萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop細致講解繪制水平面相片夾
Photoshop細致講解繪制水平面相片夾
簡介:
首先這篇教程是三聯小編從一篇視頻教程中弄出來的,教程思路簡單,但方法和技術很實用,視頻也講的非常詳細,經典的教程,於寫出圖文教程來供大家學習,僅供學習!
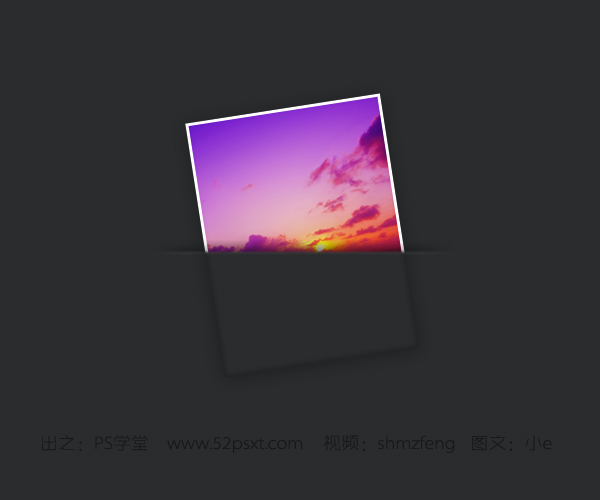
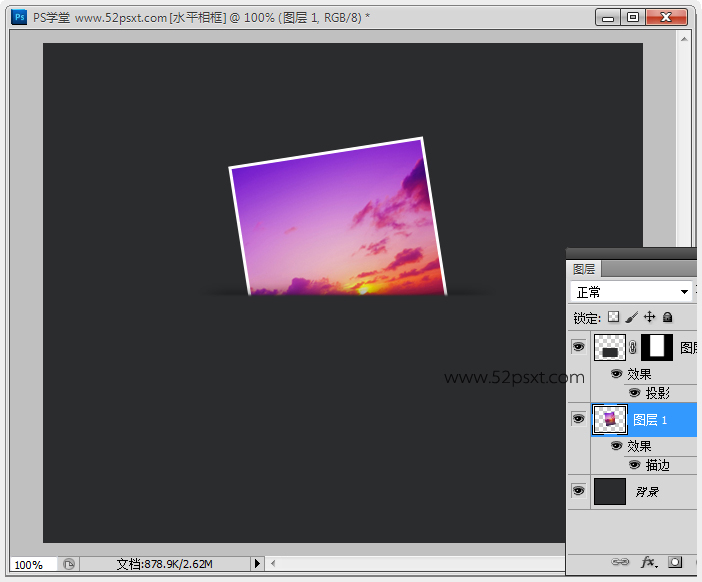
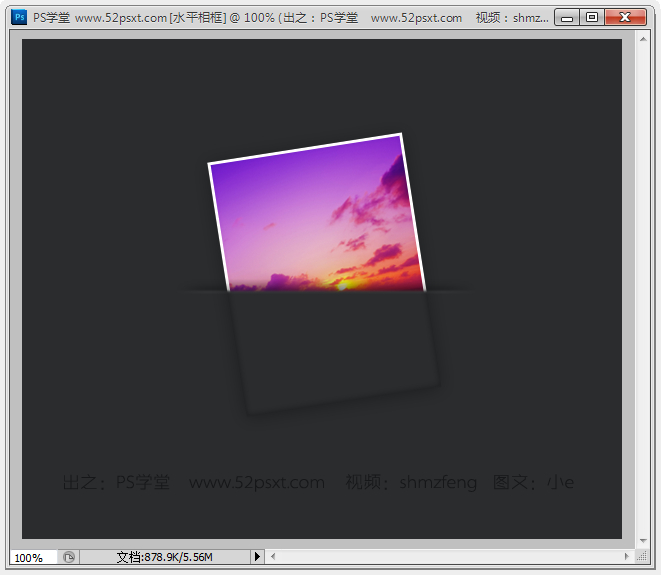
效果:

為方便大家學習,我將效果源文件提供下載,僅供學習。
教程:
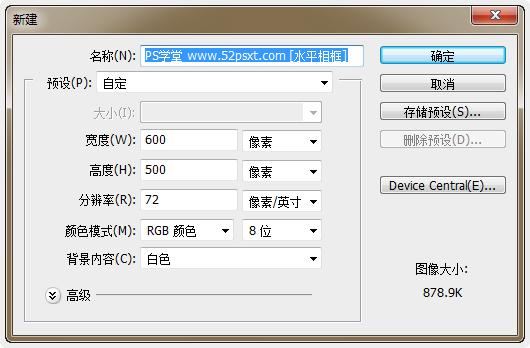
1、新建600*500像素的畫布,然後填充顏色#2A2C2E。


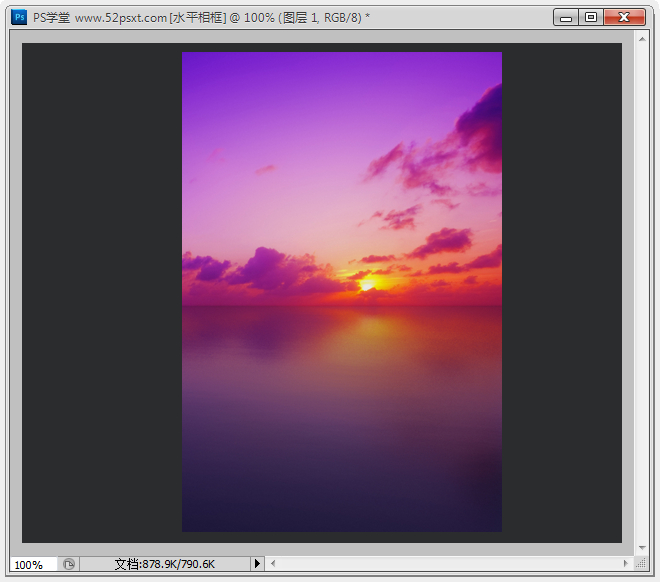
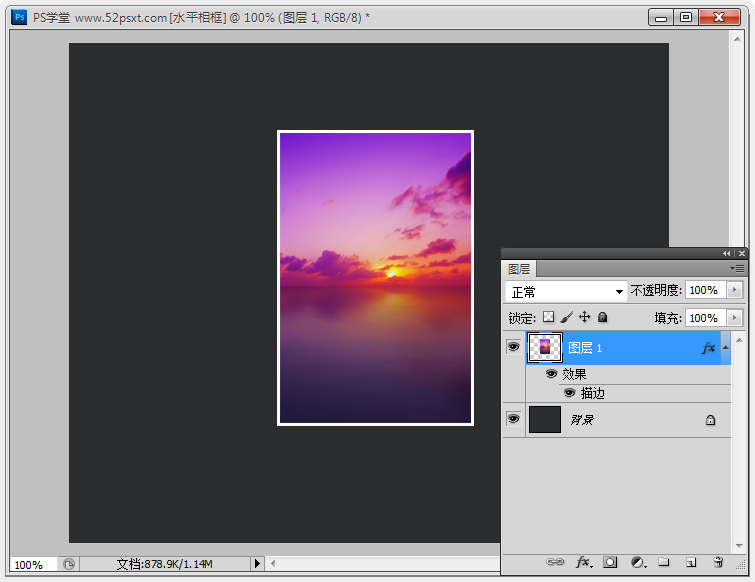
2、做出簡單的照片效果,先導入一張照片,縮小擺放在中間位置。

