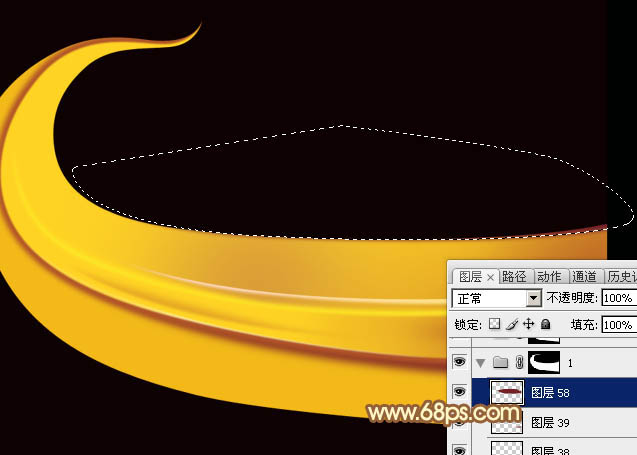
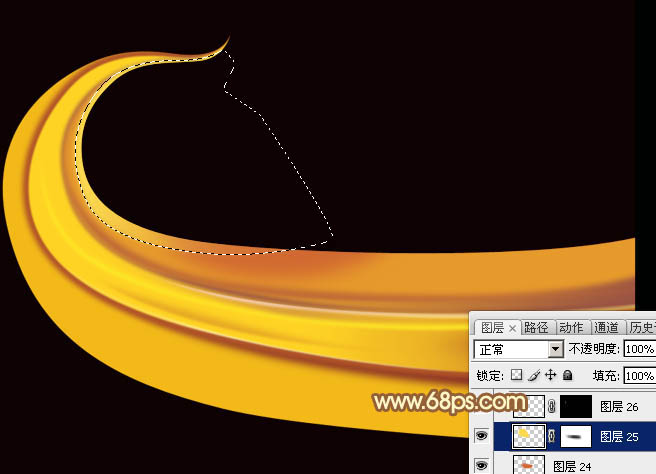
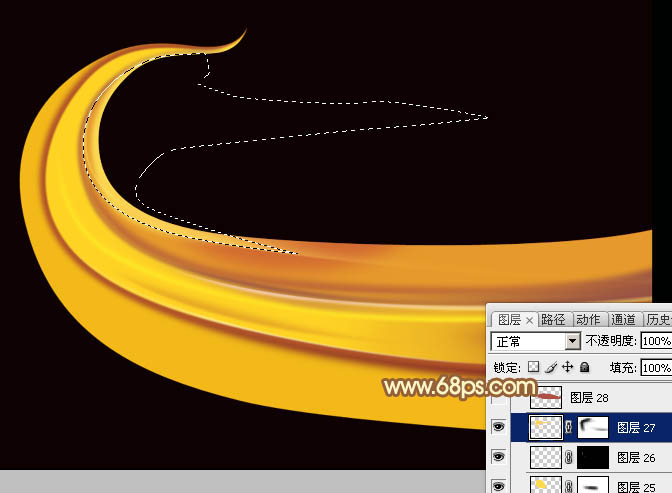
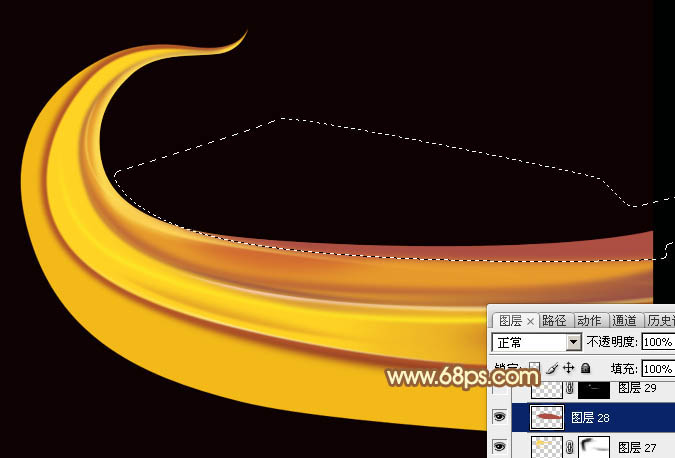
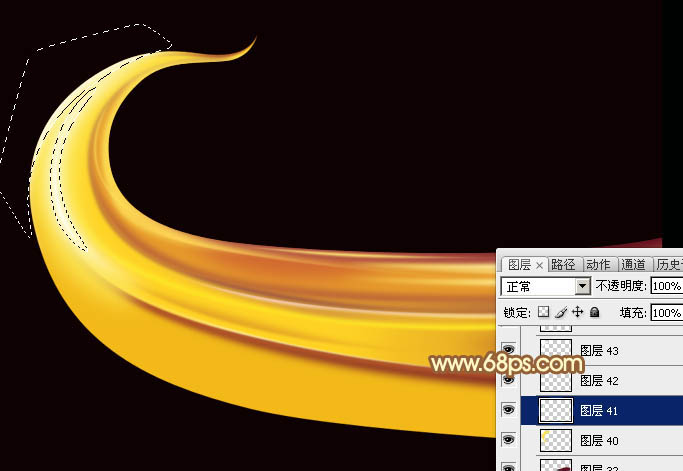
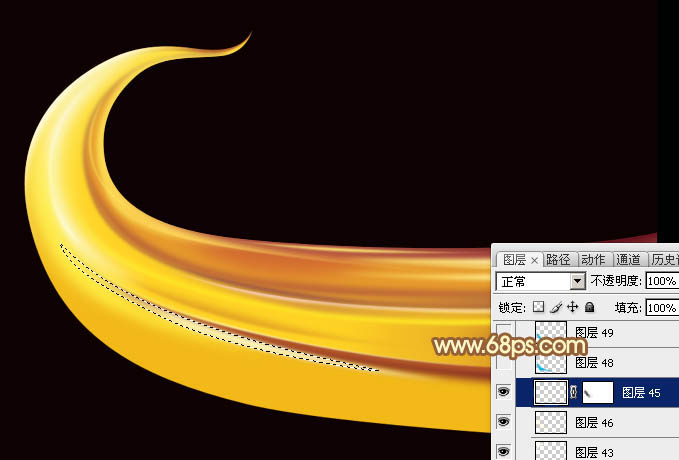
15、新建圖層,同樣的方法制作頂部的一些高光及暗部光束,過程如圖19 - 27。

<圖19>

<圖20>

<圖21>

<圖22>

<圖23>

<圖24>

<圖25>

<圖26>

<圖27>
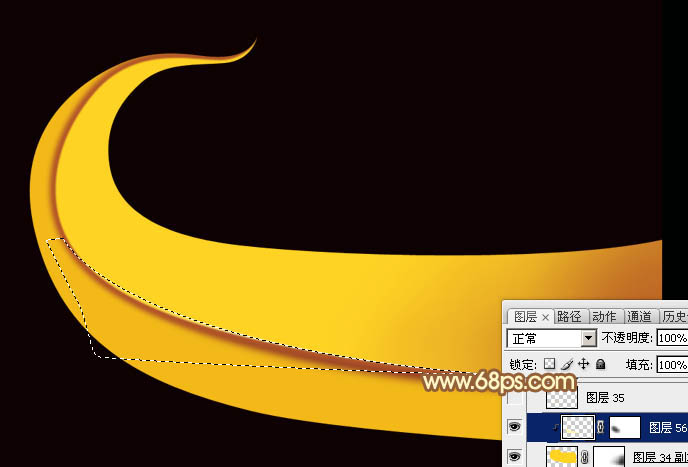
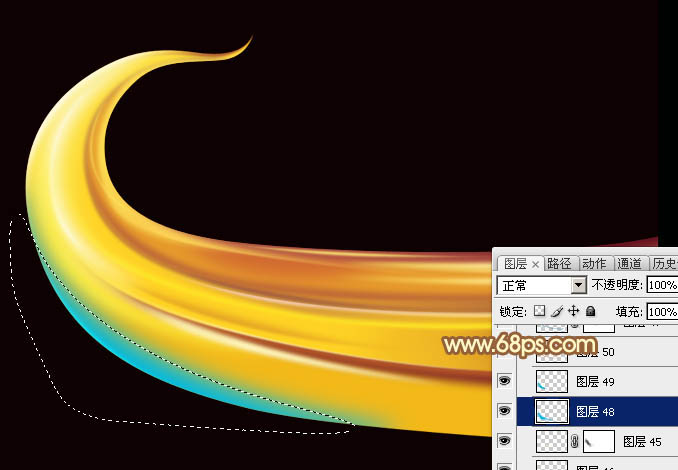
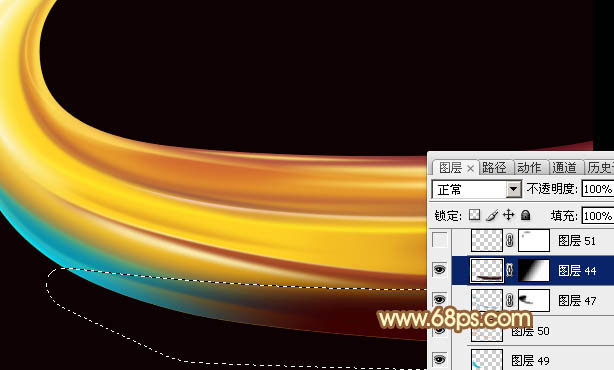
16、新建圖層,同樣的方法制作左側的高光及暗部,過程如下圖。

<圖28>

<圖29>
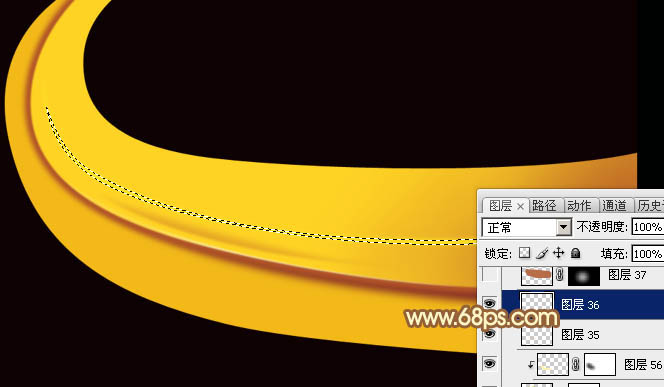
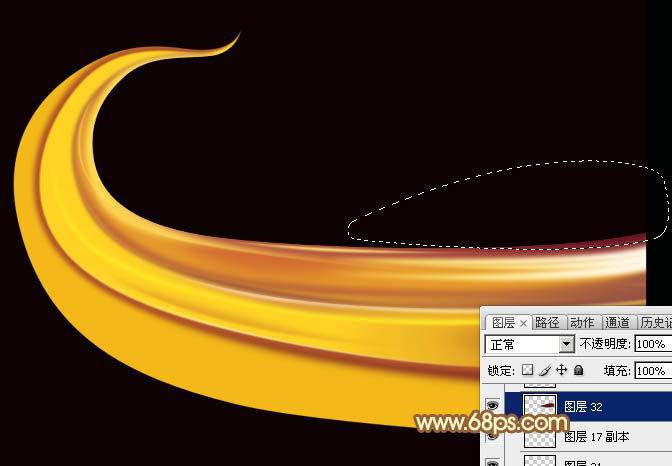
17、底部的光束也是同樣的方法制作,過程如下圖。

<圖30>

<圖31>

<圖32>

<圖33>
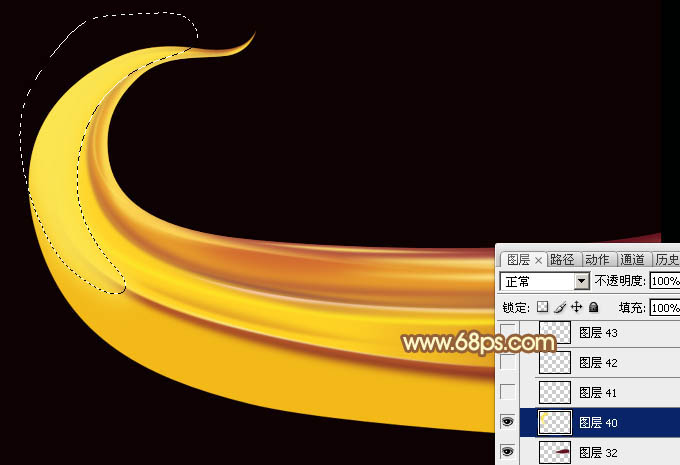
18、新建圖層,再添加一些細小的光束,效果基本出來。

<圖34>
最後微調一下細節,完成最終效果。
- 上一頁:45個設計師需要熟記的PS快捷鍵
- 下一頁:改正你使用PS的10個壞習慣



