萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS繪制時尚簡潔計算器
PS繪制時尚簡潔計算器
教程將介紹如何在Photoshop中創建一個看起來既酷又簡潔的計算器圖標。教程制作出的效果很漂亮,喜歡的朋友快來跟著教程學習一下吧!

下面是具體的 photoshop教程制作步驟介紹:
1.新建一個550*600像素的文檔。使用圓角矩形工具繪制計算器的外殼部分,雙擊圖層進入混合選項,將參數按照下圖進行設置:

圖01
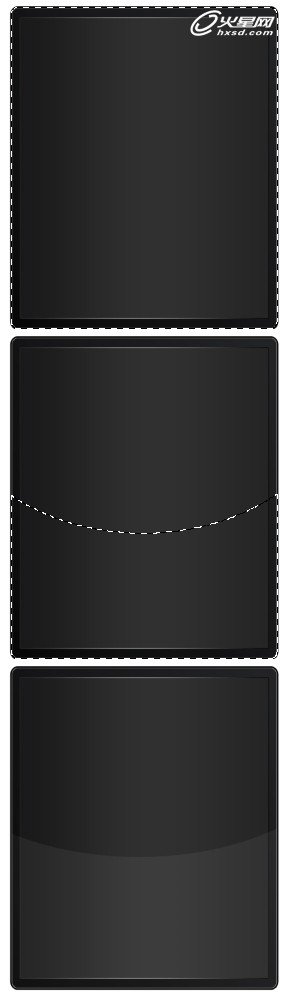
2.按住Ctrl鍵,在圖層上點擊縮略圖[如下圖中用紅線圈出的部分],則計算器外殼形狀的邊緣被圈出,以白色的虛線顯示。

圖02
3.使用Select > Modify > Contract[選擇>修改>契約] 命令,將虛線位置的寬度定義為15pixel。

圖03
4.新建圖層,制作高光部分,雙擊圖層進入混合選項,參數的設置如下圖所示。

圖04
5.重復步驟2,選中輪廓。選擇橢圓選框工具,按住Alt鍵在高光部分的上方進行拖曳,將這一部分的高光刪除。
新建圖層,將高光區域填充為白色,透明度設為6%。

圖05
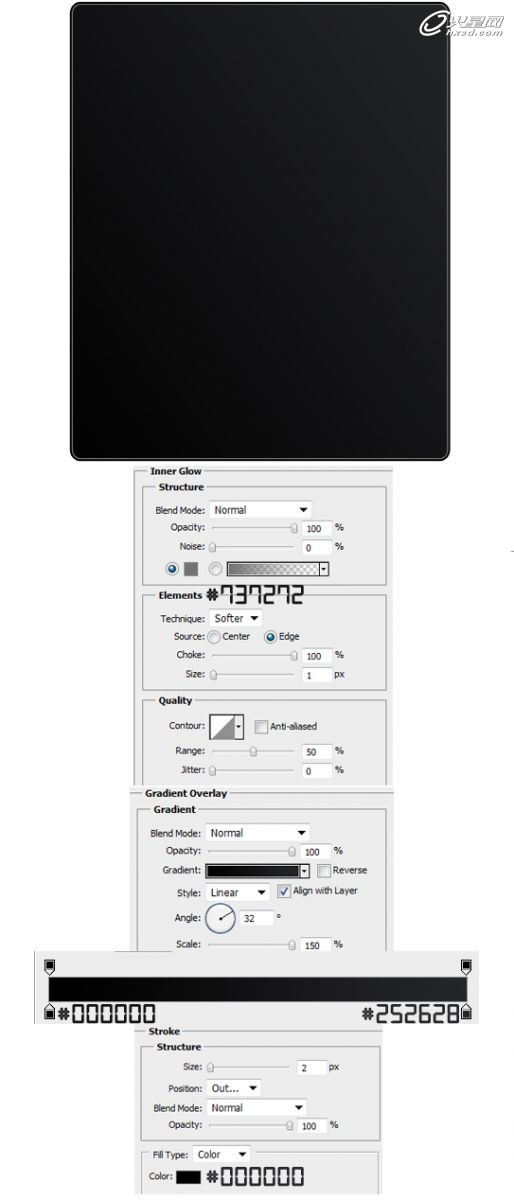
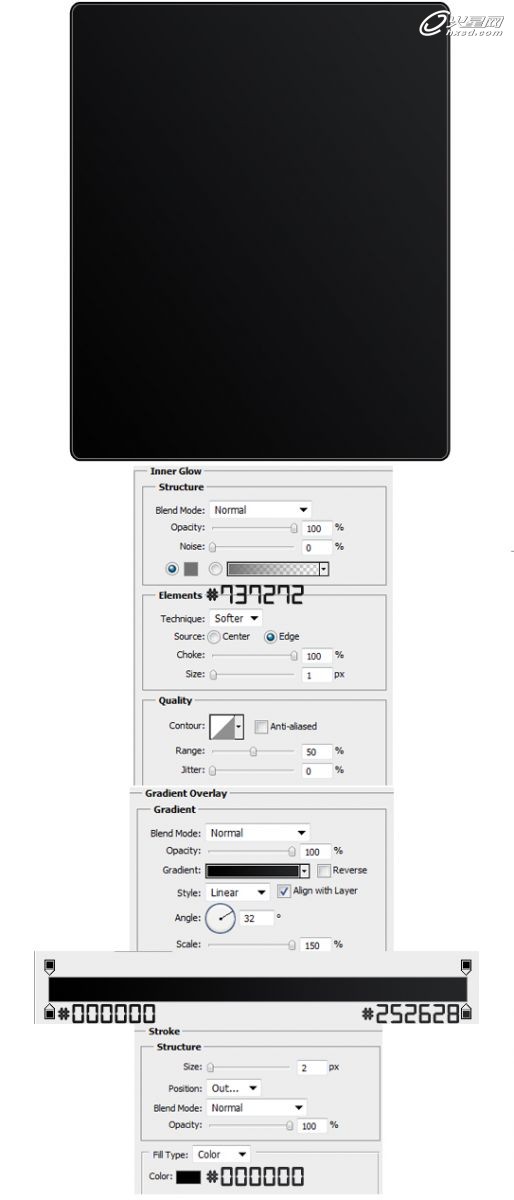
6.使用矩形工具創建計算器的屏幕,填充為黑色。雙擊圖層,進入混合選項,參數設置如下圖所示。