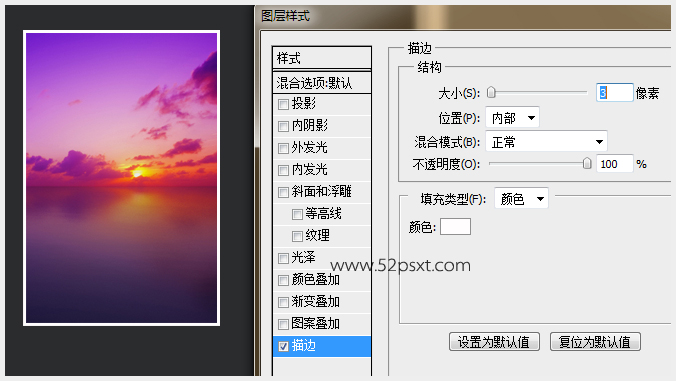
添加圖層樣式:描邊,數值效果如下。


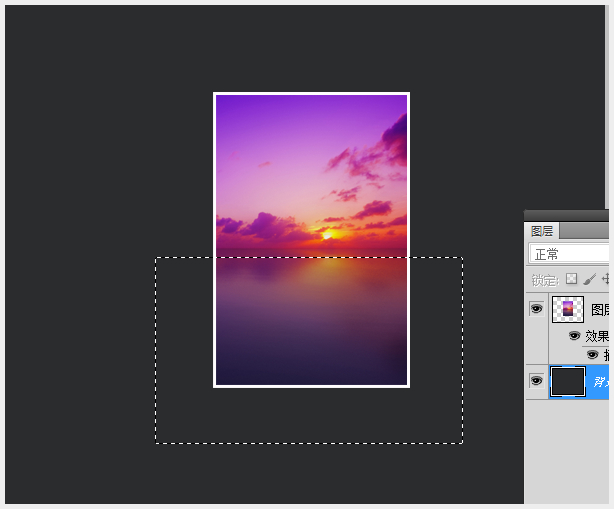
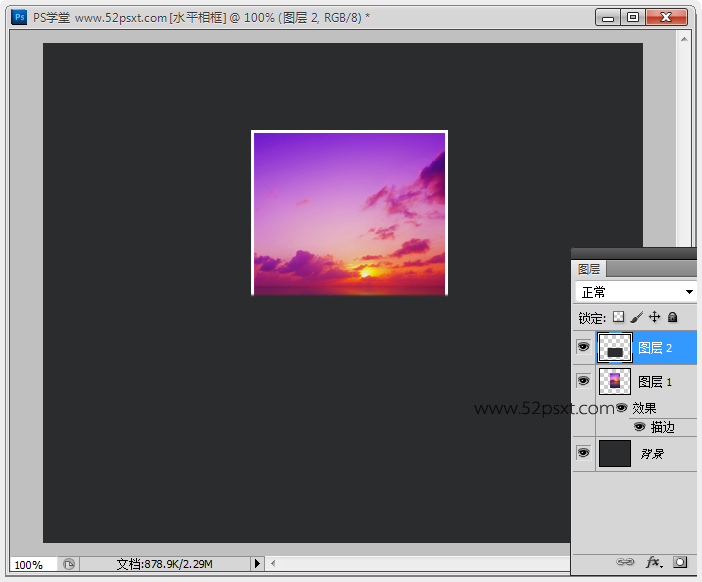
