萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作光束環繞美女轉動的GIF動畫
PS制作光束環繞美女轉動的GIF動畫
光線環繞人物的效果經常用到,不過要做成動態的還需要一定的技巧。先把環繞部分的光束做出來後,刪除背光的部分。新建一個圖層,用漸變工具拉一個想要的顏色至透明的線性漸變,調出光束的選區給漸變層添加圖層蒙版,然後設置動畫,只需要把漸變由底部移到最上面,再設置過渡即可。
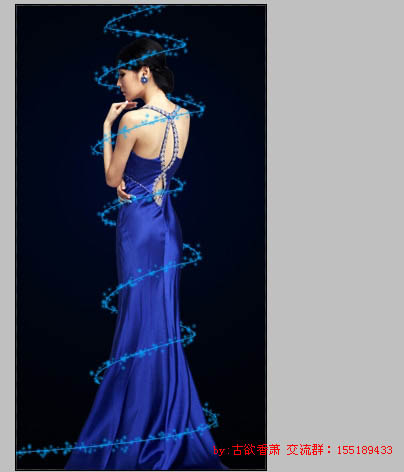
最終效果

1、打開素材圖片,調整圖片大小,做GIF動畫圖片不宜過大,否則上傳到網絡相冊就不會動了。

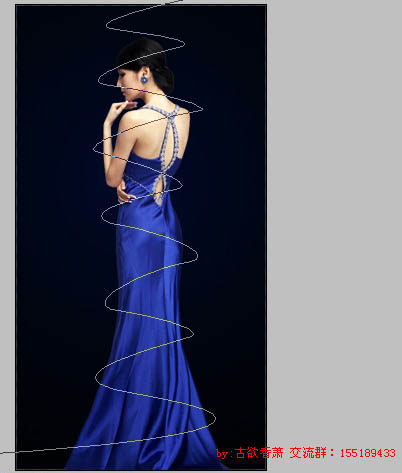
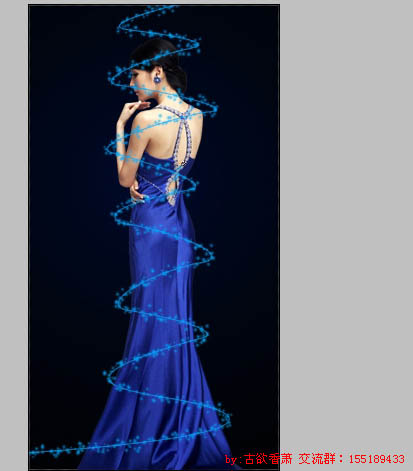
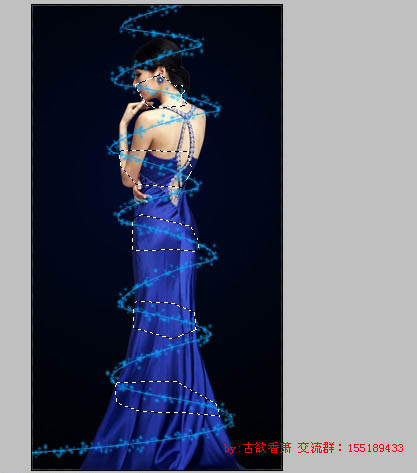
2、用鋼筆工具,以人物為中心,勾出如下路徑。

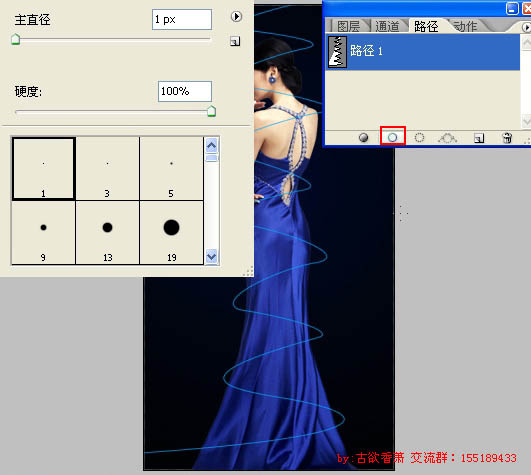
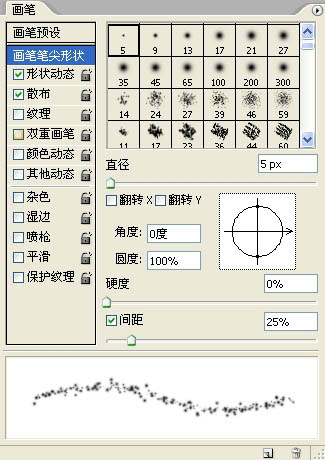
3、新建一圖層,點畫筆,選畫筆第一個筆頭,路徑描邊1像素。

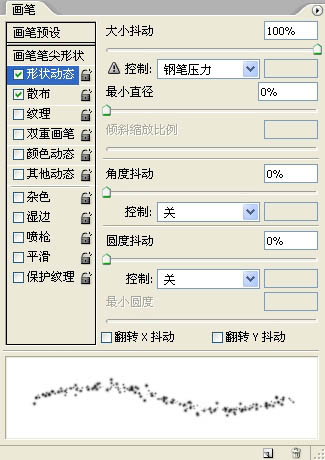
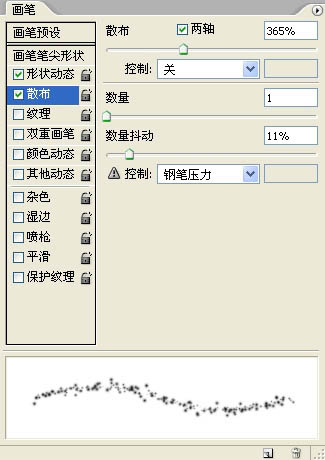
4、再調整一下畫筆,設置如下。



5、調整好之後 同第3步,路徑描邊,得到如下結果。

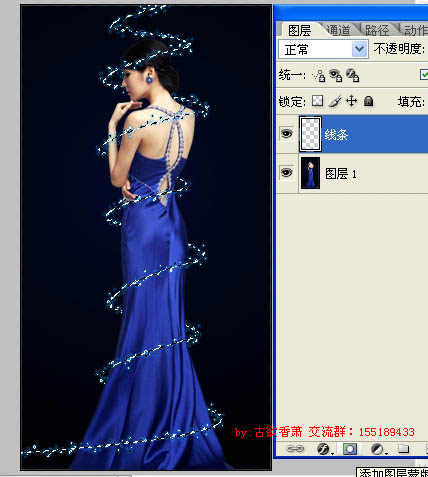
6、觀察一下線條,把從人物背後經過的線條選出來刪除。

7、線條做好後的效果。

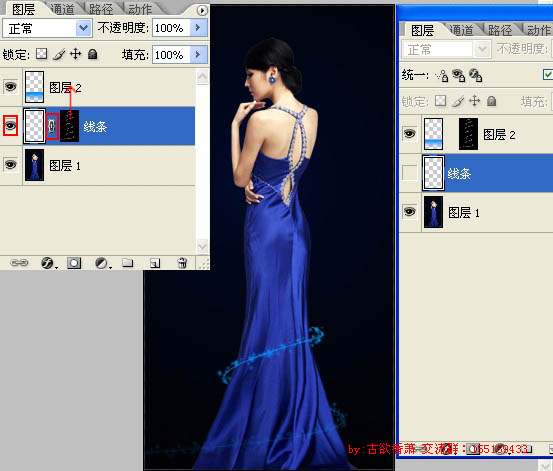
8、在線條圖層,按住CTRL鍵,鼠標左鍵單擊線條圖層(透明框框),即可把線條載入選區。接著點擊面板下方添加圖層蒙板按鈕。

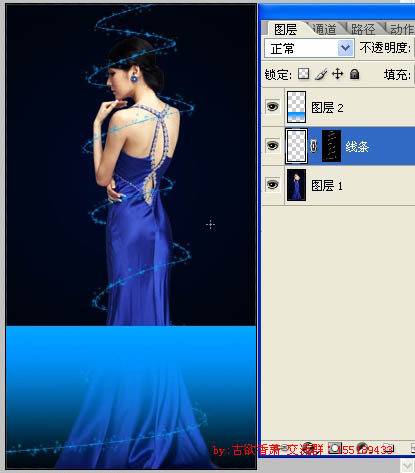
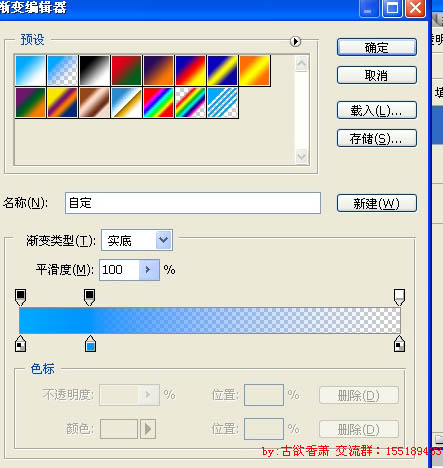
9、新建圖層,下方框選三分之一左右填充漸變,漸變的顏色決定線條的顏色。

10、漸變右側透明度為0。

11、把漸變上端稍模糊一下,看起來不要太尖銳。方法是框選上端小部分,羽化5,detele。

12、線條圖層,點解除與蒙板鏈接,把蒙板用鼠標拖到圖層2。選中漸變圖層,可以調整顏色、外發光等參數,我這就不做了。

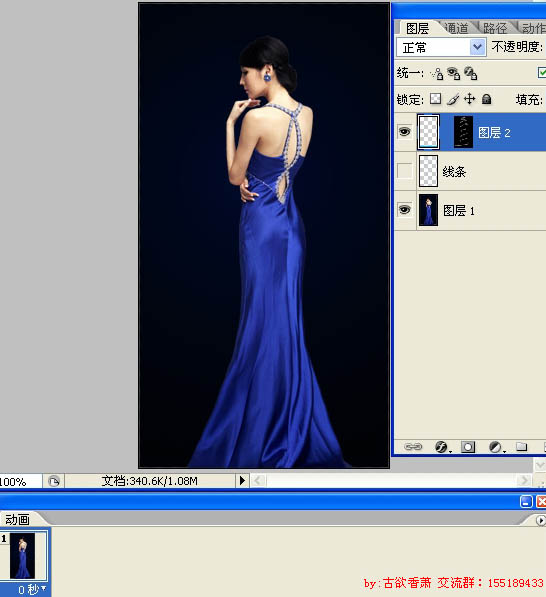
13、調出動畫面板,用移動工具,點圖層2前面的漸變,用方鍵向下移,直到看不到線條。

14、動畫面板,復制當前幀(垃圾桶左邊那個按鈕),用移動工具,按住shift鍵,把圖層2漸變直線向上移動,直到看不到線條為止。

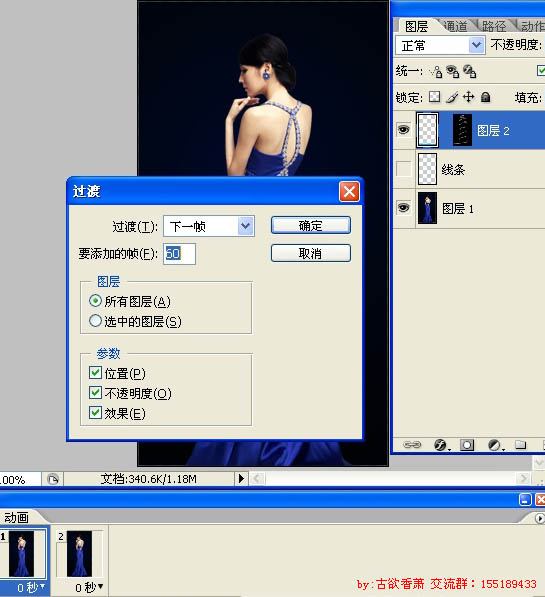
15、選定第一幀,再點過度(垃圾桶前面第二個按鈕),輸入數值40-70之間,點確定。

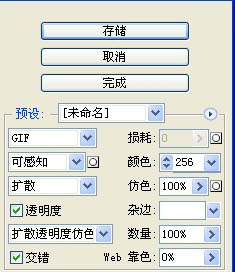
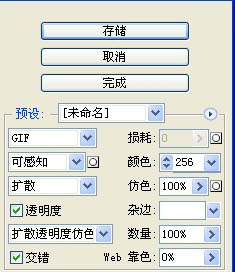
16、點文件--存儲為web所用格式,下圖是GIF設置。勾選透明度可以使文件變得更小。

- 上一頁:水墨素材和筆刷在PS中修飾藍色美人
- 下一頁:PS制作簡單排字簽名
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved