萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作風車轉動GIF動態效果動畫教程
PhotoShop制作風車轉動GIF動態效果動畫教程
教大家用PhotoShop制作一個風車轉動的GIF動態效果,從風車制作到動畫都有詳細過程,喜歡的同學可以學習一下!
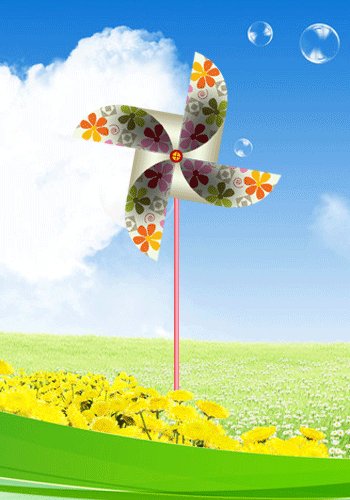
效果圖:

素材:

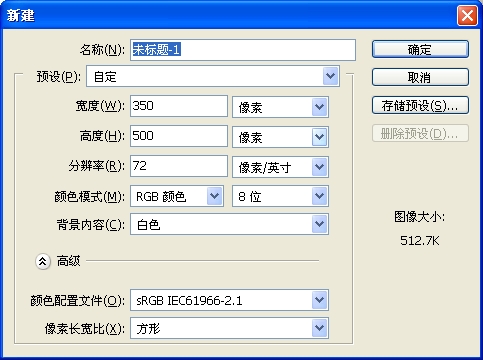
1.新建

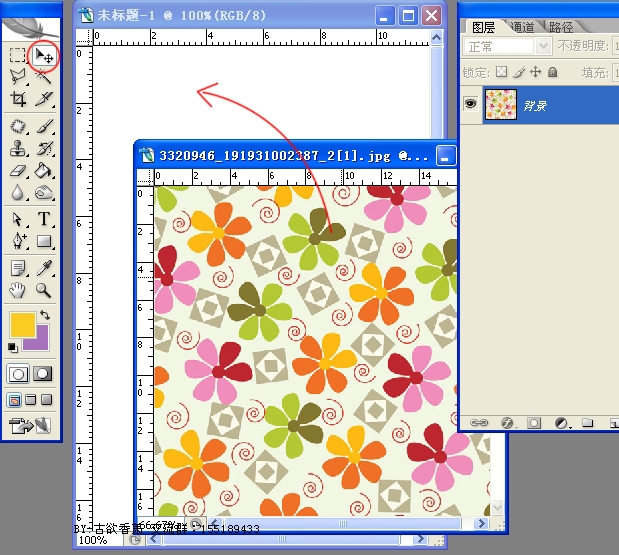
2.打開一張素材,拖入文檔中,CTRL+T調整到適當大小。

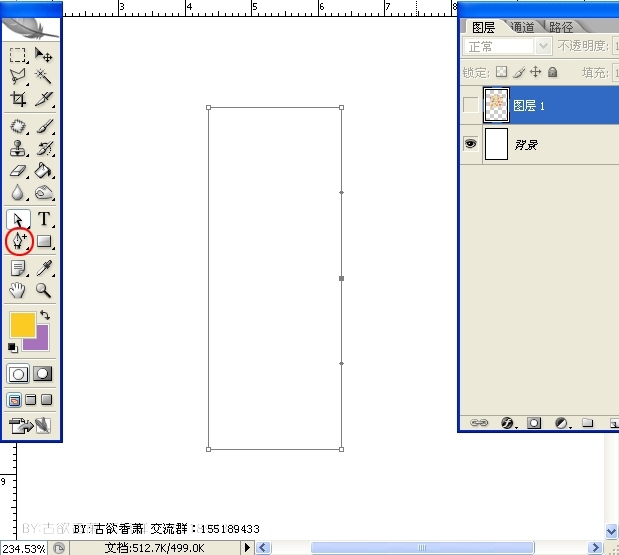
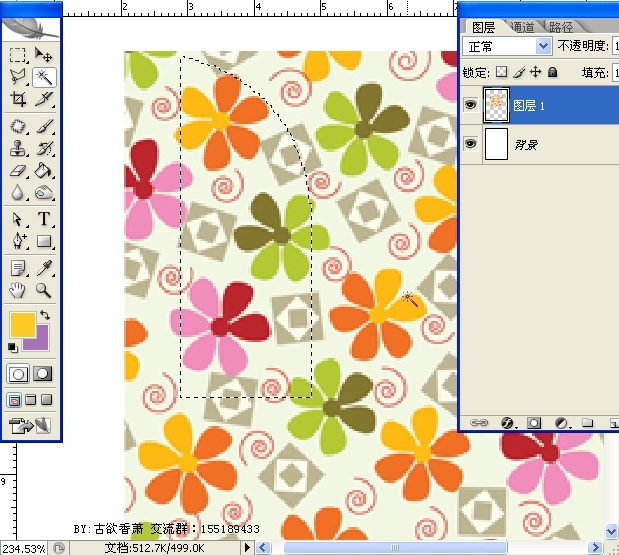
3.隱藏素材圖片,畫一個矩形,在右側增加一個錨點

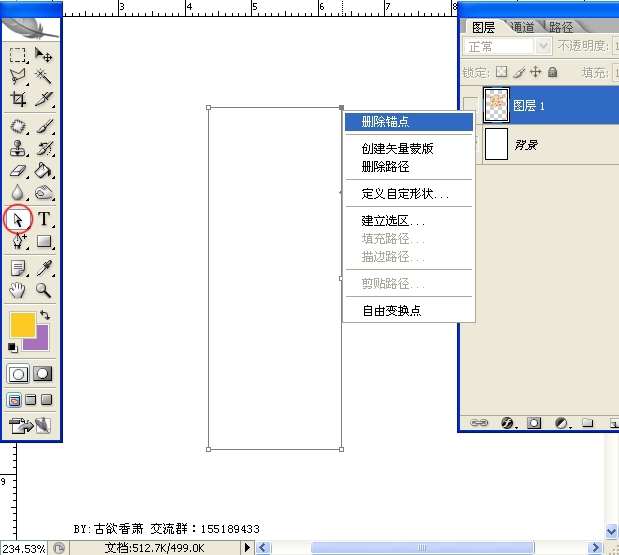
4.用直接選擇工具,選取右上角的錨點,右鍵--刪除錨點

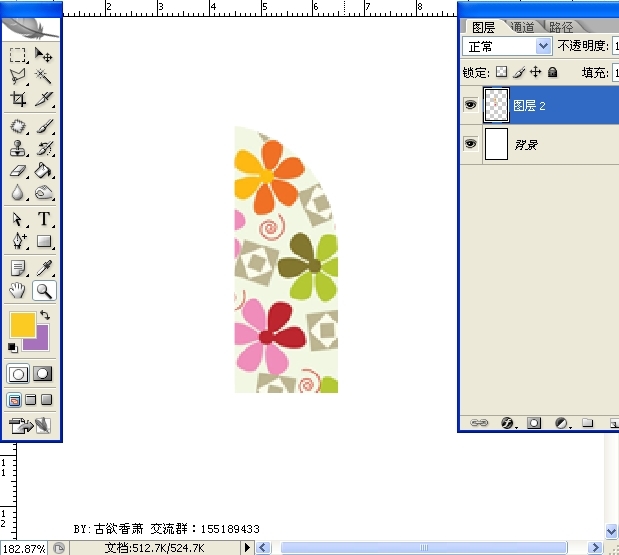
5.點亮素材圖片圖層前面的眼睛,CTRL+回車,把路徑轉換成選區

6.路徑轉換成選區後,CTRL+J復制選區為新圖層,然後刪掉原來的素材圖層,得到如下圖

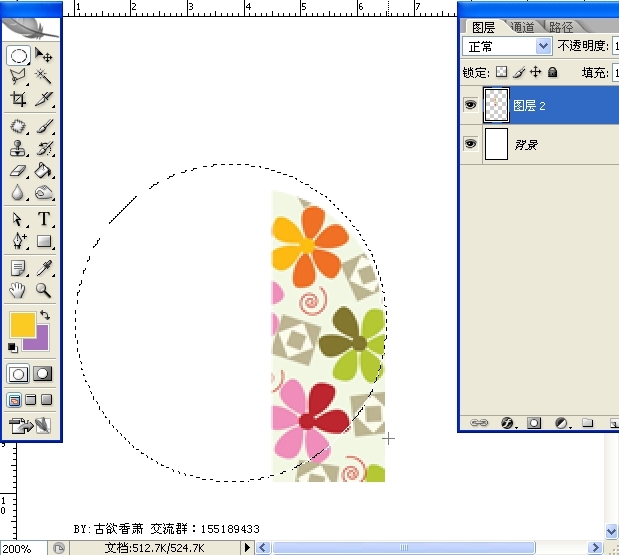
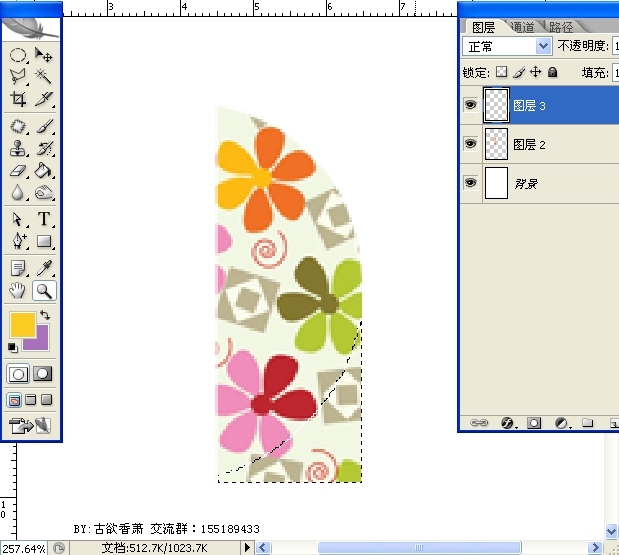
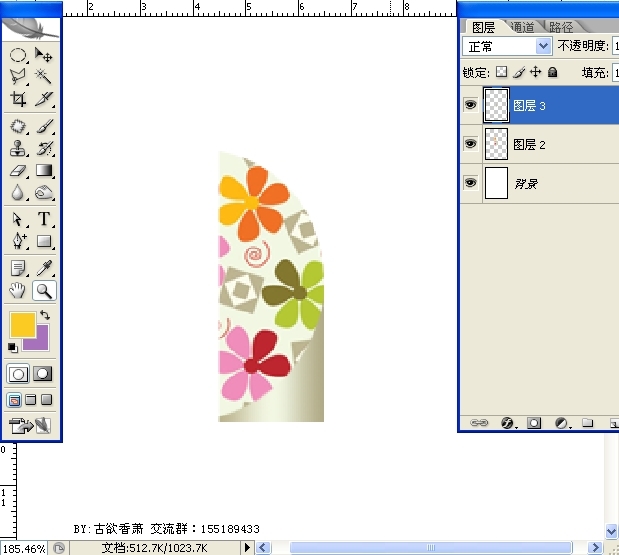
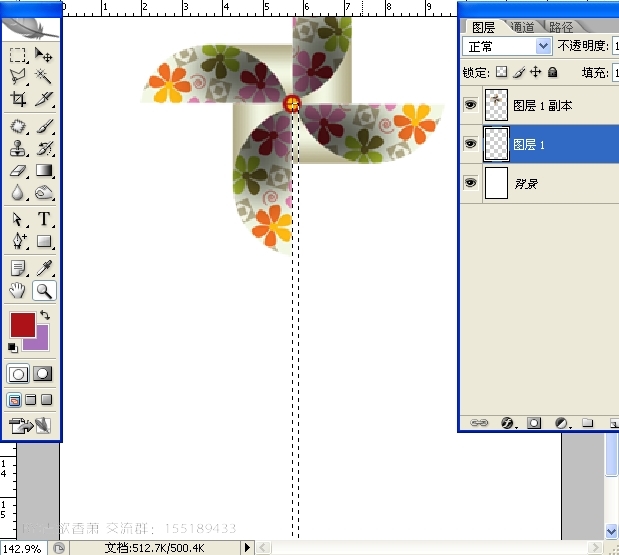
7. 在圖層2,用橢圓選框工具,畫一個圓,移動位置如下圖,移好後按shift+ctrl+i反選,再按CTRL+J 復制選區為新圖層(得到圖層3)。

8.圖層3,按住ctrl+鼠標左鍵點擊圖層3(透明區域),把圖層3截入選區。

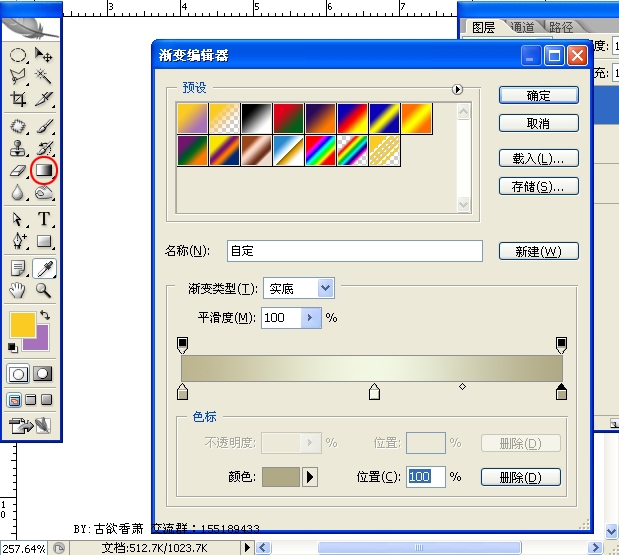
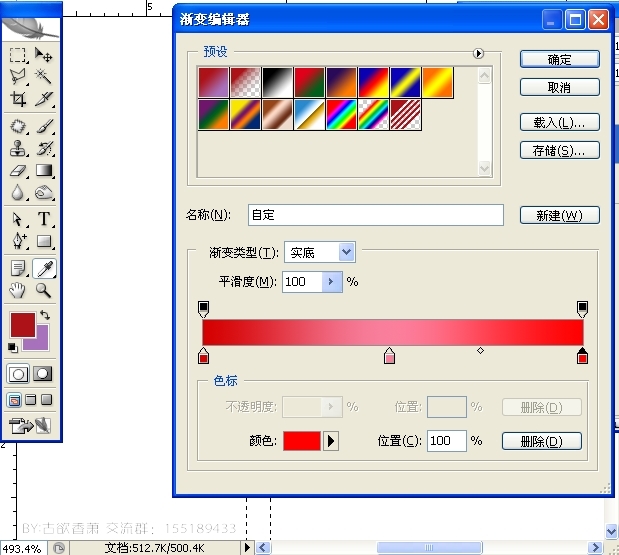
9.打開漸變編輯器,調出如下漸變。

10.在圖層3的選區中拉出一個漸變,CTRL+D(取消選擇)。

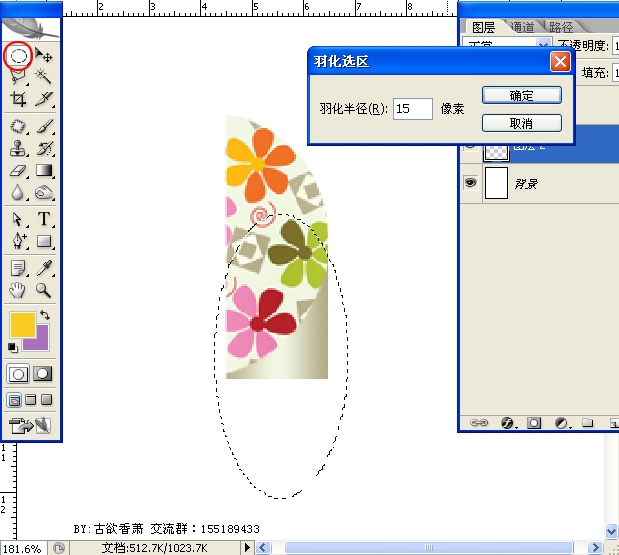
11.回到圖層2,用橢圓選框工具畫個橢圓,右鍵--羽化15,確定。

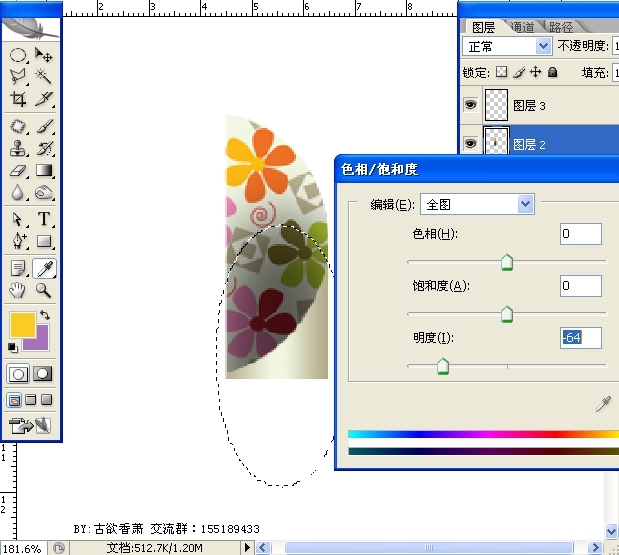
12.按CTRL+U打開色相/飽和度,把明度調到-64,確定。

13.選中圖層2和圖層3,按CTRL+E合並圖層,現在風車葉子的一片就算做好了。

14.CTRL+T,把中心點拖到左下角。

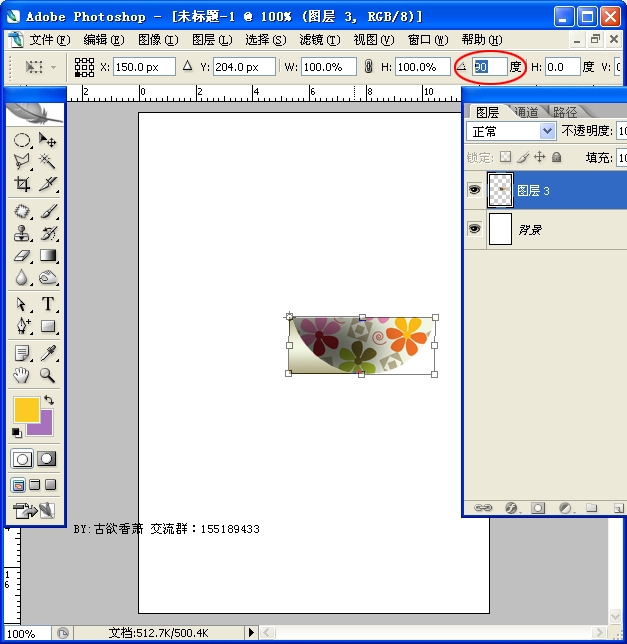
15.在上方角工具條度輸入90,它就會以左下角為中心向右旋轉90度,然後按一下回車。

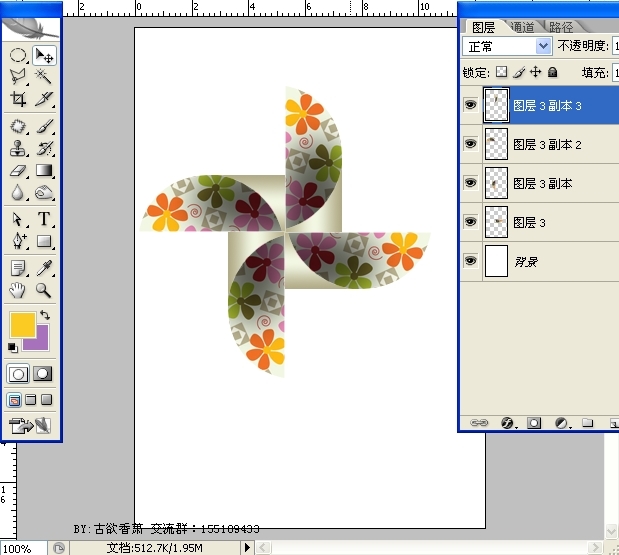
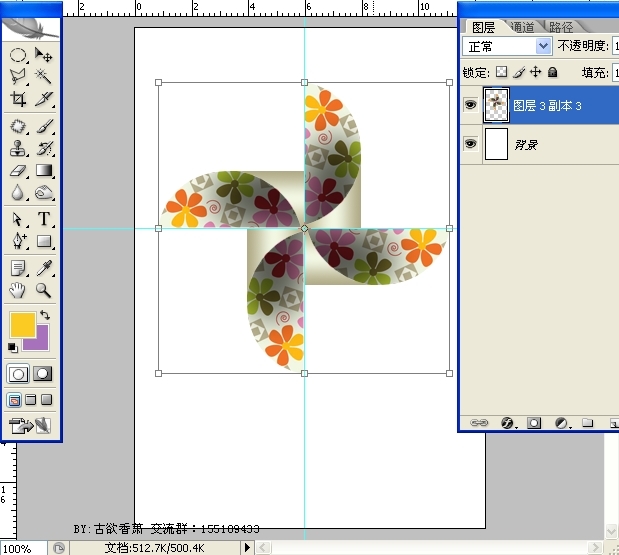
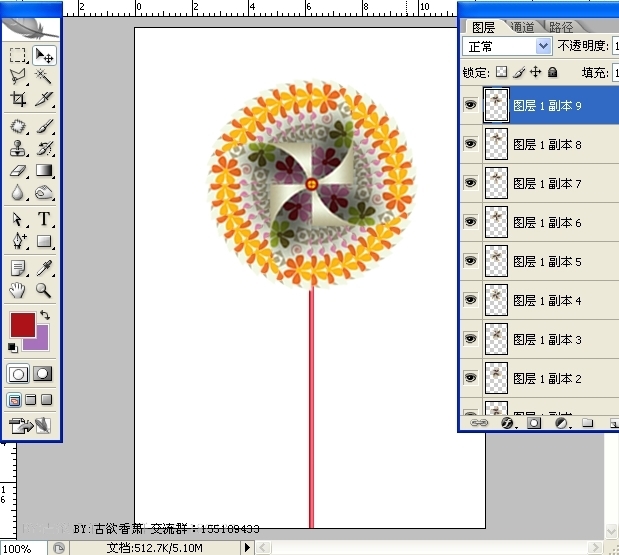
16.按快捷鍵shift+ctrl+alt,再按字母 T 三下,就會得到三個旋轉過的圖層,把四個風車葉子圖層合並。
.

17.CTRL+T,從左邊和上邊標尺處各拖出一條輔助線到風車中心點(如果沒有輔助線,請選CTRL+R,顯示輔標尺),形成十字,中心點相交。

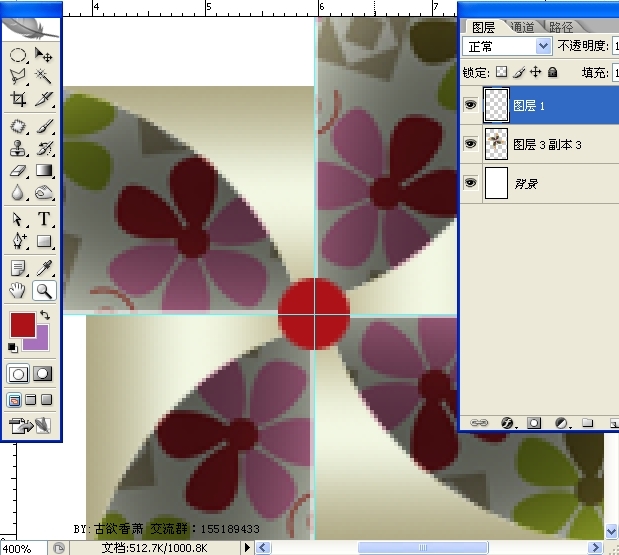
18.新建一層,畫一個小圓形,填充紅色,中心點對齊。

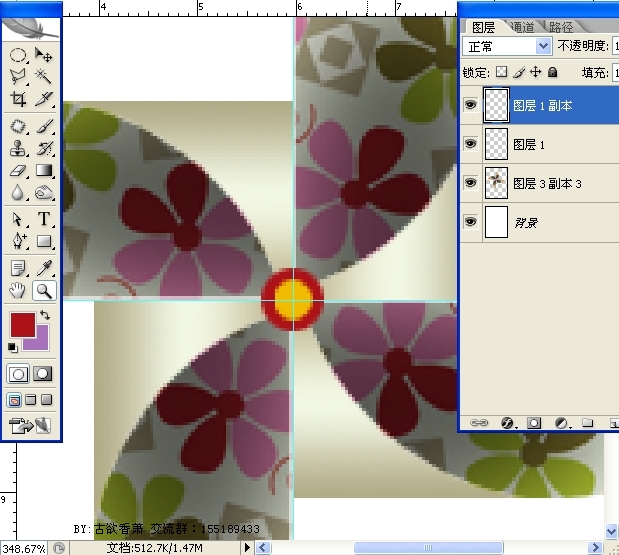
19.再畫一個更小的圓形,填充黃色,移至中心,如圖。

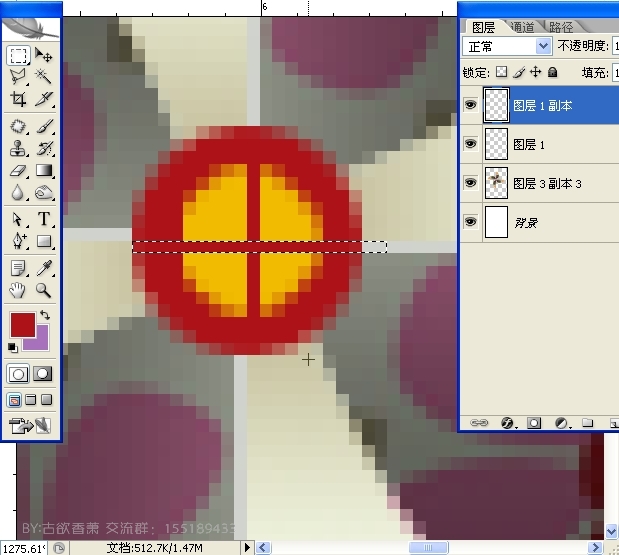
20.用矩形選框工具(快捷鍵M),拉一個一像素的選框,在黃色圓形的中間,縱橫分別刪去選中部分,呈現十字形。然後把上面三個圖層合並。

21.在背景上面新建一層,用矩形選框工具,畫一個細長的選框作為風車手柄。

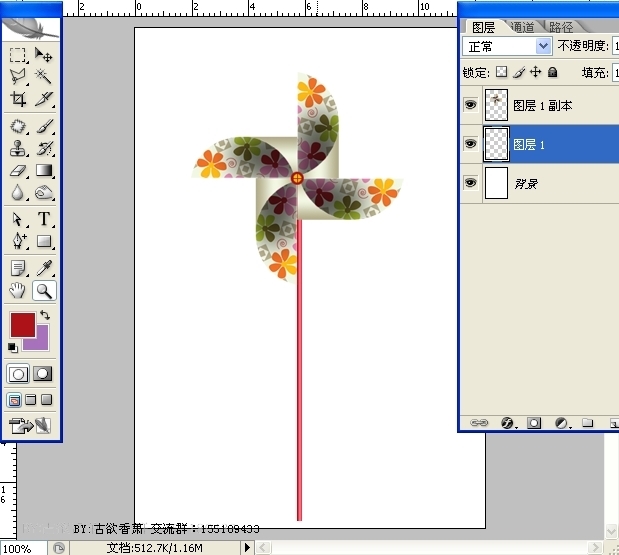
22.給選框填充一個漸變。

23.填好後如下圖

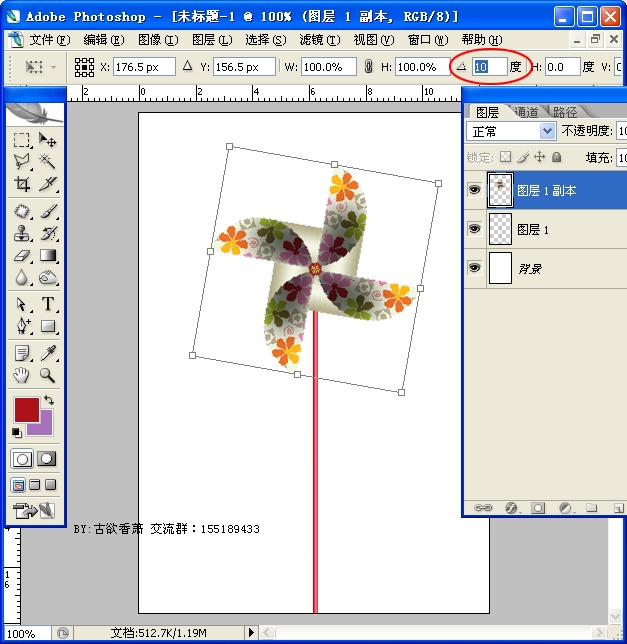
24.在風車葉子圖層CTRL+T,並在上邊工具欄中,角度中輸入10度,按回車。

25.按住快捷鍵SHIFT+CTRL+ALT,再按T字母8次。然後把風車圖層前面的眼睛去掉,只留最下面一個風車圖層亮著眼睛及手柄與背景。

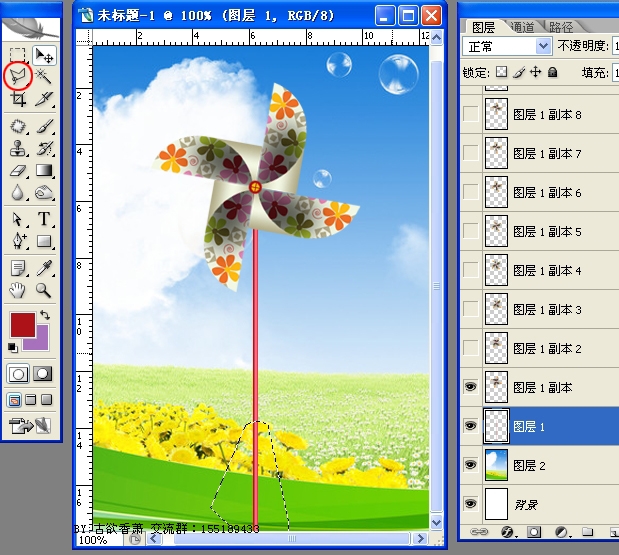
26.再拖進一張自己喜歡的背景,把背景放在背景圖層上面。並把風車手柄多余的部分刪去。再把手柄顏色調淡一點(CTRL+U 明度向右拉一點)

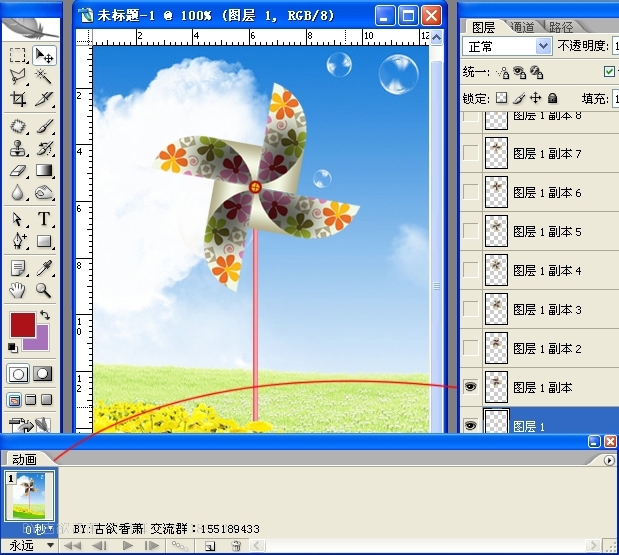
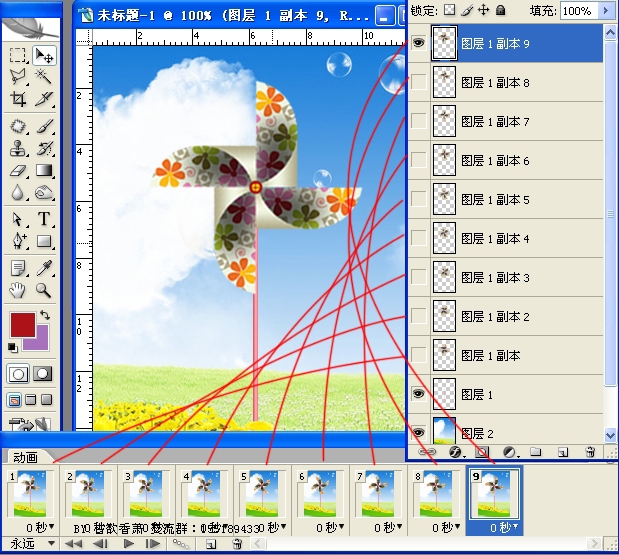
27.執行窗口---動畫,打開動畫面板,第一幀對應圖層1副本

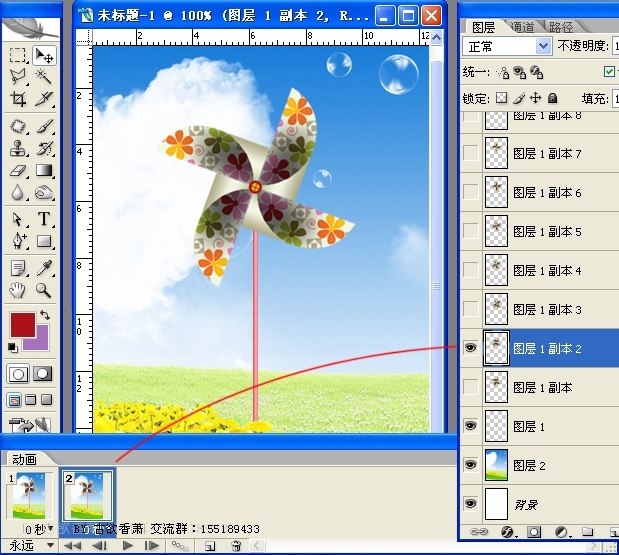
28.點動畫面板復制當前幀按鈕(垃圾桶左邊那個),取消圖層1副本前面的眼睛,點亮圖層1副本2前面的眼睛。
再復制當前幀,取消圖層1副本2的眼睛,點亮圖層1副本3的眼睛,以此類推,直到把9個圖層都對應完畢。

29.對應圖示例。每一幀只讓它顯示一個風車葉子圖層,且要讓它按轉動的方向順序進行。
對應完之後可以按動畫面板播放鍵 預覽一下效果,然後保存。

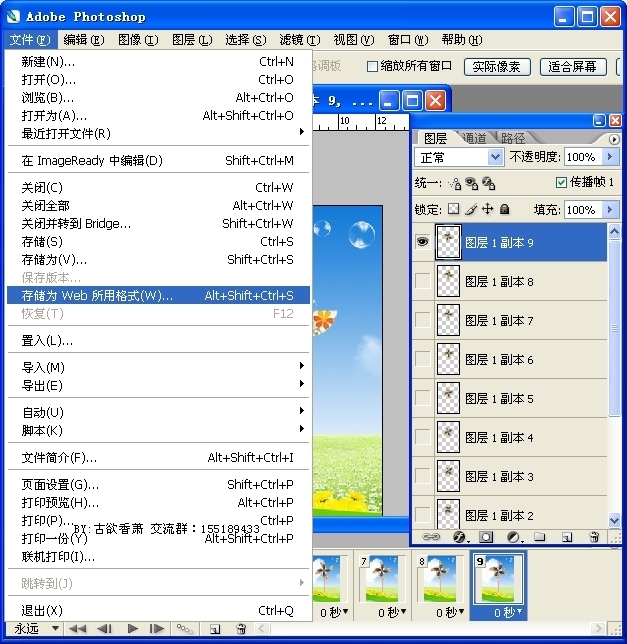
30.保存

最終效果!