萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop中制作一個破舊風格的網頁
Photoshop中制作一個破舊風格的網頁

Photoshop是做網頁設計的非常好的工具,特別是如果你要在設計中使用大量的圖片和筆刷效果的話。在這個教程中,我會教給你如何完成一個破舊風格的主頁設計。我們將要設計頁頭、側邊欄、主體、頁腳以及所有一切非常有質感和破舊效果的設計。
第一步
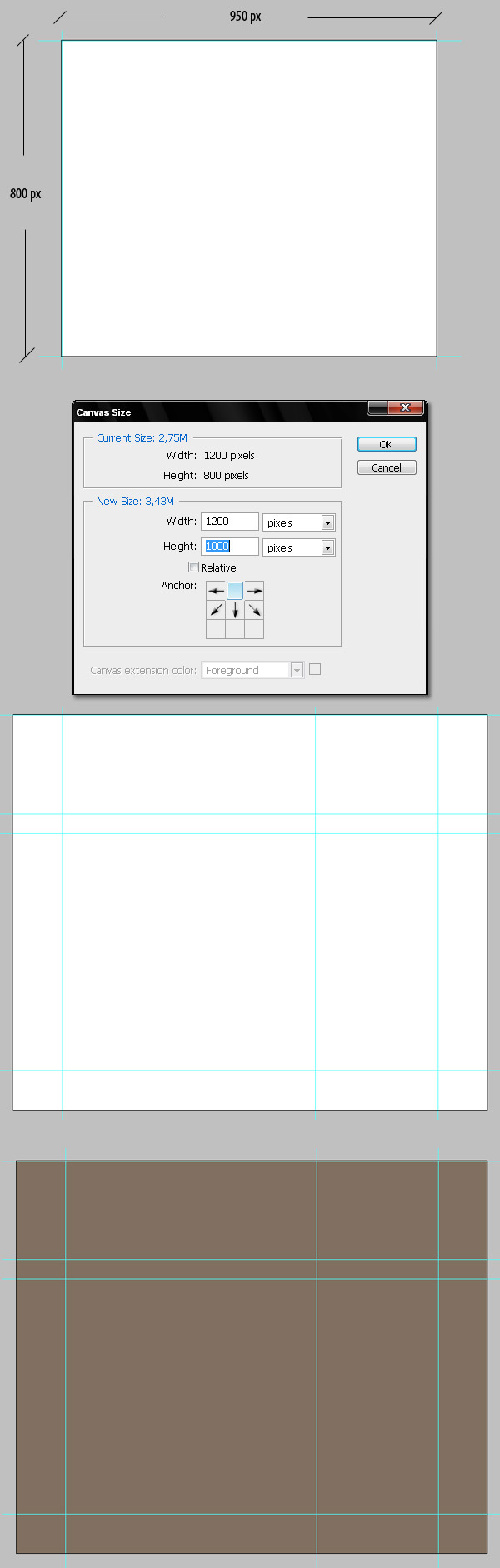
這次我們要使用Photoshop創建一個破舊風格的網頁設計,需要用到很多的圖片。由於這是一個中間難度的教程,我將會略過對於基本步驟的解釋。首先創建一個寬950像素高800像素,分辨率為72dpi的新文檔。將標尺打開,拖拽出文檔的邊界,這將會是設計的最佳區域。我計劃設計一個固定寬度的布局。
選擇圖片》畫布大小,增加寬度和高度到1200像素和1000像素,這樣做是為了寬顯示器的分別率設計。然後給你計劃添加內容的區域(頁首、導航欄、側邊欄、頁腳)增加參考線。
讓我們假設這個設計最終目的是一個wordpress主題,因此我們需要一個頁首,一個在頁首中的導航欄以及一個右邊的側邊欄。如下圖所示。之後將背景色填充為#7A8173。

第二步
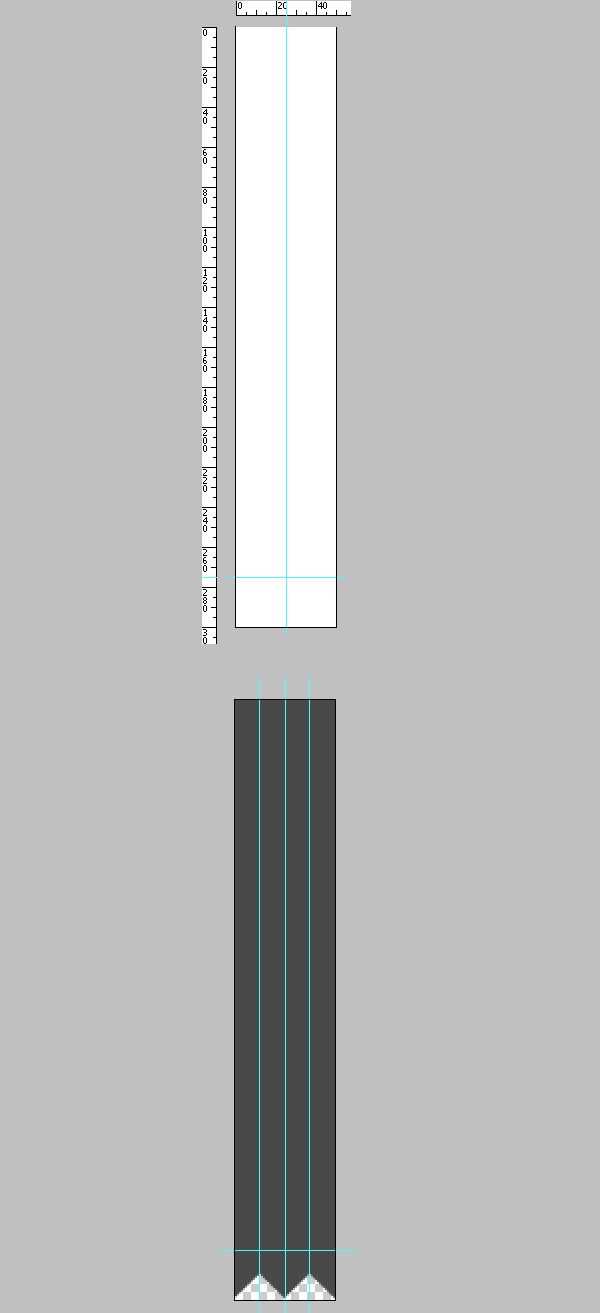
現在我們要給頁首的背景創建圖案。很簡單,創建一個50像素寬,300像素高的文檔,畫出如下圖所示的圖形。我使用了參考線讓圖形盡可能的對稱。然後選擇編輯》定義圖案,保存為”Pattern 1″。

第三步
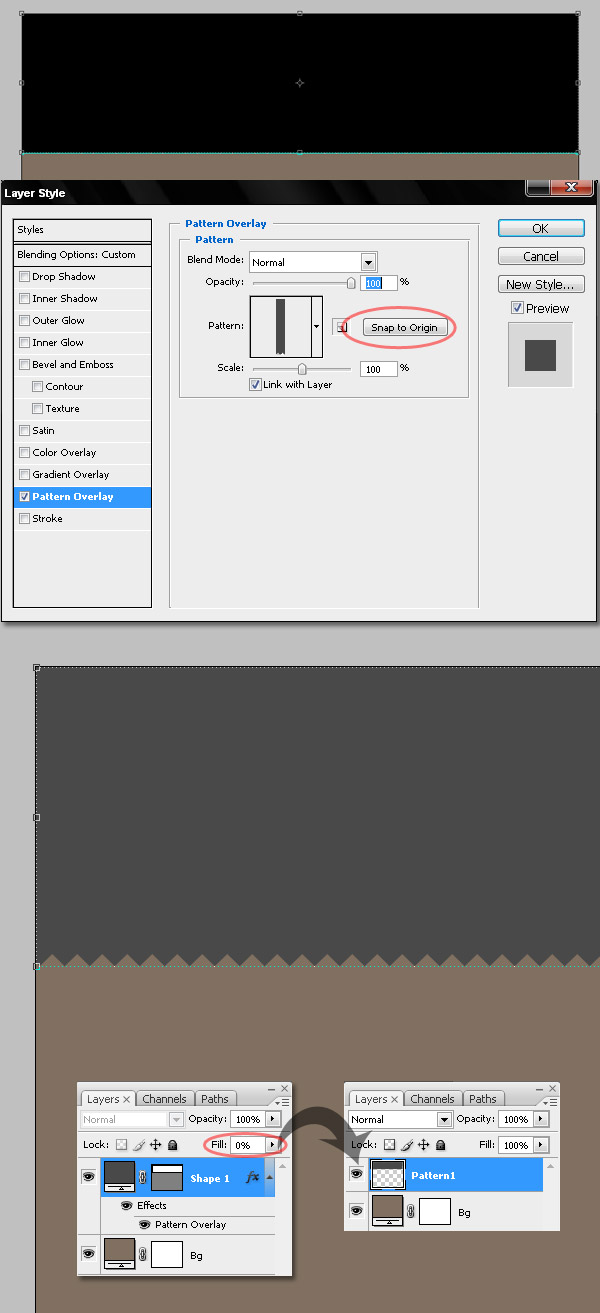
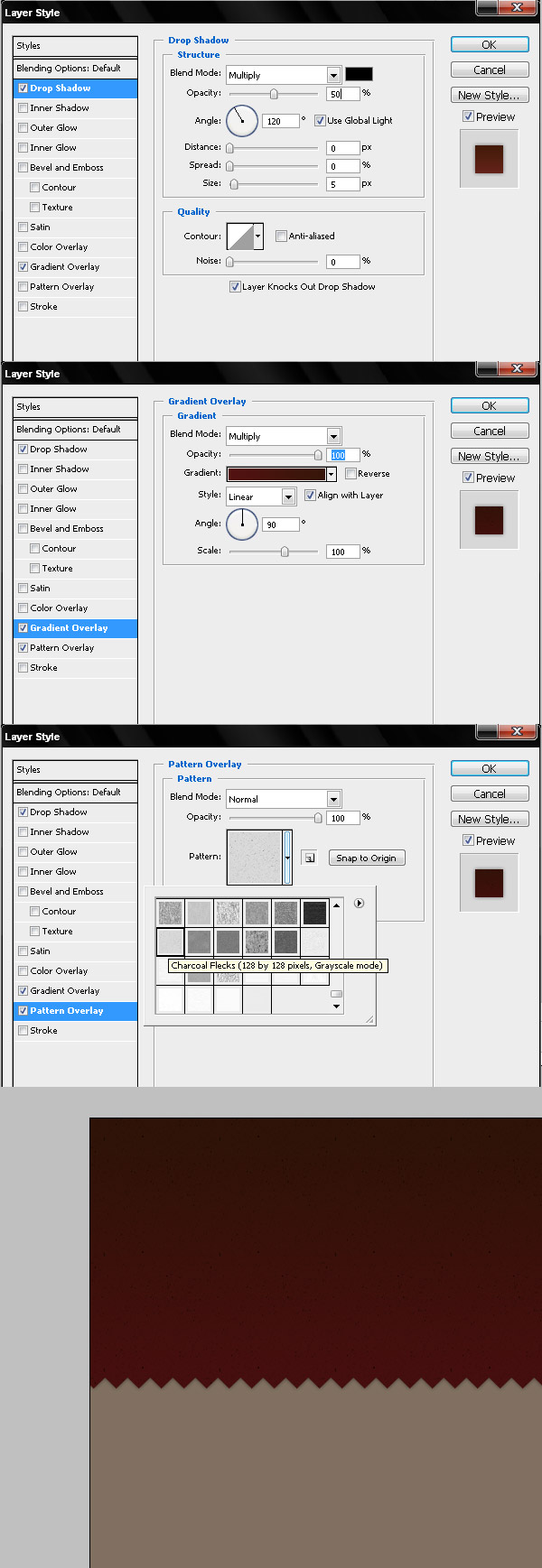
在主設計文件的新圖層上,使用矩形工具畫出一個300像素高的矩形。打開圖層樣式,添加圖案疊加,選擇前面創建的圖案。為了達到理想效果,你必須點擊貼緊原點按鈕。將圖層的填充不透明度更改為0%,在這個圖層上再創建一個新的圖層,將兩個圖層合並,這種方法可以讓你直接給頁首增添效果。將這個圖層命名為Pattern1。

