萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作簡單的玻璃缸
Photoshop制作簡單的玻璃缸
效果圖構造比較簡單,尤其是主體部分,很容易做出來。不過底座部分相對要復雜很多,高光及暗部雜亂,細節也較多,刻畫的時候要有耐心。
最終效果

<點小圖查看大圖>
1、新建一個800 * 700像素的文件,背景選擇白色。先來制作主體部分,需要完成的效果如下圖。

<圖1>
2、打開玻璃缸的輪廓素材,拖進來。

<圖2>
3、新建一個組,載入頂部的選區如下圖,給組添加圖層蒙版。

<圖3>
4、在組裡新建一個圖層填充藍灰色:#D2D3D5作為底色。

<圖4>
5、用鋼筆勾出兩端的暗部選區,羽化6個像素後填充稍深的灰色。

<圖5>
6、用鋼筆勾出中間部分的高光選區,羽化3個像素後填充淡灰色:#F8F8FA,如下圖。

<圖6>
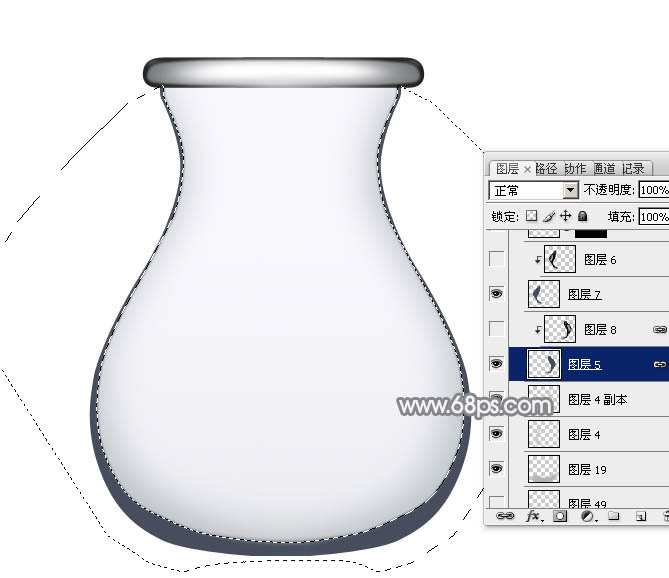
7、新建一個圖層,加強一下邊緣的暗部,效果如下圖。

<圖7>
8、在背景圖層上面新建一個組,載入主體部分的選區,給組添加圖層蒙版,如下圖。

<圖8>
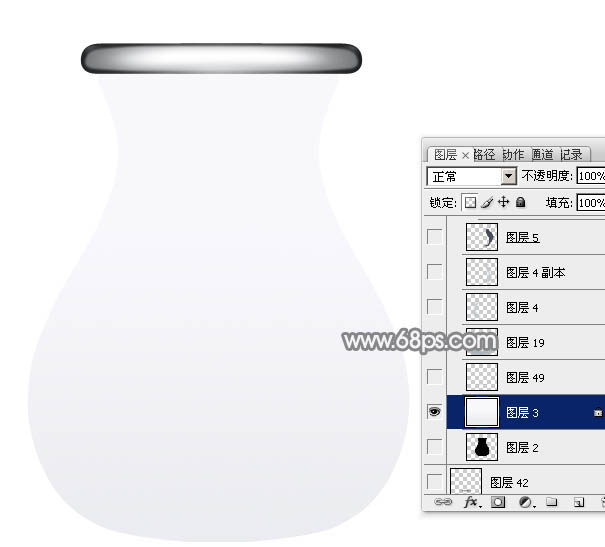
9、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖9,由上至下拉出圖10所示的線性漸變。

<圖9>

<圖10>
10、新建一個圖層,用鋼筆勾出底部的暗部選區,羽化25個像素後填充稍深的灰色。

<圖11>
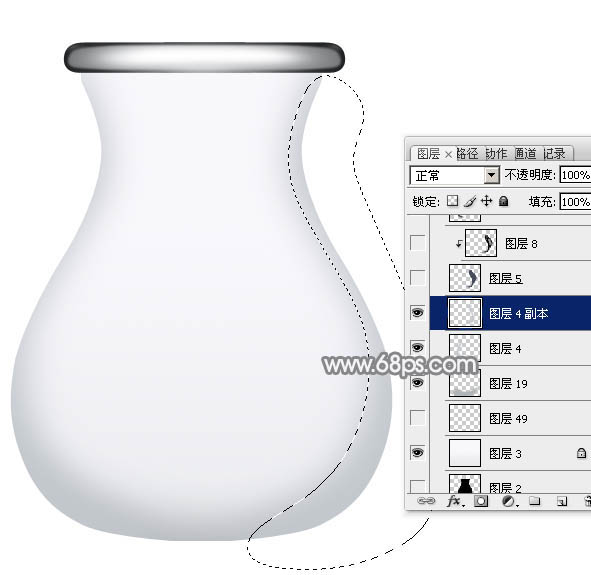
11、同上的方法給兩側增加一點暗部,如圖12,13。

<圖12>

<圖13>
12、新建一個圖層,用鋼筆勾出邊緣部分的暗部選區,羽化1個像素後填充深藍色:#474D5C,如圖14。選擇畫筆工具在暗部底部位置刻畫一點高光,效果如圖15。

<圖14>

<圖15>
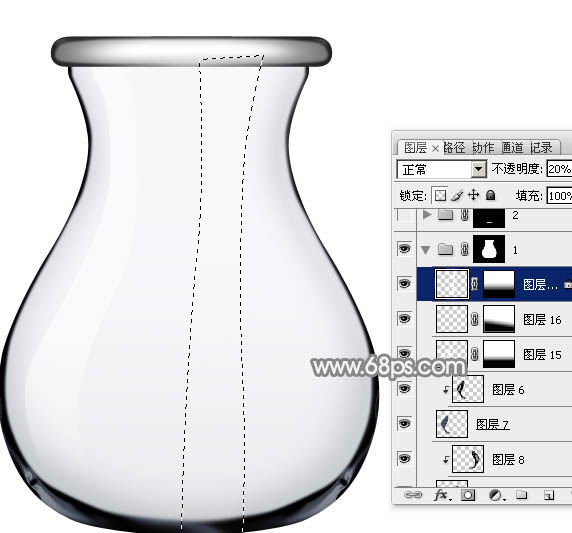
13、新建一個圖層,用鋼筆勾出左側的高光選區,填充淡灰色,取消選區後添加圖層蒙版,用黑白漸變拉出底部透明度效果,如下圖。

<圖16>
14、新建一個圖層,同上的方法制作右側的高光,效果如下圖。

<圖17>
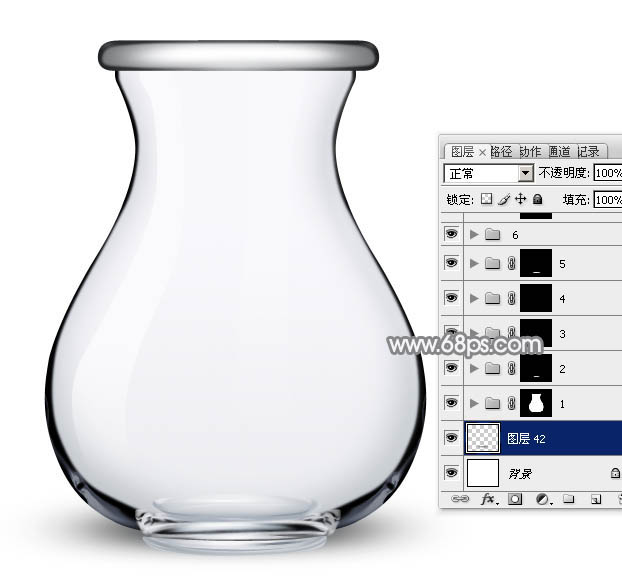
15、新建一個組,來刻畫底座的暗部及高光。這一步相對要復雜很多,可以用選區勾出輪廓,填充底色,再用加深及減淡工具刻畫暗部及高光。過程如圖18,19。

<圖18>

<圖19>
16、在背景圖層上面新建一個圖層,簡單加上一點投影,效果如下圖。

<圖20>
17、在圖層的最上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,用模糊及塗抹工具調整一下細節,如下圖。

<圖21>
最後把整體銳化一下,完成最終效果。

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:75789345歡迎你的加入



