萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop打造“光棍節”GIF動畫
Photoshop打造“光棍節”GIF動畫
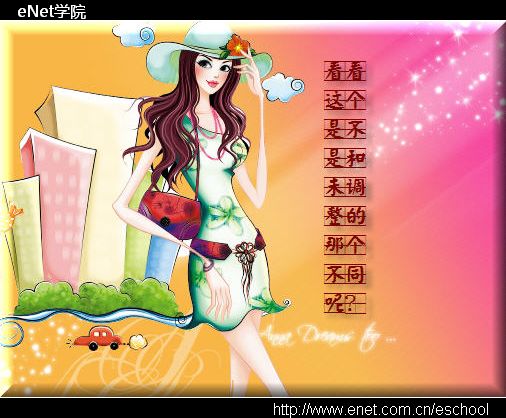
效果圖:

素材1:

素材2:

第一步:打開素材1及素材2(快捷鍵ctrl+o),利用魔棒工具(快捷鍵ctrl+w)摳出素材1中的人物,放到素材2中的合適位置,可以用鍵盤上的左右箭頭鍵輕移;注:這個文件不是最後大小,最後要縮小的,設置效果見[圖1];

第二步:為人物進行一下簡單的美白效果,復制人物圖層,得到人物圖層副本,去色(快捷鍵ctrl+shift+u),圖片混合效果為柔光,設置效果見[圖2],效果見[圖3];


第三步:為人物圖層和背景圖層結合的更融洽一些,新建圖層,填充顏色為ffffff;圖層混合模式為顏色加深,不透明度30,設置效果為[圖4],得到效果見[圖5];


第四步:新建圖層,填充顏色為ff00d8;圖層混合模式為柔光,不透明度20,設置效果為[圖6],得到效果見[圖7];


第五步:使用橫排文字工具(快捷鍵T),輸入光、棍、節三個文字;三個文字設置效果見[圖8]、[圖9]、[圖10],把三個文字拼合起來,得到效果見[圖11];




第六步:為文字使用一個漂亮的效果,首先把拼合後的文字使用(快捷鍵ctrl+T)放大,放置到合適位置;然後我使用了素材中的樣式,樣式面板點擊素材樣式;得到效果見[圖12];

第七步:設置前景色fef7a2,使用橫排文字工具(快捷鍵T)輸入小字:你將不再孤獨
將令你精神百倍設置效果見[圖13],得到效果見[圖14]


第八步:設置前景色fef7a2,使用橫排文字工具(快捷鍵T)輸入11月11日(就是光棍節的日期)設置效果見[圖15],得到效果見[圖16]


第十一步:為圖片加上一個簡單的邊框,復制素材3中的線條,在圖片上下左右拼搭出來一個邊框,拼搭辦法為復制、拖動,圖片變換;得到效果見[圖片20];

第十二步:打開素材4,放到圖片右下角,調整大小,調低透明度;得到效果見[圖片21];

第十三步:前期准備工作到現在就全部結束了,【窗口-動畫】把動畫面板調出來,新建一幀,第一幀顯示一個心形筆刷圖層、一層星光筆刷圖層,效果見[圖 22],第二幀顯示兩個心形筆刷圖層、兩層星光筆刷圖層效果見[圖23];第三幀顯示兩個心形筆刷圖層加上光暈筆刷圖層、三層星光筆刷圖層,設置所有幀延遲時間均為0.5秒效果見[圖片24];



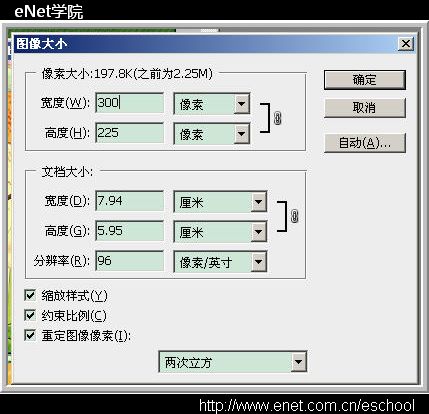
第十二步:調整圖像大小,設置如下圖所示

點擊【動畫面板-插放動畫】按鈕,執行【文件-存儲Web所用格式】,得到最終效果圖:

來源: 麻辣姐姐 作者:ENET
- 上一頁:Photoshop繪制紅色風格的漂亮海報
- 下一頁:PS實用技巧:修復工具



