萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作光片凝聚而成的心形
Photoshop制作光片凝聚而成的心形
心形看上去可能有點復雜,不過都是有相同的不同透明度及顏色的小圓點構成。先把背景渲染好顏色後,用筆刷或橢圓工具做出小圓點,然後復制並適當改變不透明度及顏色即可。
最終效果

1、新建一個800 * 600像素的文檔,背景填充黑色,如下圖。

圖1
2、新建一個圖層,選擇橢圓選框工具,按住Shift 鍵拉一個正圓選區,按Ctrl + Alt + D 羽化45個像素後選擇漸變工具,顏色設置如圖3,拉出圖4所示的徑向漸變。

圖2

圖3

圖4
3、新建一個圖層,用橢圓選框工具拉一個較小的正圓選區如圖5,填充顏色:#E93E2D,雙擊圖層調出圖層樣式,設置外發光,參數設置如圖6,效果如圖7。

圖5

圖6

圖7
4、在當前圖層下面新建一個圖層,用橢圓選框工具拉一個稍大的正圓選區,羽化3個像素後填充顏色:#E93E2D,再把圖層不透明度改為:20%,效果如圖9。

圖8

圖9
5、同樣的方法再多制作幾個發光小圓點,如圖10,11。

圖10

圖11
6、新建一個圖層,再多制作幾個白色的及淡紫色的小點,如下圖。

圖12
7、新建一個圖層,用橢圓選框工具拉出圖13所示的正圓選區填充顏色:#B161A6,圖層不透明度改為:60%,效果如圖14。

圖13

圖14
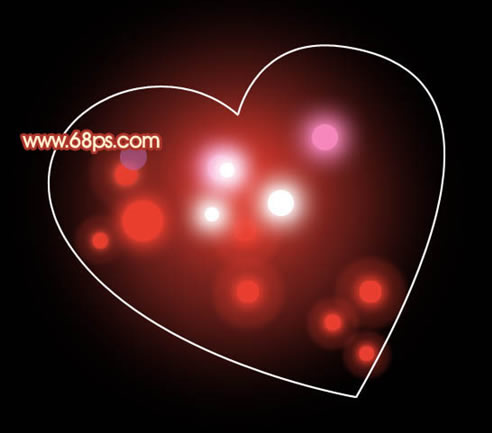
8、新建一個圖層用鋼筆勾出一個心形的路徑,轉為選區後,選擇菜單:編輯 》 描邊,顏色為白色,大小為2個像素,如下圖,圖層不透明度改為:40%,效果如圖16,然後把剛才做好的紫色小圓點多復制幾份適當放好位置。

圖15

圖16
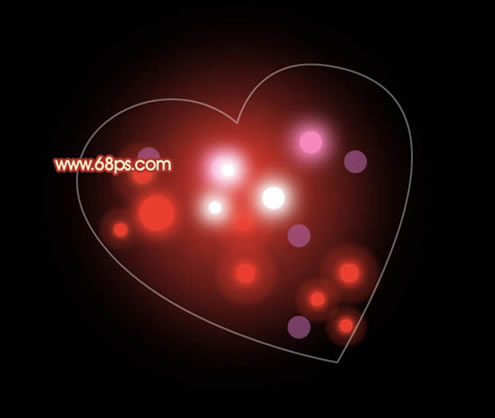
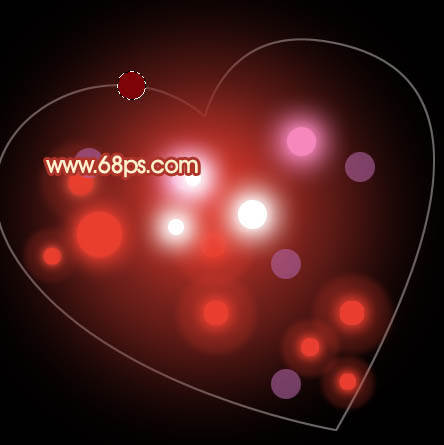
9、新建一個圖層,用橢圓拉出圖17所示的選區並填充顏色:#7F0409,確定後把圖層不透明度改為:50%,然後多復制一些,如圖18。

圖17

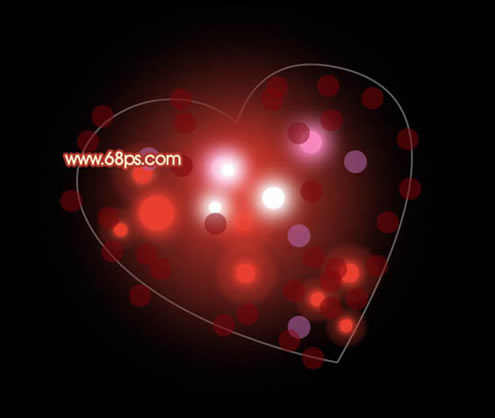
圖18
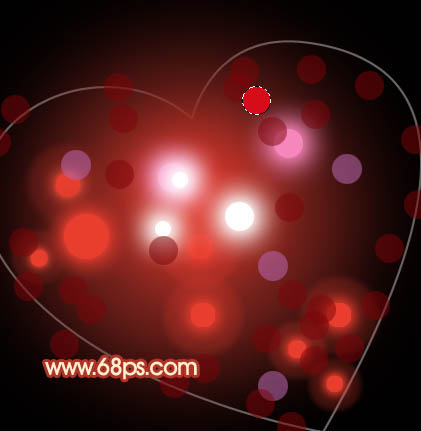
10、新建一個圖層,同樣的方法制作紅色的紅點並復制,如圖19,20。

圖19

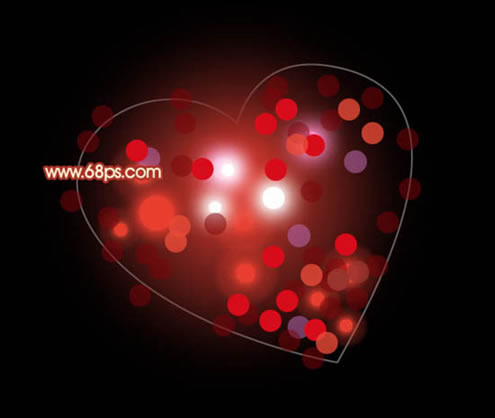
圖20
11、同樣的方法制作其它顏色的小圓點,可以適當調整位置和不透明度,如圖21,22。

圖21

圖22
12、取消心形邊框後,再調整下細節,完成最終效果。




