萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計夜藍轉圈進度條教程
Photoshop設計夜藍轉圈進度條教程
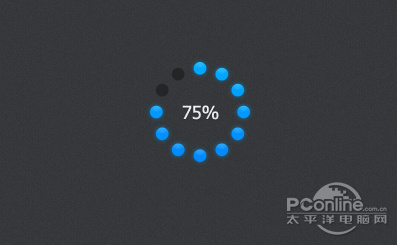
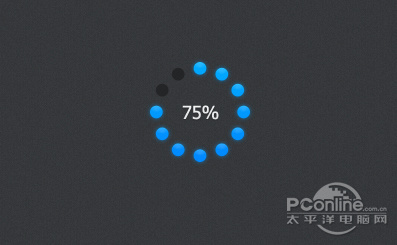
最終效果圖

教程圖0
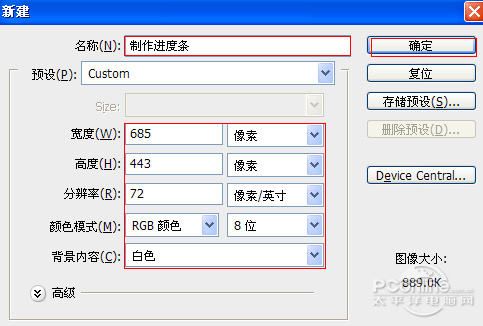
1、選擇“文件/新建”菜單,打開“新建”,寬度:為685像素,高度:為443像素,“分辨率”為72 , “模式”為RGB顏色的文檔,如圖1所示。

圖1
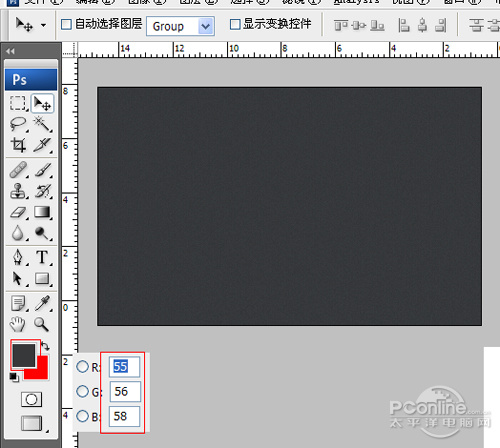
2、創建新圖層按鈕,新建一個圖層,接著在工作區填充,設置前景為灰色,設置RGB值分別為:55/56/58,接著按鍵盤快捷鍵Alt+Delete填充,並按鍵盤Ctrl+D取消,如圖2所示。

圖2
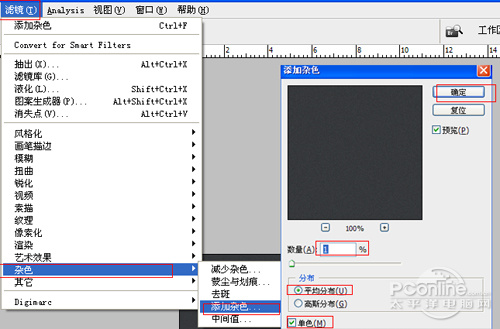
3、執行菜單:“濾鏡”/“渲染”/“雜色”/“添加雜色”,設置數量1%,分布勾選平均分布,勾選單色,如圖3所示。效果如圖4。

圖3

圖4
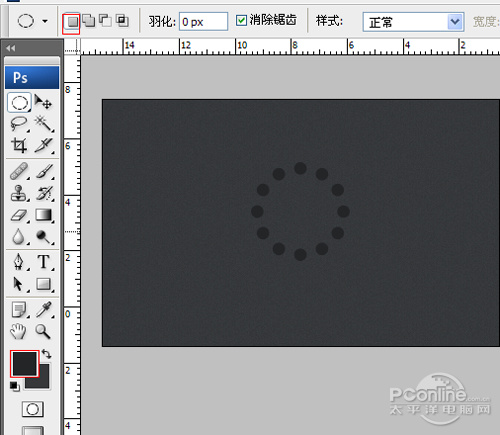
4、在圖層控制面板擊新建圖層按鈕,新建圖層1,在工具箱中選擇橢圓工具 ,在工作區中拖出一個橢圓選區,設置前景色為黑色,並按快捷鍵Alt+Delete填充圖層1,然後Ctrl+D取消選擇狀態,並調整成圓,如圖5所示。

圖5
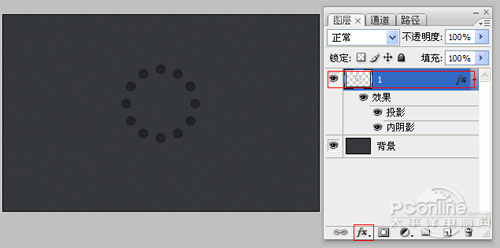
5、雙單擊圖層1進入到圖層樣式,分別勾選投影、內陰影選項。如圖6所示。

圖6
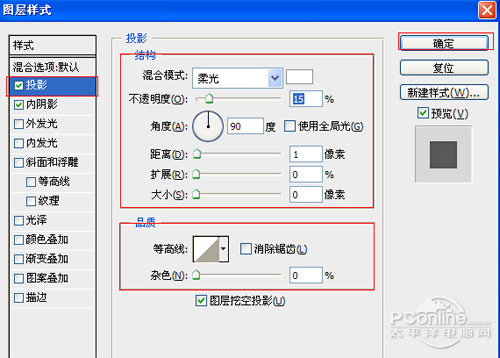
6、勾選投影,設置陰影混合模式:柔光,點擊色標處,陰影顏色設置為白色,不透明度:15%,角度:90,距離:1像素,擴展:0%,大小:0像素,然後點擊確定按鈕,如圖7所示。

圖7
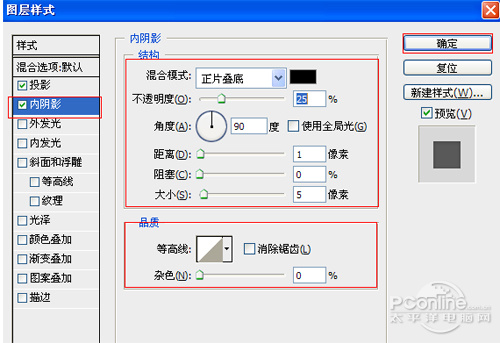
7、勾選內陰影,設置陰影混合模式:正片疊底,點擊色標處,陰影顏色設置為黑色,不透明度:25%,角度:90,距離:1像素,擴展:0%,大小:5像素,然後點擊確定按鈕,如圖8所示。

圖8
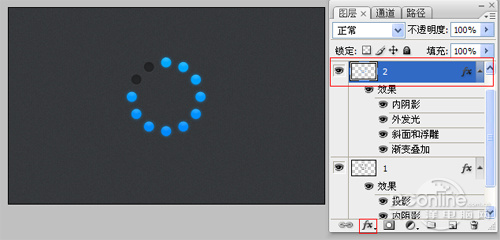
8、在圖層控制面板中,選擇圖層1,復制1一個圖層1副本,改名為圖層2,並雙單擊圖層2進入到圖層樣式,分別勾選內陰影、外發光、斜面和浮雕、漸變疊加選項。如圖9所示。

圖9
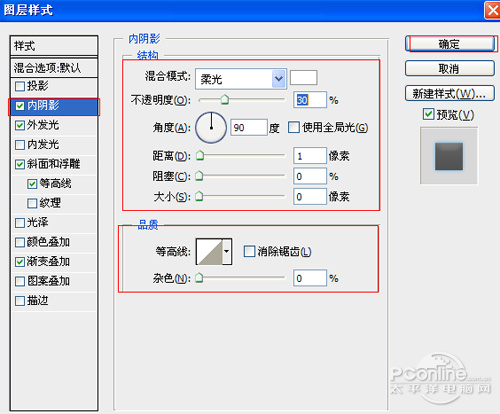
9、勾選內陰影,設置陰影混合模式:柔光,點擊色標處,陰影顏色設置為白色,不透明度:30%,角度:90,距離:1像素,擴展:0%,大小:0像素,然後點擊確定按鈕,如圖9所示。

圖10
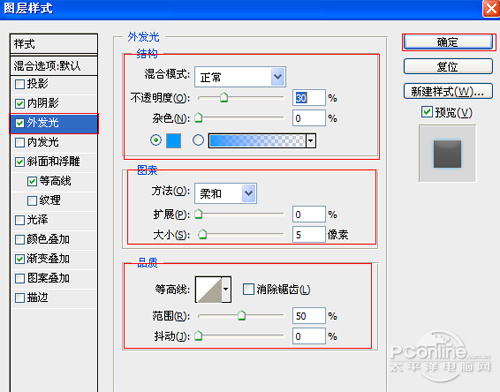
10、勾選外發光選項,設置投影混合模式:正常,不透明度:30%,點擊點按可編輯漸變,設置前景到透明,顏色為藍色到白色,方法為柔和,擴展為0%,大小為:5像素,范圍為50%,如圖11所示。

圖11
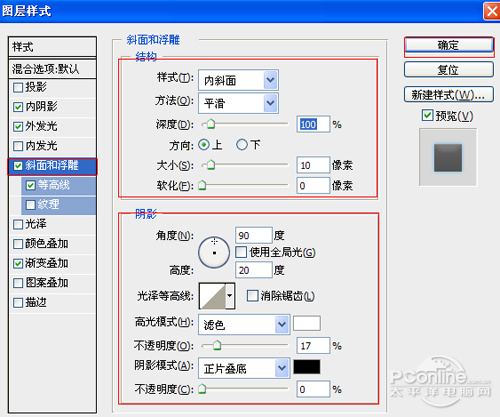
11、勾選斜面和浮雕復選項,樣式:內斜面,方法:平滑,深度:100%,方向:上,大小:10像素,軟化:0像素,陰影:角度:90,高度:20度,高光模式為:濾色,顏色為:白色,不透明度為:17%,陰影模式為:正片疊加,顏色為:黑色,不透明度為:0%,其他設置值參考圖12,如圖12所示。

圖12
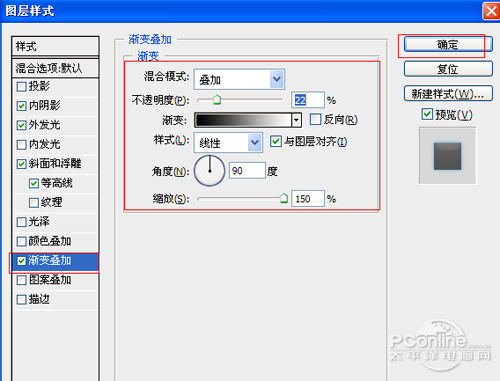
12、勾選漸變疊加選項,彈出漸變疊加對話框,混合模式:疊加,不透明度:22%,漸變顏色為黑色到白色,樣式:線性,勾選與圖層對齊,角度為90度,縮放為150%,如圖13所示。

圖13
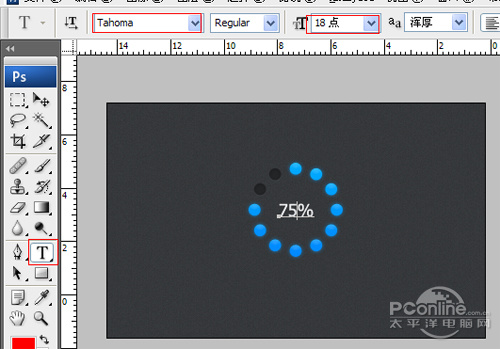
13、在工具箱中選擇橫排文字工具 ,在畫面中用鼠標單擊後,在光標後輸入“75%”,在工具選項欄中設置字體為“Tahoma”,設置字體大小為“18點”,設置消除鋸齒為“犀利”,設置字體顏色為白色,如圖14所示。經過調整後的效果圖,如圖15。

圖14

圖15