圖06
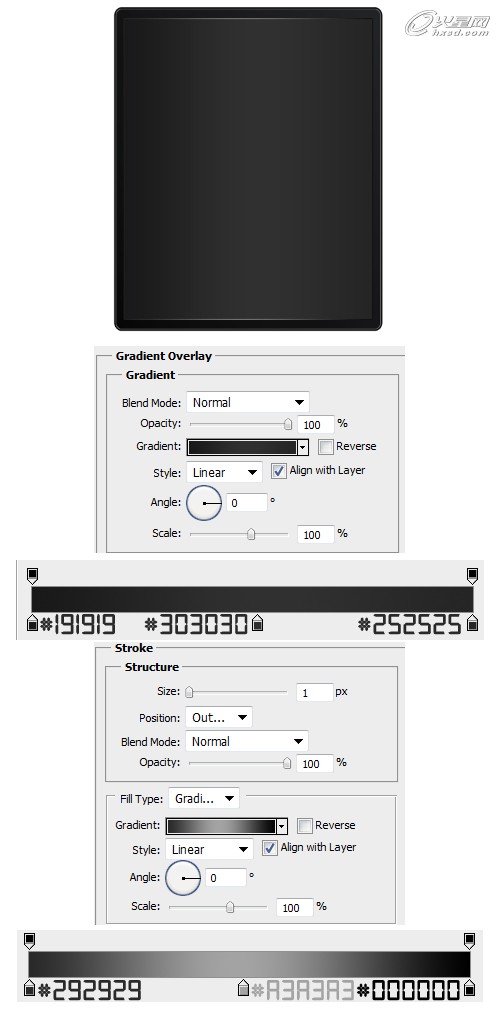
7.按住Ctrl+R鍵,調出標尺,在畫布上拖動出兩條橫線,放在屏幕一側。使用圓角矩形工具繪制出一個按鈕,雙擊圖層,將混合選項的參數設置為如下圖所示:

圖07
8.復制按鈕並拖曳至新層,或右鍵單擊復制圖層亦可。使用方向鍵移動每個按鈕的位置,按住Ctrl鍵可以微調位置,而按住Shift鍵則可以作較大幅度的移動。
按住Ctrl鍵,選中所有按鈕圖層,將它們放到同一個文件夾裡面。
可以用Ctrl+T鍵,調整按鈕的大小,按住Shift鍵等比例縮放,將按鈕放置到合適的位置。持續復制,使按鈕布滿計算器。

圖08
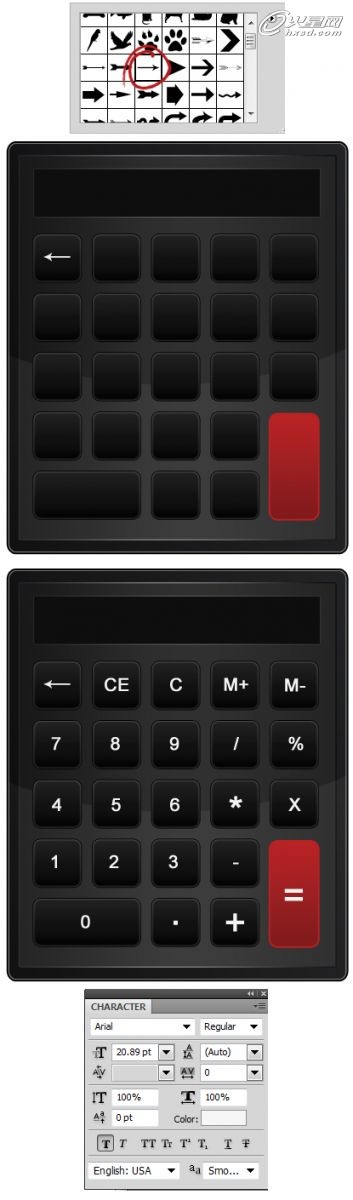
9.然後,移除如下圖所示的按鈕。拖曳出如下圖所示的標尺,繪制出兩個稍大的按鈕,其中一個選擇與其他按鈕相同的混合選項,另外一個選擇紅色(或者任何你喜歡的顏色)。
移除參考線。

圖09
10.然後單擊自定義形狀工具,選擇箭頭。按住Shift鍵,繪制一個灰白色的箭頭,按住Ctrl+T鍵。然後,選用如下圖所示的字體,將其放置在每個按鈕的中心,這個工作比較枯燥。

圖10
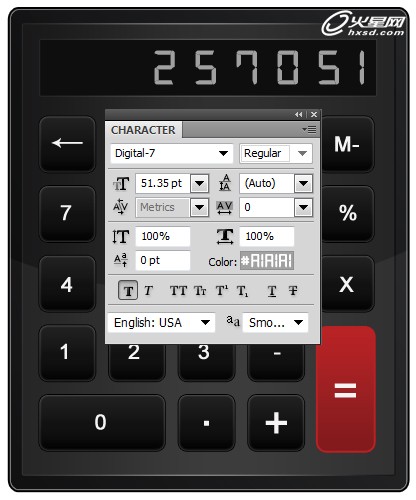
11.使用Digital7字體在屏幕上添加一些數字。

圖11
12.為了使得制作起來更加簡便,將計算器和按鈕分別放置在兩個文件夾裡。將文件夾拖曳到新建圖層圖標上,或是右鍵單擊復制命令可以對這兩個文件夾進行復制。按Ctrl鍵選擇兩個復制的圖層,使用右鍵菜單轉換為智能對象。

圖12
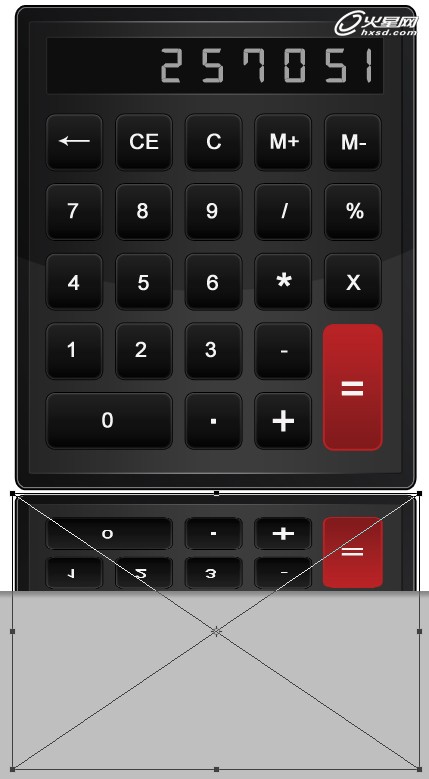
13.使用Ctrl+T命令,將復制出的計算器進行翻轉,並將其所在的圖層拖曳至計算機主體以下。

圖13
14.在復制的計算器圖層上單擊增加蒙版工具(如下圖所示),選擇中等偏大的柔邊橡皮,擦去圖片的邊緣。通過為圖層添加蒙版,可以在不改動初始圖片的情況下編輯圖層。

圖14
15.最後,添加一個漸變色的背景,創建新層——填充為白色。雙擊圖層打開混合選項並選擇漸變疊加模式。

圖15
最終效果