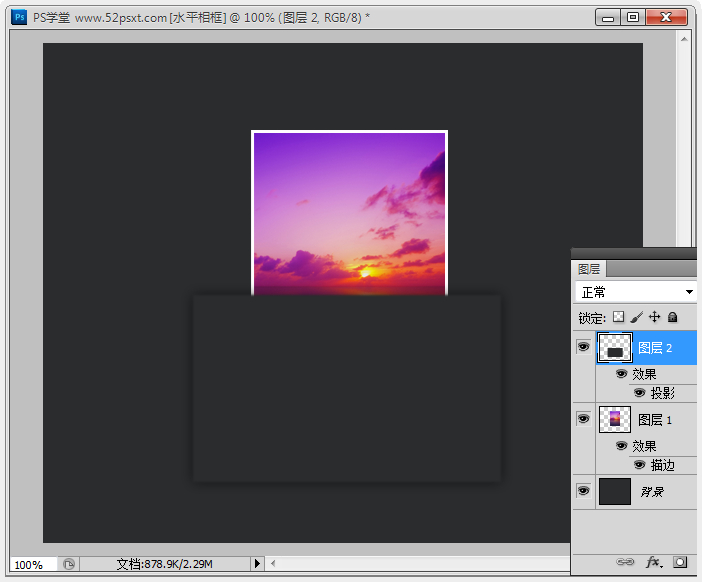
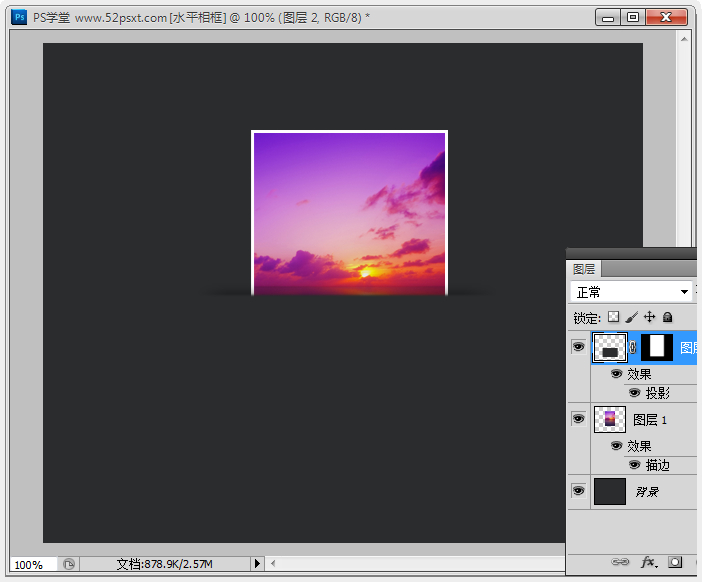
3、單擊選擇背景圖層,用矩形選框工具拉出比照片寬一些的矩形選區,按Ctrl+J復制一層,並將此圖層移到最頂層,效果如下。


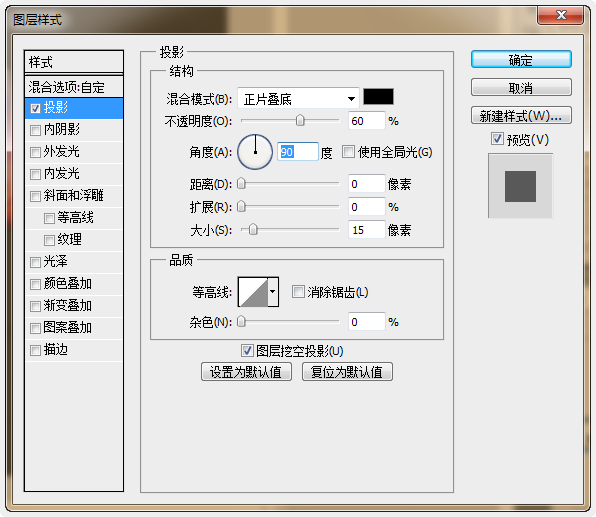
添加圖層樣式:投影,數值效果如下。


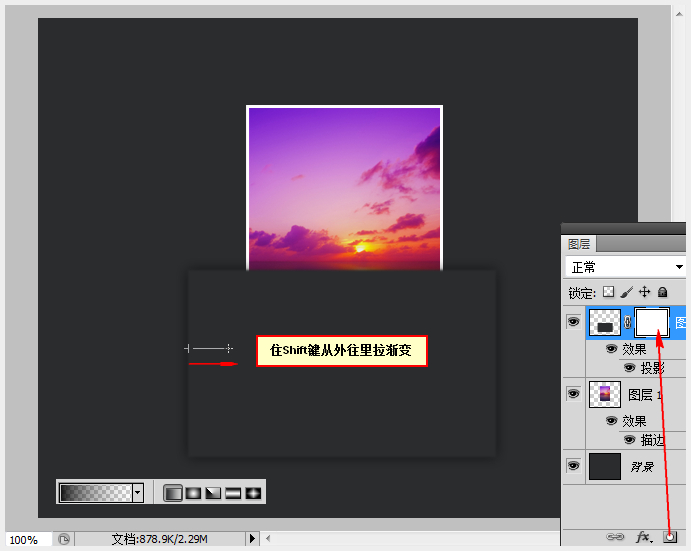
4、添加圖層蒙版,用黑色到透明的漸變,在矩形背景圖層的左右下各拉出漸變。


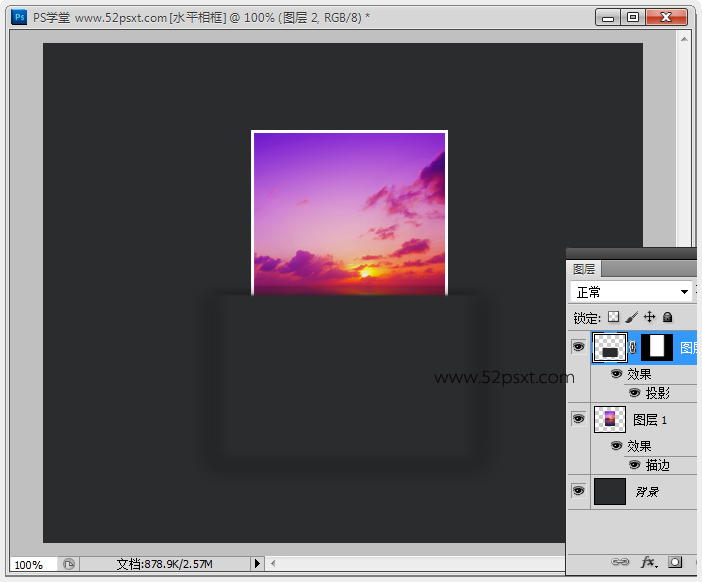
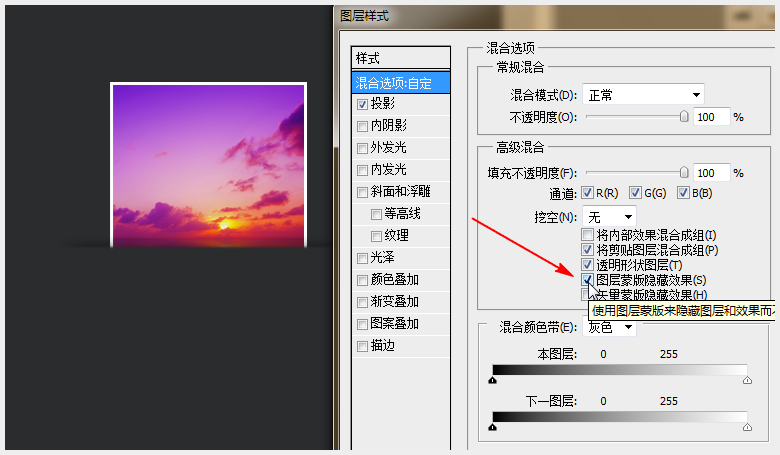
這時漸變的邊還是有投影會影響到我們想要的效果,雙擊圖層進入圖層樣式,在混合選項:自定界面裡,把‘圖層蒙版隱藏效果’勾上,這作用就是說用圖層蒙版做的東西隱藏圖層樣式效果,簡單的就是圖層樣式用不上圖層蒙版所做的圖層,所以漸變就沒有了投影。


