萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何運用理科知識讓設計師的圖片大受歡迎?
如何運用理科知識讓設計師的圖片大受歡迎?
理科生也能玩設計!今天@北京華創精益 另辟蹊徑,從科學的角度來分析如何吸引受眾的視線,有哪些技巧可以運用,附上科學神器,很有意思,來漲姿勢 >>>

4條有關視覺科學的經驗
我們喜歡將各種話題歸結為一些根本原因,來說明為什麼有些事有效(或者無效),這些深入的挖掘經常將我們帶入心理學和科學范疇。我發現對於視覺內容也是如此。在許多心理學和科學中,都解釋了視覺內容為何如此強大、如何創建漂亮的圖片,總結了四點:
1. 為了本能反應而設計視覺內容
你是否曾經愛上過一款設計,但是卻解釋不清為何喜歡?
這些本能的反應是我們能夠與視覺內容所產生的最強連接。在我們的大腦中,有一個負責生存本能和戰術評估(應戰或者逃跑)的區域,當我們感知一種本能反應時,這個區域就會給我們發出響應。這種響應是一種潛意識,當我們受到諸如食物、居所、或者生殖等刺激時,中樞神經系統就會作出應激反應。如果我們不能解釋為什麼我們會愛上一款漂亮的設計,是因為我們的意識還沒有追趕上我們的潛意識。
讓本能反應與視覺內容有效結合,訣竅是要明白你的圖片或視頻要喚起什麼感受。如果你能夠引發生存類的響應(例如,通過展示一個家或者一塊場地,來暗示安全),你就能夠發掘出本能反應。
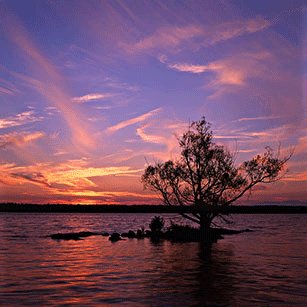
下面這張照片,就得到了本能反應,也許是因為鑰匙和平靜的顏色帶來了安全感。

2. 三分法
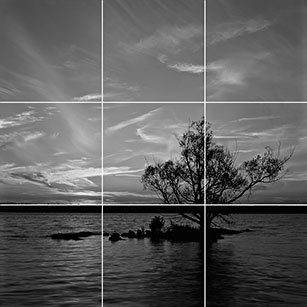
三分法是一種構圖法,能使得圖片上的元素構成令人愉悅,同時能夠與我們的眼睛掃描圖片的方式保持一致。攝影師也知道三分法;這是攝影的基礎知識。
三分法的用法,是將圖片橫向縱向等分成3×3的格子。簡單的說,就是在圖片上畫一個井字棋棋盤。

井字棋棋盤產生了線與線的交叉,根據三分法,這些交叉點是眼睛最常看的地方。這裡,設計經驗是將關鍵元素放在交叉點上。不要將一個元素放在正中間。
3. 黃金比例
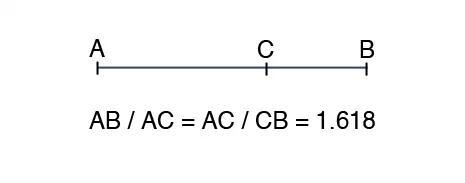
黃金比例是指短的線段與長的線段長度之比等於長的線段與兩個線段長度之和。暈吧?看一看Vanseo Design的這篇一幅圖解釋會容易一些,如下:

這個比例可以是一副圖片的寬高、或者是一個博客頁面的主內容和邊欄的寬度。(甚至有些便捷的工具來計算網頁版式的黃金比例)
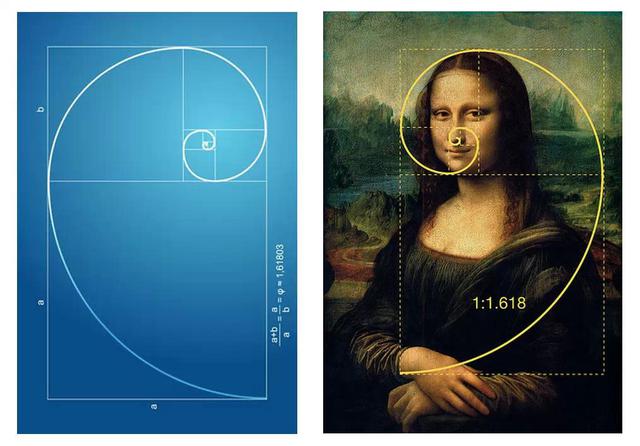
對於圖片而言,這個比率創造了黃金矩形,當你把它分解成越來越小的黃金矩形時,就形成一條螺線,這條螺線經常在自然界、建築和藝術作品中出現。

要想得到你要創建的圖片的黃金比例,你可以對長和寬進行一些代數計算。例如,如果你知道圖片的長度是400像素,你就可以用400乘以1.618,得到寬度是647像素。
要想檢驗你的圖片是否“黃金”,你可以用寬除以高。根據你除的方式不同,黃金比值可能是1.618或者0.618。
4. 斐波那契數列
斐波那契數列是一系列的數,符合後項等於前兩項之和。下面是這個數列的開頭部分:
0,1,1,2,3,5,8,13,21,34,55,89,144 …
這些數字一般出現在經典創作中和自然界中。這些數與黃金比例如出一轍。用斐波那契數列中的任何一項除以前項,所得到的結果近似等於黃金比數1.618——黃金比例的基礎。
下面的網格展示了黃金矩形同斐波那契數列數值之間的結合。

9種主要的視覺內容類型
說到視覺內容,我們具體是指什麼?我有時也說不清楚。總之,每個視覺內容策略都會有一個對應的最終產品。這裡列出了一些營銷人員創建視覺內容最常用的方式。
捕捉眼球並且有創意的照片——ThinkStock照片或者Instagram圖片
視頻——嵌入到文章中或者直接通過社交媒體分享的YouTube、Vimeo或者Wistia視頻。
截屏——對產品或使用流程有用的圖片。
信息圖表——可視化信息,即可內容冗長信息豐富,也可小巧玲珑信息精練。
數據可視化——獨立的圖表和圖形。
漫畫——相應的連環畫或卡通形象
大頭貼模板——流行的大頭貼模板可以進行定制化以適應你的帖子或更新的上下文
視覺筆記——隨意設計的想法布局,通常文字為主
額外圖像——對內容進行補充說明的圖片,例如,上一節中隊黃金比例和斐波那契數列的圖片。
幾個技巧讓你的圖片受歡迎
在為Buffer博客制作視覺內容的過程中,我依靠了大量的小技巧。當要進行設計的時候,掌握一些技巧是非常有用的。我在這裡分享一些我喜歡的技巧。

用格子進行設計
三分法強調了格子在進行照片構圖時的重要性。格子在創建圖片時,也可以發揮巨大作用,進而使得照片看上去很棒。從這個意義上說,你可以試試將許多圖片放在格子中,從而創建一張拼貼畫,或者將一幅照片加一個邊框。格子技術讓你的圖片有序且專業。

提示:在有圖片的格子上添加文本更加簡單。將文本置於實線邊框上層時,會變得非常突出。
選擇一款合適的濾鏡,並使風格保持一致
為什麼要把濾鏡當作隨手使用的工具?當你從各種來源獲取圖片用在你的博客上的時候,為圖片使用相同的濾鏡,會使這些照片看上去會更加連貫。使用相同的的濾鏡甚至能讓你的文章在社交網絡中的辨識度更高,當時光軸充滿了視覺元素的時候,這點尤其重要。
看一下下面的兩張圖,一張是使用濾鏡之前的,另一張是使用濾鏡之後的:
之前:

之後:

