萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop+AI制作時尚平面海報的教程
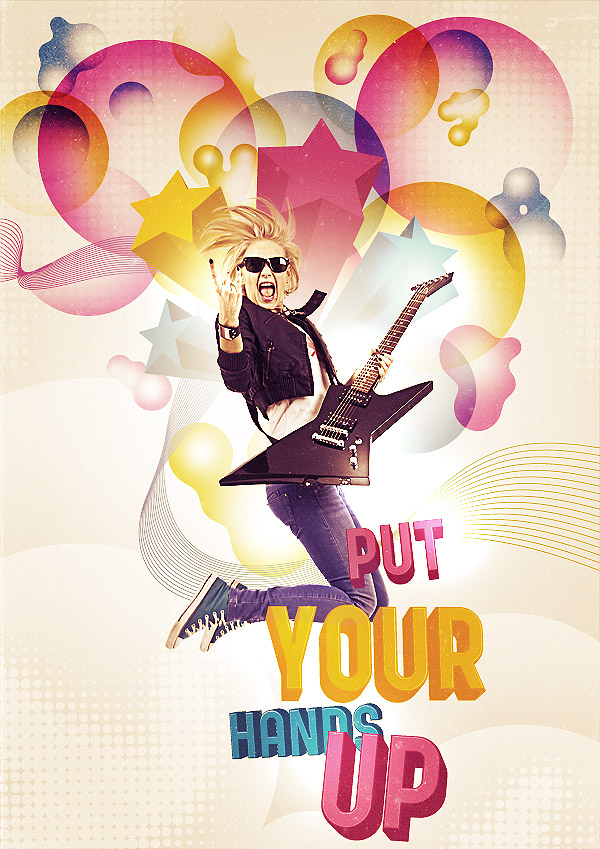
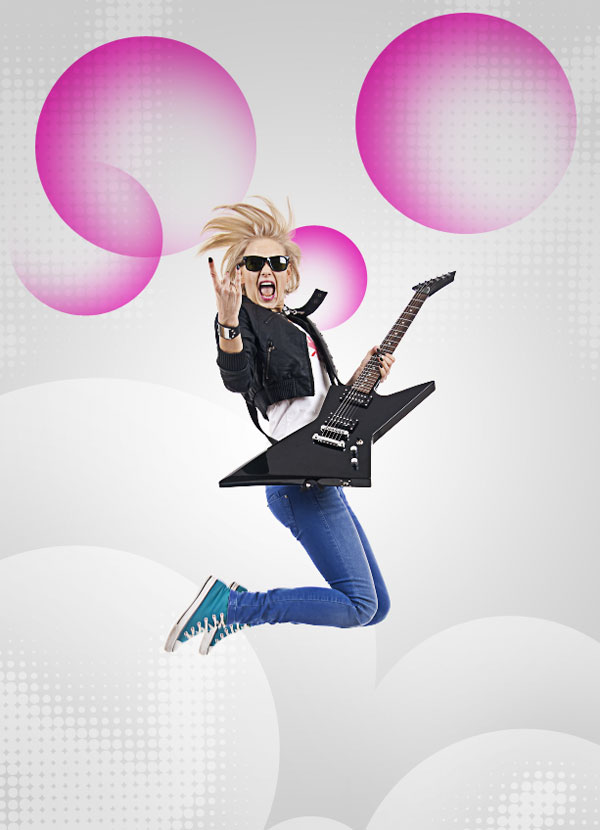
PhotoShop+AI制作時尚平面海報的教程
教程是結合了photoshop和illustrator兩種繪圖軟件的優勢來制作的。