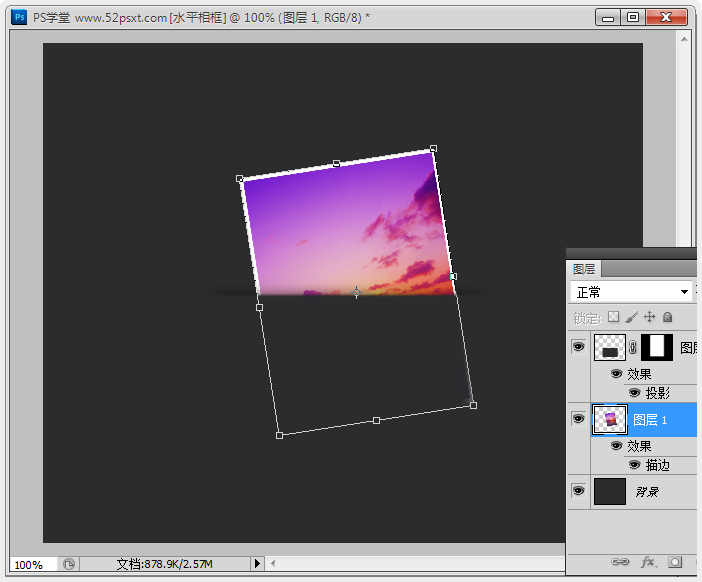
5、選擇照片圖層,按Ctrl+T自由變換,旋轉一下角度。

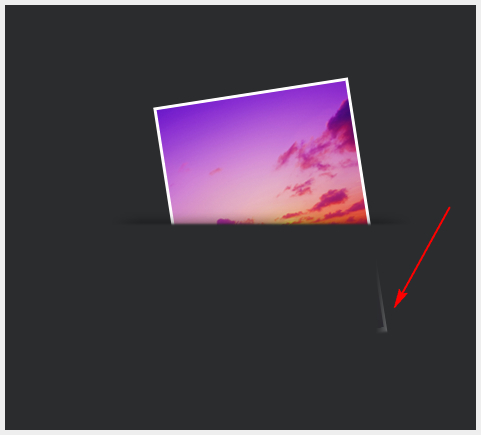
按確定後,可以看見右下角有露出來小部分照片角,將照片往左和上移點就好。

做出簡單的水平相框效果了,但遠遠還沒有達到我想要的效果,繼續往下看。

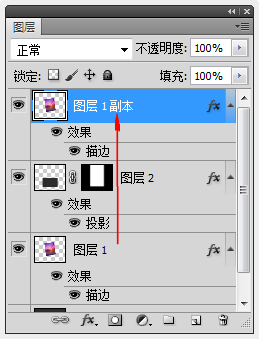
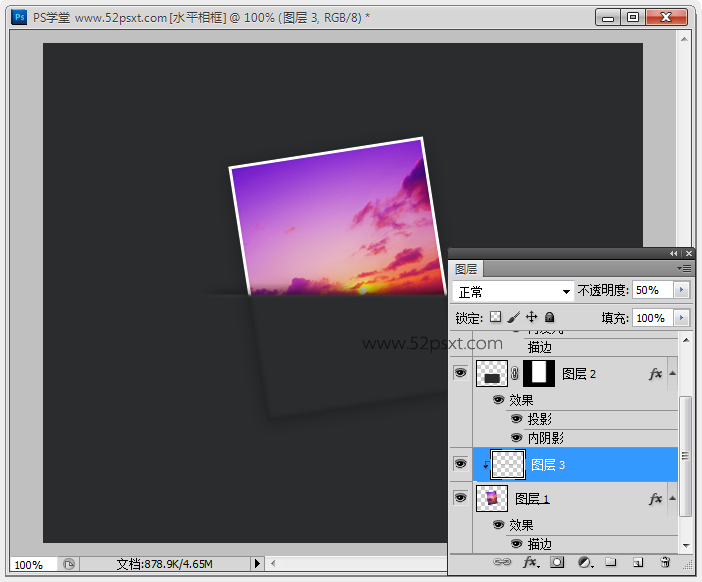
6、復制照片圖層,將復制的圖層移到最頂層。

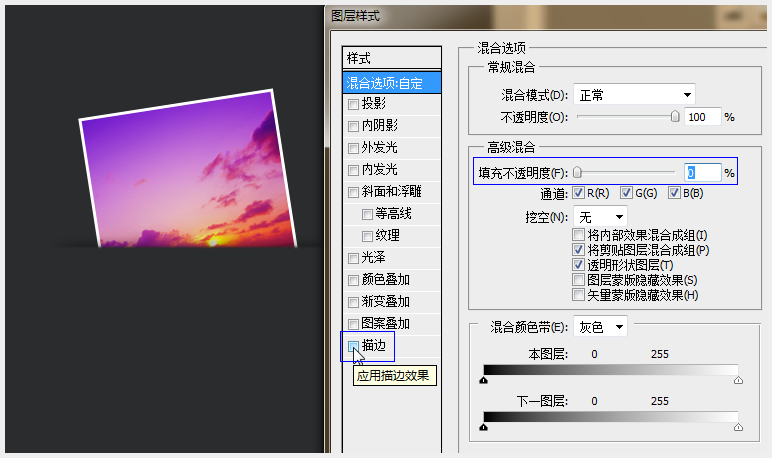
雙擊圖層,打開圖層樣式界面,將描邊取消,填充不透明度調成:0%(這樣的作用就是圖片隱藏了,但是圖層樣式效果能正常顯示)。

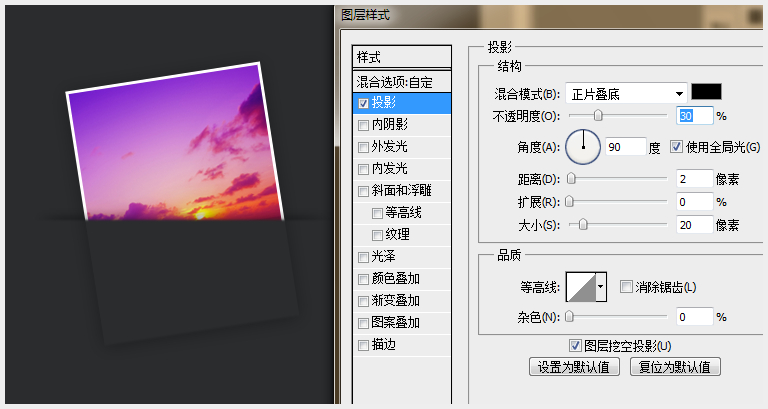
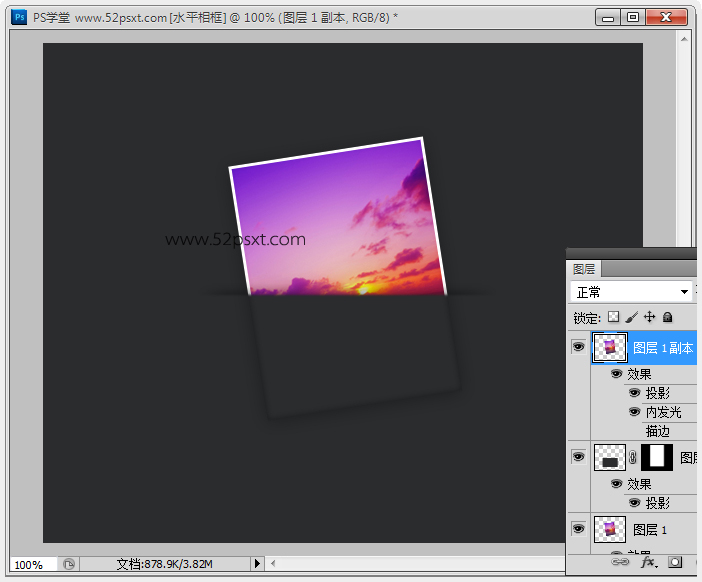
添加圖層樣式:投影;

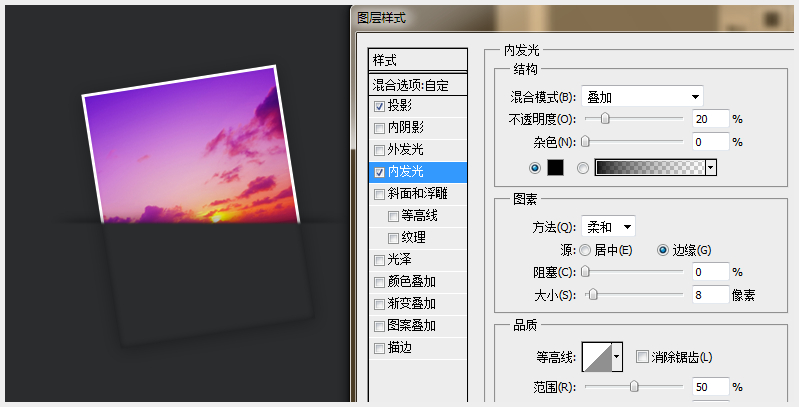
添加圖層樣式:內發光;

照片的折痕效果如下。

ehoy,如果您要查看本帖隱藏內容請回復
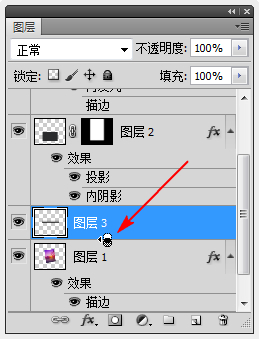
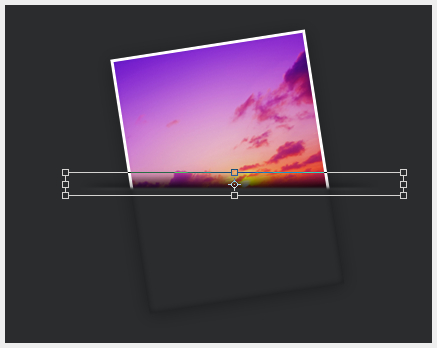
按Ctrl+D取消選區,按住Alt鍵不放,鼠標擺放在漸變與照片圖層之間,鼠標會變成如下圖形狀,單擊添加剪貼蒙版,效果如下;


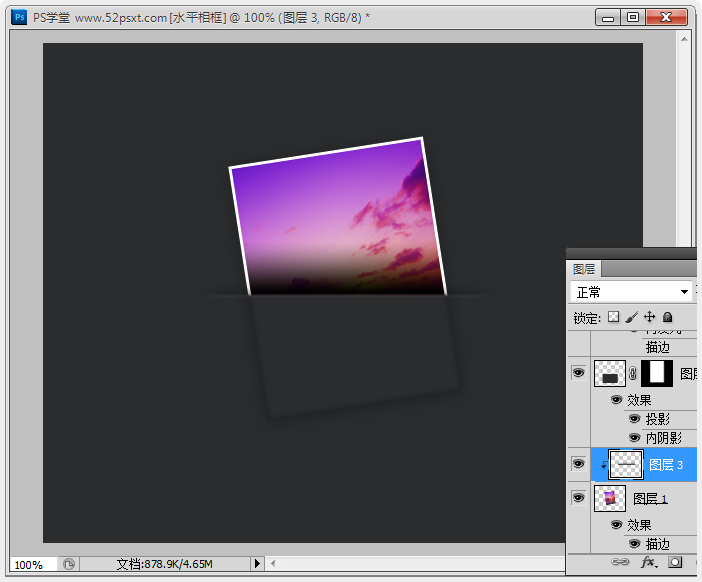
按Ctrl+T,從上往下縮矮漸變陰影,確定後再稍移動上下,自己覺得陰影自然就好;

最後把圖層不透明度調成:50%。

9、最終效果完成。

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:75789345歡迎你的加入