設置一個調色板,並確定你的品牌使用的字體
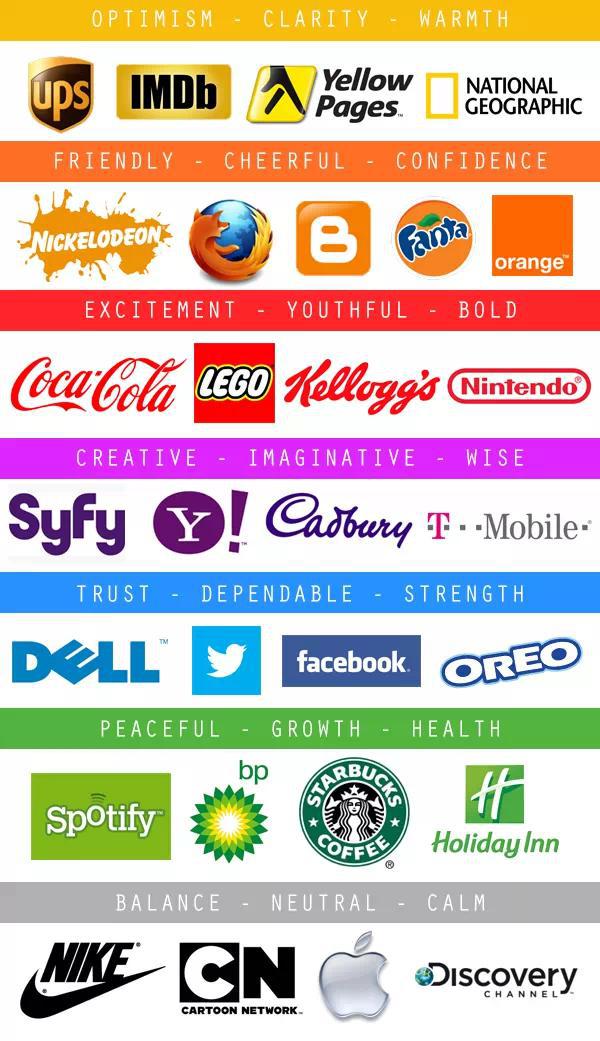
如果你的商標沒有調色板或者兩三種首選的字體,那現在應該去做這件事了。考慮一下你選擇的色彩和字體如何塑造你的品牌。需要始終注意色彩的心理暗示作用:色彩會使我們產生不同的感覺。這幅源自PowerText的圖片展示了不同的色彩(和不同的logo)會帶給我們怎樣的感覺。

提示:當你使用色彩進行設計時,請牢記語義共鳴原則。也就是說,如果可能,使用的顏色應當與你要表達的主題相匹配。在信息圖表中,這意味著需要用一個紅色的條來顯示Google+的數據,用淺藍色的來顯示Twitter的數據。
使用醒目的商業圖片
在為博客尋找圖片的過程中,我們收集了大量的免費商業圖片網站。很難確定怎樣才能做出好照片。當我們在Buffer上搜索時,我們傾向於運用抽象思維:如果我們正在寫一篇有關Facebook粉絲的文章,我們可能會嘗試搜索“lines”或“queues”,而不是搜索Facebook的圖標。當選擇正確的圖片時,你會牢牢記住從心理學和視覺科學學到的哪些經驗:為了直覺反應而搜索,使用明艷的色彩,運用三分法和黃金比例。
提示:社交媒體代理商Laundry Service發現,Instagram的照片能制作出比商業圖片更有效果的廣告圖片。也許下次市場活動你值得一試。
創建有用、幽默的信息圖表
來自The Best American Infographics的Gareth Cook在哈佛商業評論博客發表的文章中,提到了使信息圖表取得成功最關鍵的一些領域。Cook認為,關鍵是將大量的信息提煉成易讀、直觀的布局形式。
- 上一頁:一枚資深設計師的十年成長漂泊故事
- 下一頁:給設計師的會議溝通完全指南



