萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作清爽的夏季壁紙教程
PS制作清爽的夏季壁紙教程
非常感謝凱文多拉再次給我們帶來了非常精彩的教程--清涼的夏季壁紙!
本教程制作過程非常詳細,基本上每個細節及調色數值都有說明,同時教程中的一些筆刷和素材都是用透明底的PNG格式保持的,我們直接下載拖入就可以使用,部分素材是白色的,點擊放大後會看不到,需要保存後用PS打開查看。
最終效果

<點小圖查看大圖>
1、新建空白畫布,大小自定,我這裡是1600 * 900,設置前景色為:#2058b5,背景色為:#6fb7f2,然後從上到下拉一個徑向漸變。這個算是給背景定基本色,然後會根據圖再進行最後的調色的。
查看更多photoshop教程
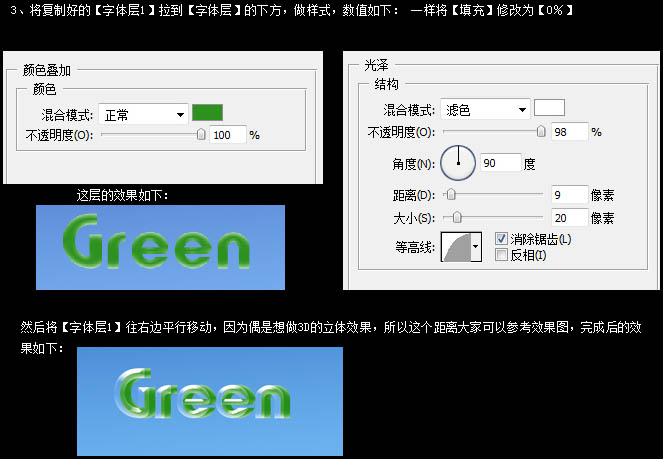
2、在畫布中間打上文字“GREEN”,字體為中國龍創意體,顏色為白色。然後把字體層命名為“字體層”,然後復制3層備用,分別命名為“字體層1、2、3”,先關閉其余層,給“字體層”的字體添加圖層樣式,參數設置如下圖。

3、將復制好的“字體1”拉到“字體層”的下方,再添加圖層樣式,設置如下圖,一樣將填充度設置為:0%,然後將“字體1”往右邊平行移動,因為我是想做3D的立體效果,所以這個距離大家可以參考效果圖。

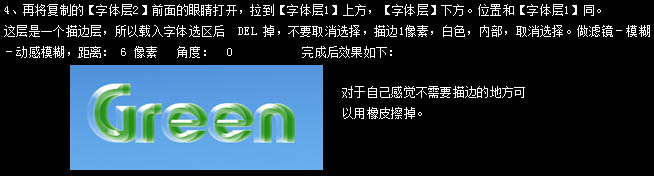
4、再將復制的“字體層2”前面的眼睛打開,拉到“字體層1”上方,“字體層”下方。位置和“字體層1”同。這層是一個描邊層,所以載入字體選區後DEL掉,不要取消選區,描邊1像素,白色,內部。
取消選區後執行:濾鏡 > 模糊 > 動感模糊,距離6像素角度為0,完成效果如下圖。對於自己感覺不需要描邊的地方可以用橡皮擦掉。

5、打開復制好的“字體層3”前面的眼睛,這層在所有字體層的最上方,將不透明度降低為:39%。這層的位置是和“字體層”同,效果如下圖。

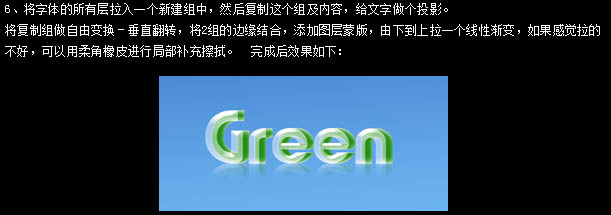
6、將字體的所有層拉入一個新建組中,然後復制這個組及內容,給文字做個投影。將復制組做自由變換垂直翻轉,將2組的邊緣結合,添加圖層蒙版,由下到上拉一個線性漸變,如果感覺拉的不好,可以用柔角橡皮進行局部補充擦拭,效果如下圖。

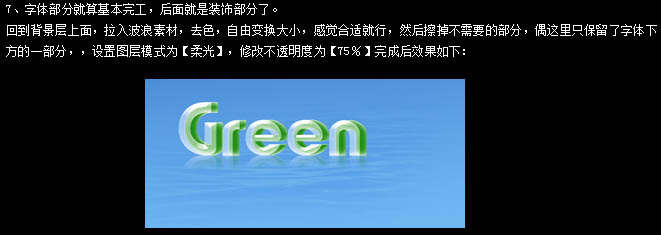
7、字體部分就算基本完工,後面就是裝飾部分了。
回到背景層上面,拉入波浪素材,去色,自由變換大小,感覺合適就行,然後擦掉不需要的部分,我這裡只保留了字體下方的一部分,設置圖層模式為“柔光”,修改不透明度為:75%,效果如下圖 。

<點小圖查看大圖>

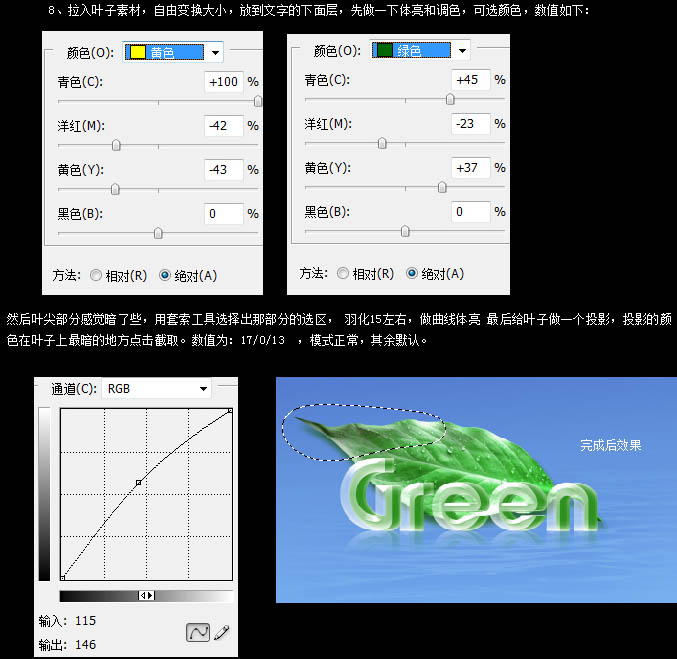
8、拉入葉子素材,自由變換大小,放到文字的下面層,先做一下提亮和調色,用可選顏色調,設置如下圖。
葉尖部分感覺暗了些,用套索工具選擇出納部分的選區,羽化15像素左右,做曲線提亮。再給葉子做一個投影,投影的顏色在葉子最暗的地方點擊截取,設置為:17/0/13,模式正常,其余默認。

<點小圖查看大圖>

9、將水跡素材拉入畫布中,自由變換大小,放到葉子層下方。
10、然後給水跡也做一個投影,做法同文字投影做法,後面有關投影的都相同,就不重復了。


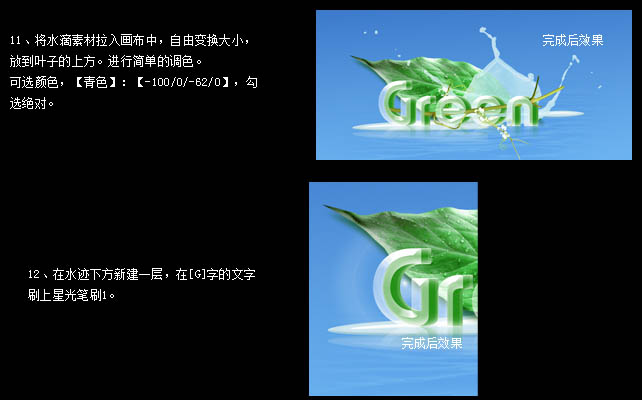
11、將水滴素材拉入畫布中,自由變換大小,放到葉子的上方。進行簡單的調色,可選顏色:青:-100/0/-62/0,勾選絕對。
12、在水跡下方新建一層,在“G”字的文字刷上星光筆刷。

<點小圖查看大圖>

<星光1 PNG格式可直接使用>

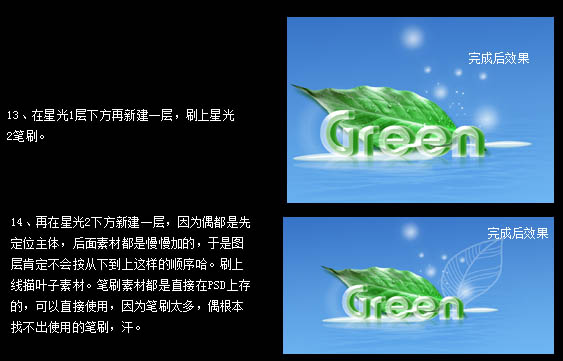
13、在星光1層下方再新建一層,刷上星光2筆刷。
14、再在星光2下方新建一層,因為我都是先定位主體,後面素材都是慢慢加的,於是圖層肯定不會按從下到上這樣的順序排。刷上線條葉子素材。

