萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一個簡單的綠色水晶蘋果
Photoshop制作一個簡單的綠色水晶蘋果
教程介紹簡單的蘋果圖標的制作方法。圖標的制作並不像寫實風格那麼復雜。我們只要大致標出蘋果的高光及暗調部分,再用漸變色處理好過渡即可。
最終效果

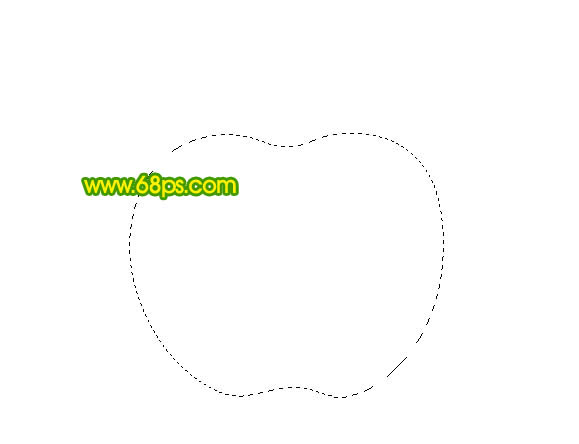
1、新建一個800 * 600像素的文檔,背景填充白色。新建一個圖層,用鋼筆勾出蘋果主體部分的路徑,轉為選區如下圖。

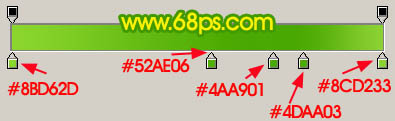
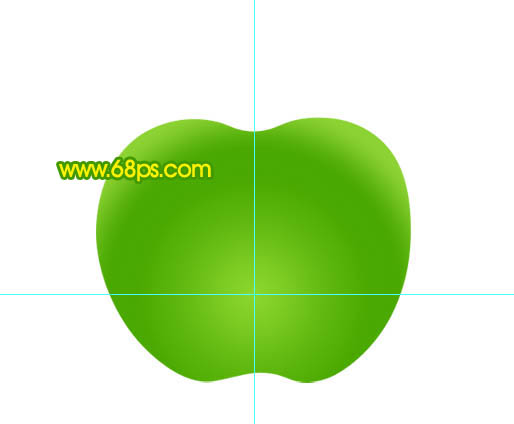
<圖1> 2、選擇漸變工具,顏色設置如圖2,拉出圖3所示的徑向漸變。

<圖2>

<圖3>
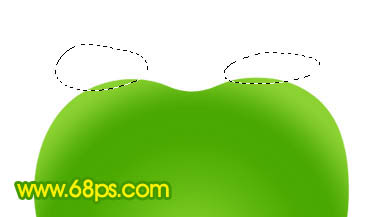
3、新建一個圖層,用套索工具勾出圖4所示的選區,按Ctrl + Alt + D 羽化6個像素後填充顏色:#DDF8BD,確定後按Ctrl + Alt + G 與前一圖層編組,圖層不透明度改為:60%,效果如圖5。

<圖4>

<圖5> 4、新建一個圖層,用鋼筆勾出圖6所示的選區,按Ctrl + Alt + D 羽化25個像素後填充顏色:#CDFF8E,按Ctrl + ALt + G 與前一圖層編組,效果如圖7。

<圖6>

<圖7>
5、新建一個圖層,用鋼筆勾出圖8所示的選區,羽化8個像素後填充顏色:#4BA705,按Ctrl + Alt + G 效果如圖9。

<圖8>

<圖9> 6、新建一個圖層,用鋼筆勾出圖10所示的選區,填充顏色:#D4FF9B,圖層不透明度改為:60%,加上圖層蒙版用黑色畫筆把底部稍微塗點透明度效果,如圖11。

<圖10>

<圖11>
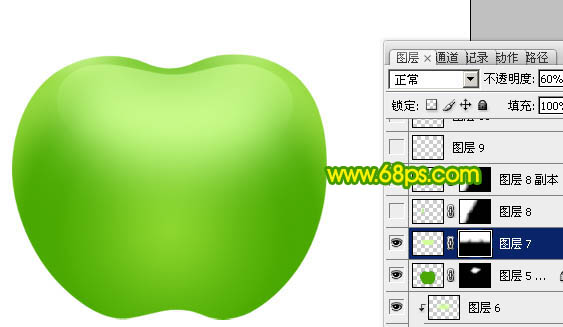
7、新建一個圖層,用鋼筆勾出圖12所示的選區,選擇漸變工具,顏色設置如圖13,拉出圖14所示的徑向漸變。

<圖12>

<圖13>

<圖14>
8、加上圖層蒙版,用透明度較低的黑色畫筆塗抹邊緣部分,效果如下圖。

<圖15>
9、新建一個圖層,用鋼筆勾出圖16所示的選區,羽化3個像素後填充白色,效果如圖17。

<圖16>

<圖17>
10、新建一個圖層,用鋼筆勾出圖18所示的選區,羽化2個像素後填充顏色:#B0ED5E,取消選區後加上圖層蒙版,用黑色畫筆稍微塗抹一下,效果如圖19。

<圖18>

<圖19>
11、新建一個圖層,用鋼筆勾出圖20所示的選區,羽化8像素後填充顏色:#46A403,取消選區後加上圖層蒙版,用黑色畫筆把頂部稍微塗點透明效果,如圖21。

<圖20>

<圖21>
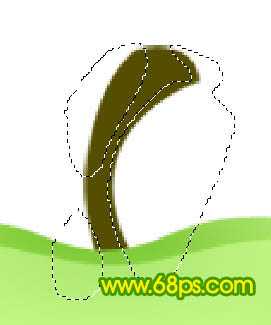
12、在背景圖層上面新建一個圖層,用鋼筆勾出圖22所示的選區,填充顏色:#554E00,效果如下圖。

<圖22>
13、新建一個圖層,用鋼筆勾出圖23所示的選區,羽化3個像素後填充顏色:#817700,再按Ctrl + ALt + G ,效果如圖24。

<圖23>

<圖24>
14、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充顏色:#E4D494。

<圖25> 15、新建一個圖層,用鋼筆勾出一片葉子的選區,拉上下圖所示的漸變色。

<圖26>
16、把葉子圖層復制一層,稍微向上移幾個像素,鎖定圖層後拉上圖28所示的線性漸變。

<圖27>

<圖28>
17、新建一個圖層,用鋼筆勾出半張葉子的選區,拉霍桑圖28所示的選區,效果如下圖。

<圖29>
18、新建一個圖層,用鋼筆勾出葉脈部分的選區,填充顏色:#8DD70B,如下圖。

<圖30>
19、新建一個圖層,用鋼筆葉子高光部分的選區,羽化3個像素後填充顏色:#C8FF54,如下圖。

<圖31>
最後調整下細節,完成最終效果。

<圖32>
- 上一頁:PS合成室內游泳的美女
- 下一頁:PS制作一款簡潔的垂直導航
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



