萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS杜甫很忙人物惡搞教程
PS杜甫很忙人物惡搞教程
最近網絡上非常流行“杜甫很忙”的塗鴉作品,原圖為高中必修3語文課本中的一張插圖,經過網友的努力,都已經形成專輯了,本次實例以一個簡單的動畫為例進行講述,不進行過分的惡搞,對gif動畫感興趣的朋友可以看看,主要涉及到圖章工具、變形、動畫等應用!

“杜甫很忙-其實我很閒”動畫效果圖

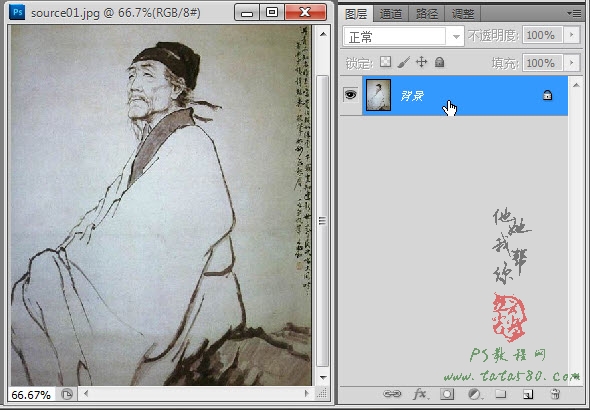
原圖
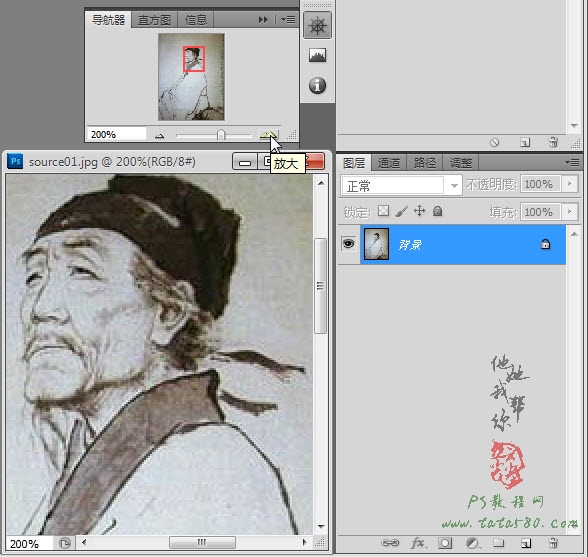
1、本教程采用photoshop CS5制作,其它版本通用,先在PS5中打開原圖,如下圖所示:

2、本次我們要制作的動畫是杜甫先生帽子的後擺,可以通過導航器適當將圖像放大,如下圖所示:

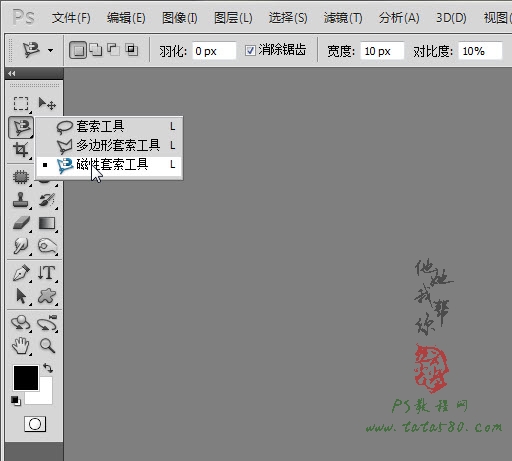
3、單擊選擇磁性套索工具,如下圖所示:

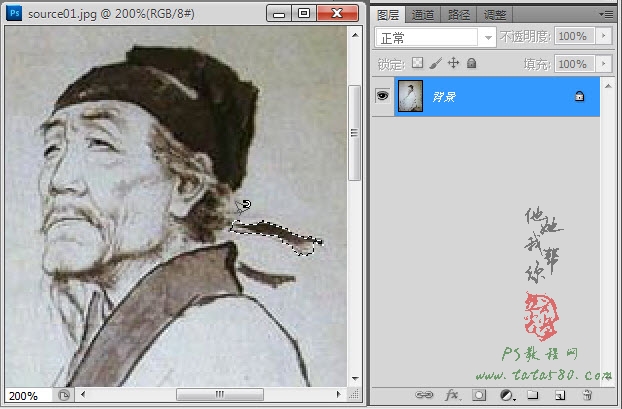
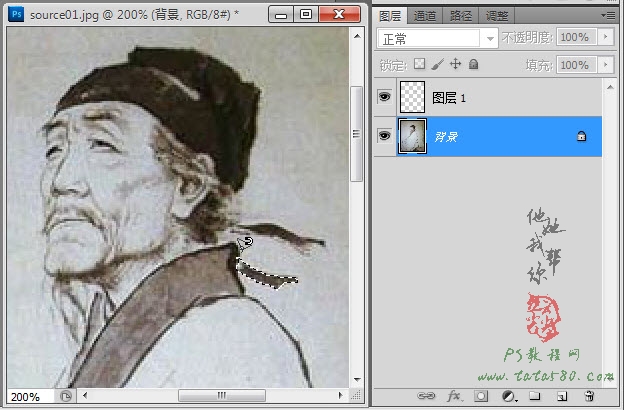
4、原圖的帽子後擺總共有兩個,我們先用磁性套索工具將上面一個後擺選中,如下圖所示:

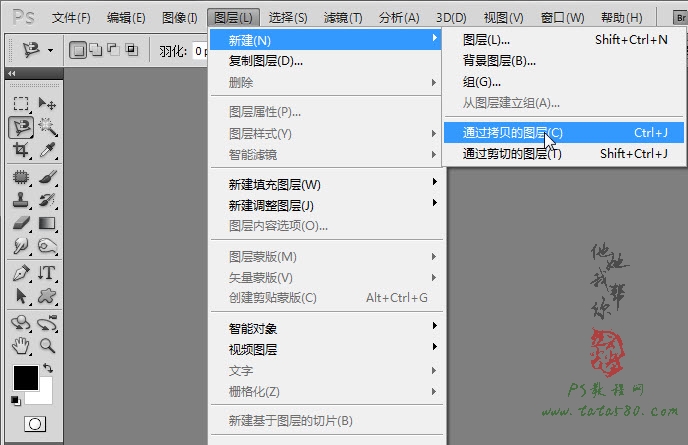
5、選擇菜單“圖層->新建->通過拷貝的圖層”或按Ctrl+J鍵將選區生成新的圖層1,如下圖所示:

6、同樣的方法將下面的帽子後擺選中,如下圖所示:

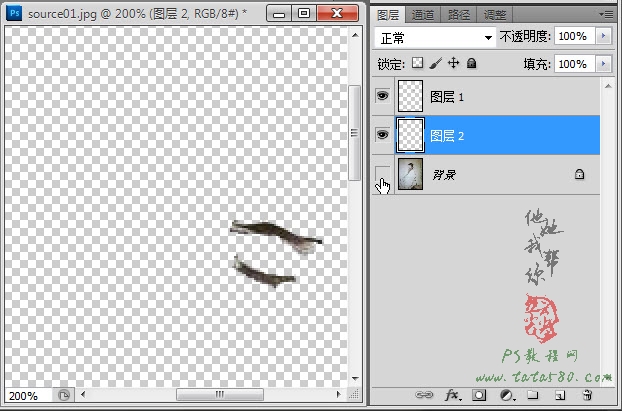
7、同樣按Ctrl+J鍵將第二個帽子後擺生成圖層2,將背景圖層前的眼睛點掉可以看到效果,如下圖所示:

8、接下來要做的是把背景中的帽子後擺去除掉,單擊選中“仿制圖章工具”,如下圖所示:

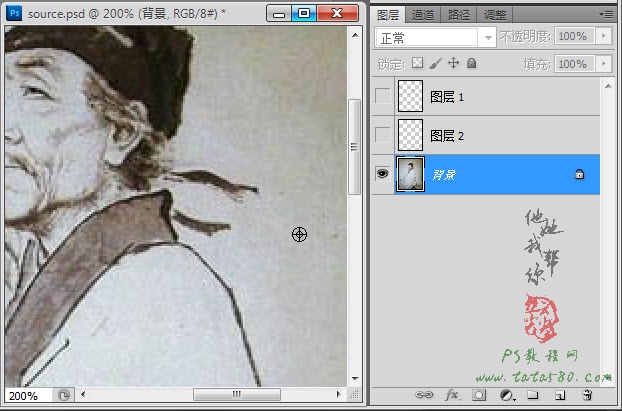
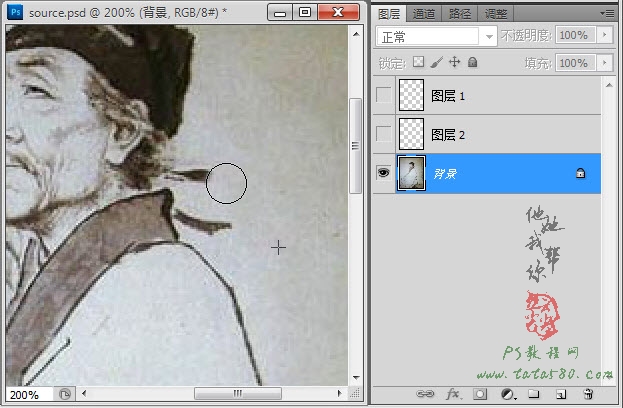
9、將圖層1、2的眼睛暫時點掉,然後單擊選中背景圖層,按住Alt鍵,在帽子後擺的右下方的空白位置單擊一下左鍵然後再放開Alt鍵,這步操作是確定復制源,如下圖所示:

10、將鼠標移動到帽子後擺處,按住左鍵來回進行擦除,效果如下圖所示:

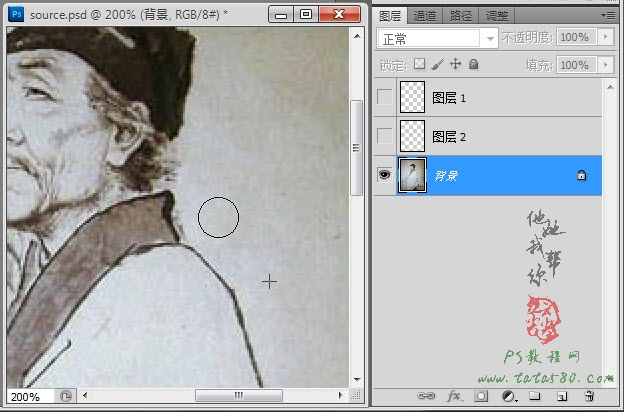
11、最終要達到的效果就是將兩個帽子後擺完全去除,如下圖所示:

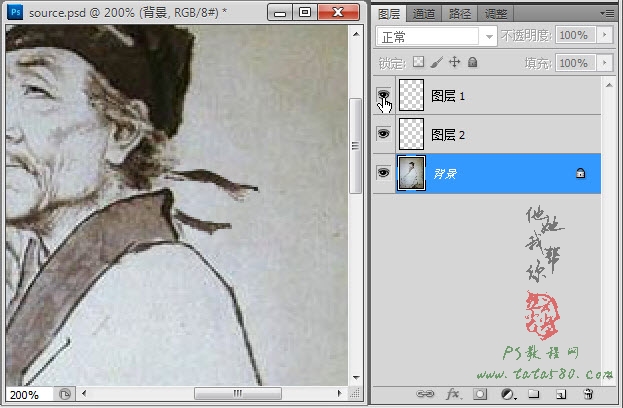
12、將圖層1、2的眼睛點上,這時會發現效果與原本差不多,但實際上已經將兩個帽子後擺分離開來形成獨立的圖層,這樣後續才有辦法進行動畫處理,如下圖所示:

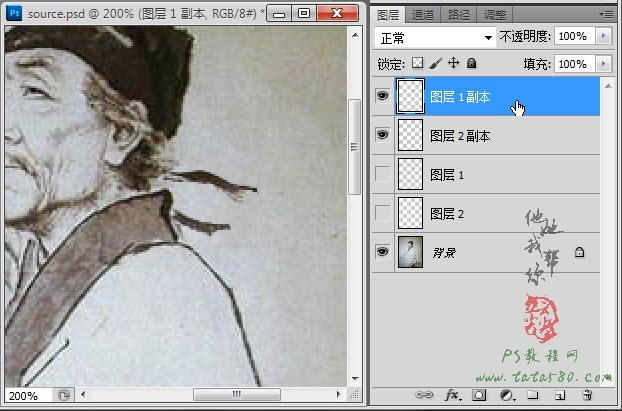
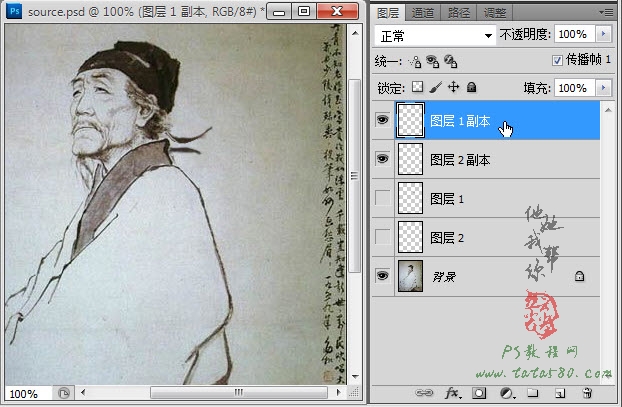
13、將圖層1、2分別復制出圖層1副本和圖層2副本,然後再將圖層1、2的眼睛點掉,如下圖所示:

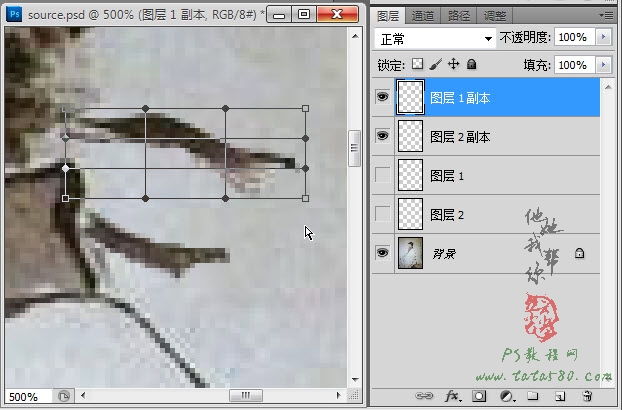
14、我們先來處理上面一個後擺,單擊選中圖層1副本,選擇菜單“編輯->變換->變形”,如下圖所示:

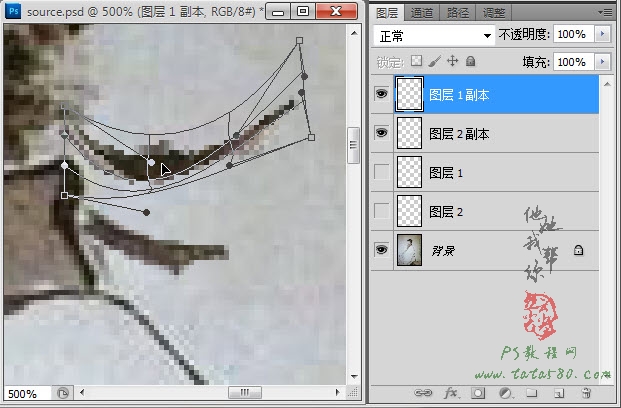
15、調整各個控制點,將後擺進行適當的變形調整,目的是為了形成微風吹動後擺的效果,調整完畢後按回車鍵可應用變形,如下圖所示:

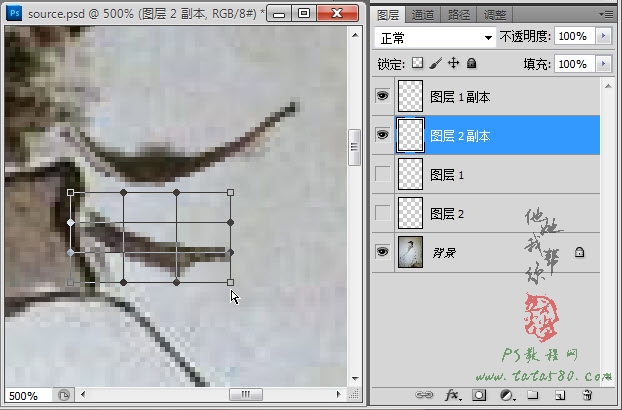
16、接著處理第二個後擺,單擊選中圖層2副本,同樣選擇菜單“編輯->變換->變形”,如下圖所示:

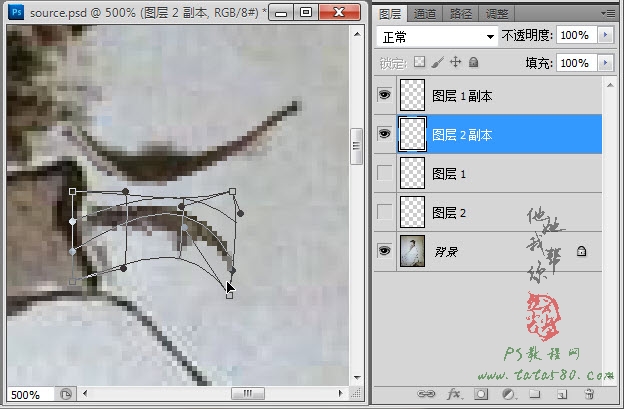
17、同樣調整各個控制點進行適當的變形,大體如下圖所示:

18、單擊選擇“橡皮擦工具”,如下圖所示:

19、分別對圖層1副本和圖層2副本進行適當的擦除修飾,主要是去掉一些因變形後形成的模糊邊緣,具體根據實際情況進行,如下圖所示:

20、另外如果效果不滿意,還可以反復通過變形進行修改,效果如下圖所示:

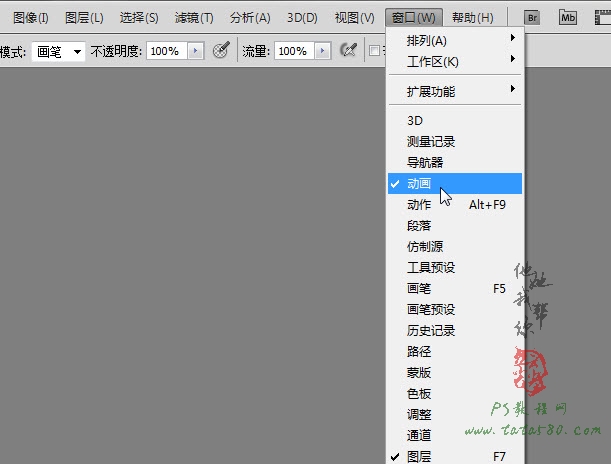
21、接下來進行動畫處理,選擇菜單“窗口->動畫”,如下圖所示:

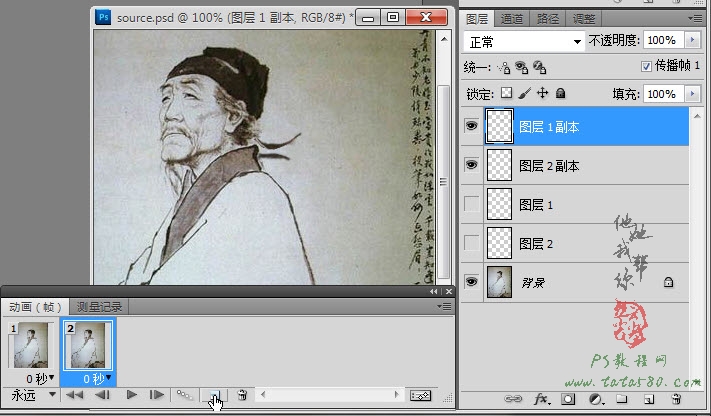
22、在彈出的動畫窗口中,單擊“復制所選幀”按鈕復制出第2幀,如下圖所示:

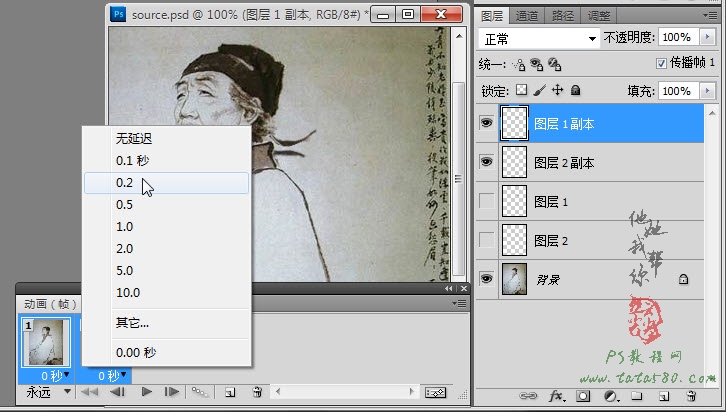
23、按住Ctrl鍵將兩幀一起選中,然後設置間隔時間為0.2秒,同時確保循環模式為永遠,如下圖所示:

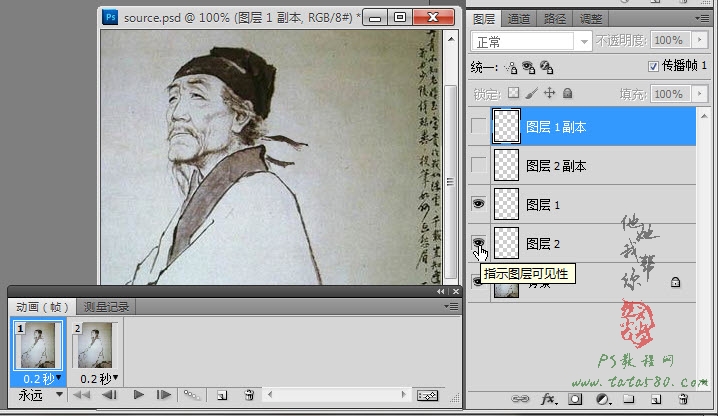
24、單擊選中第1幀,將圖層1、2的眼睛點亮,點掉圖層1副本和圖層2副本,如下圖所示:

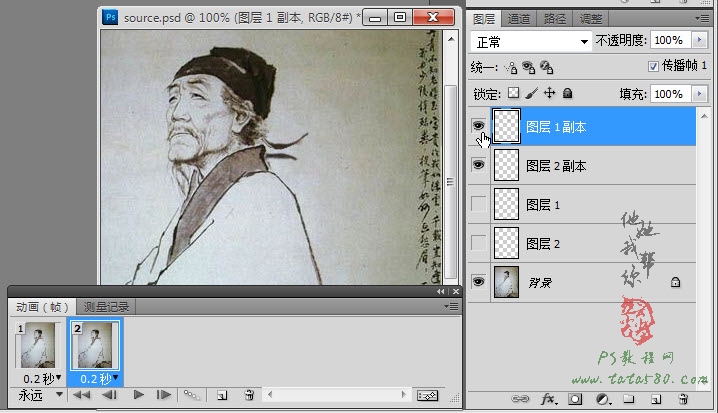
25、單擊選中第2幀,將圖層1、2的眼睛點掉,點亮圖層1副本和圖層2副本,如下圖所示:

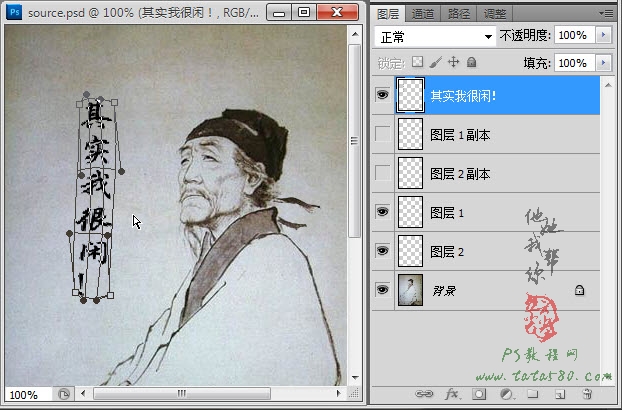
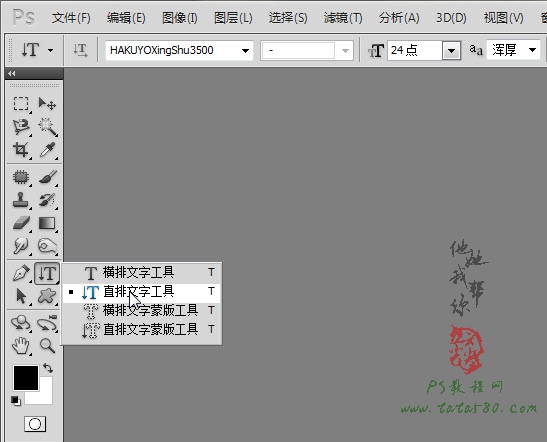
26、最後還可以添加一些文字修飾,單擊選擇“直排文字工具”,如下圖所示:

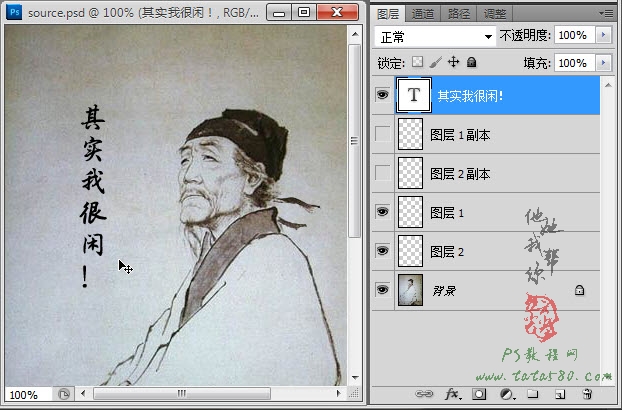
27、本例中輸入“其實我很閒!”,具體可以根據需要進行,如下圖所示:

28、右鍵單擊“其實我很閒”文字圖層,在彈出的菜單中選擇“柵格化圖層”,然後選擇菜單“編輯->變換->變形”,適當變形文字,如下圖所示: