萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作飄動的頭發的GIF動畫教程
PhotoShop制作飄動的頭發的GIF動畫教程
那些局部GIF動態的圖像妙趣橫生,讓人不禁贊歎作者的創意。本期小編用影展裡的圖片作為實例,和大家分享GIF圖像的制作。特別說明,本期教程是針對影展圖片揭秘,如果網友要制作其他效果的GIF圖像,設置會略有不同,不在此處講解。

一、轉存PSD文件
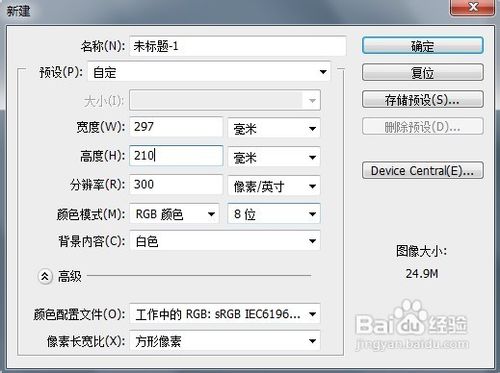
GIF圖像是可以包含多種圖像數據,並可逐幅讀出,形成一個簡單的動畫形式的圖片格式,俗稱閃圖。要制作GIF圖像,首先要准備多幅照片,裁切成一樣大小。
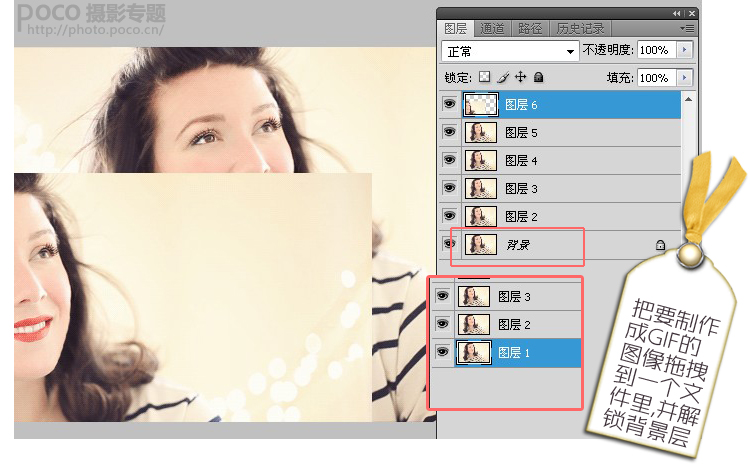
把所有圖像文件拖拽到其中一個文件裡,解鎖背景層,讓所有圖層變成工作層,另存為一個含有多個圖層的psd文件

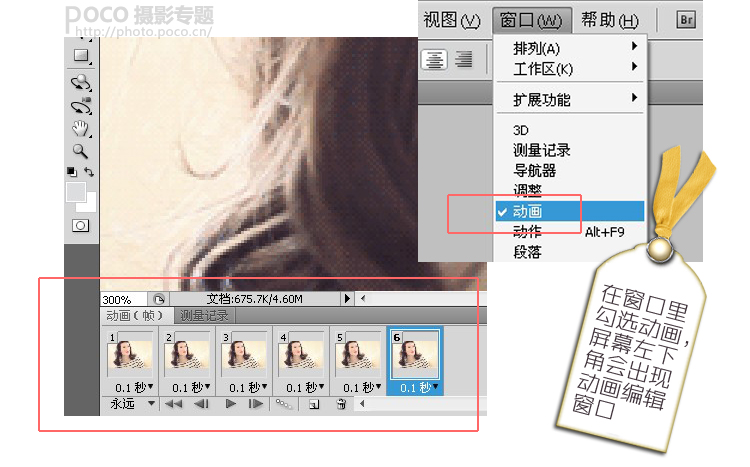
二、切換到動畫制作界面(只有PS CS3以上版本可執行此操作)
如果確認所有圖層得文件都修整好了,就可以切換到動畫制作界面生成GIF。點擊photoshop窗口——動畫,選中後動畫前面會出現一個小對號,這時查看屏幕左下角,會發現多出一個動畫窗口。

