萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ASSISTOR PS使用方法
ASSISTOR PS使用方法
ASSISTOR PS是一款Photoshop的切圖外掛神器,這款外掛插件對於設計師們來說無疑是一款神器,可以幫你很輕松的完成切圖操作。主要功能有標注、切圖、圓角設置等,當然它參考線自定義和單位換算功能也很牛。這裡西西給大家帶來一篇ASSISTOR PS使用教程,希望對初次使用這款插件的用戶有所幫助。

一.如何運行Assistor PS
使用這個Assistor PS 軟件有一個最最重要的條件,那就是:你要打開你的Photoshop (官方建議版本在CS 3以上,小伙伴們應該不至於那麼懷舊吧?)
然後我們就可以根據上一節《PS外掛:Assistor PS 使用指南-軟件介紹與下載》 裡面提供給大家的下載鏈接,自行下載-安裝-運行。
運行成功後(我的是Mac版,PC設計上有所不同,但是功能一樣)

二.Assistor PS都有什麼功能?
哎~打開後有木有不明覺厲的趕腳(英文不好,看不懂)。小伙伴們如果被幾個單詞就打倒了,那就太沒出息了!哈哈,好在有我這樣無(xian)私(de)奉(dan)獻(teng)的家伙,給大家純手工漢化(對不起,木有漢化補丁下載,每次運行後都腦補一下吧!)

其實這個軟件的很多功能,別的軟件也都有,不過這種N合1的功能,簡直太好了(有種小霸王其樂無窮的意思)
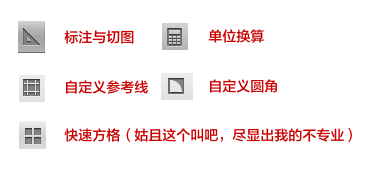
功能上主要就是這5大功能,由於精力有限,我可能沒有辦法一次給小伙伴們分享完整,所以請大家及時關注我微博或者微信(UIBang)。今天這一篇文章先說一下第一個“標注”功能,也是這個軟件的核心功能。
三.如何使用Assistor PS進行標注?
作為UI設計師往往遇見一件很郁悶的一件事,就是和開發工程師打交道,進行工作上的對接,真是煩煩煩!問題出現在哪?主要是設計層面與技術層面的銜接不好!如果有明確清楚的標注,那麼設計師和工程師就不會有那麼多“愛恨情仇”了!好,那只需要我們解決這個問題不就好了嗎?
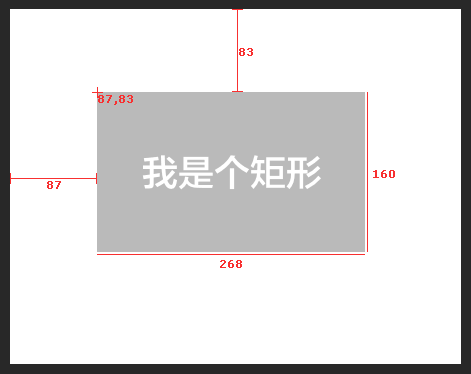
例如:需要標注一下PS文件中矩形的位置、尺寸、間隔等信息

效果我們已經看見了,是如何實現的呢?
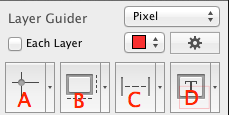
PS中選中需要標注的圖層後,點擊下方圖例的ABCD

A:標注對象坐標位置
B:標注對象尺寸大小
C:標注對象距離間隔
D:標注文字對象屬性
(細心的小伙伴們可能已經留意了,在ABCD4個選項按鈕右側都有一個下拉剪頭可以展開,此處主要是修改標注表現形式與基本設置的)
Layer Guider- 這個設置的是當前設計文件分辨率(有基本的Px,還有針對Android的一系列DPI)
Each Layer- 是否針對每一個圖層標注
給大家舉一個例子
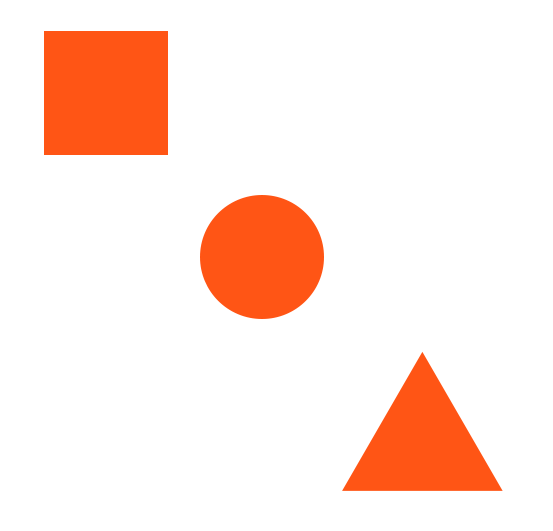
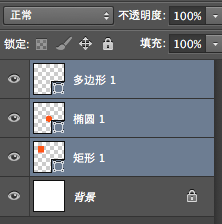
1.PS中繪制3個基本形狀(3個獨立圖層)

2.復選3個形狀圖層

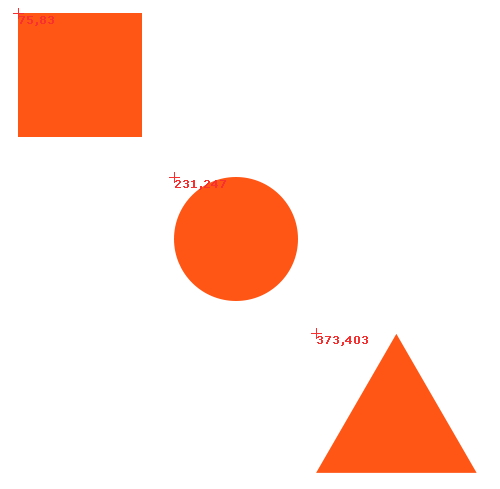
3.勾選 Each Layer,點擊A,查看結果

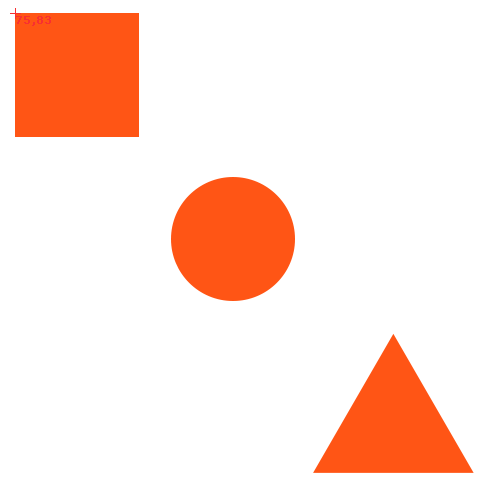
未勾選 Each Layer,點擊A,查看結果

應該可以看出來兩者的區別了吧?前者3個形狀都會進行標注,後者將以3個形狀整體進行標注
四.其他說明
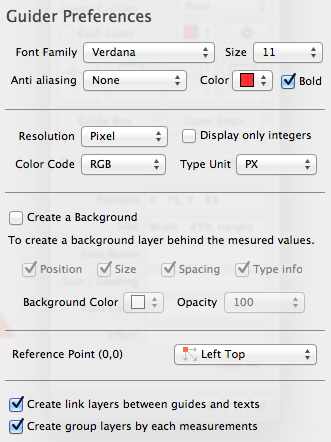
其實大家能夠看懂以上操作說明,基本上就可以完成PS標注工作了,但是如果希望可以獲得更高級的參數設置,那就得查看一下 “設置”功能了

又是英文,頭又大了吧,其實不用太擔心,我在此和小伙伴們大致說一下就能夠理解了
第一組:對於標注字體的設置(字體、大小、抗鋸齒、顏色、粗體)
第二組:當前分辨率、僅顯示整數、顏色值顯示方式、字體單位
第三組:標注是否創建一個背景(例如背景色和標注色相近時),及相關設置
第四組:原點設置
第五組:標注文檔在PSD文件中的設置(一般就默認吧)
- 上一頁:PS達人總結整理的入門及快捷鍵及技巧
- 下一頁:PS制作逼真的黑白圍棋



