萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 詳細解析如何在PS中保持像素的完美
詳細解析如何在PS中保持像素的完美

怎樣在Photoshop中保持像素的完美
@Iamkikidong在設計網頁和程序界面的時候,為了確保每一個像素的顏色、紋理和位置都准確地呈現,大多數設計師都會被搞得疲憊不堪。一不小心,一些很常用的操作像移動、旋轉和粘貼就會讓你的辛勤勞動付之東流。但是,如果能對你的工作流程做些小小的改動,就能在項目中始終保持作品的高質量。
像素完美之旋轉
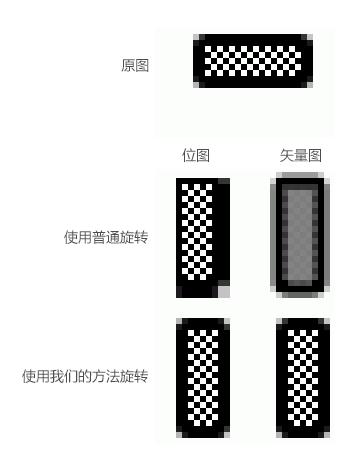
如果你不夠小心,那麼在Photoshop中旋轉圖層就會使像素遭到明顯的破壞,出現模糊。
使用自由變換工具(或其他工具)把圖層精確旋轉90度或270度後,像素最終的顯示效果將取決於圖層的尺寸。如果圖層的寬和高都是偶數,你就可以幸免於難。如果圖層的寬和高都是奇數,也不會有問題。但是如果圖層的寬是奇數,高是偶數或者寬是偶數,高是奇數,那麼你將會看到如下情景:

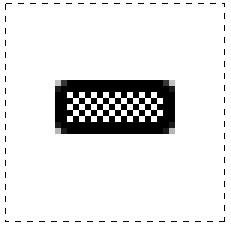
本例中原始圖層的尺寸為20×9像素:偶數×奇數。盡管位圖和矢量圖層在旋轉後的效果不一樣,但兩者都變得不可用了。這是由於圖層旋轉的中心點沒有落在某個像素邊界上導致的。
一種解決方法
當圖層的寬高為奇數×偶數或偶數×奇數時,旋轉後就會出現問題。因此,我們需要某種方法來保證圖層的寬高是偶數×偶數或奇數×奇數。也許你所想到的解決方法就是給要旋轉的圖層增加一個正方形的位圖蒙版或者添加更多的像素。除此之外,你還可以通過在另外一個圖層上繪制一個正方形後跟原始圖層同時旋轉來解決這個問題。
總而言之,只要圖層的寬高是偶數×偶數或者奇數×奇數就可以了。

一種更簡單的方法
在使用自由變換工具時,把旋轉的中心點挪到左上角(或其他任意一個頂角)就能確保它會落在某個像素的邊界上,這樣便能保證每次旋轉後的結果都是完美的。為此,你需要在選擇自由變換工具後在參考點設置按鈕上單擊下任意頂角再進行旋轉。這是目前為止最簡單有效的方法。

位圖蒙版和矢量蒙版也會因為這個問題受到影響,因此要小心使用。但其實它只影響那些通過編輯菜單中的“自由變換”或者“變換”進行旋轉的圖層。如果使用圖像→ 圖像旋轉對整個畫布進行旋轉則不會出現這個問題。
為了讓工作變得更輕松,我就為你悉心制作了一些Photoshop動作和工作流程。
像素完美之矢量粘貼
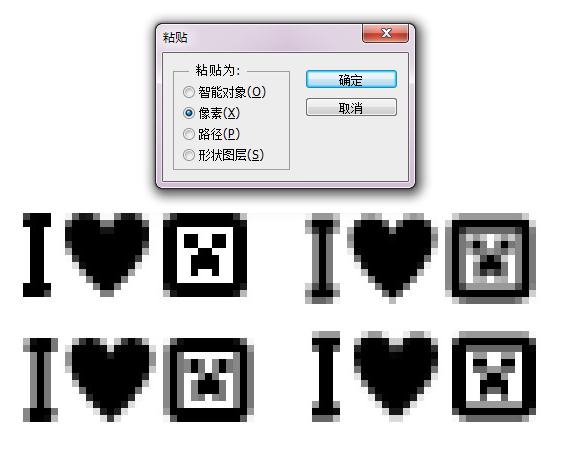
如果你在Illustrator中繪制了一幅像素對齊的原圖,然後作為形狀圖層粘貼到Photoshop裡,你可能已經留意到結果不僅不像預期的那樣(一幅絕對清晰的圖像),而且是糟糕透頂。下面教你如何解決這個問題。
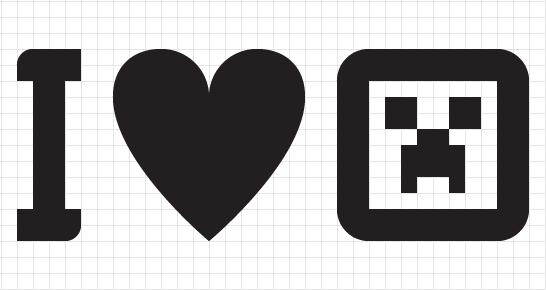
下圖是在Illustrator裡構造完美,像素與網格對齊的原圖,尺寸正是我們想用在Photoshop中的大小。

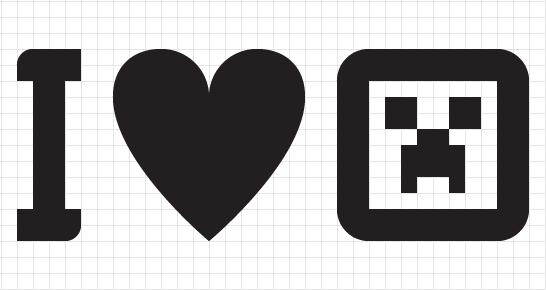
以下是同樣的路徑幾次粘貼到Photoshop後的效果。顯而易見,僅有左上的圖形是清晰的,其他圖形的像素不是沿x軸就是沿y軸或者兩個方向上都偏移了半個像素。

哪裡出錯了呢?
Photoshop的粘貼方式分兩種形式。如果你預先繪制了一個選區,那麼剪貼板的內容被粘貼後其中心會與選區的中心對齊。如果沒有繪制選區,那麼粘貼後會跟視圖的中心對齊。你對文檔的縮放程度和視圖位於文檔哪個位置都會影響最終的效果。
一種解決方法
本例中的測試原圖寬32像素,高12像素。在photoshop中預先繪制一個32×12像素的矩形選區然後粘貼便可強行將像素精准地放置在我們需要的地方並做到網格對齊。這種方法屢試不爽。
一種更簡單的方法
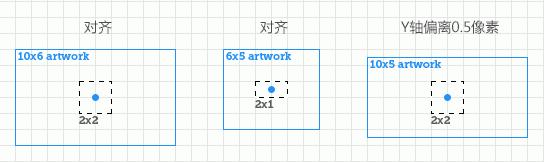
其實矩形選區並不需要跟你原圖的尺寸一致。本例中,一個2×2像素大小的選區同樣有效,因為寬和高同為偶數的矩形選區的中心與寬和高同為偶數的剪貼板內容的中心都會精准地落在某個像素的邊界上,這正是我們想要的結果。如果原圖的寬和高同為奇數,那麼一個1×1像素的矩形選區就可以了。

要是你無暇顧及要粘貼的原圖尺寸,那就繪制一個適當大小的矩形選區,譬如繪制一個2×2像素的選區然後粘貼。如果圖像只在沿x軸方向發生了模糊,那就把選區改成1×2像素然後粘貼。如果只在沿Y軸方向發生了模糊,就把選區改成2×1像素然後粘貼。如果在沿X軸和Y軸都發生了模糊,那麼把選區改成 1×1像素後再粘貼。
這可能聽起來有些復雜,但在實際操作中是非常快捷的;你最多只需粘貼兩次就能從Illustrator中獲得清晰銳利的矢量路徑了。
智能對象
將元素轉為智能對象後粘貼也不會出現上述的問題(至少在Photoshop cs5中不會)。但我喜歡用形狀圖層,因為它們允許更多的操控和編輯以及擁有更好的消除鋸齒功能。
像素完美之矢量微調
在微調錨點時,photoshop會表現出一些奇怪的行為,並跟你對視圖的放大程度相關。當縮放為100%的時候,使用直接選擇工具進行微調將使你的矢量點精確地移動一個像素。當放大到200%的時候,微調將使矢量點移動半個像素。當放大到300%的時候,移動1/3個像素。
這樣的行為似乎是有目的性的,但這並不是我常常想要的。絕大多數時候,我需要像素以整數級增加的方式來進行微調。下面就教你不用將窗口縮小到100%就實現的方法。
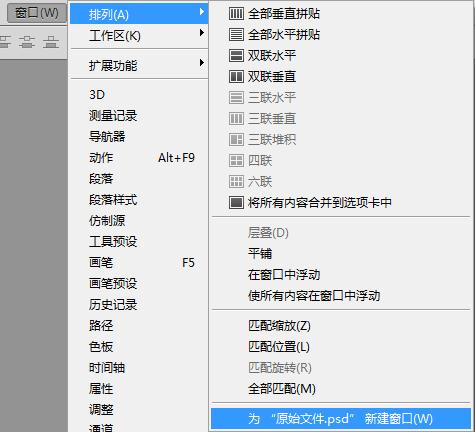
打開你的文檔,然後通過窗口→排列→為××新建窗口來創建第二個窗口。你可以調整下新窗口的大小和位置。

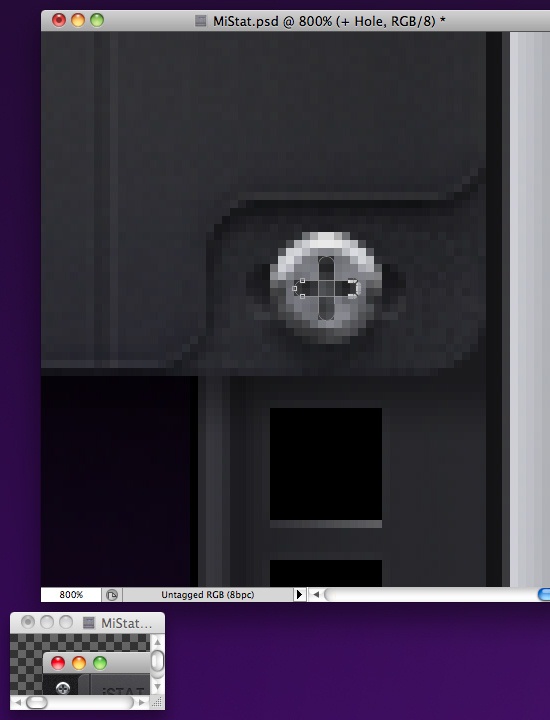
在新窗口中像平時那樣編輯,隨意地放大視圖。現在你可以按下Ctrl + `切到那個視圖縮放為100%的窗口,選擇直接選擇工具,然後按下Ctrl + `切回進行微調。由於另一個窗口中視圖縮到了100%,所以在新窗口中微調時會只會使選定的矢量點移動一個像素。

請注意,如果按住shift鍵的同時用直接選擇工具來微調,錨點會以10個像素級移動,無論你的視圖被放大了多少。而且,多數情況下用鼠標拖動錨點可以讓像素對齊網格,但也不總是如此。
掌控你的像素
使用正確的技巧能讓精准放置像素變得簡單而輕松。記住,你才是掌控者。對像素發號施令讓它們整齊就列的人是你。拒絕像素的不完美。
注:更多請關注photoshop教程欄目,三聯PS群:182958314歡迎你的加入
- 上一頁:PS制作閃動紅心效果的GIF圖案
- 下一頁:8個不簡單卻非常實用的PS小技巧



