萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS幾步設計一款米黑色的網頁風格
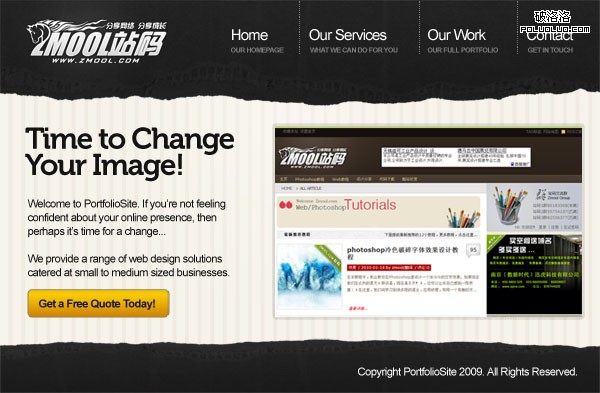
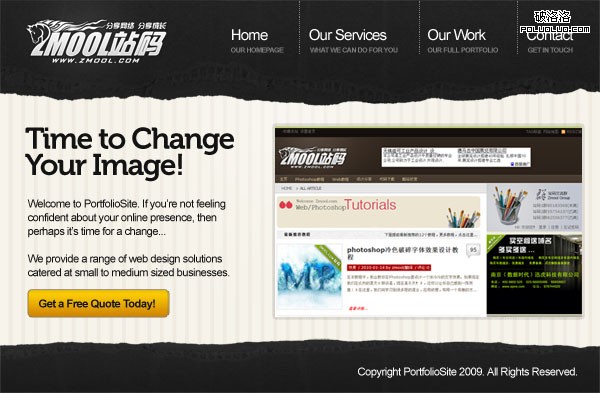
PS幾步設計一款米黑色的網頁風格

設計圖片素材
在本教程中用到下面圖像素材:
撕裂的紙板素材
網站logo
第1步
打開一個新的文檔(20px*900px)。選擇整個畫布(ctrl+ a)和填充顏色(F6F3EA)。然後使用矩形選取框工具來再建一種細長,拖到您的畫布右邊線。這個背景顏色應該EFEBE1。然後進入“編輯>定義模式和定義為您的填充模式,如下圖。

第2步
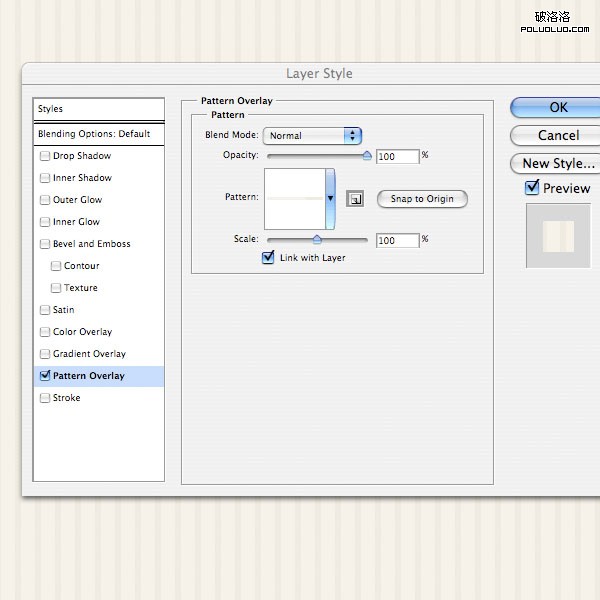
現在創建一個新文件(960px*900px)。創建一個新層'背景',並且用你喜歡的任何顏色填充整個畫布。然後去這個混合層的選擇和應用模式的圖案疊加效果,在這裡選擇我們剛剛新創建'自定義填充模式'。

第3步
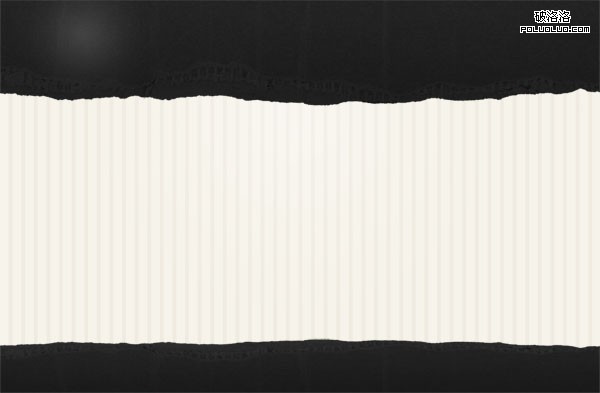
現在貼在一些紙板素材照片。位置放在畫面的頂部。

第4步
現在去”圖像>調整>去色“,使紙板變成灰色層。

第5步
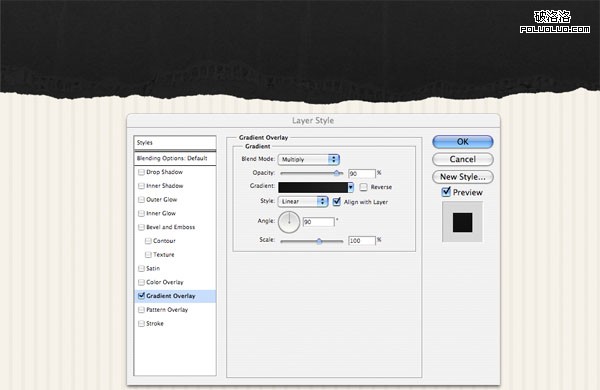
現在操作這個層混合選擇和應用漸變疊加,很其暗灰色之間不等。然後,調整層重疊的不透明度為90%,讓您的紙板顯示出來一點。

第6步
現在,和頭部一樣的制作方法來制作底部。也可以復制頭部紙板圖層,編輯>轉變>垂直翻轉,然後將紙板拖到畫布的底部。最後,讓底部頁腳區比頭部顯得扁平些,我們采取去”編輯>轉變“的規模,然後減少頁腳區的高度,變得扁平些。

第7步
現在在頭部紙板層上面新建個圖層,使用白色透明圓形漸變。看看下面效果。

第8步
現在,降低白色透明漸變層的不透明度為15%。還樣你會看到下面這種亮光的效果。這樣給你的網頁頭頂logo部分添加微妙的突出效果。

第9步
如果你對上面的一步操作還不滿意,還沒達到你想要的效果,現在你可以同個部位重復同樣的步驟。

第10步
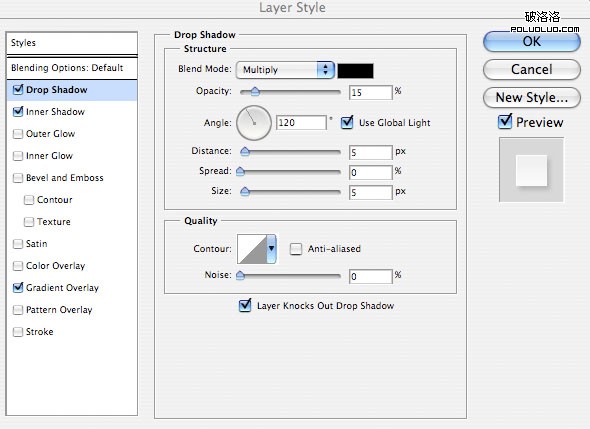
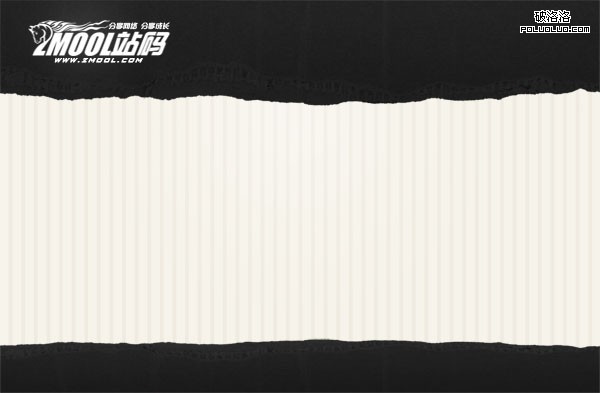
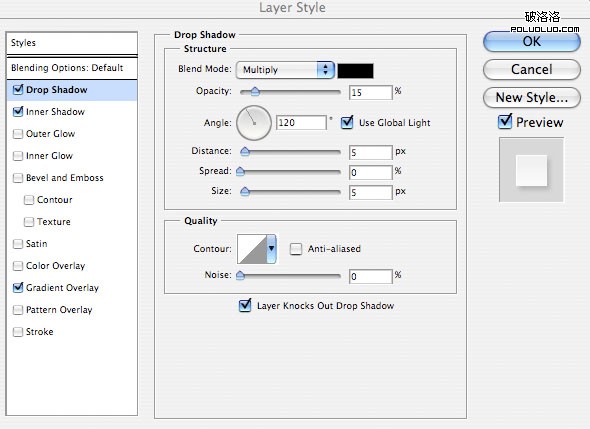
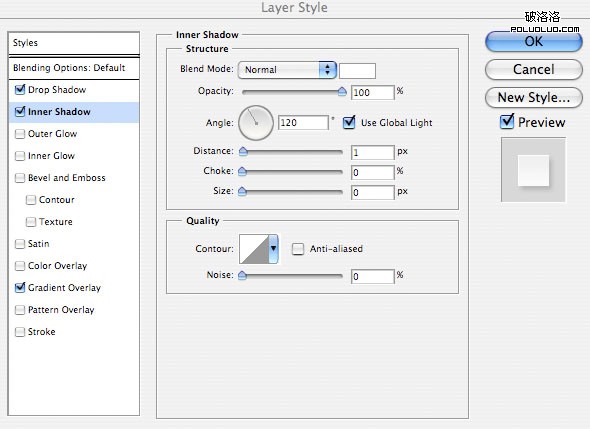
現在,我們需要添加網站logo部分,講准備好的logo拖入畫面,是用混合模式,投影,內陰影,漸變疊加效果,注意:內投影設置混合模式為正常,白色。


第11步 現在,添加一些菜單文本,如圖。 步驟12 現在,鍵入一些句號創造菜單鏈接之間的分隔線。輸入點線後,再編輯轉變旋轉90度。然後復制該層,放在每個欄目中間。 步驟13 現在在頁腳添加一些版權說明等文本。 第1



第11步
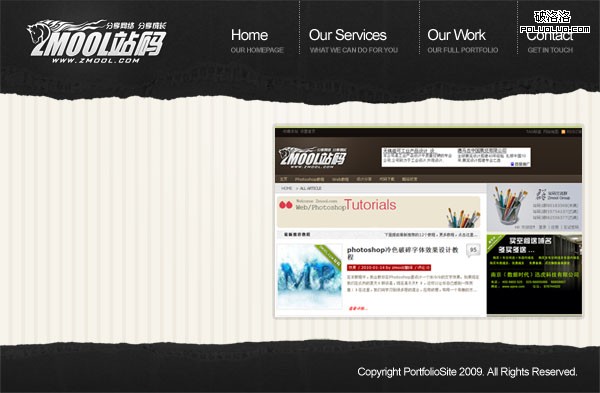
現在,添加一些菜單文本,如圖。

步驟12
現在,鍵入一些句號創造菜單鏈接之間的分隔線。輸入點線後,再"編輯>轉變>旋轉90度"。然後復制該層,放在每個欄目中間。

步驟13
現在在頁腳添加一些版權說明等文本。

第14步
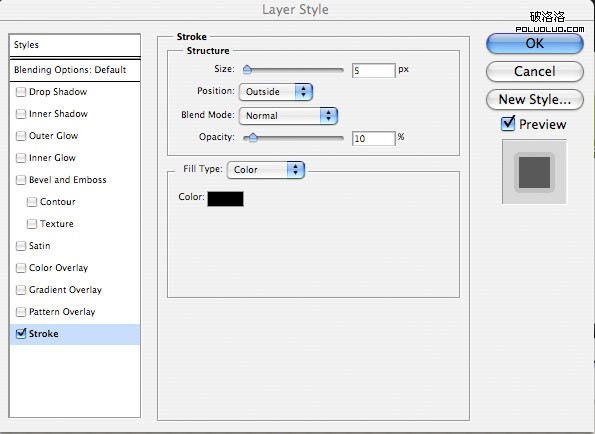
現在將網站縮略圖粘貼到網頁畫面的中心右邊。然後進入“編輯>轉變”的模式調整縮略圖,並調整到適合畫面大小地區。然後去選擇和應用混合中“描邊效果”。