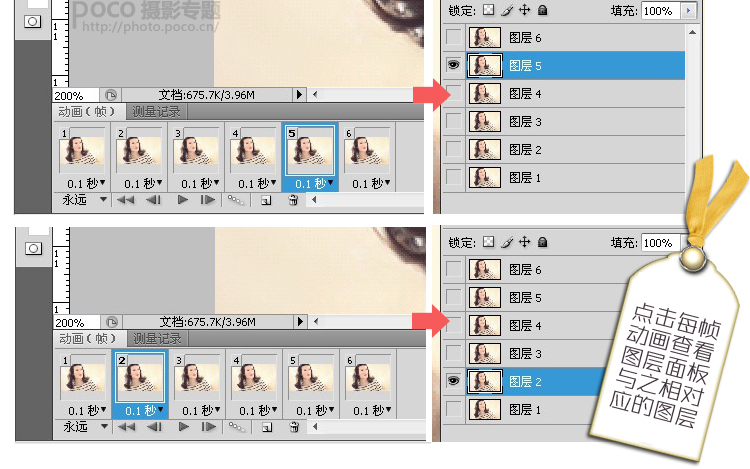
三、明確每一幀圖像和圖層的關系
如圖,動畫編輯窗口中,每一幀圖像對應一個圖層,點擊動畫窗口裡的圖像,圖層操作頁面與之相對應的圖層就會變成可視狀態。把每一幀圖像串聯成一個小動畫,就是把與之相對應的圖層串聯起來,因為每一個圖層圖像的不同,所以串聯起來的幀才能形成變化。GIF其實就是把不相同的圖像串聯起來,循環播放。

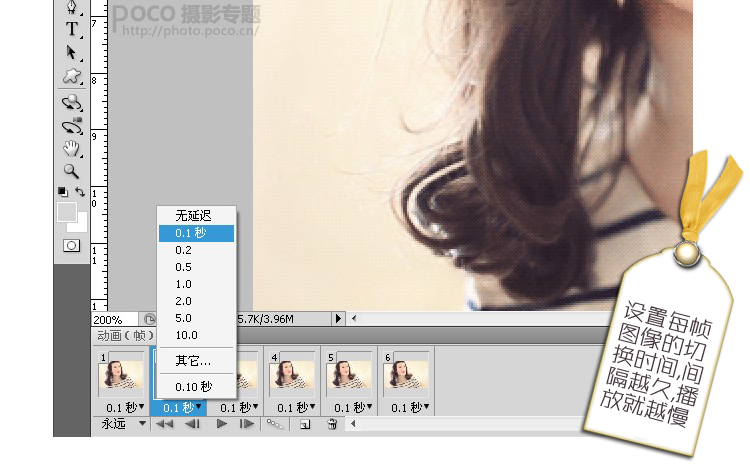
四、設置幀數的循環時間
生成動畫的每幀圖像已經就位,接下來要設置每幀圖像在視線裡停留多久切換到下一幀圖像。點擊動畫窗口裡每幀圖像下的標注時間旁邊的倒三角,可以設置每幀圖像的切換時間,時間間隔越久,圖像播放就越慢,可以根據不同畫面需要選擇自己需要的時間差。
每一幀圖像下面都要逐一設置,一般都設置成一樣的,如果為了追求特殊效果,可以根據每幀圖像的不同適當增減時間,有所區別。

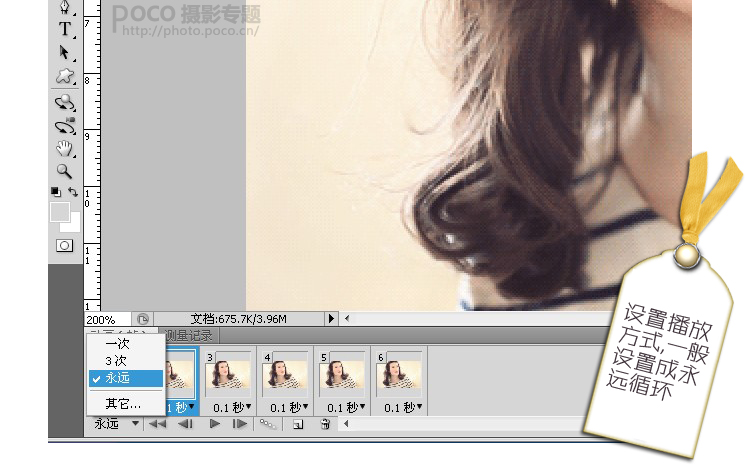
五、設置播放方式
時間間隔設置好了,要設置播放方式。點擊動畫圖框左下角工具欄的第一個倒三角,可以設置播放方式,一次代表打開圖像之後,只播放一次循環,永遠即代表打開這個圖像之後,它會不停的播放已經生成的循環,一般設置成永遠

六、預覽已經設置好的循環效果
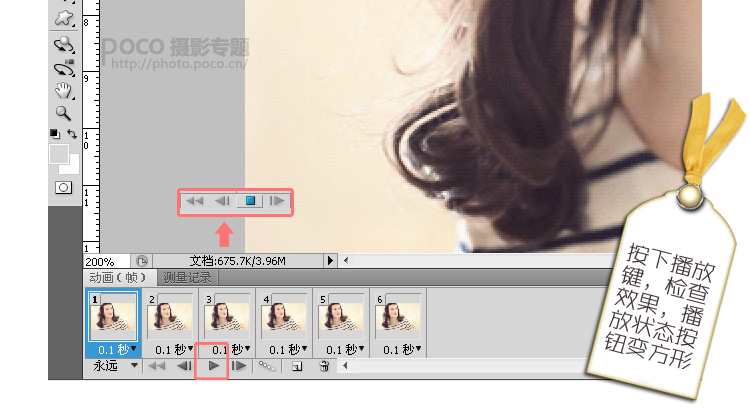
前幾步設置完畢,可以按下播放鍵,檢查效果。播放狀態下三角鍵會變成正方形,畫面會不停的按照順序播放循環效果。

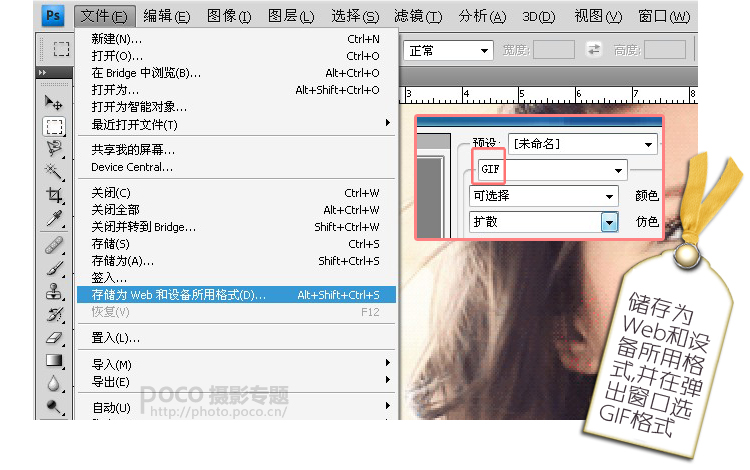
七、如何存儲GIF圖像
檢查無誤之後,就可以導出圖像,在文件菜單裡選擇 存儲為Web和設備所用格式(D),然後會彈出一個窗口,在格式窗口選擇GIF,然後點擊對話框右下角存儲。如果想保留動態並變成JPG格式,只要把存儲好的GIF圖像後綴改成JPG即可