萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作玻璃透明風格博客主頁
Photoshop制作玻璃透明風格博客主頁
玻璃網頁其實跟玻璃的制作一樣。重點是把邊緣及中間的高光渲染出來,比較規則的圖形直接用圖層樣式做出初步的質感,再增手工增加一些高光等即可。其它部分可以按自己需要添加。
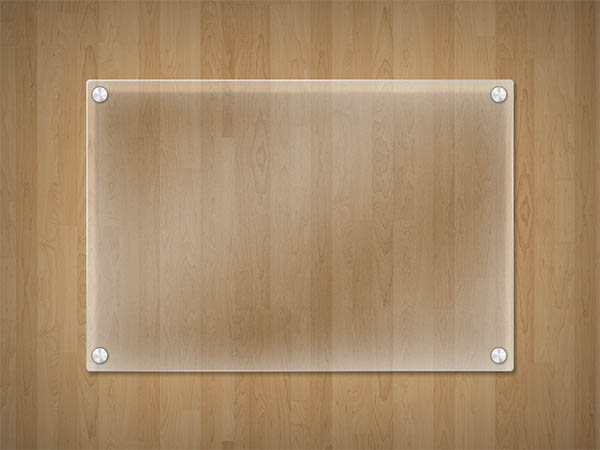
最終效果

<點小圖查看大圖>
1、photoshop教程新建一個800 * 600像素的文件,背景顏色任意。打開模板素材,拖進來,效果如下圖。

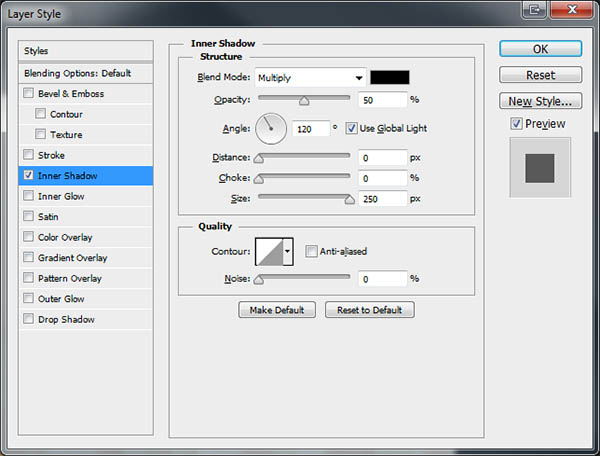
2、給木紋圖層添加圖層樣式,選擇內陰影,參數及效果如下圖。


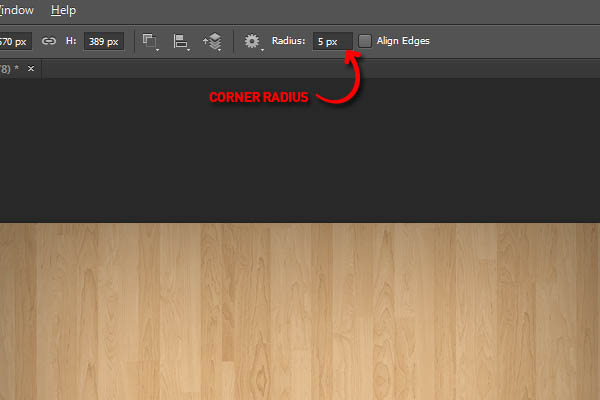
3、選擇“圓角矩形工具”,半徑設置為5像素。

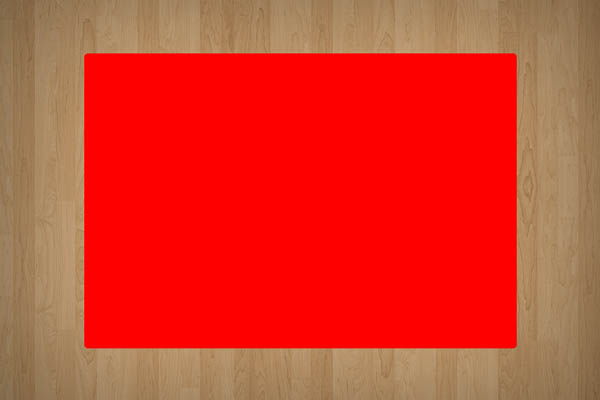
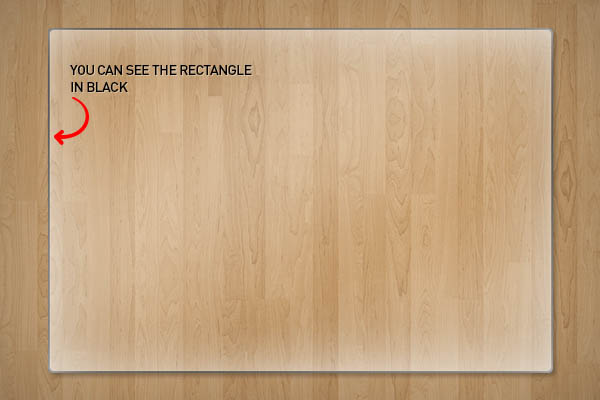
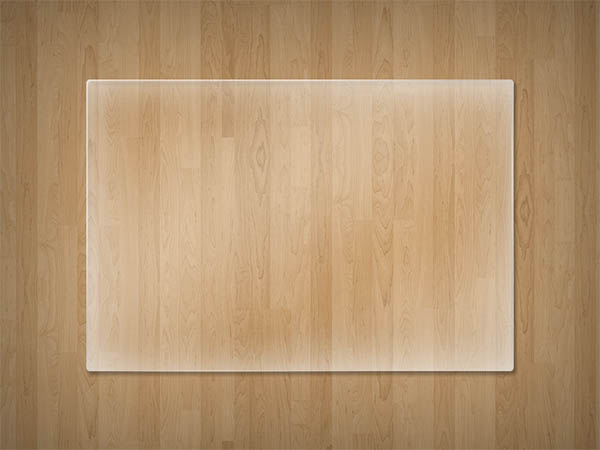
4、在畫布中心位置拉出下圖所示的圓角矩形。

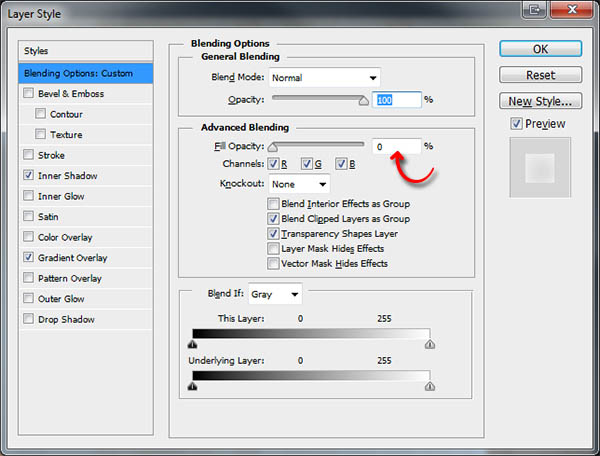
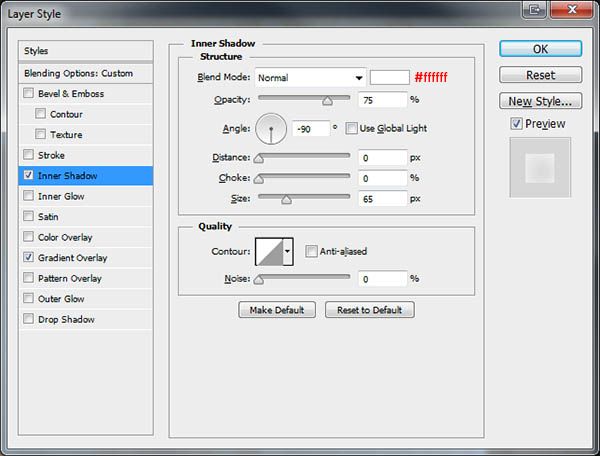
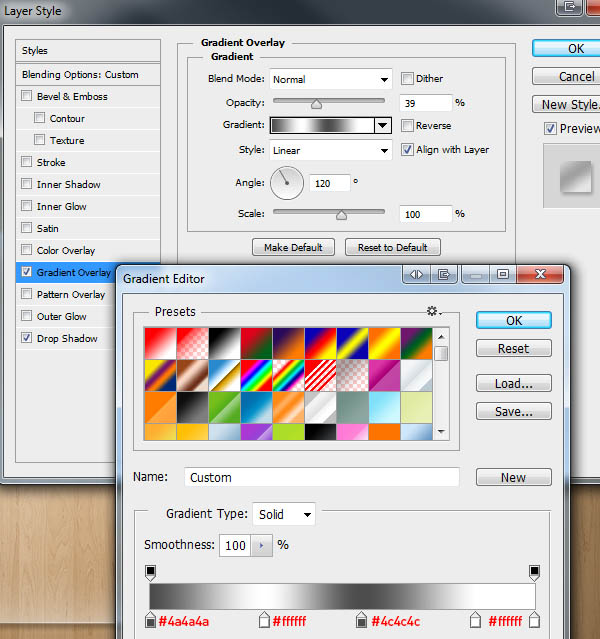
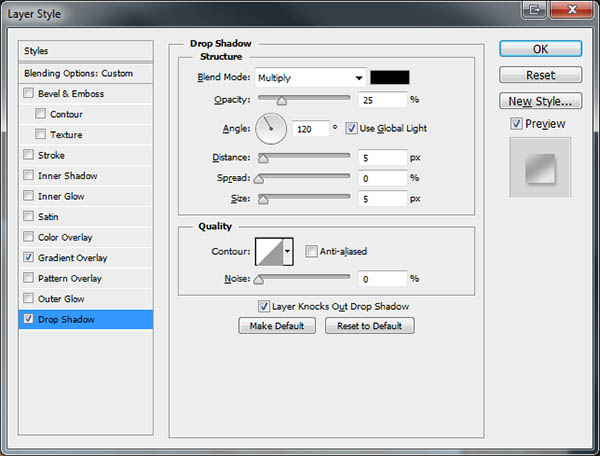
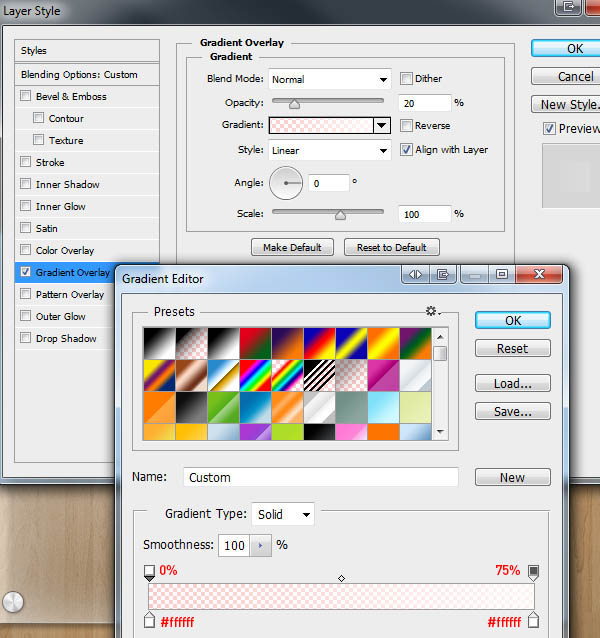
5、給圓角矩形設置圖層樣式,分別設置混合選項、內陰影、漸變疊加,參數及效果如下圖。




6、把當前圖層復制一層,按Ctrl + T 稍微縮小一點,比原圖形少兩個像素左右。

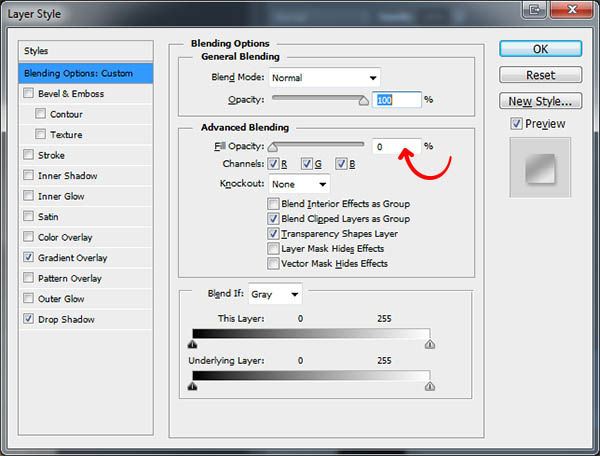
7、先清除當前圖層樣式後再設置新的樣式,參數及效果如下圖。




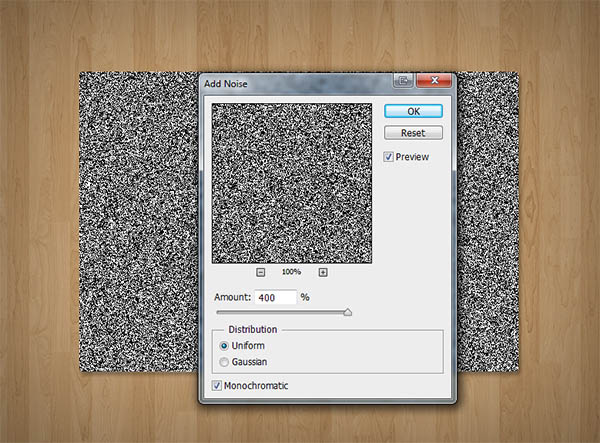
8、調出當前圖層選區,新建一個圖層填充黑色,執行:濾鏡 > 雜色 > 添加雜色,參數設置如下圖。

9、把混合模式改為“柔光”,不透明度改為:10%,效果如下圖。

10、用矩形選框工具拉出下圖所示的矩形選區。

11、新建一個圖層填充黑色,取消選區後執行:濾鏡 > 模糊 > 高斯模糊,數值為2,確定後把圖層不透明度改為:20%,效果如下圖。

12、選擇橢圓工具拉出下圖所示的四個小圓。

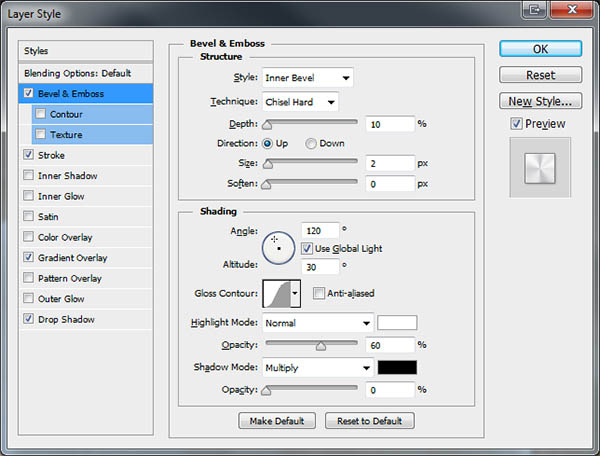
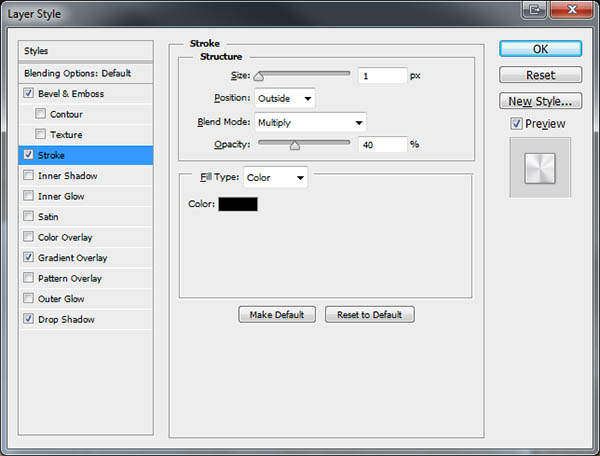
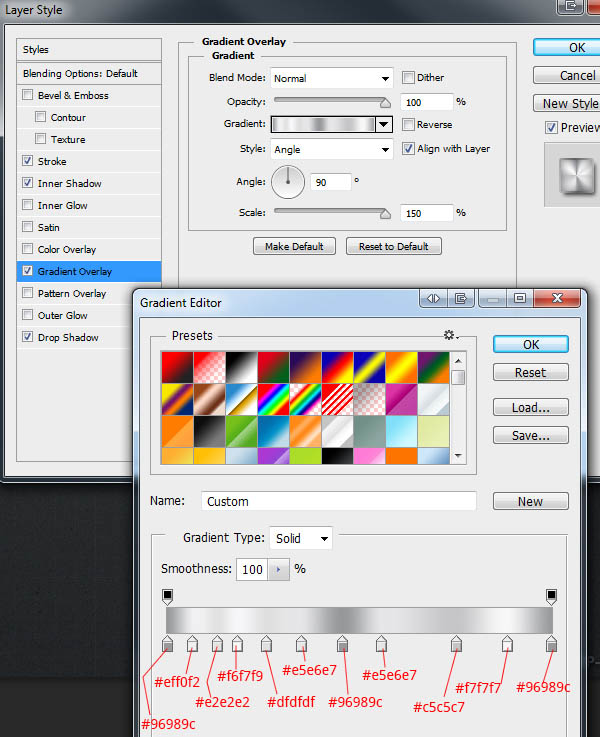
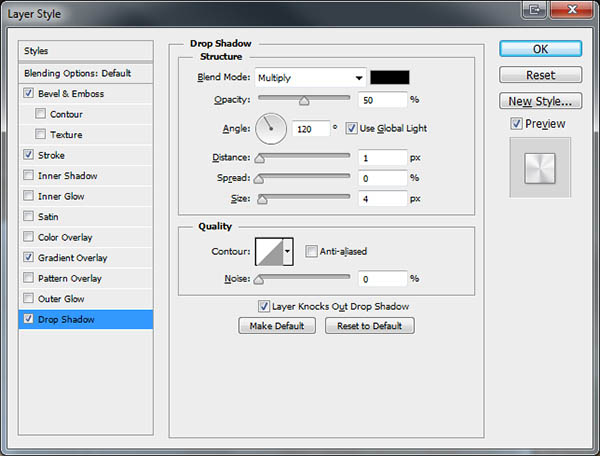
13、給小圓添加圖層樣式,分別設置:斜面和浮雕、描邊、漸變疊加、投影,參數及效果如下圖。





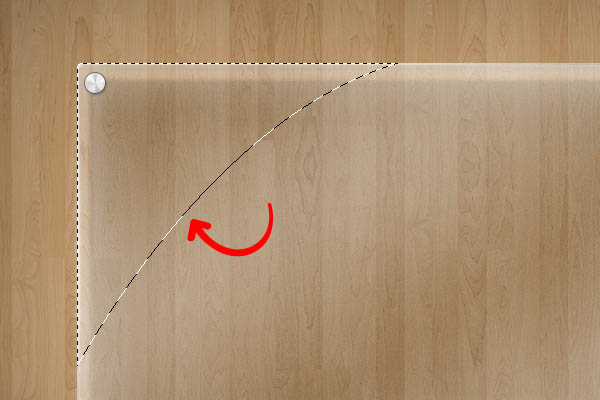
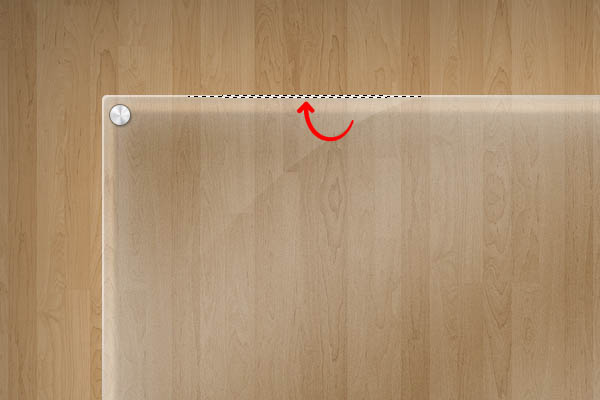
14、用鋼筆勾出下圖所示的選區。

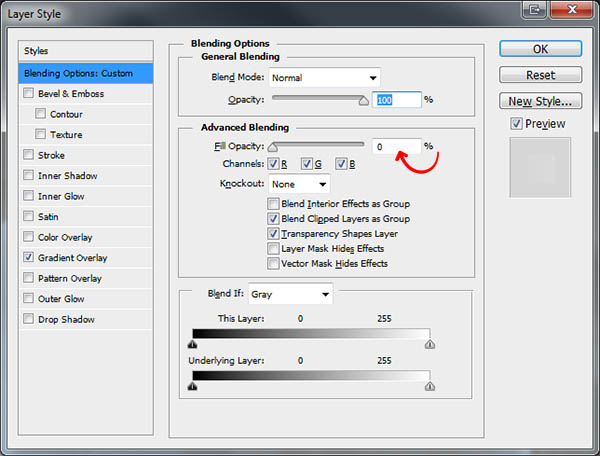
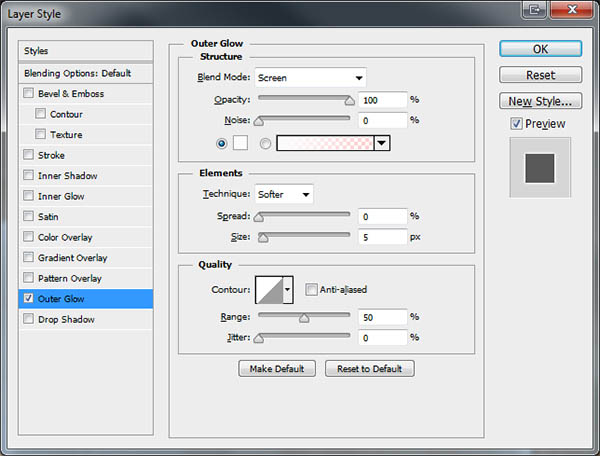
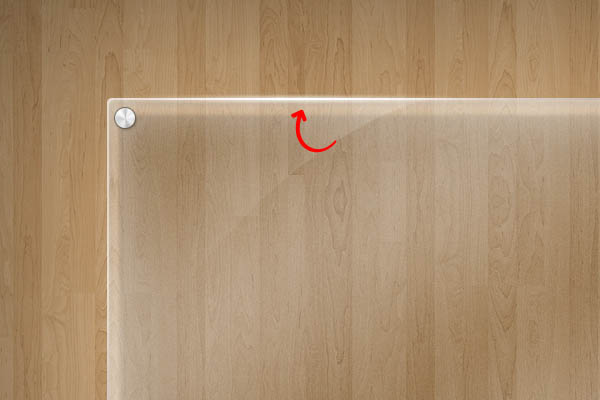
15、填充白色後再添加下圖所示的圖層樣式。


16、新建一個圖層,用橢圓選框工具拉出下圖所示的選區。

17、填充白色,取消選區後適當高斯模糊1個像素。再添加下圖所示的圖層樣式。

18、添加圖層蒙版,用黑白漸變把底部的過渡拉出來。

19、再用圓角矩形工具拉出下圖所示的幾個圓角矩形。

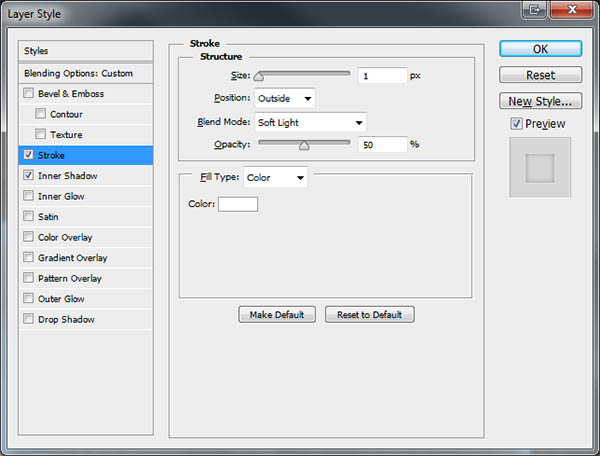
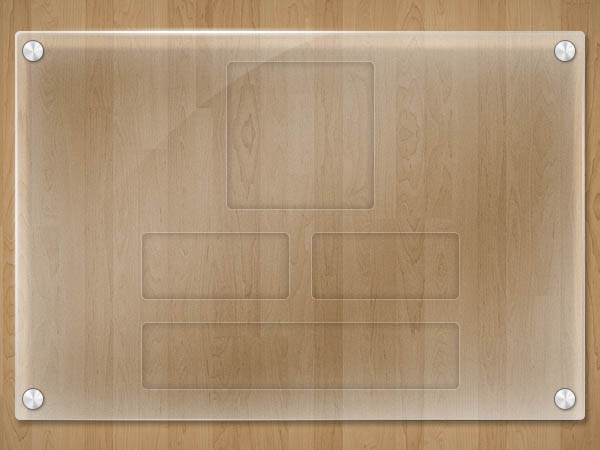
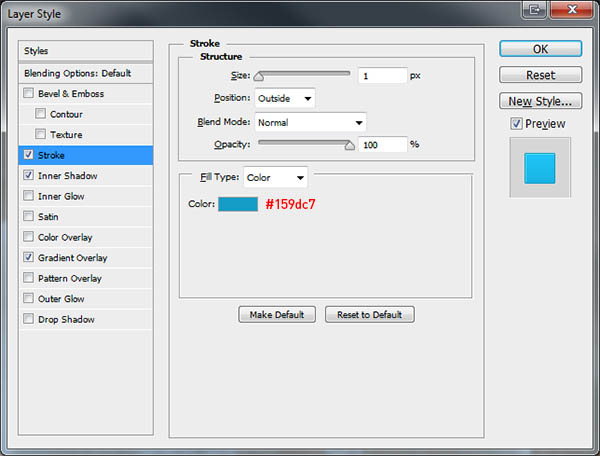
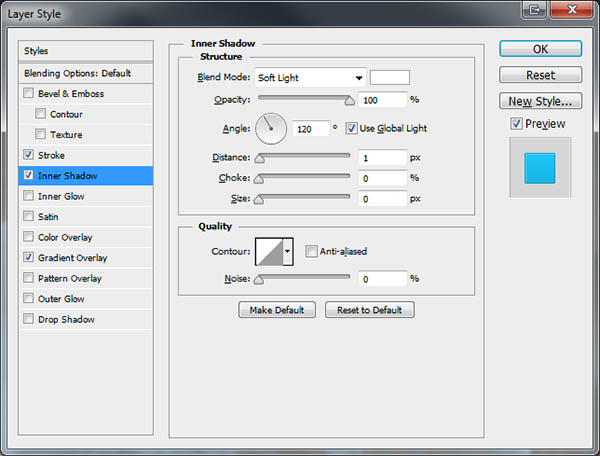
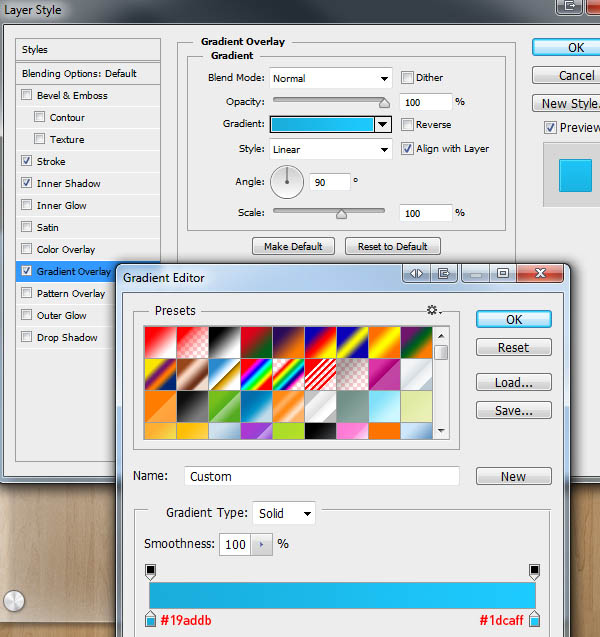
20、再設置圖層樣式,分別設置混合選項、描邊、內陰影,參數及效果如下圖。




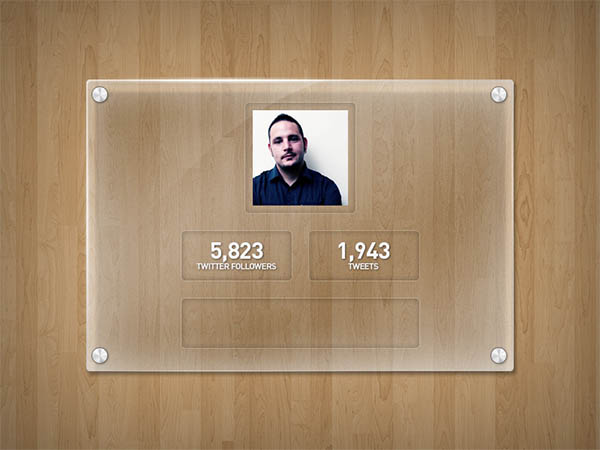
21、導入照片,並添加文字,效果如下圖。

22、新建一個圖層,用矩形選框工具在底部的框中拉一個矩形選區任意填色後添加下圖所示的圖層樣式,參數及效果如下圖。



最終效果:

- 上一頁:PS打造照片轉海報效果
- 下一頁:Photoshop制作皮影效果