第一步:新建photoshop文件並制作背景
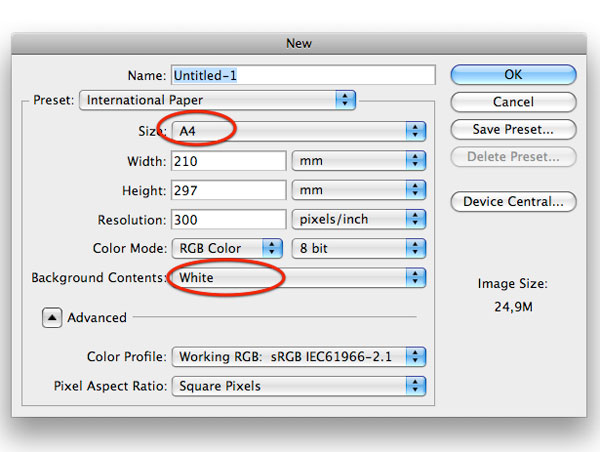
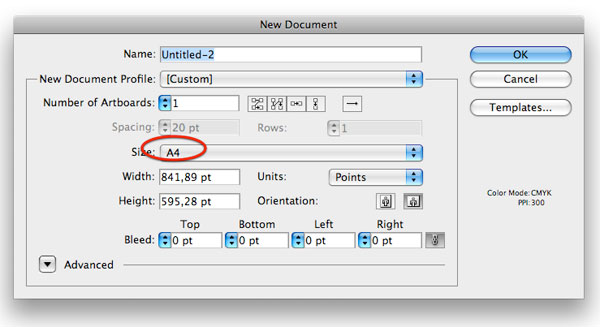
首先,在Photoshop中新建一個大小A4的文件,雙擊背景層解鎖

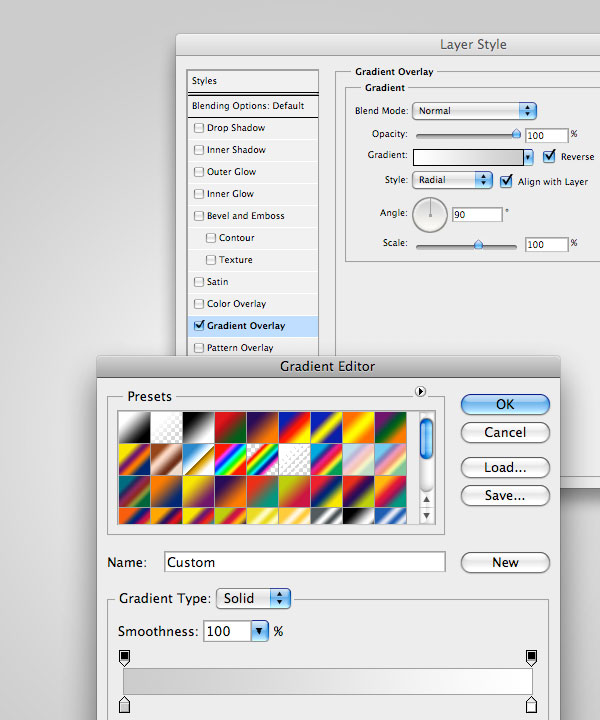
雙擊背景層,調出圖層樣式面板,增加從白色 (#ffffff)到灰色(#cccccc)的徑向漸變。設置如下

第二步:在illustrator中制作雲彩並且導入到Photoshop
在illustrator中新建一個A4大小的文件,我們將繪制構圖需要的主要圖形素材

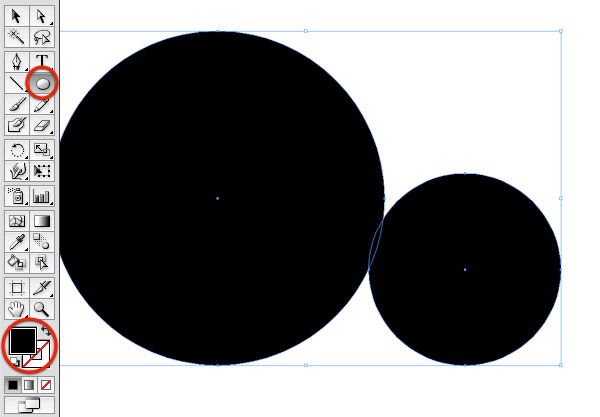
用橢圓形工具畫兩個圓形,填充顏色可以隨意,但是一定要沒有描邊,並且兩個圓要相交

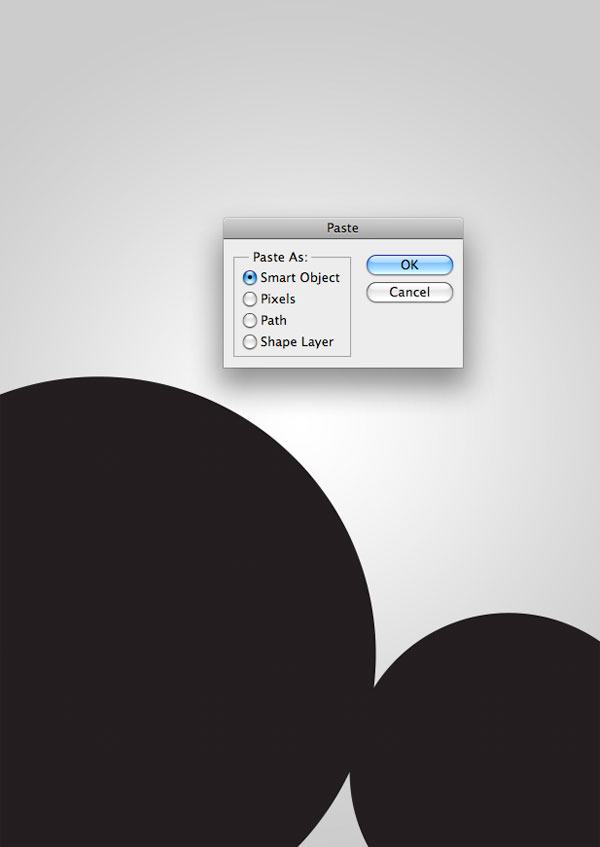
復制這兩個圓,粘貼在photoshop中,在出現的對話框中選擇智能對象,將智能對象作為黏貼選項是為了在以後縮放該圖形時不會損壞圖像質量。
將圓形放置在畫面的底部。

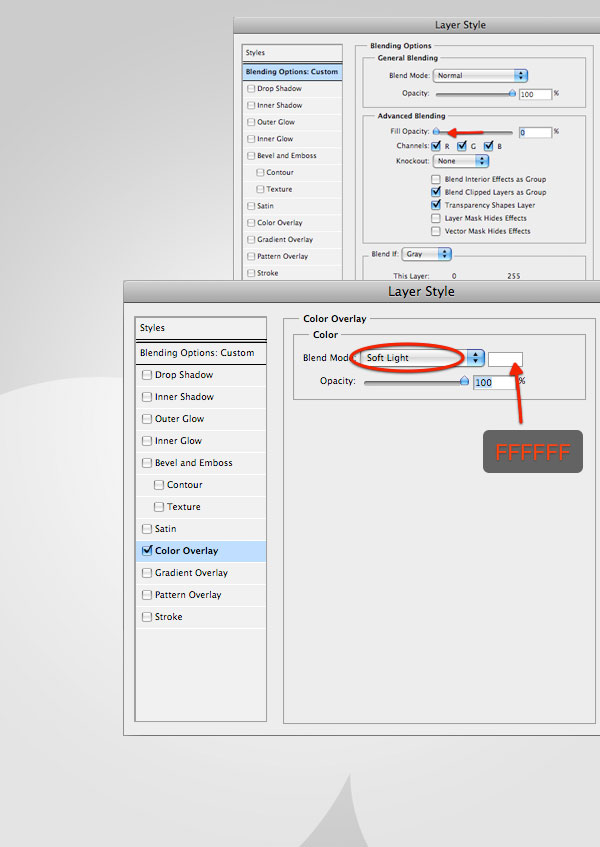
雙擊該圖層,調出圖層樣式面板,在混合選項:默認中的填充不透明度降至0,然後打開顏色疊加,填充顏色設置為白色,模式為柔光

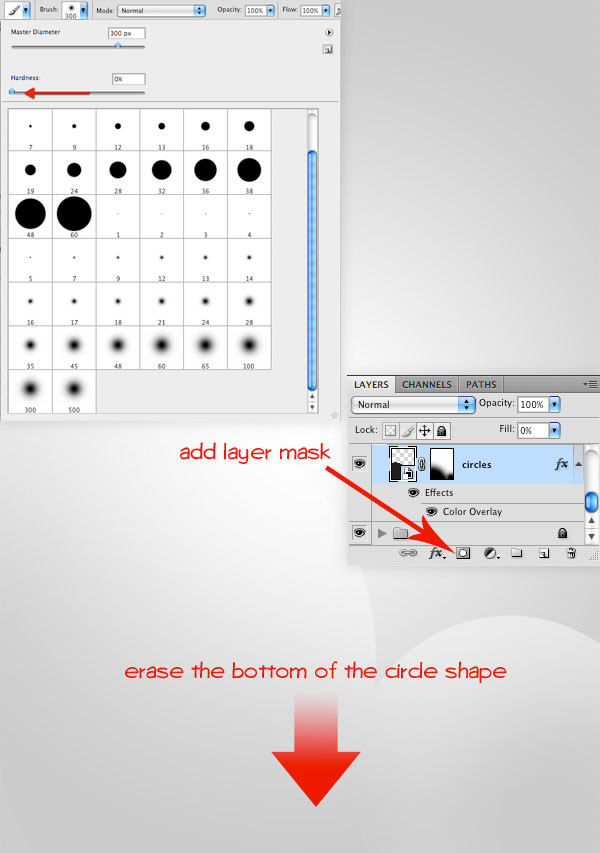
此刻,我們將把這組圓形與背景融合起來,讓它們看起來像是很大,且造型獨特的雲彩。添加圖層蒙版然後擦除底部的圓形。為此,把前景色設置成黑色,然後選擇硬度為0的筆刷。

用同樣的方法,你可以在構圖的底部再添加一組雲彩。

第三步,制作簡單且快捷的彩色半調效果元素
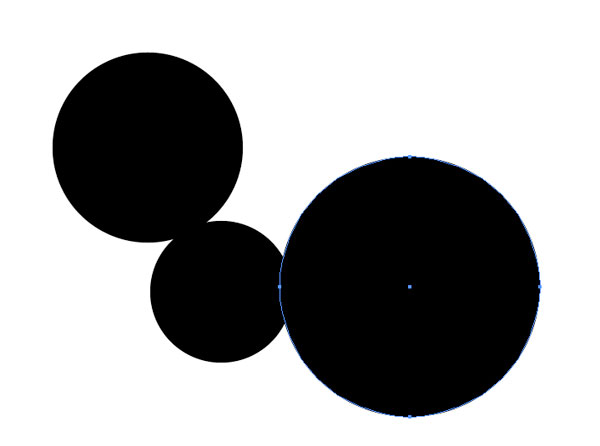
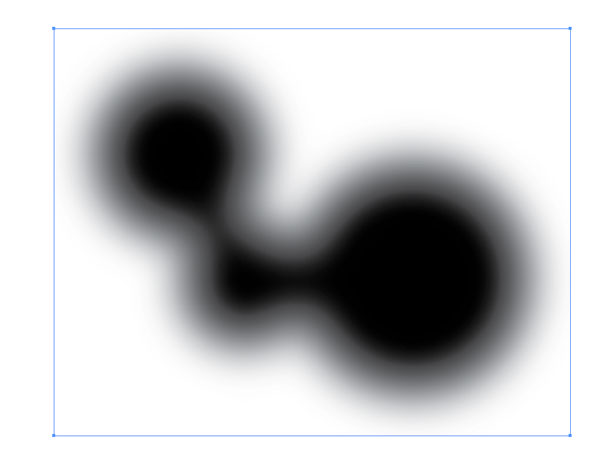
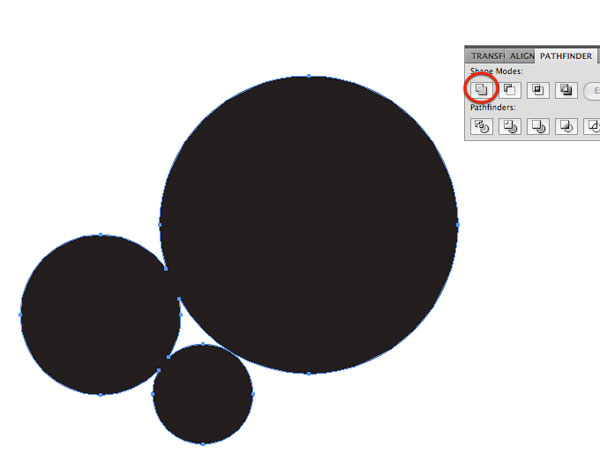
彩色半調在illustrator中制作非常簡單,先畫三個或者是更多的相交的圓

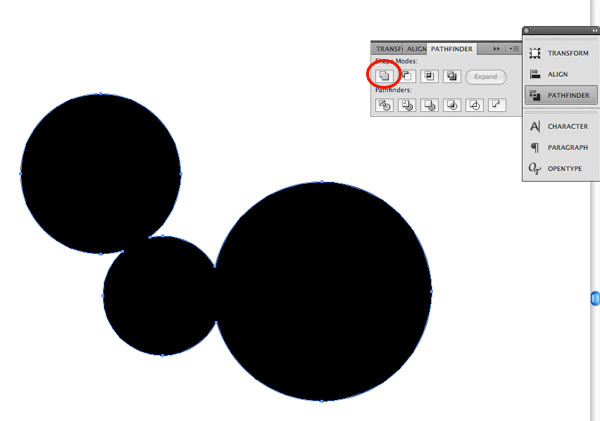
選擇這組圓,將它們合並(窗口>路徑查找器>聯集)。

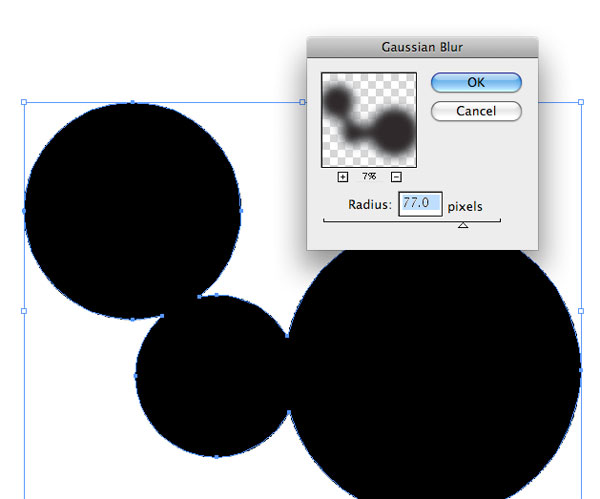
應用高斯模糊,半徑為70-77

然後執行對象>柵格化。

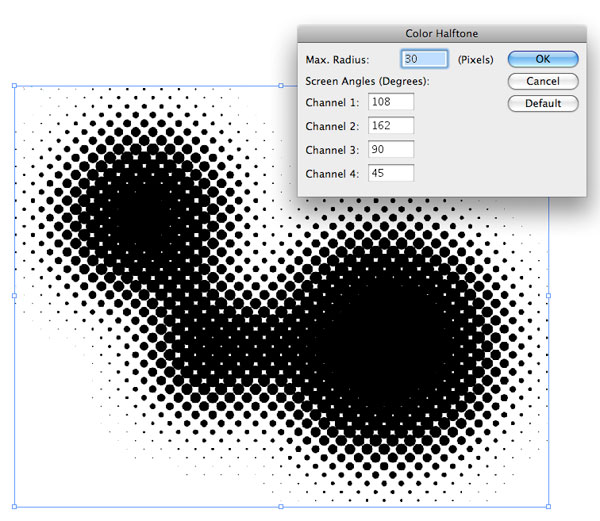
此刻,開始制作彩色半調效果。效果>像素化>彩色半調。最大半徑值是控制你想得到的彩色半調點的大小,你可以多次嘗試直到得到自己滿意的效果為止

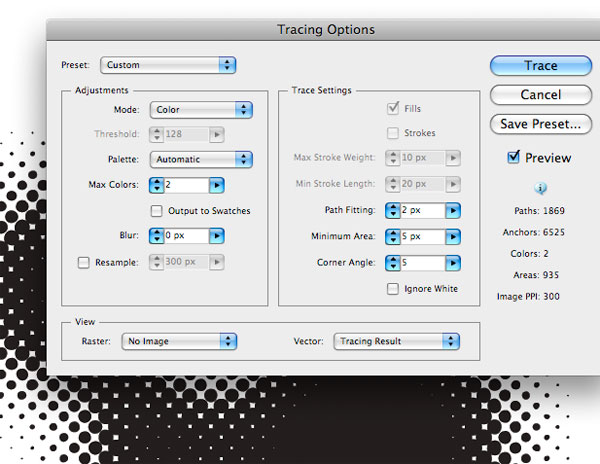
接下來需要將剛剛制作的彩色半調圖案轉換成矢量圖形,對象>實時臨摹>臨摹選項,具體數據設置如下。設置好後按臨摹按鈕

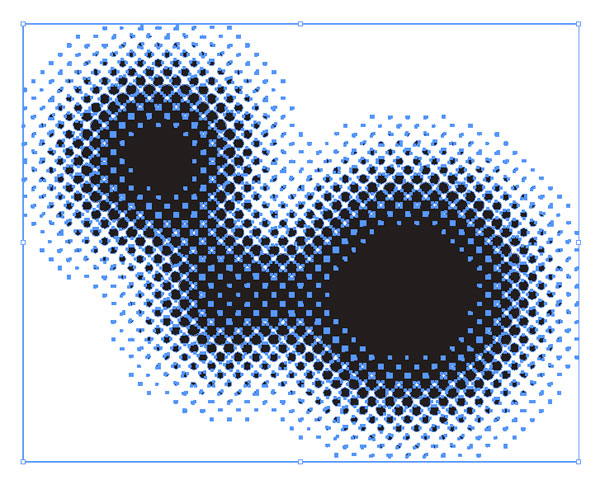
因為我們只需要選擇彩色半調圖案的一部分元素,所以我們需將實時臨摹圖案擴展。對象>擴展外觀,然後選擇“對象>擴展”,在出現的對話框選擇“對象、填充”然後點擊確定。
然後選擇魔棒工具,然後點擊白色區域,然後按Delet鍵,刪除它們。

然後將得到的圖形復制到photoshop中,還是選擇智能對象。
雙擊圖層調出圖層樣式面板,選擇顏色疊加,填充白色,然後將該圖層的不透明度設置為40%。
用自由變換工具旋轉該圖形(Ctrl+t),然後用選擇工具將它放在構圖面板的邊緣或者是你自己覺得合適的位置。
然後多復制幾個圖層(Ctrl+j),將他們放在你的構圖的不同位置。

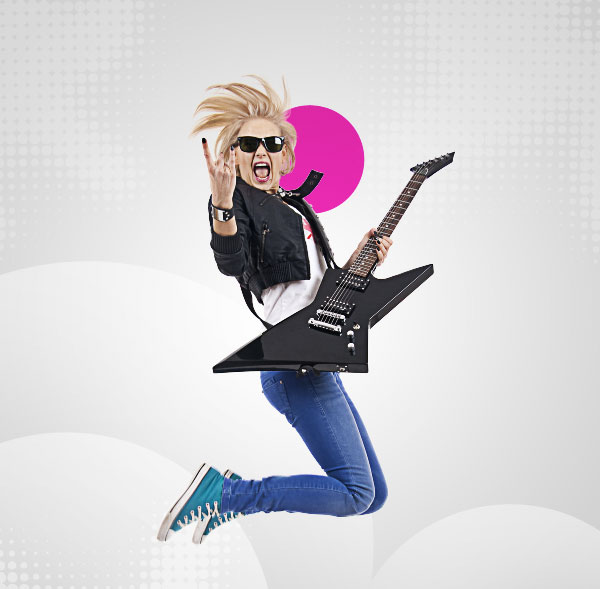
第四步,添加構圖主題
我們的構圖需要主題,你可以根據自己的需求放任何你自己喜歡的圖案
首先,將主題人物從原來的背景圖中摳出來,然後放在畫板中央。
如果你要增加主題的顏色對比,復制該圖層(Ctrl+j),並將復制圖層的混合模式改為疊加,不透明度為70%

第五步,選擇配色
我們將要在構圖中放入一些著色的裝飾性元素。在創建這些元素之前,我們先要確定這些元素的色調。
就這張圖而言,我選擇了三種顏色,如下:
藍綠色: #51bbe1
洋紅色: #ec6ccc
黃色: #f3cf40
注意:你可以用你自己的照片作為設計主題,然後用吸管工具從你的主題圖片中吸取你喜歡的顏色,我選擇的顏色也是受主題啟發。這樣會讓你的整體色調與你的構圖很和諧。

第六步,繪制幾何修飾性圖形
我們要開始繪制一些幾何裝飾性圖形了,在這裡,我們不需要illustrator了。新建一個圖層組,命名為“colored circles”,並放置在吉他彈奏者的下一層。
把前景色設置成你之前選好的顏色之一。
用橢圓工具(U)繪制一個圓,繪制的同時按住Shift鍵,以確保你繪制的是正圓。

單一的顏色填充會顯得很呆板,這裡有個使這些元素與你的構圖想融合的小竅門。如同我們在第二步裡面做雲彩的時候一樣,給該圖層添加一個圖層蒙版,然後用軟筆刷擦去一部分。
然後將該層的混合模式設置為“線性減淡”
在接下來的步驟中你將會意識到該步驟的重要性

用同樣的方法繪制其它的圓,或者是只需要將前面繪制的圓形復制(Ctrl+J),然後利用自有變換工具改變副本的大小和方向

你可以用剩下的顏色填充其它圓形,在這個案例中我用的是藍綠色: #51bbe1和黃色: #f3cf40
嘗試著讓這些圖形很好的疊放在一起,然後記得設置每個圖層的混合模式為“線性減淡”,以便得到我們多要的效果

第七步,繪制“泡泡”
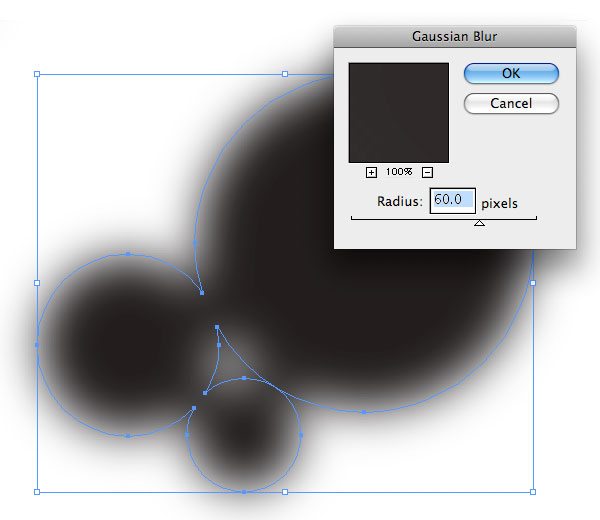
讓我們回到illustrator中,繪制接下來要用到的“泡泡”。繪制一些相切的圓形,並用路徑查找器將它們合並

應用半徑為60的高斯模糊

然後打開“對象>擴展外觀”,然後“對象>實時臨摹>建立並擴展”。
記得用魔棒工具將白色的部分刪除掉。

將該圖形復制到photoshop,雙擊該圖層進入圖層樣式面板,我們進入混合選項:默認這一選項,將高級混合中的不透明度設置為0。然後用你定好的顏色之一設置顏色疊加。