萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一條紫紅色光束
Photoshop制作一條紫紅色光束
簡單的東西制作起來並不容易,雖然細節不多,不過光束的彩色過渡部分難控制,局部銜接及過渡的部分都需要手工來渲染,制作的時候要非常細心。
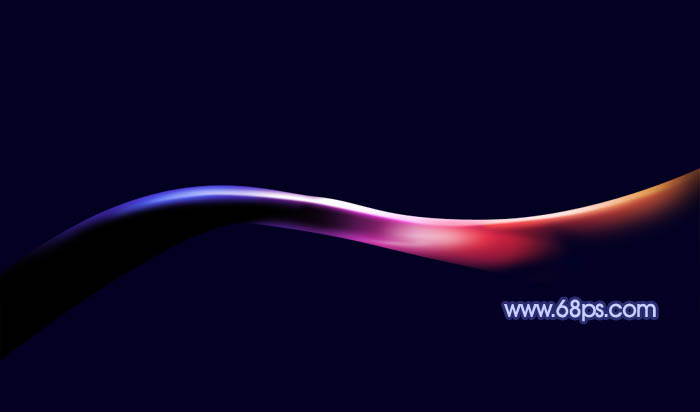
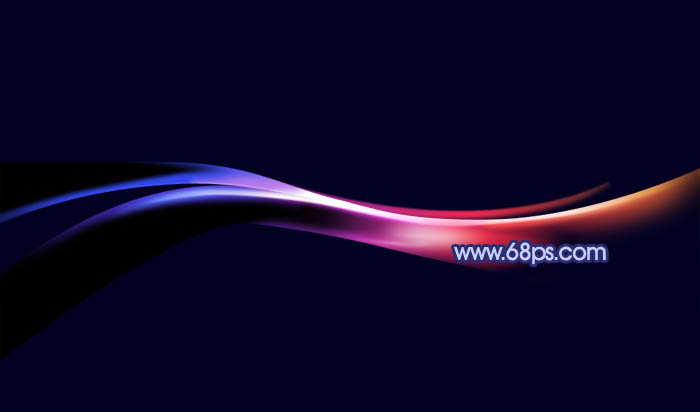
最終效果

<點小圖查看大圖>
1、雖然是小光束,也是可以拆分的,需要完成的主體部分如下圖。

<圖1>
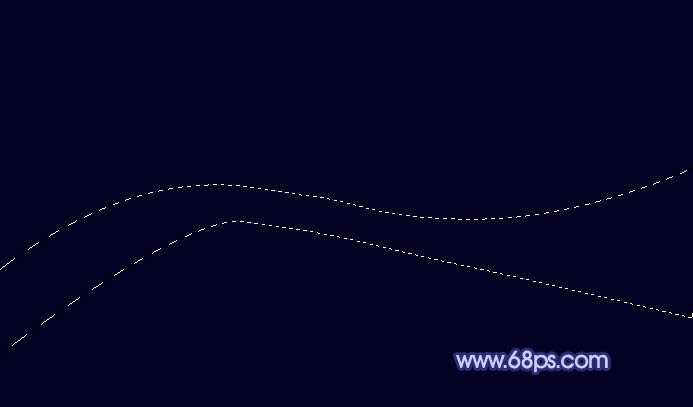
2、新建一個組命名為“主體”,用鋼筆勾出圖2所示的選區,然後給組添加圖層蒙版,如圖3。

<圖2>

<圖3>
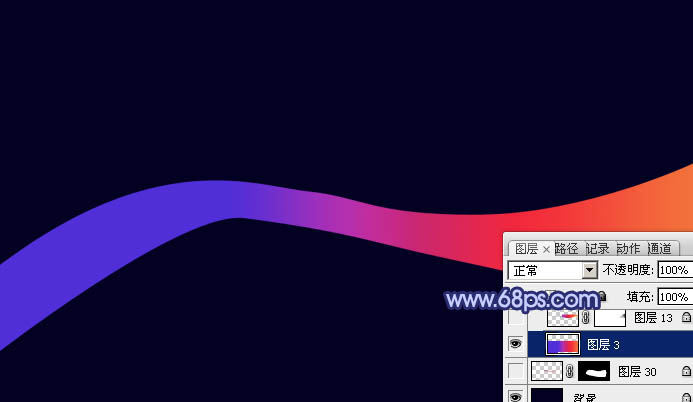
3、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖4,由左至右拉出圖5所示的線性漸變。

<圖4>

<圖5>
4、用鋼筆工具勾出下圖所示的選區,羽化2個像素後按Ctrl + J 把選區部分的圖像復制到新的圖層,混合模式改為“顏色減淡”。取消選區後添加圖層蒙版,用黑色畫筆擦掉過渡不自然的部分。

<圖6>
5、新建一個圖層,把前景顏色設置為紅色,用透明度較低的畫筆把下圖選區部分塗上前景色。

<圖7>
6、新建一個圖層,用鋼筆勾出右側底部暗部的路徑,轉為選區後羽化20個像素後填充黑色,如下圖。

<圖8>
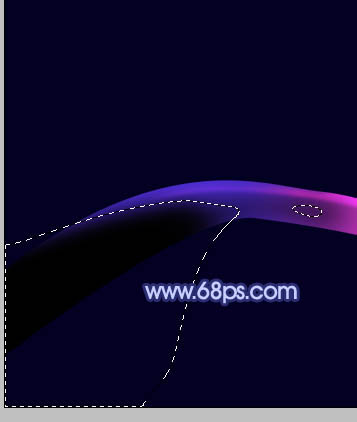
7、新建一個圖層,用鋼筆勾出右側邊緣暗部選區,羽化15個像素後填充黑色,如下圖。過渡不自然的部分可以取消選區後添加蒙版修飾一下。

<圖9>
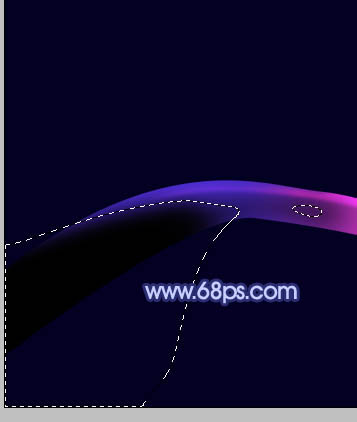
8、新建一個圖層,同上的方法制作中間一些暗部紋路,如下圖。

<圖10>
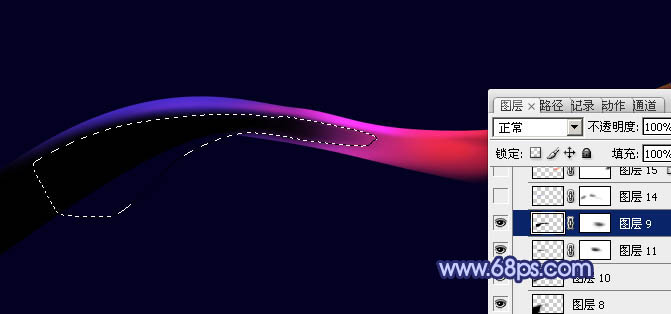
9、新建一個圖層,用鋼筆勾出左側邊緣及底部暗部選區,羽化10個像素後填充黑色,局部需要添加蒙版稍微修飾一下,如下圖。

<圖11>
10、新建一個圖層,同上的方法制作中間部分的暗部,邊緣過渡不自然的部分可以用蒙版來修飾。

<圖12>
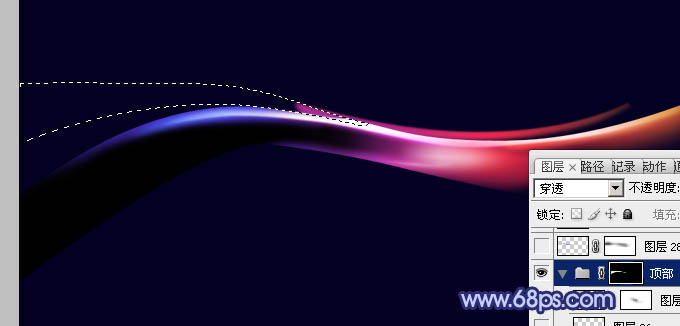
11、新建一個圖層,用鋼筆勾出左側邊緣頂部的高光選區,羽化3個像素後填充較亮的藍色,局部用蒙版稍微修飾一下。

<圖13>
12、新建一個圖層,同上的方法制作右邊的邊緣高光,效果如下圖。

<圖14>
13、新建一個圖層,同上的方法制作頂部及中間的高光部分,過程如圖15,16。

<圖15>

<圖16>
14、在背景圖層上面新建一個圖層,用鋼筆勾出下圖所示的選區,羽化2個像素後填充橙紅色,如下圖。

<圖17>
15、在圖層的最上面新建一個組,用鋼筆勾出下圖所示的選區,然後給組添加蒙版。

<圖18>
16、在組裡新建一個圖層,填充藍色,如下圖。

<圖19>
17、新建一個圖層,同上的方法渲染高光和暗部,過程如圖20 - 22。

<圖20>

<圖21>

<圖22>
18、整體效果基本出來了,局部可以根據需要渲染一下顏色,大致效果如下圖。

<圖23>
19、新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,執行:濾鏡 > 模糊 > 高斯模糊,數值為5,確定後把圖層混合模式改為“濾色”,添加圖層蒙版,用黑色畫筆擦掉不需要變亮的部分,效果如下圖。

<圖24>
最後調整一下整體明暗及對比度,完成最終效果。

<點小圖查看大圖>