萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop創建一個懷舊復古的網頁效果設計制作教程
PhotoShop創建一個懷舊復古的網頁效果設計制作教程
利用PhotoShop設計創建一個懷舊復古的網頁效果,主要用到兩張材質素材,來打造一種破舊復古的效果。
教程效果圖:

1、 打開photoshop,新建空白文檔,文檔大小為800*1200;

2、 打開素材圖片1,按Ctrl+Alt+T調整大小為800*1200;

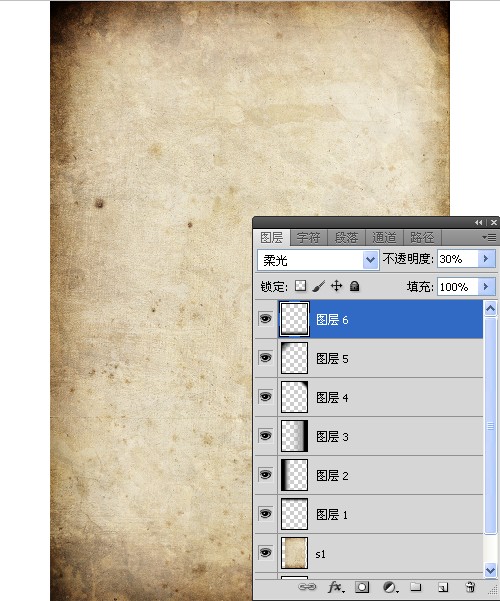
3、 給背景填加燒壞效果。設置前景色為黑色。選擇漸變工具選擇的前景色到透明,混合模式為軟柔光與不透明度:30%。


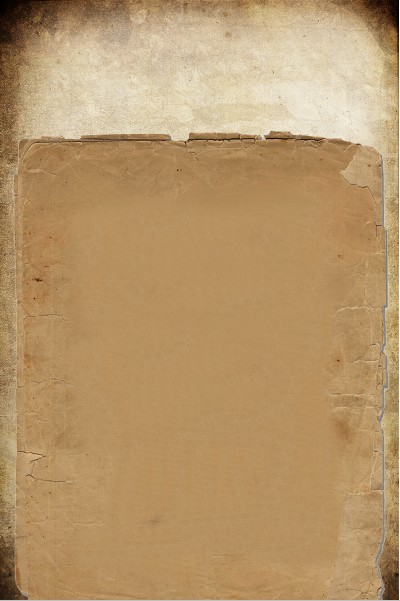
4、 打開素材圖片2,按Ctrl+Alt+T調整合適大小;

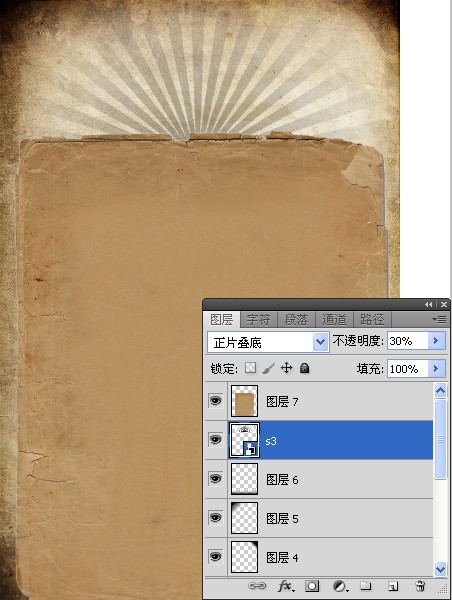
5、 打開素材圖片3,按Ctrl+Alt+T調整合適大小;設置圖層樣式為正片疊底,不透明度為8%;

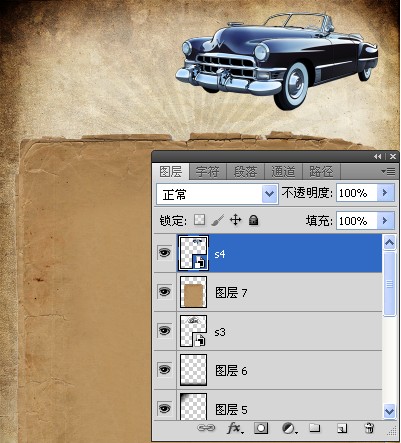
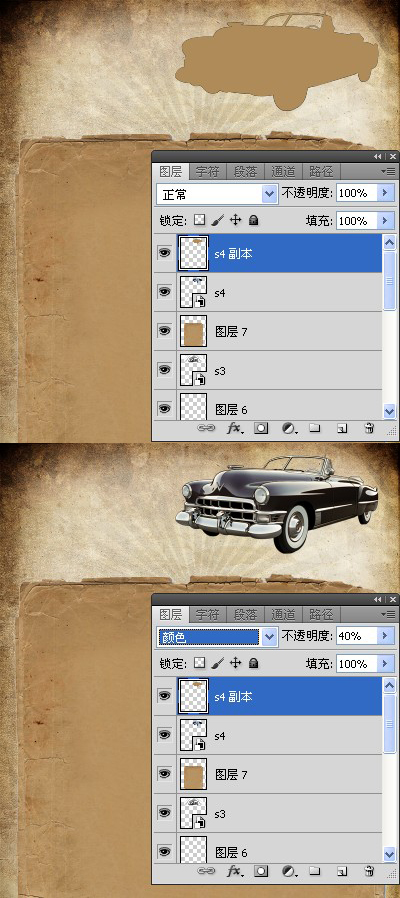
6、 打開素材圖片4,按Ctrl+Alt+T調整合適大小;

7、 給汽車圖片添加復古顏色,復制素材圖片4圖層,填充前景色為#af8b59,混合模式為顏色,不透明度為40%;

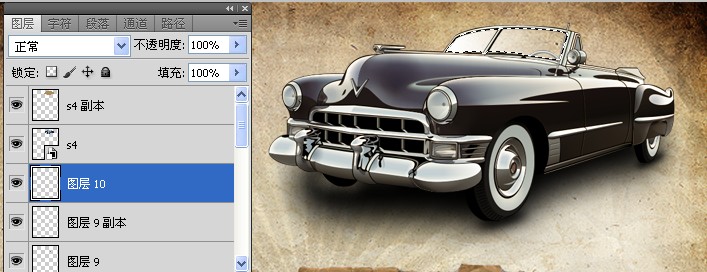
8、 制作汽車投影,新建圖層8,選擇畫筆工具,設置軟角筆刷,直徑為27px畫投影,選擇高斯模糊;



9、 給汽車制作擋風玻璃,新建圖層10,放在汽車圖層的下面,選擇多邊形套索工具,制作選區,設置前景色為白色,選擇漸變工具,
設置為白色到透明,線性漸變;

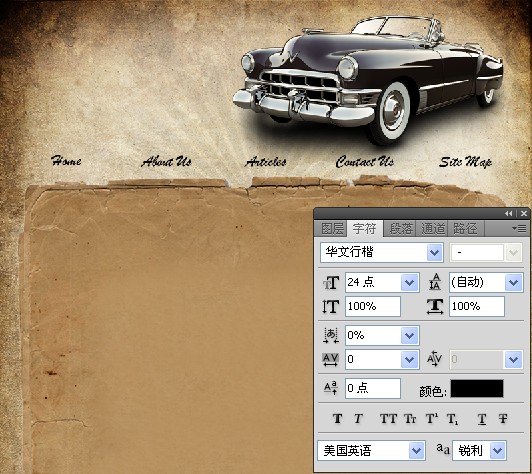
10、 創建導航條;

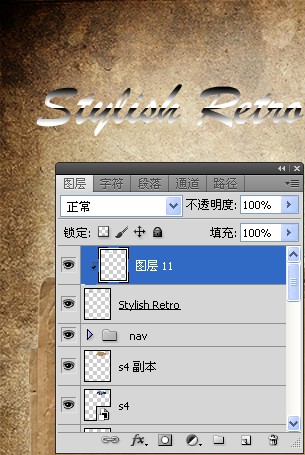
11、 創建logo,柵格化文字圖形,新建圖層,按Ctrl+Alt+G創建剪切蒙版,選擇矩形選區工具,選擇文字圖層上半部,
用漸變工具設置黑白漸變,由上到下拉伸。同理漸變文字下半部。

12、 給logo填加光感,在logo圖層下面新建一圖層,選擇橢圓選框工具,畫一橢圓,選擇羽化命令,填充白色。
設置圖層混合模式為疊加,不透明度為80%;

13、 同理給導航條制作光感背景;

14、 制作內容區;

15、 選擇圓角矩形工具,制作button;

16、 創建“Welcome to our Website”文字區域;

17、 填加段落文字;

18、 給段落文字填加圖片;

19、 同理,創建剩余文字,圖片。
完成!