萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 手把手教你打造一個低管理成本的素材庫
手把手教你打造一個低管理成本的素材庫
每個設計師都應該有自己的素材庫,這是確定的。我不認同與別人這些高管理成本的行為,因為時間真的很值錢。所以,我探究出一個低管理成本的素材庫建立方案。
目錄 INDEX:
創建的規則;
劃分素材庫;
目錄說明;
使用「素材」和規則;
靈感的加入工具;
靈感與項目的協同使用;
素材與項目的使用;
結語;
我的素材;
創建的規則
其實,創建一個素材庫,應該和自身經驗相結合起來。
我幾年工作下來,產生了素材庫是這樣的要求的:
這個素材庫應該可以被容易同步(多計算機工作的問題)
容易打理
容易輸入
容易尋找
允許臨時的混亂,但是定期被整理
接著,就應該根據規則來劃分素材庫了(見「劃分素材庫」和「目錄說明」)。
劃分素材庫
為此,素材庫有兩個目錄:
靈感
素材

他們的子目錄是這樣工作的:

目錄說明
靈感:
_待整理:Dribbble 等網站的小圖片,用於作為創作參考的;
!inspiration:啟發類型的圖片,如和項目無關的 UI、海報、平面等
!Key:技巧和流程的圖片;
Desktop UI:桌面的 UI、Web UI、桌面端的;
Effect:動態效果;
Mobile UI:移動端 UI;
Public UI:通用的,跨平台的,UI Kit;
Typography:排版;
VI:Logo 之類的;
壁紙、壁紙(Phone):好看的壁紙……
素材:
GIF:Loading 之類這些循環 Gif
PhotoShop:abr、asl、atn 等這些 PS 設定;
PSDs:直接可用的 PSD 文件,這裡會放了一大堆 PSD,如果沒有放在活頁夾下,就說明只是 PSD 文件而已;
PSDs 》_mini icons:小 icon;
PSDs 》_Screens Mock-Up:Mock up;
PSDs 》_UI Kit:UI kit
PSDs 》_規范模板:iOS UI PSD、Android UI x.x PSD 等,這些一定是原生的 UI
RepeatPhoto:可平鋪的素材;
Sketch:Sketch 文件……
高清圖片:沒有意義的高清圖片;
矢量字型:AI 格式的字體文件;
矢量圖片:顧名思義;
圖片:高質量的大背景圖片;
音效:購買的音效庫;
使用「素材庫」和規則
建立了素材庫的目錄結構,當然要符合一些手段來使用啦。
在我的計算機下(多計算機),只要是 Mac 的話,就可以很容易地使用「素材庫」了。
當然,Windows 也可以,只是稍微麻煩了一些。
使用規則:
所有輸入的靈感文件,均輸入到「_待整理」檔案夾。
所有輸入的素材文件,均先暫存「下載」(OS的)檔案,在解壓縮後,挑選可用文件(如拋棄那些 MD、Readme、URL 等無用文件,多個 AI 和 PSD 文件,選最合適的文件類型)
每周或每月將「_待整理」遷移到對應的分類目錄;
靈感的加入工具
適合於靈感的 JPG 文件和 PNG 文件不見得和 PSD 文件這樣擁有豐富的文件信息。
因此,我特意寫了一個小工具,來適用於增強這些文件的文件信息。

此工具的使用 DEMO:保存圖片—在線播放
這個工具是這樣運作的:
拖放圖片到工具上;
確定其 PNG 或 JPG 所在的網頁網址,定義為 SourceURL;
把 SourceURL 和 圖像文件 加入到數據庫;
爬蟲檢索 SourceURL 的文字內容;
當打開 Search 時候,搜索文字即可顯示到關聯的圖像文件和 Web Page(SourceURL);

靈感與項目的協同使用
我們搜集素材,無非就是因為設計元素而已。
強大工具 Pixa
這裡,我需要介紹一個強大的工具﹣Pixa。

這裡也稍微重新做一些介紹。
Pixa 是一個優秀的靈感管理工具。
擁有其出色的項目功能(以關聯模式工作,不添加復制新的文件)
視覺效果舒服;
具備豐富的 Tag 信息;

項目與 Pixa 的協作
步驟:
在 Dribbble、Behance、Pinterest 等網站浏覽,認為合適的項目圖片;
在「靈感庫」浏覽,篩選認為合適的項目圖片;
在 Pixa 中,把這些圖片加入到對應項目;
在「工作目錄」下,建立對應項目活頁夾,開展工作;
在 Pixa 中建立項目:

在「工作目錄」下建立項目:

這裡就不展開說工作如何進行了,因為我們的重點只是在說素材庫而已。
項目與素材的使用
為了加速工作,我們應當使用合適的 OS 特性來加速我們的工作。
素材庫雖然很大,但是,常用的文件,應當容易訪問。
基於 Tag 加速訪問
在我這裡,我是使用 Finder 的 Tag 特性來滿足這個情況。

我主要常用的就是「_mini icon」、「PSDs」、「圖片」這幾個活頁夾。
基於搜索加速尋找
由於 Mac 的一個特性,可檢索 PSD 內部文件的信息,因此,良好的 PSD 文件就可以被搜索出來哦。

PSD 文件是具備很多信息的:

Sketch 這方面就弱很多了,根本不支持搜索了。

結語
平時關注一些好的網站,RSS,多看看外面的人是怎麼工作的。
素材和靈感,的確很重要,但是,也不是沒有就不能工作的。
我也覺得上文說的有點多了,所以簡單來說,這個素材庫規則就是這樣用的:
靈感,統一先入待整理;
素材,統一先入下載目錄;
定期整理和分類;
靈感用浏覽回顧;
素材使用搜索查找;
我的素材
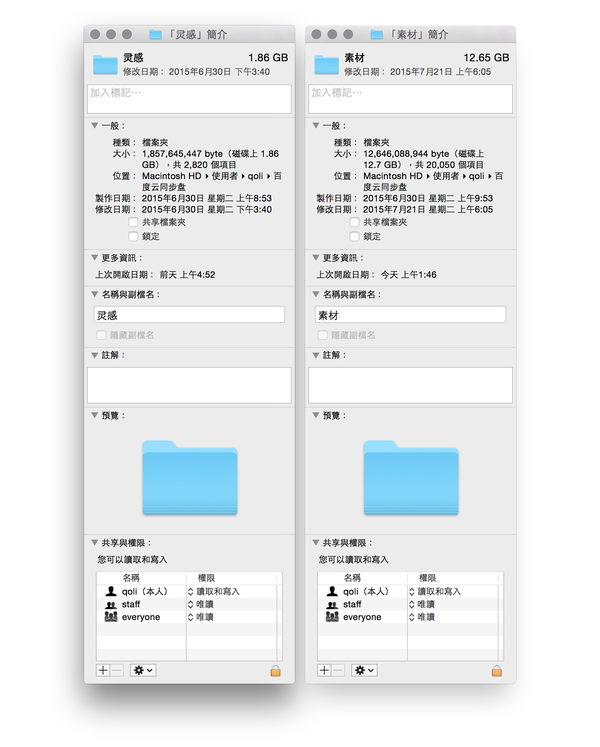
在我長期的積累下,素材庫已經總計有 15G 左右的文件;
其中靈感有約 3k 個文件;素材有約 2w 個文件。

- 上一頁:用哪些圖片可以有效提高轉化率?
- 下一頁:平面設計到底是干什麼的