<星光2 PNG格式可直接使用>

<線條葉子 PNG格式可直接使用>

15、再繼續在線條葉子下方新建一層,刷上雲彩筆刷。

<點小圖查看PNG大圖>

16、然後再在下方繼續新建一層刷上線條筆刷。

<點小圖查看大圖>

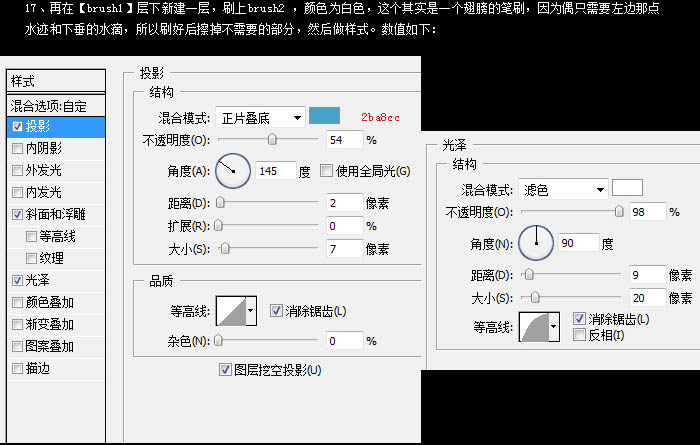
17、再在線條層下新建一層,刷上水滴筆刷,顏色為白色,刷好後擦掉不需要的部分,然後添加樣式,如下圖。

<點小圖查看PNG大圖>


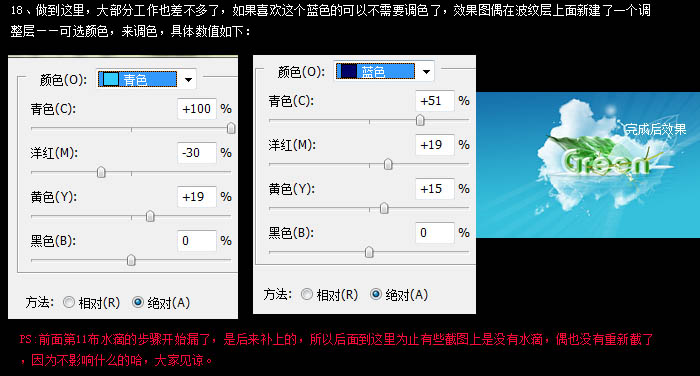
18、做到這裡打部分工作也差不多了,如果喜歡這個藍色的可以不需要調色了。效果圖我在波紋層上面新建了一個可選顏色調整層,參數及效果如下圖。

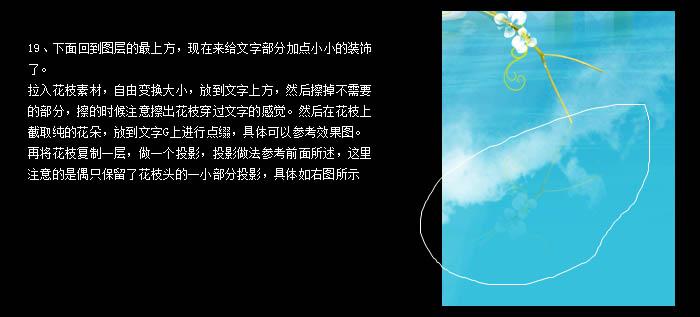
19、下面回到圖層的最上方,現在來給文字部分加點小小的裝飾。拉入花枝素材,自由變換大小,放到文字上方,然後擦掉不需要的部分,擦的時候注意擦出花枝穿過文字的感覺。然後在花枝上截取純的花朵,放到文字G上進行點綴,具體可以參考效果圖。
再將花枝復制一層,做個投影,投影做法參考前面所述,這裡注意的是我只保留了花枝頭的一小部分投影,如下圖。


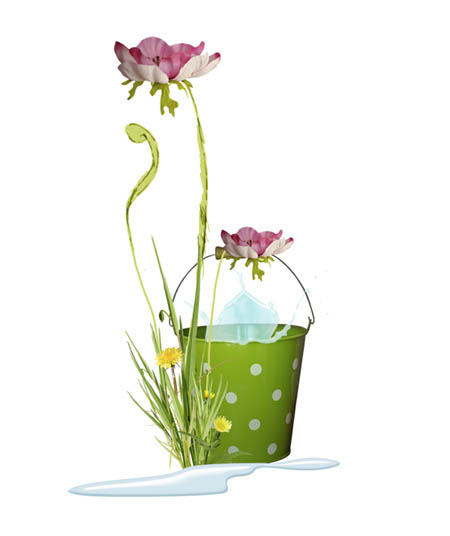
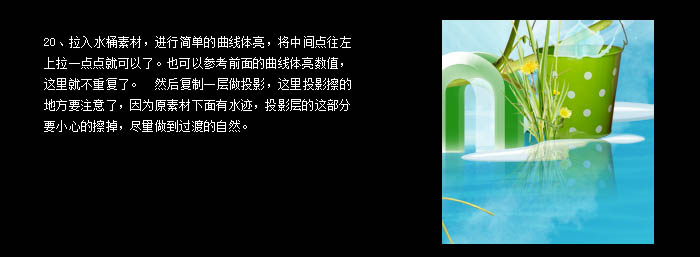
20、拉入水桶素材,進行簡單的曲線提亮,將中間點網左拉一點點就可以了。也可以參考前面的曲線提亮數值。

<點小圖查看大圖>

21、再拉入花草素材,提亮後縮小些放到文字的位置進行點綴,位置可以參考下圖。

<點小圖查看大圖>