第四步
選擇”Pattern 1″圖層,給它添加一些圖層樣式:投影、漸變疊加以及圖案疊加。嘗試著得到如下圖所示的結果,使用如下值。

第五步
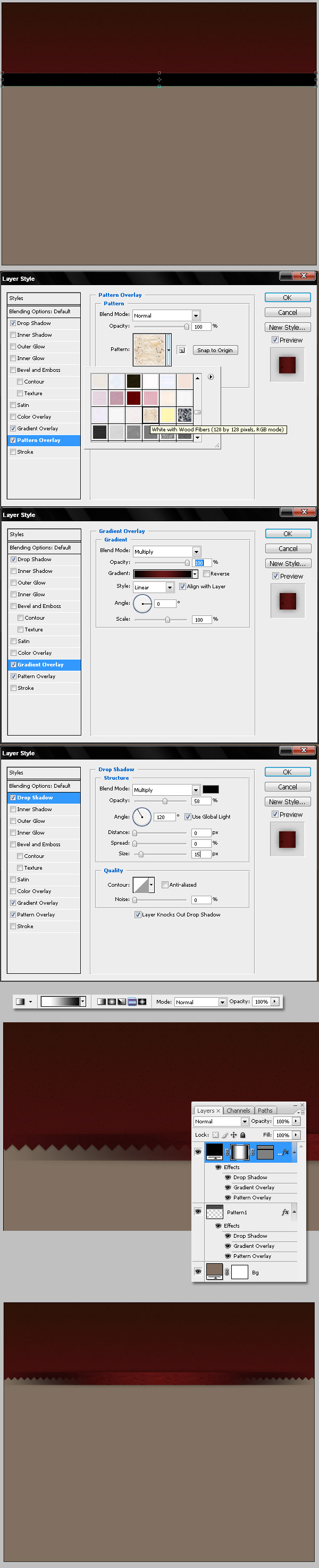
現在我們要添加導航欄背景。畫出一個矩形蓋住”pattern 1″圖層一點點。給矩形應用圖案疊加、黑色到黑紅色的漸變疊加以及柔和的投影。使用下面圖片所示的值作為參考。接下來,添加圖層蒙板》隱藏全部,在圖層蒙板上畫出黑色到白色到黑色的漸變,你將會得到如下圖所示的結果。

第六步
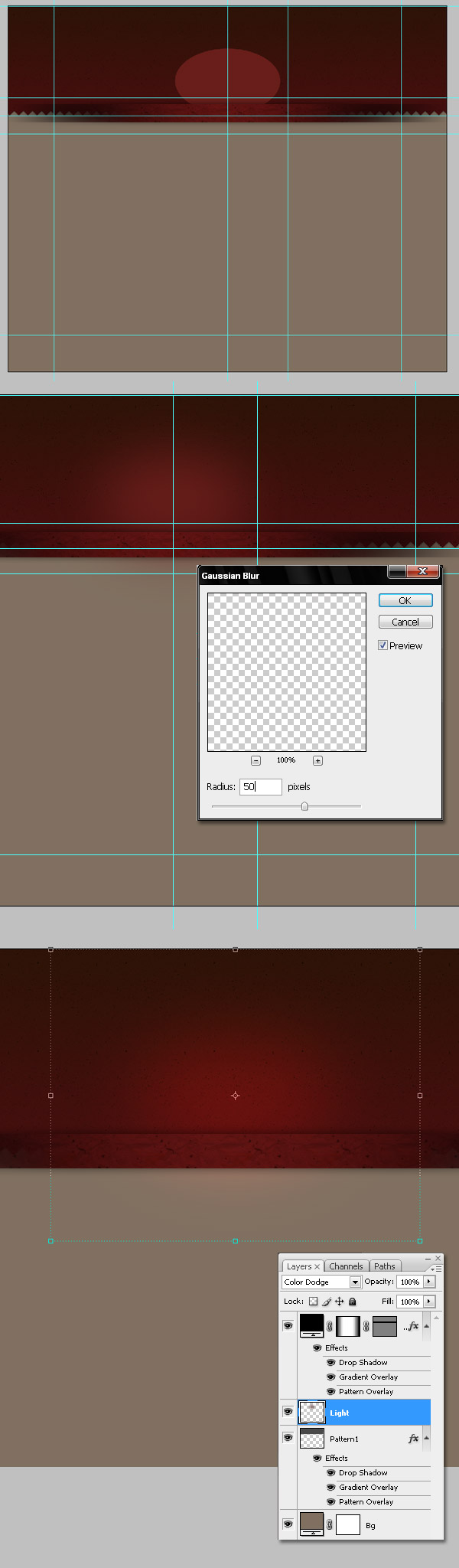
現在在”Pattern 1″圖層上方畫一個橢圓(#691E1B),命名為”Light”,給其應用50個像素半徑的高斯模糊。我又創建了一條額外的參考線,方便將橢圓放置於頁首的中間。將超出導航欄下方的所有部分都刪除掉,更改圖層的混合模式為顏色漸淡。

第七步
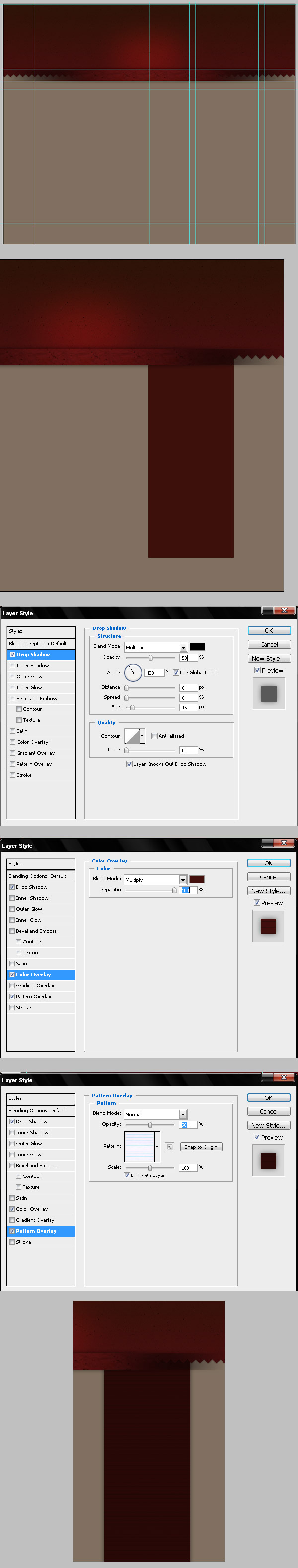
為了完成布局的第一部分,接下來我們要畫出側邊欄的背景。創建一些參考線來給側邊欄劃定界限並且調整已經創建好的參考線,使他們適應目前的布局。然後畫一個紅色的矩形(#3D100B),應用如下圖層樣式:陰影、顏色疊加以及圖案疊加。
這個時候你必須考慮之後如何將圖片剪切以適應在HTML和CSS中使用。這也就是為什麼我在應用投影時經常將距離設置為0像素的原因,而且只使用水平或者垂直漸變。這個案例中的材質有很多的水平線。在很多區域需要很容易的轉換成可重復的背景圖片。而且,這個時候也是稍微休息一下,將圖層好好組織一下的時候。

