萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop CS6制作3D文字的片頭動畫教程
Photoshop CS6制作3D文字的片頭動畫教程

小翻注:該文涉及三維和後期相關內容,為了便於說明,小翻在文中括號內加入了相關注釋,若看官們對此熟悉,請無視之,或發現有不妥之處,望予以指正。至於在ps中加入這些功能是否有臃腫且雞肋之嫌,是非對錯留給各位看官下定論,譯文僅作為嘗試新功能的案例介紹,希望能共同學習,激發更多創作靈感。
步驟1 新建文件
首先,新建一個文件,由於我們將渲染出一個高品質的3D動畫,在制作過程可能會占用你電腦很多內存,因此如遇卡機,請務必保持蛋定。(注:在使用 3D拓展功能前,確保你cs6安裝的是拓展版,並且在編輯—首選項—性能中打勾選了使用圖形加速器/OpenGl,建議也多設置一兩個暫存盤)

好,考驗耐性的時候到了。我們將要制作一個動畫,我曾被無數次地問起動畫面板在ps的哪裡。如果你選擇默認的安裝方式裝了Photoshop cs6,你會在界面的左下角發現兩個標簽,分別叫Mini Bridge和Timeline(時間軸)。(注:Bridge是Adobe系列的文件預覽和管理軟件,mini Bridge即內置在PS中的迷你Bridge。另外,若看不到這兩個標簽,可從菜單欄的”窗口”下拉菜單中調出)

雙擊Timeline標簽(時間軸),展開面板,空空如也,這是因為我們還沒開始制作動畫。接著我們將加入一些元素,就會出現一些層,你可以將其理解為視頻的圖層。(注:作者所說視頻的圖層即視頻軌,軌道上可以放置一個或多個視頻片段,還可以增加多個軌道,軌道以時間維度延展)

步驟 2 創建3D文字層
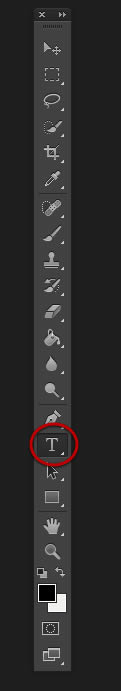
開始制作,首先創建一個文字層,選擇工具欄中的文字工具。

鍵入文字”tuts”

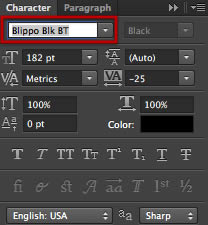
在字體選擇框中鍵入Blippo,找到Blippo系列字體後選擇Blk BT類型的。做這一步前首先要確定你系統中有安裝Blippo Blk BT字體。

你將得到如下的字形。

接著給文字加上3D立體效果。點擊頂部菜單欄的3D菜單,選擇”3D擠出所選層”(注:”擠出”命令相當於給二維的圖形加上第三維度的厚度)

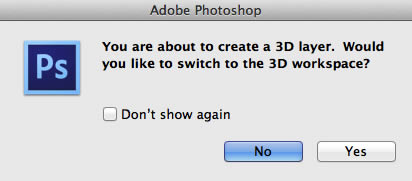
選擇後會彈出一個對話框,詢問你是否要將工作區轉換成3D的工作區,由於我們接下來的步驟都涉及到3D,請選擇yes。

看見沒,出現了網格線!字體已經呈現在3D的工作區中了。

在右邊常用的圖層面板中,你會發現多了一個3D的標簽,裡面包含了新場景中所有的3D元素。

現在,字體轉變為了3D模型了,其形狀包含了幾個部分,每個部分擁有獨立的材質,如下圖所示。選中下圖所示的所有材質。(注:作者所說的幾個部分分別是前平面材質、前面倒角材質、擠出部分材質以及背面和背面倒角材質)

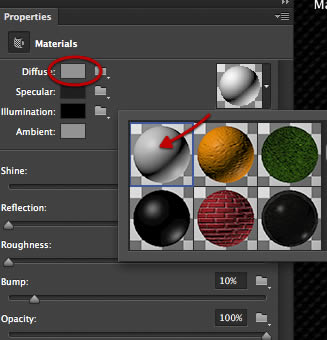
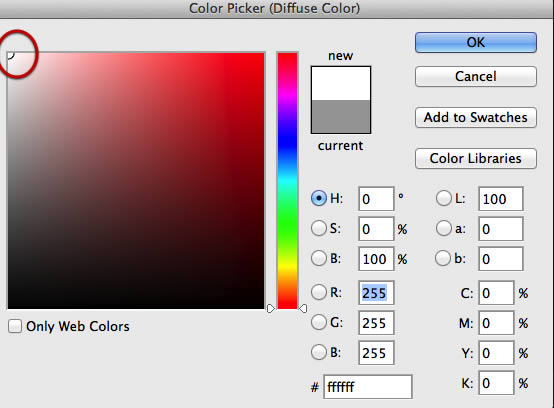
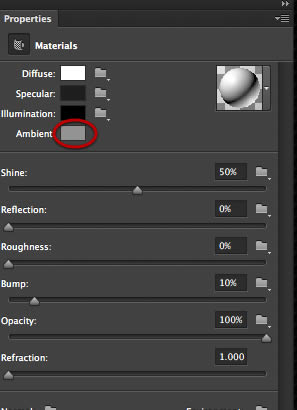
然後,如下圖所示,進入屬性面板(在右上角區域),選擇最簡單的空材質球,點擊漫反射顏色選項。(注:通過調整材質球的材質參數,同步到三維模型的某一部分上,前一步驟選中所有模型每一部分材質,所以是對整個模型賦予相同材質。這裡的漫反射顏色設置相當於給模型指定了固有色。相關光照知識推薦參看 http://dt.hxsd.com/tag/5/2/4/5e309f68dd659e84fa7f8970ca2c8.html)

在我們熟悉的顏色選擇器面板裡,把取色點移至左上角,給漫反射顏色賦予白色。

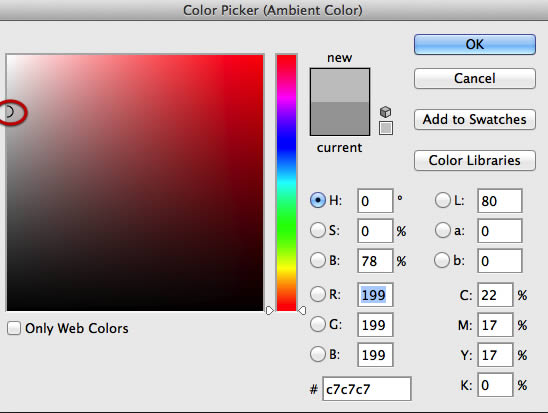
接著改變環境色,如下圖所示,單擊環境色的顏色塊。

如圖,選擇一種淺灰色。(#c7c7c7)

現在我們選擇圖層的父級元素,即下圖tuts組,以便於我們對模型進行整體的旋轉和移動。

回到屬性面板,選擇”坐標”按鈕(在最上方一欄),設置X軸旋轉90度,這樣,物體就平躺下了。(注:該設置意義是以X軸為旋轉軸,旋轉90度。 面板中三列分別代表移動、旋轉和縮放。)

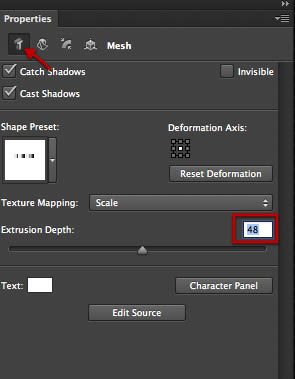
接下來我們稍微減少文字擠出的厚度,如下圖,還在屬性面板中,切換到”網格(mesh)”圖標,將”擠出深度(extrusion depth)”的值減少到48。

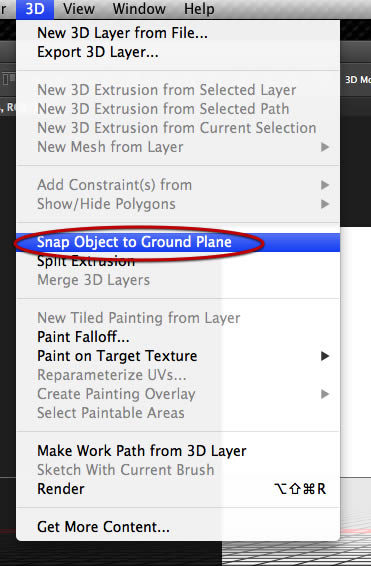
完成以上所有步驟後,接下來,選擇的3D菜單中”將物體吸附到地面”的命令,如下圖。這樣就把字體模型擺到了水平面。現在,創建字體模型的工作就完成了。

步驟 3 地面平面
我們上面一直在說”地面”,但事實上我們還沒有一個真正的地面模型。接下來,以視圖中的網格為參照,我們來創建一個地面模型。

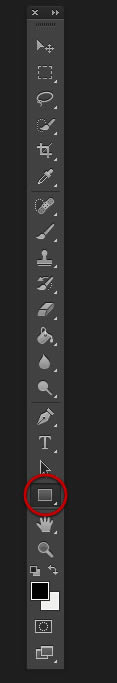
在工具欄中選擇長方形矢量工具,拖拽出一個覆蓋整個畫布大小的長方形。

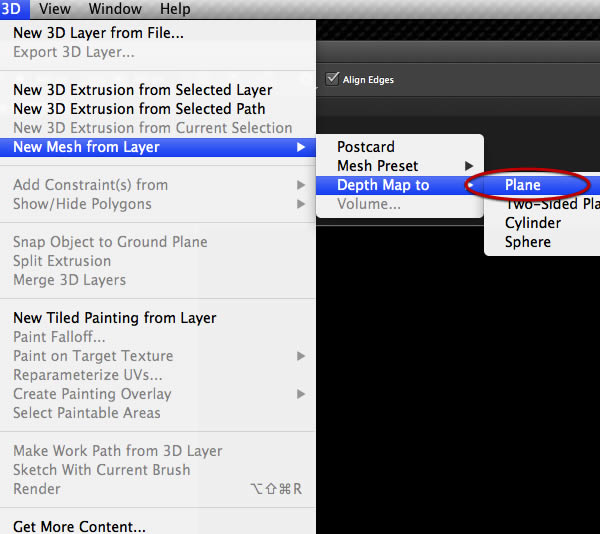
接著,將新建的這個長方形指定到3D視圖中,首相要把它變成一個3D物體,如下圖, 3D菜單—>從圖層中新建網格—>深度映射到—>平面

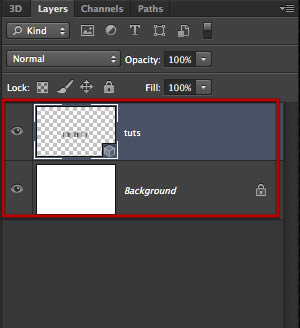
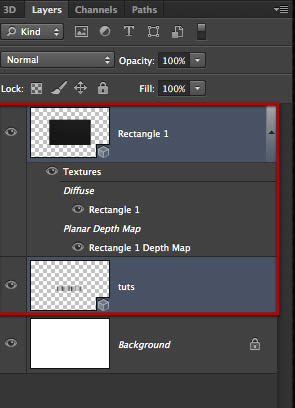
完成後,將得到一個新的3D層,這一層出現在一個全新的3D場景中,但這不是我們想要的結果,我們要把新建的平面放到與我們的字體相同的場景中去。切換回普通的圖層面板,如下圖,選中這兩個圖層。

然後,點擊3D菜單,你會發現一個”合並3D圖層”的命令,如下圖所示。

然後,切換標簽回到3D面板,我們會發
- 上一頁:photoshop圖像模式的種類類別
- 下一頁:PS繪制精致寶盒教程