步驟15
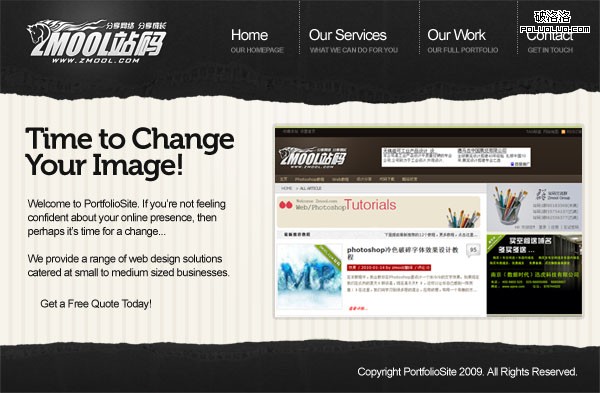
然後在畫面的縮略圖左邊添加一些文本說明。字體顏色選擇深色,這樣好讓與淺色背景有更強的對比。

步驟16
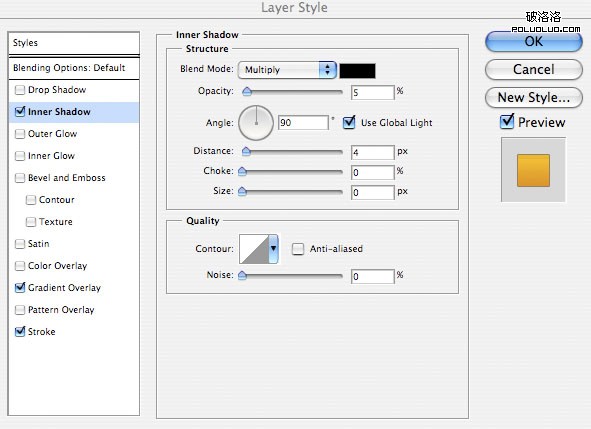
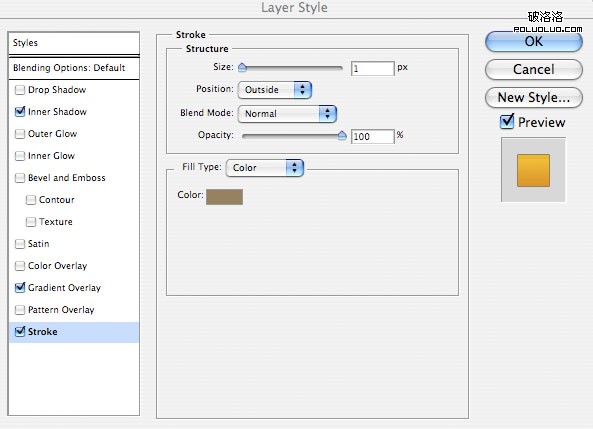
現在制作一個按鈕,使用圓角矩形形狀工具。然後應用混合如下選擇:內投影,漸變疊加,描邊




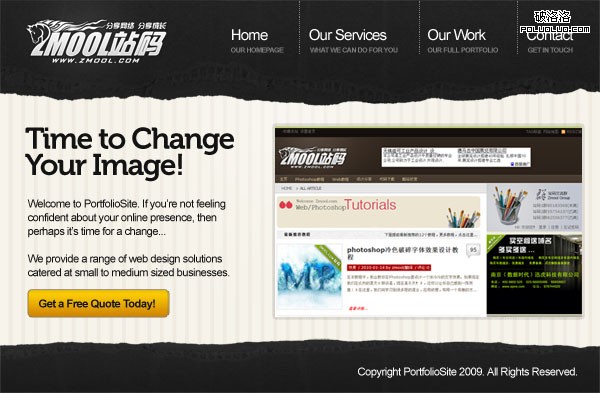
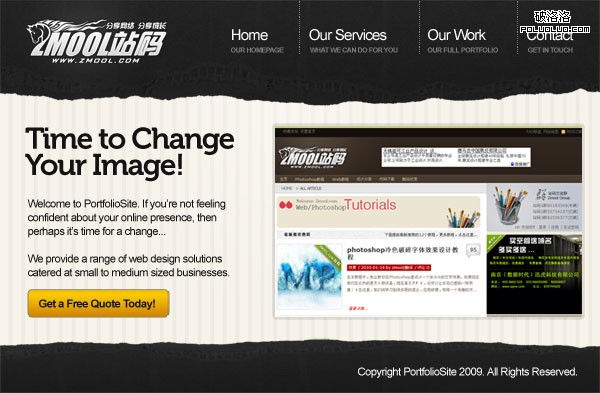
完成

文:破洛洛
- 上一頁:PS打造美女歌者炫麗海報
- 下一頁:PS磨砂玻璃效果制作教程