第八步
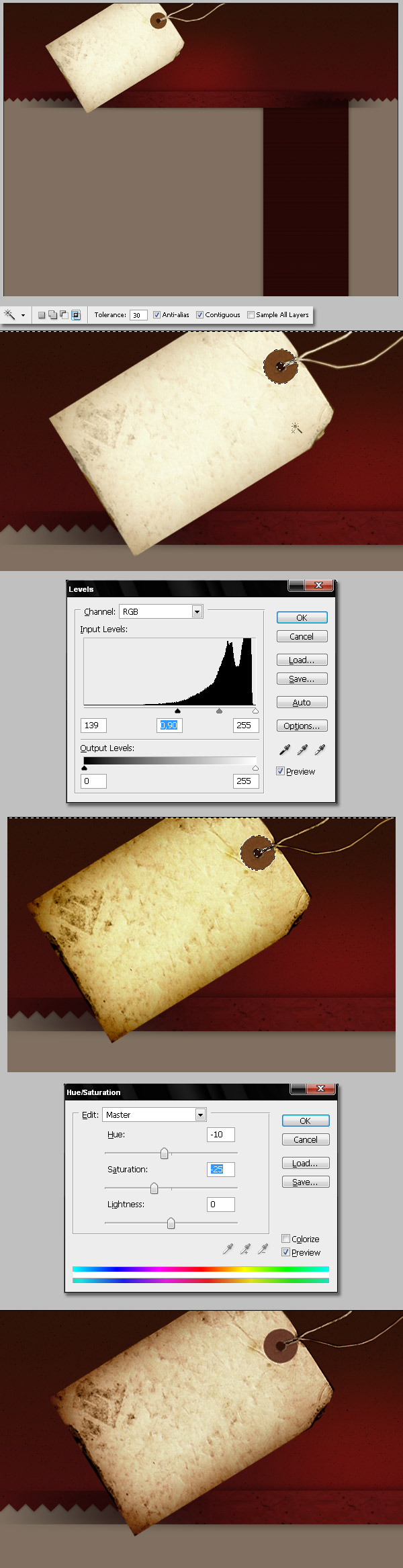
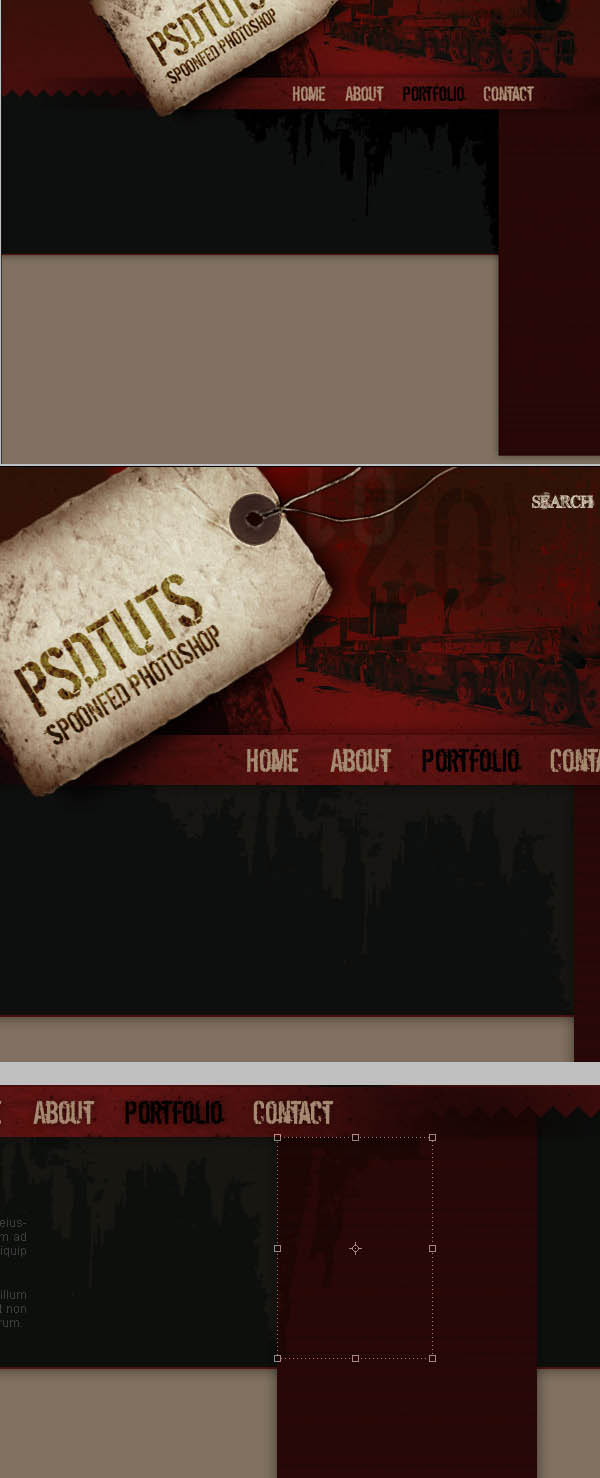
現在開始設計細節,我想將網站名添加到顯眼的位置,這就是為什麼我會使用這張漂亮的破舊標簽圖片。很顯然,你必須將標簽放置到我們這個設計的左上角。試著作出如下圖所示的效果。接下來,使用魔術棒工具選擇棕色的圓圈,然後使用Ctrl+Shift+I反選選區。使用如下值調整色階和色相/飽和度。

第九步
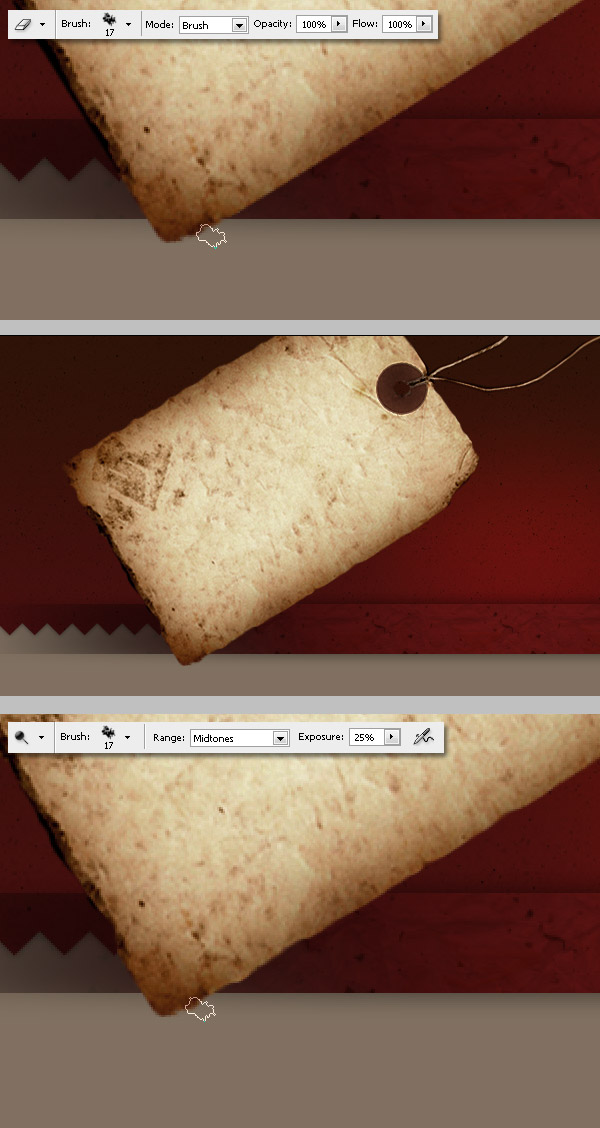
現在使用橡皮擦工具和不整齊的畫筆,刪除標簽的一部分邊緣。要添加剪紙效果,選擇減淡工具,使用和上面相同的畫筆形狀給標簽的邊緣應用減淡。

第十步
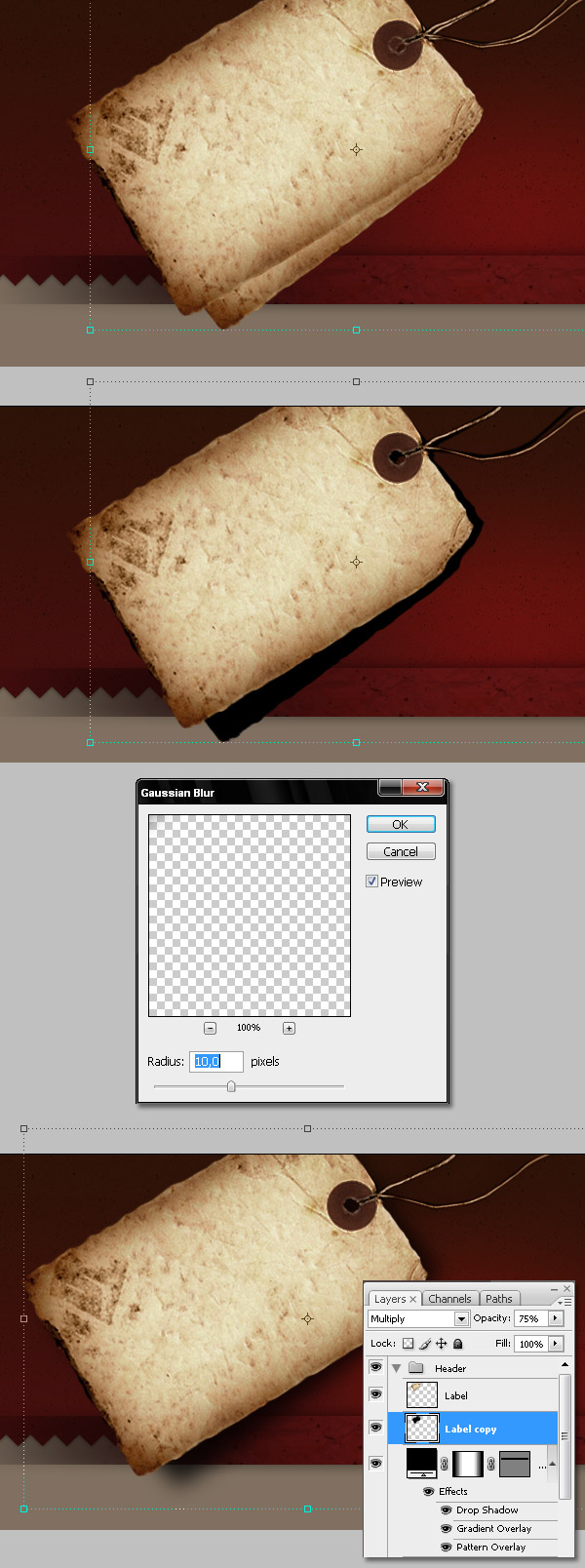
下面要給標簽添加陰影。首先,將”Label”圖層復制一遍,更改色相/飽和度中的亮度到-100,在添加10個像素半徑的高斯模糊。接下來,將”Label copy”圖層的混合模式更改為正片疊底,將不透明度設置為75%。

第十一步
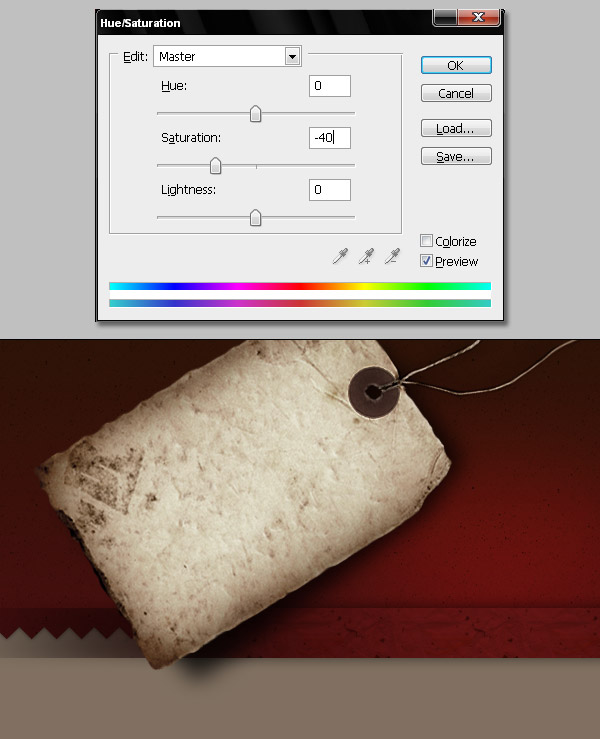
標簽的最後一個修飾,將飽和度更改為-40,使其更加灰暗一些。

第十二步
現在我們添加一些圖片,找一些符合這個風格的圖片,由於我們這個教程主要講解技術,所以我隨便選了一張。這是一張漂亮的玻利維亞高原上的生銹的火車的圖片。將火車從圖片中提取出來。然後將火車圖層的混合模式更改為變暗。

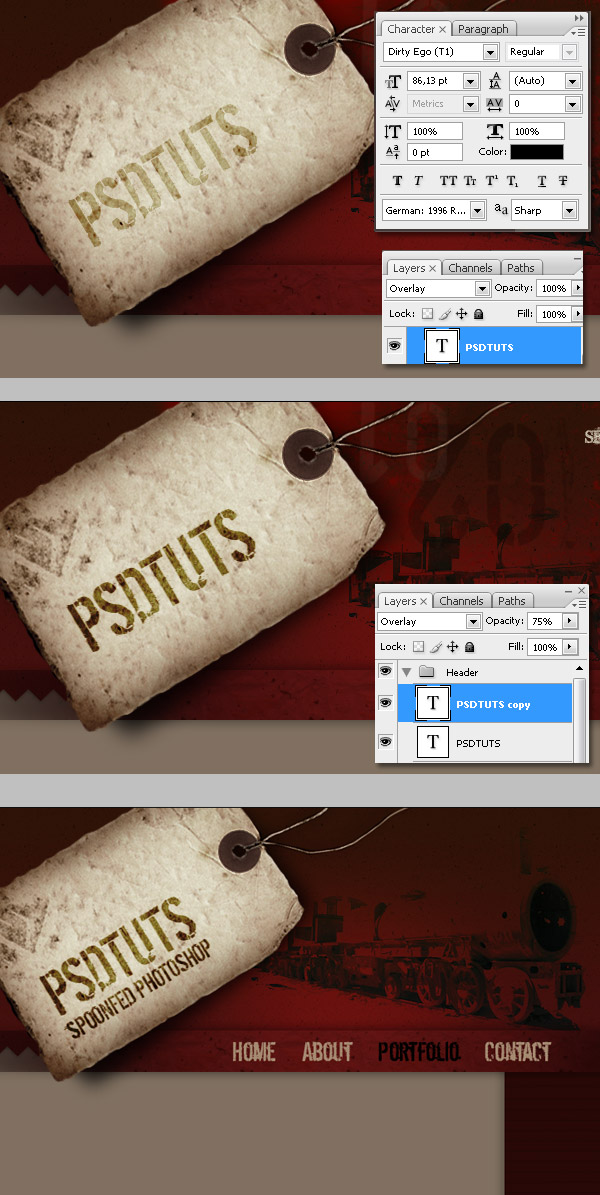
第十三步
我們來添加一些文字,首先是網站名。使用grunge字體鍵入文字,你可以在這裡找到這樣的字體。標題文字使用黑色,將圖層混合模式更改為疊加,然後將此圖層復制一遍,將復制的圖層的不透明度更改為75%。為了得到一點點的模糊效果,將復制好的圖層向左或者向右移動一個或者兩個像素。使用這個技術添加更多的文字,比如標語等等。這個時候我們將導航鏈接也添加上。

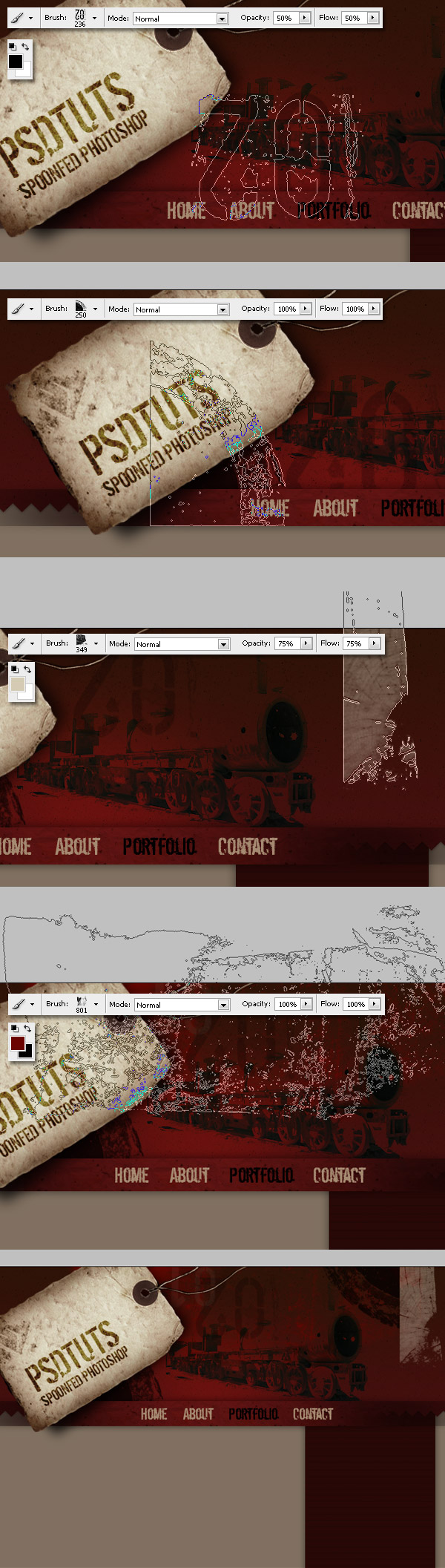
第十四步
現在添加更多的東西,都是破舊風格的東西。我從這裡下載了一些Jenn B的筆刷,這些筆刷是有使用上的限制的。使用這些筆刷添加一些數字、邊角、膠帶等等,在這一步中你可以盡情的發揮。只是要記住添加的所有圖層都要在”Label”和”Label copy”圖層的下方。

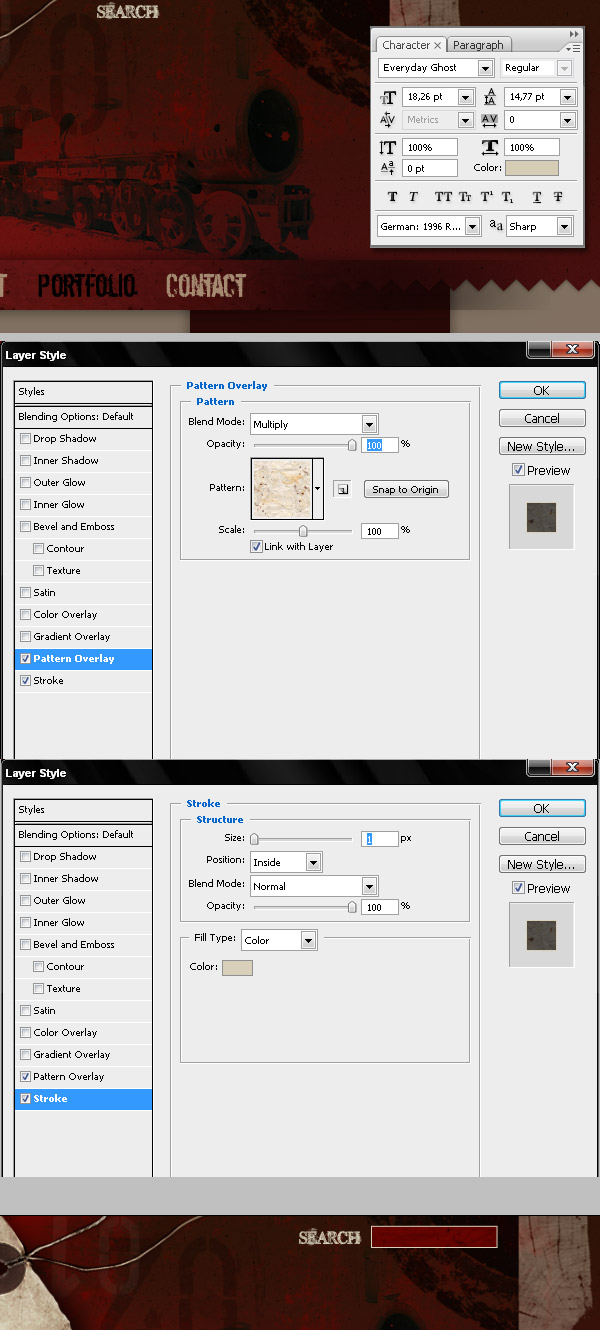
第十五步
現在我們開始添加頁面部分。首先,在頁首部分我們需要一個搜索框。鍵入搜索文字。接下來,畫出一個紅色的(#6A0400)矩形作為搜索表單,然後應用描邊和圖案疊加圖層效果。

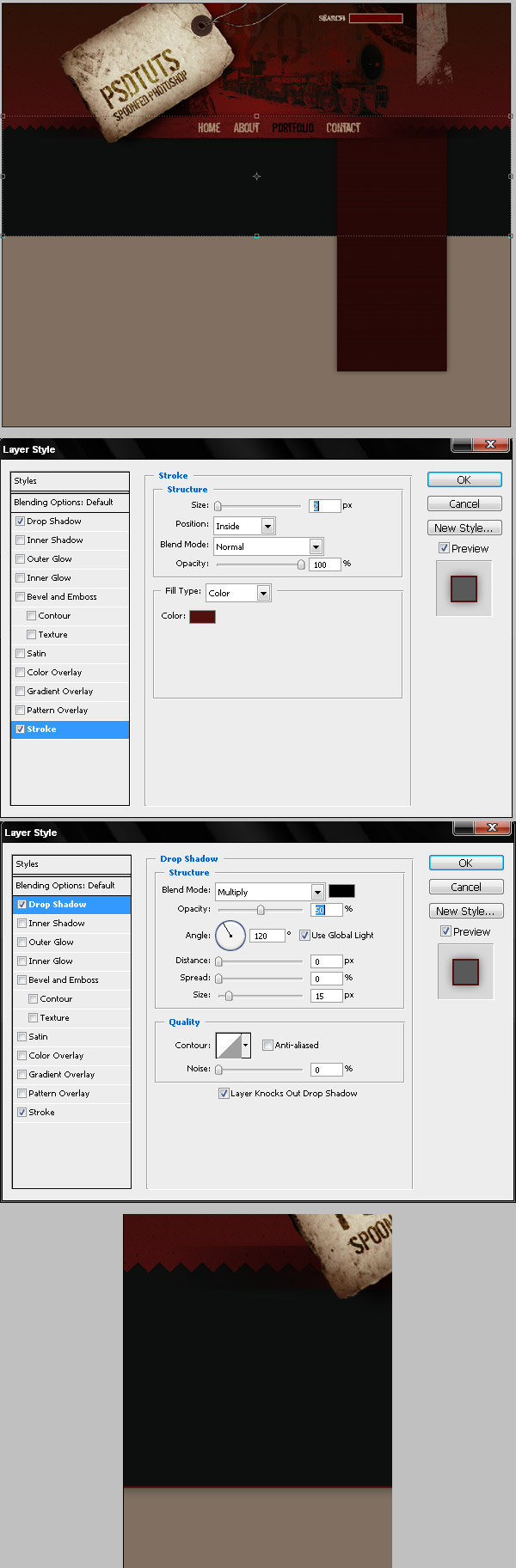
第十六步
現在我們在設計中添加主要內容區。首先我們要添加一個放置特別文字的區域。在側邊欄下方的圖層中畫一個深灰色(#0D0F0E)的矩形。我創建了四個文件夾來組織圖層:一個在所有圖層之上的”Header”文件夾,一個在”Header”文件夾之下的”Sidebar”文件夾,一個在前面兩個文件夾之下的”Content”文件夾,最後一個是”Footer”文件夾。
你可以將這個矩形畫到”Content”圖層上,也可以給上面的四個文件夾中添加更多的文件夾。當你將矩形放置於合適的位置之後,使用下面的值應用投影和描邊效果。

第十七步
從這裡下載一些破損的邊角和邊框,在灰色背景上粘貼一個。將其顏色更改為#171612,圖層模式為疊加。再給側邊欄的背景上也添加一個,這次將不透明度降低到25%。

第十八步
讓我們來添加一些文字。