萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop切片工具切割圖片轉成網頁格式教程
PhotoShop切片工具切割圖片轉成網頁格式教程
PhotoShop中:切片工具是該軟件自帶的一個平面圖片制作工具。
切片工具:將一個完整的網頁切割許多小片,以便上傳。是將我們設計的網頁設計稿切成一片一片的,或一個表格一個表格的,這樣我們可以對每一張進行單獨的優化,
以便於網絡上的下載。可以做成網格的,然後可以用dreamwaver來進行細致的處理。利用切片工具可以快速的進行網頁的制作。分成切片工具與切片選擇工具.
我們在制作網站的時候如何把做好的效果圖轉成網頁格式呢?這裡就有很多方法,如果是比較復雜的網頁就需要用手動來切圖。
如果不是很復雜的可以直接用PS自帶的切片工具來切割。教程中介紹的是規則切圖,實際應用中需要用手動來劃分區塊的大小。
素材:

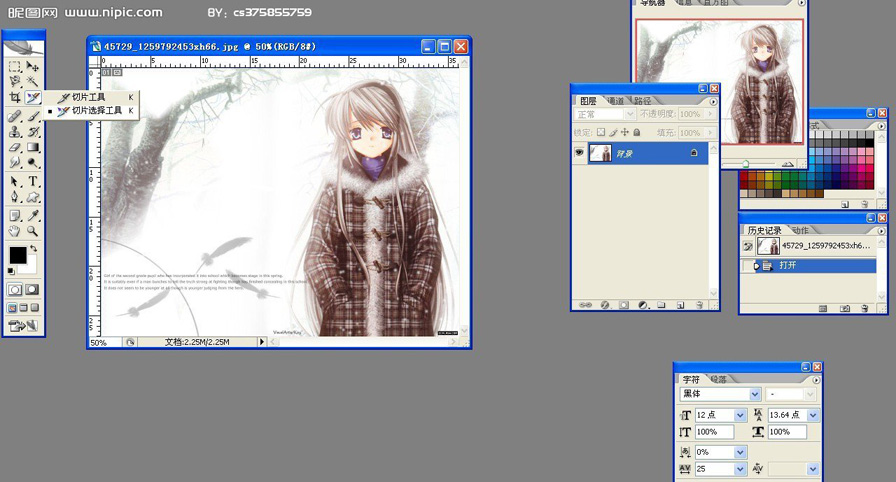
1、 打開要分割的圖片,點工具欄的切片工具,選擇切片選擇工具——劃分切片(這裡我們假定將一張遠途平均分為12張小圖)

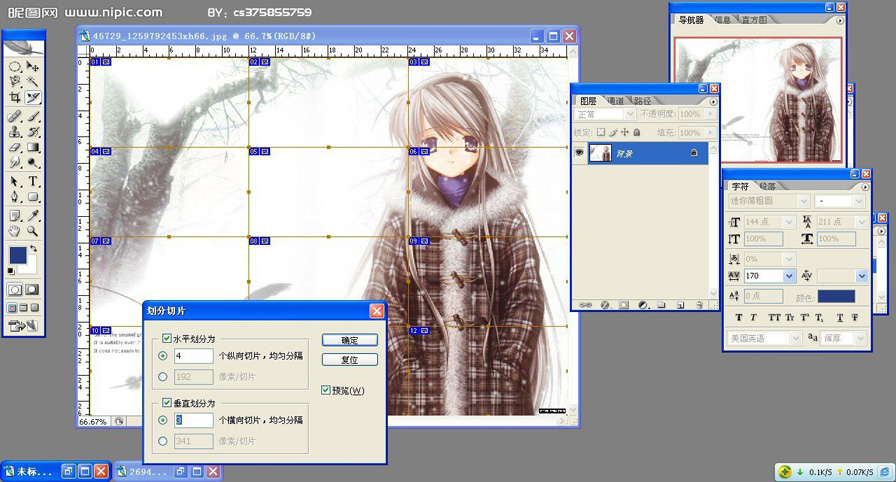
2、 將劃分切片的水平劃分為4,垂直劃分為3,點好後出現12個等分的圖片。

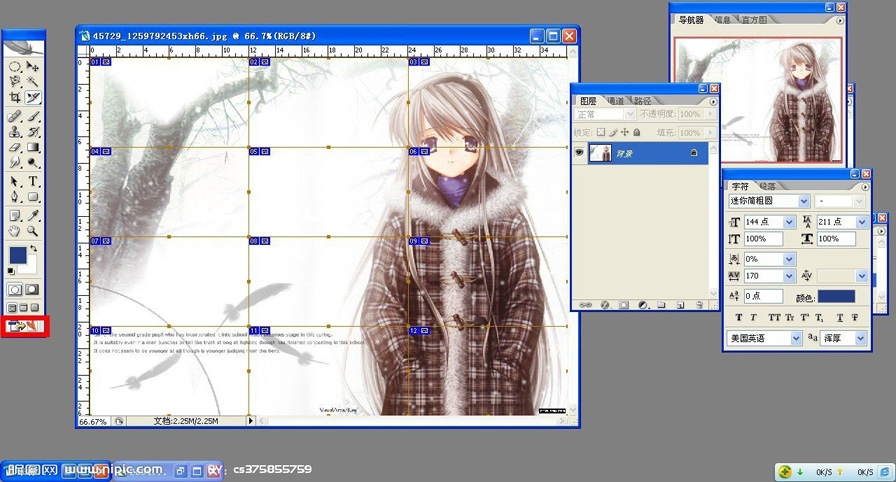
3、 將圖片劃分好後,我們點工具欄最下面的鍵計入IR狀態下編輯圖片。

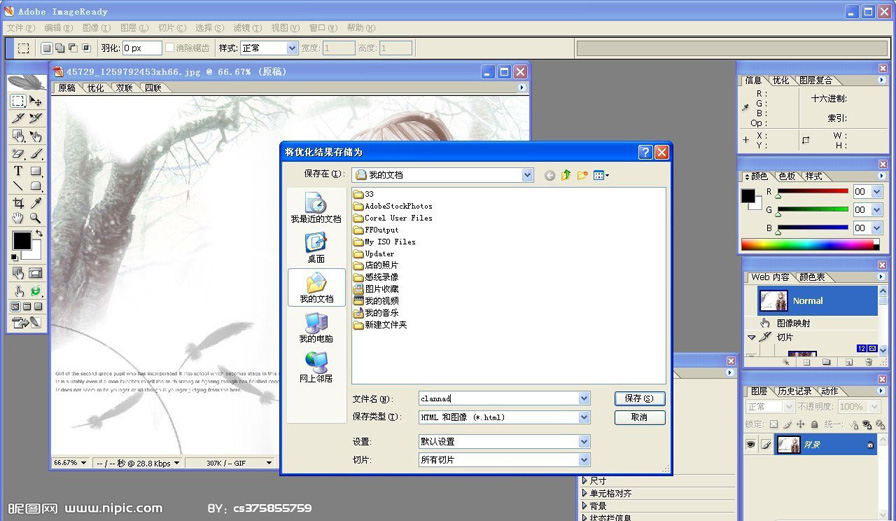
4、直接點文件,將優化結果儲存為HTML格式

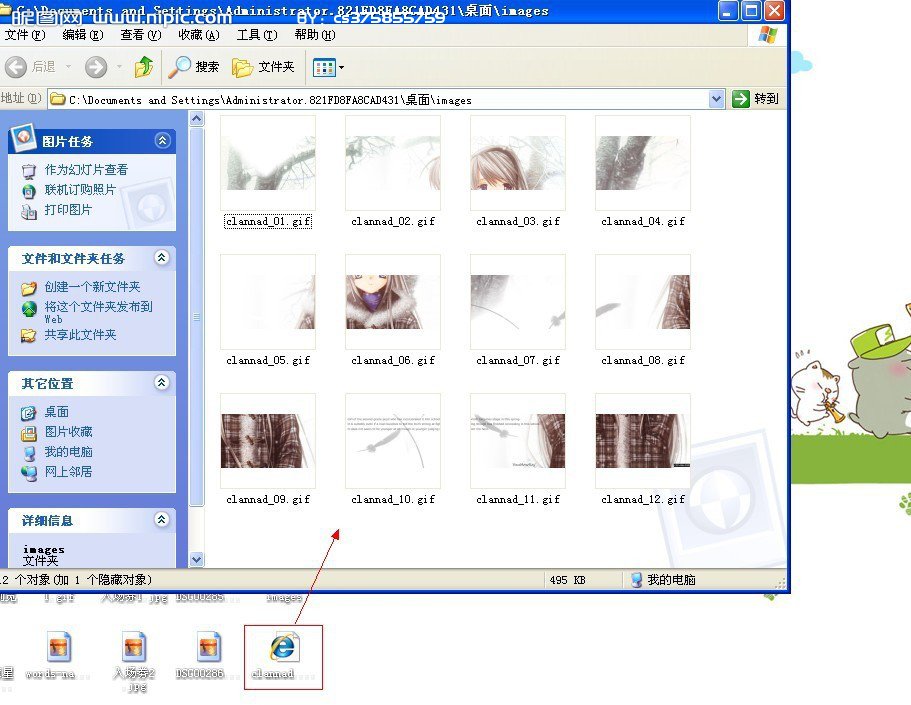
5、保存在電腦桌面或其它文件夾,會出現一個HTML格式的網頁,我們打開另一個文件名為Images的文件包,裡面就是我們剛才分割好的小圖片。

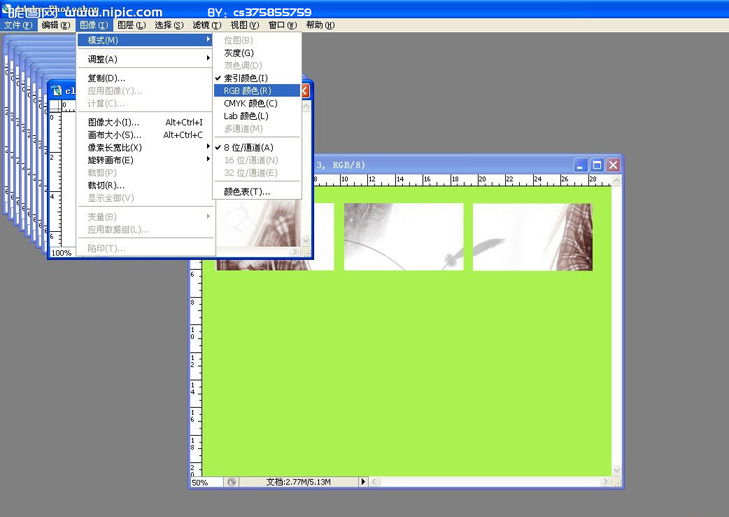
6、我們打開這些小圖時會返現默認為索引顏色,這時選擇菜單:圖像 > 模式 > RGB顏色就可以對這些小圖片進行處理了。
我們在做網頁的時候,使用分割好的小圖片有利於網頁的浏覽速度。

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved